
- •Часть 2. Corel photo-paint 127
- •Часть 1. Выполните в CorelDraw и в Corel Photo-Paint 237
- •Часть 2. Создать в редакторе CorelDraw векторный логотип или рекламное объявление: 243 Часть 1. CorelDraw Векторная и растровая графика.
- •Редакторы растровой графики.
- •Редакторы векторной графики.
- •Первое знакомство с CorelDraw Экран CorelDraw
- •Палитра цветов
- •Окно документа
- •Средства выравнивания объектов
- •Свитки CorelDraw
- •Стандартная панель инструментов
- •Построение кривых
- •Контуры с сегментами разных типов
- •Работа с фигурами
- •Операции, производимые с фигурами
- •Работа с текстом Оформление текстов в CorelDraw
- •Способы задания атрибутов
- •Простой текст
- •Индексы и регистры.
- •Фигурный текст
- •Текст и контуры.
- •Текст как объект.
- •Заливки и обводки Заливки и атрибуты линий
- •«Полосатые градиенты»
- •«Правильные» градиенты
- •Высокое качество для текстурных заливок
- •Обводки
- •Специальные эффекты
- •Экспорт изображений
- •Пример создания изображения
- •Создание иллюзии стекла в CorelDraw
- •Практические занятия по CorelDraw
- •Занятие 1. Создание примитивов (простых объектов)
- •Занятие 2. Преобразование контура в объект.
- •Занятие 3.Однородная заливка
- •Занятие 4. Как правильно пользоваться пипеткой.
- •Занятие 5. Работа с объектами в диспетчере объектов.
- •Занятие 6. Выбор подходящей палитры в CorelDraw.
- •Занятие 7. Копирование и клонирование объектов.
- •Занятие 8. Создание собственных распылителей.
- •Занятие 9. Выравнивание объектов с помощью клавиатуры.
- •Задания для самостоятельного выполнения.
- •1. Файлы, окна, масштаб, параметры страницы, направляющие
- •13. Пальмы.
- •14. Разорванное фото.
- •15. Работа с текстом.
- •Часть 2. Corel photo-paint
- •Панель графики (Toolbox)
- •Инструменты выделения (панель «Mask Tools»)
- •Инструменты рисования и закрашивания
- •Инструменты просмотра
- •Специальные инструменты
- •Кнопка Навигатор
- •Создание новых изображений
- •Выбор цветовой модели
- •Установка цвета фона
- •Взаимосвязь понятий маски и выделения
- •Как функционирует выделение
- •Инструменты выделения
- •Режимы выделения
- •Цветочувствительные инструменты выделения
- •Цветовые режимы Corel photo-paint
- •Режим черно-белой графики
- •Режим Grayscale (Градации серого)
- •Режим Duotone (Дуплекс)
- •Режим rgb Color
- •Режим Paletted (Палитра)
- •Цветовая коррекция изображения
- •Команда Color Hue (Регулировать цвет)
- •Команда Color Tone (Регулировать изображение)
- •Использование других типов коррекции
- •Практические упражнения
- •1. Эффект черно-белого телевизора
- •2. Молния
- •3. Имитация рисунка
- •Стандартные эффекты Photo-Paint 10
- •Практические упражнения
- •1. Буквы из золотых пластин
- •2. Каменные листья
- •4. «Соломенные» буквы
- •Компьютерная ретушь
- •Основные методы борьбы с глобальными дефектами
- •Удаление с фотографии опоры лэп
- •Восстановление фасада дома
- •Создание коллажей
- •Возможности анимации
- •Практическое упражнение
- •1.Анимация в стиле «The Matrix»
- •Работа с текстом в Corel Photo-Paint
- •1. Создание тени.
- •2. Создание выдавленных букв.
- •3. Пример создания «эмблемного» текста.
- •Задания для самостоятельного выполнения Часть 1. Выполните в CorelDraw и в Corel Photo-Paint
- •Часть 2. Создать в редакторе CorelDraw векторный логотип или рекламное объявление:
Построение кривых
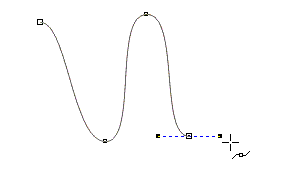
Построение кривых контуров тоже выполняется инструментом Bezier. Нарисуем волнистую линию и посмотрим, как создаются сегменты контуров:
Отступите немного вниз от предыдущего рисунка и поместите курсор к левому краю листа.
