- •Часть 2. Corel photo-paint 127
- •Часть 1. Выполните в CorelDraw и в Corel Photo-Paint 237
- •Часть 2. Создать в редакторе CorelDraw векторный логотип или рекламное объявление: 243 Часть 1. CorelDraw Векторная и растровая графика.
- •Редакторы растровой графики.
- •Редакторы векторной графики.
- •Первое знакомство с CorelDraw Экран CorelDraw
- •Палитра цветов
- •Окно документа
- •Средства выравнивания объектов
- •Свитки CorelDraw
- •Стандартная панель инструментов
- •Построение кривых
- •Контуры с сегментами разных типов
- •Работа с фигурами
- •Операции, производимые с фигурами
- •Работа с текстом Оформление текстов в CorelDraw
- •Способы задания атрибутов
- •Простой текст
- •Индексы и регистры.
- •Фигурный текст
- •Текст и контуры.
- •Текст как объект.
- •Заливки и обводки Заливки и атрибуты линий
- •«Полосатые градиенты»
- •«Правильные» градиенты
- •Высокое качество для текстурных заливок
- •Обводки
- •Специальные эффекты
- •Экспорт изображений
- •Пример создания изображения
- •Создание иллюзии стекла в CorelDraw
- •Практические занятия по CorelDraw
- •Занятие 1. Создание примитивов (простых объектов)
- •Занятие 2. Преобразование контура в объект.
- •Занятие 3.Однородная заливка
- •Занятие 4. Как правильно пользоваться пипеткой.
- •Занятие 5. Работа с объектами в диспетчере объектов.
- •Занятие 6. Выбор подходящей палитры в CorelDraw.
- •Занятие 7. Копирование и клонирование объектов.
- •Занятие 8. Создание собственных распылителей.
- •Занятие 9. Выравнивание объектов с помощью клавиатуры.
- •Задания для самостоятельного выполнения.
- •1. Файлы, окна, масштаб, параметры страницы, направляющие
- •13. Пальмы.
- •14. Разорванное фото.
- •15. Работа с текстом.
- •Часть 2. Corel photo-paint
- •Панель графики (Toolbox)
- •Инструменты выделения (панель «Mask Tools»)
- •Инструменты рисования и закрашивания
- •Инструменты просмотра
- •Специальные инструменты
- •Кнопка Навигатор
- •Создание новых изображений
- •Выбор цветовой модели
- •Установка цвета фона
- •Взаимосвязь понятий маски и выделения
- •Как функционирует выделение
- •Инструменты выделения
- •Режимы выделения
- •Цветочувствительные инструменты выделения
- •Цветовые режимы Corel photo-paint
- •Режим черно-белой графики
- •Режим Grayscale (Градации серого)
- •Режим Duotone (Дуплекс)
- •Режим rgb Color
- •Режим Paletted (Палитра)
- •Цветовая коррекция изображения
- •Команда Color Hue (Регулировать цвет)
- •Команда Color Tone (Регулировать изображение)
- •Использование других типов коррекции
- •Практические упражнения
- •1. Эффект черно-белого телевизора
- •2. Молния
- •3. Имитация рисунка
- •Стандартные эффекты Photo-Paint 10
- •Практические упражнения
- •1. Буквы из золотых пластин
- •2. Каменные листья
- •4. «Соломенные» буквы
- •Компьютерная ретушь
- •Основные методы борьбы с глобальными дефектами
- •Удаление с фотографии опоры лэп
- •Восстановление фасада дома
- •Создание коллажей
- •Возможности анимации
- •Практическое упражнение
- •1.Анимация в стиле «The Matrix»
- •Работа с текстом в Corel Photo-Paint
- •1. Создание тени.
- •2. Создание выдавленных букв.
- •3. Пример создания «эмблемного» текста.
- •Задания для самостоятельного выполнения Часть 1. Выполните в CorelDraw и в Corel Photo-Paint
- •Часть 2. Создать в редакторе CorelDraw векторный логотип или рекламное объявление:
Возможности анимации
По аналогии с CorelDRAW, располагающим возможностью создания многостраничных документов, Corel PHOTO-PAINT позволяет создавать анимационные изображения, включающие в свой состав несколько единичные изображения набора последовательных кадров (frames). Это можно сделать путём настройки соответствующих элементов управления окна диалога «Create a New Image» (Создание изображения).
Для создания анимационного изображения выполните следующее:
Установите флажок Create a movie (Создать фильм).
В ставшее доступным для редактирования поле Number of frames (Количество кадров) установите число кадров мультипликации.
Обратите внимание, что размер анимационного изображения увеличивается кратно количеству установленных кадров.
Нажмите кнопку ОК.
В отличие от обычного изображения, окно изображения с файлом анимации содержит дополнительный элемент — Счетчик кадров (рис. 3.5), являющийся аналогом счетчика страниц в CorelDRAW. Он размешается в нижней части окна изображения.
![]()
Рис. Управляющие элементы и поле счётчика кадров анимационного изображения
Число кадров в загруженном анимационном изображении отображается в поле счетчика кадров. Для перехода к следующему или возврата к предыдущему кадру нажмите кнопку со стрелкой справа или слева от поля счетчика кадров, соответственно. Кроме того, вы можете использовать команду Movie | Go To Frame (Фильм | Перейти к кадру) или ярлычки страниц, расположенные справа от поля счетчика кадров.
Две кнопки (стрелки с ограничителями) используются для перехода в начало и конец многокадрового изображения, а кнопка со знаком плюс — для добавления нового кадра в ваше изображение.
При создании каждого нового кадра автоматически добавляется новый ярлычок. Чтобы изменить порядок следования кадров, нажмите ярлычок кадра мышью и перетащите его на нужное место.
Практическое упражнение
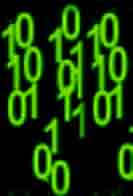
1.Анимация в стиле «The Matrix»