Нажмите левую кнопку мыши.
Не отпуская кнопку, перемещайте мышь по горизонтали вправо. За курсором потянется управляющая линия. Пусть они будут примерно такой же длины, как показано на рисунке. Длина управляющих линий определяет кривизну сегментов.
Отпустите кнопку мыши.
Переместите курсор по диагонали вниз.
Нажмите левую кнопку мыши.
Не отпуская кнопку, перемещайте мышь по горизонтали вправо. Постарайтесь получить управляющие линии примерно та же длины, что и для предыдущего узла. Если вам это удастся, то сегмент будет симметричным.
Отпустите кнопку мыши. Первый криволинейный сегмент построен
Переместите курсор по диагонали вверх, чтобы он оказался примерно на одной горизонтали с первым узлом контура. Постарайтесь, чтобы рас стояние по горизонтали от курсора до второго узла равнялось расстоянию между первыми двумя узлами. Чем точнее вы это сделаете, тем ровнее будет контур.
Нажмите левую кнопку мыши.
Перемещайте мышь по горизонтали вправо, следя за тем, чтобы длина направляющих линий для нового узла была той же самой, что и для остальных.
Отпустите кнопку мыши. Теперь контур состоит из двух сегментов.

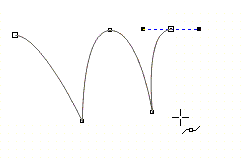
Контур, который вы построили, является гладким. Теперь построим контур, котором соседние сегменты образуют острый перегиб.
Отступите немного вниз от предыдущего рисунка и поместите курсор инструмента Bezier к левому краю листа.
Нажмите левую кнопку мыши.
Не отпуская кнопку, перемещайте мышь по горизонтали вправо.
Отпустите кнопку мыши.
Переместите курсор по диагонали вниз.
Щелкните левой кнопкой мыши. Первый сегмент построен. Его форма отличается от S-образной формы сегментов в предыдущей упражнении.
Переместите курсор по диагонали вверх, чтобы он оказался примерно на одной горизонтали с первым узлом контура.
Нажмите левую кнопку мыши.
Перемещайте мышь по горизонтали вправо, следя м тем, чтобы длина направляющих линий для нового узла была той же самой, что и первого.
Отпустите кнопку мыши. Теперь контур состоит из двух сегментов, они соединяются под острым углом в нижнем узле контура.
Повторяя шаги 5-12, добавьте самостоятельно еще два сегмента. У вас должен получиться контур, изображенный на рисунке.

Контуры с сегментами разных типов
Инструмент Bezier (Кривая Безье) позволяет создавать контуры с прямолинейными и криволинейными сегментами. Построим контур, совмещающий оба типа сегментов, которые будут в нем чередоваться:
Отступите немного вниз от предыдущего рисунка и поместите курсор инструмента Bezier к левому краю листа.
Нажмите левую кнопку мыши.
Не отпуская кнопку, перемещайте мышь по горизонтали вправо.
Отпустите кнопку мыши.
Переместите курсор по диагонали вниз.
Щелкните левой кнопкой мыши. Первый криволинейный сегмент построен. Его построение завершилось просто щелчком мыши без настройки управляющих линий. В результате у последнего узла не будет управляющей линии со стороны следующего сегмента.
Переместите курсор по диагонали вверх, чтобы он оказался примерно на одной горизонтали с первым узлом контура.
Щелкните левой кнопкой мыши. Прямолинейный сегмент построен. Создавая его второй узел, вы также не настраивали управляющие линии. Поэтому сегмент и получился прямым: оба его узла не имеют управляющих линий. Следующий сегмент задуман как криволинейный, поэтому последний построенный узел все-таки должен иметь одну управляющую линию.
Подведите курсор мыши к последнему сегменту.
Нажмите левую кнопку мыши. Перемещайте мышь по горизонтали вправо, следя за тем, чтобы длина управляющей линии для нового узла была той же самой, что и для первого. Мы получили узел с управляющей линией только с одной стороны.
Переместите курсор по диагонали вниз, чтобы он оказался примерно на одной горизонтали со вторым узлом контура.
Сделайте щелчок мышью. Теперь контур состоит из сегментов: двух криволинейных и одного прямолинейного.
Добавьте еще два сегмента самостоятельно. У вас должно получиться похоже на рисунок.