Рассмотрим простейший случай анимации в Photo-Paint 10. Попробуем реализовать маленький кусочек анимации в том стиле, который принято называть The Matrix. Все будет описано более чем упрощенно, с одной целью — на красивом и полезном примере показать возможность создания Gif-анимации в рассматриваемой программе.
1. Итак, прежде всего, необходимо сделать заготовку. Для этого откройте новый файл (Ctrl+N). Параметры примените следующие: Color Mode (цветовой режим) — RGB 24 Bit, Paper Color (цвет бумаги) — черный, width (ширина) — 300 пикселей, Height (высота) — 500 пикселей.
2. Напишите несколько столбцов подходящего вида. На данном этапе есть только одна тонкость — все цифры должны вместиться полностью, обрезанных быть не должно.
3. Склейте все объекты: Object | Compine | Combine all object with background (Объект | Соединить | Соединить все объекты с фоном) либо Ctrl+Shift+DnArrow. Затем запустите фильтр Tile: Effects | Distort | Tile (Эффекты | Искривление | Плитка). Данный фильтр берет ваше изображение за основу и многократно его повторяет.
Параметры необходимо указать следующие:
Horizontal tiles (кол-во горизонтальных повторений) — 8,
Vertical Tiles — 8,
Overlap (Перекрытие) — 12.
Последнее не стоит ставить на ноль, так как тогда эффект будет реализован неправильно, без характерных смазываний.
4. Посмотрите на рисунок. Примерно такой же (или больше) кусок вам необходимо выбрать и вырезать из вашего изображения. Есть только одно ограничение — сверху и снизу цифры не должны обрезаться. Если выбрать такой кусок не получается, вырежьте любой более или менее подходящий и исправьте недостатки при помощи кисти (Paint tool), вызываемой нажатием клавиши F5.
5. Итак, вы выбрали фрагмент, выделили при помощи инструмента Rectangle mask tool (прямоугольное выделение) (R), создали новый файл (Ctrl+N) и вставили на его изображение (Ctrl+V). Еще раз осмотрите границы, они должны ровненько примыкать к цифрам.
Это будет наш первый кадр.
6. Сохраните этот файл. Лучше сразу пользоваться не командой Save (Сохранить), а Save as.
Теперь начнем делать другие кадры. Всего их у нас будет пять.
7. Мы должны реализовать вертикальный бег цифр. Рисовать каждый кадр по отдельности руками долго и неэффективно. Прежде чем начать применять соответствующий фильтр, склейте объекты по вышеуказанной схеме, иначе реализовать эффект не получится — вместо всего изображения, что нам надо, фильтр будет действовать только на один объект, и результат будет не тот.
Этот фильтр, или точнее эффект, называется Offset: Effects | Distort | Offset (Эффекты | Искажение | Сдвиг). Действие его заключается в том, что он как бы поворачивает ваше изображение, будто оно наклеено на цилиндр (если выставлен параметр Wrap Around (Вращать по кругу)). Остальные параметры: horizontal 0 (нам необходимо вращение только по вертикали), Vertical 20% (так как у нас пять кадров, то каждый раз поворот будет осуществляться на пятую часть).
8. Теперь сохраните файл, обязательно используя команду Save as. Если вы используете команду Save, то перепишется уже сохраненный файл 1, что нам совершенно не нужно. Назовите данный файл 2.
Сформируйте еще три кадра. Для этого выполните команду «repeat effects». Для этого достаточно нажать горячее сочетание клавиш «Ctrl+F». И сохраните полученный файл как 3.
Аналогично изготавливаются кадры 4 и 5.
9. Теперь можно закрыть все ненужные изображения. Наступает время непосредственно верстать кадры в анимацию.
Откройте докер редактирования анимации. Если у вас его нет на рабочем столе, то выполните: Window | Dockers | Movie. Затем откройте файл 1. Как вы понимаете, это обычная картинка. Для того чтобы на ее основе начинать создавать анимацию, нажмите Movie | Create from document (Видео | Создать из документа).
10. Итак, основа для анимации создана. Затем из докера или подменю Movie запустите команду Insert from file (вставить из файла). Выберите файл 2. В открывшемся меню укажите, что вставлять необходимо после кадра 1 (параметр after). Аналогичным образом вставьте и оставшиеся кадры.
Нажав кнопку «Play» в докере, просмотрите анимацию. Сразу предупреждаю, что хорошо она смотрится только при относительно небольшом размере. Если вас не удовлетворяет скорость, с какой бегут цифры, вы это можете изменить. Во все том же докере Movie напротив каждого кадра указана задержка (delay). Одна секунда равна 1000. Измените значение по умолчанию (200, то есть в одной секунде 5 кадров) на свое.
Вот и все, анимация готова. Вы можете сохранить ее в формате Avi. Для того чтобы сохранить Gif анимацию, выполните File | Export | Export. Учитывая, что в данной работе совсем немного цветов, она сохранится в идеальном качестве и займет совсем не много места.
Пример создания обоев с использованием CorelDraw и Corel Photo-Paint
Для начала - и это самое сложное - придумайте, что ваши обои будут изображать.
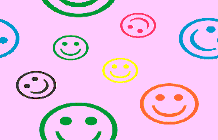
В качестве примера попробуем создать веселый фон из улыбающихся рожиц - смайликов.

1. Нарисуйте смайлик, или воспользуйтесь готовым из шрифта Wingdings. Сдублируйте несколько раз. Измените размеры, поверните.
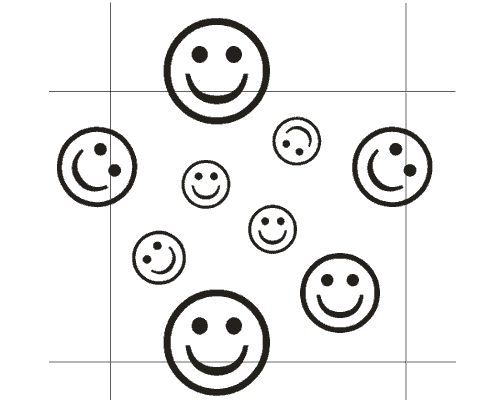
2. Постройте горизонтальную линию. Наложите на нее один из крупных смайликов. Выделите оба объекта и сгруппируйте. Сдублируйте. Расположите два полученных объекта на некотором расстоянии друг от друга, выровняйте по вертикали и еще раз сгруппируйте.
3. Выполните аналогичное построение на вертикальной линии, использовав смайлик другого размера.

4. Наложите один объект на другой так, чтобы линии образовали прямоугольник. Расположите внутри прямоугольника несколько разных смайликов.
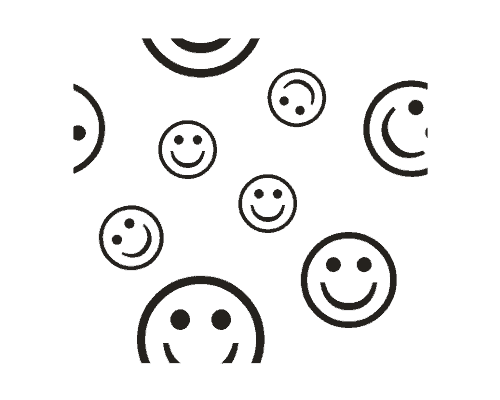
5. Разгруппируйте все. Обрежьте выступающие за пределы смайлики и удалите сами линии.

6. Готовый рапорт можно раскрасить уменьшить до нужных размеров


и экспортировать в растровый формат
7. Растровое изображение можно приукрасить с помощью какого-нибудь из имеющихся в изобилии в редакторах фильтров. Но, здесь нужно быть осторожным, что бы при редактировании не появились на рисунке швы.

Придать особый шарм своему рисунку вы можете, сжав его немного по вертикали. Тогда появится ощущение, что плоскость с вашим орнаментом находится под углом.