
- •Создание простейших html-документов. Работа со шрифтами, формирование абзацев. Создание списков, заголовков. Вставка изображений. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4
- •7. Посмотрите, какие теги необходимо использовать для разметки этого задания:
- •Задание 5
- •7. Посмотрите, какие теги необходимо использовать для разметки этого задания:
- •Создание гиперссылки. Управление структурой web-документа через таблицы. Создание формы на странице сайта. Лабораторная работа Задание 1
- •3. Посмотрите, какие теги необходимо использовать для разметки этого задания:
- •Задание 2
- •4. Посмотрите, какие теги необходимо использовать для разметки этого задания:
- •Задание 3
- •4. Посмотрите, какие теги необходимо использовать для разметки этого задания:
- •Задание 4.
Создание простейших html-документов. Работа со шрифтами, формирование абзацев. Создание списков, заголовков. Вставка изображений. Лабораторная работа Задание 1
1. В Блокноте создайте HTML-документ следующей структуры:
<HTML><HEAD>
<TITLE>Упражнение 1</TITLE>
</HEAD>
<BODY bgcolor="black" text="yellow">
<HR>
<H1 align="center">Моя первая страничка</Н1>
<HR>
<H2> Привет! Меня зовут ....! </Н2> Это <B> моя </B> личная домашняя страничка.
</BODY> </HTML>
2. Сохраните созданный HTML-документ под именем 1.html. Просмотрите его в браузере. Выберите команду меню Вид/Просмотр HTML-кода. Дополните содержимое веб-странички информацией о себе и своих увлечениях. Сохраните файл с дополнениями. В окне браузера на панели инструментов нажмите кнопку Обновить.
Задание 2
1. Создайте HTML-документ следующей структуры:
<HTML> <HEAD> <TITLE> Заголовки </TITLE> </HEAD>
<BODY>
<H1> Это заголовок первого уровня </H1> <H2> Это заголовок второго уровня </H2>
<H3> Это заголовок третьего уровня </H3> <H4> Это заголовок четвертого уровня </H4>
<H5> Это заголовок пятого уровня </H5> <H6> Это заголовок шестого уровня </H6>
</BODY> </HTML>
2. Сохраните документ в своей папке под именем 2.html. Просмотрите созданный HTML-документ в браузере. Обратите внимание, каким тегом задается горизонтальная линия и какие теги используются для отображения заголовков?
Задание 3
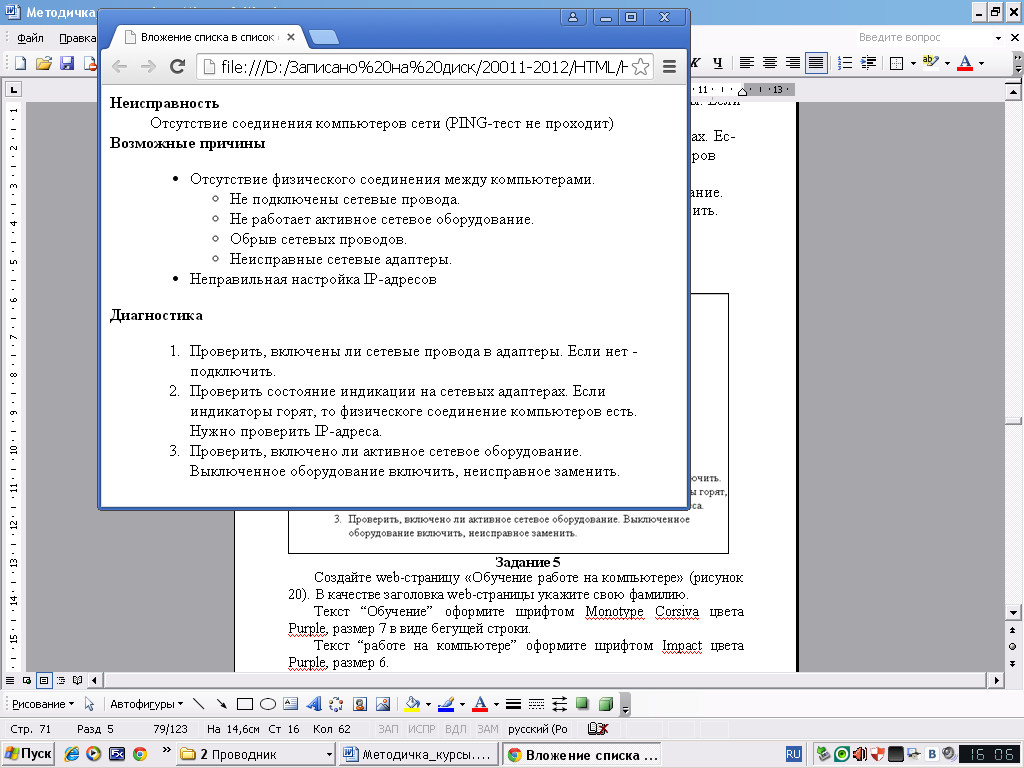
1. Создайте вложение списков в список определений с названием «Сложные списки» и сохраните их под именем 3.html (рисунок 26).

Рисунок 26 – Сложные списки
2. Посмотрите, какие теги необходимо использовать для разметки этого задания:
<html> <head>
<title>Вложение списка в список определений</title> </head>
<body> <dl>
<dt><В>Неисправность</В>
<dd>Отсутствие соединения компьютеров сети (PING-тест не проходит)</dd>
<dt><В>Возможные причины</В>
<dd> <ul>
<li>Отсутствие физического соединения между компьютерами. <ul>
<li>Не подключены сетевые провода.
<li>Не работает активное сетевое оборудование.
<li>Обрыв сетевых проводов.
<li>Неисправные сетевые адаптеры. </ul>
<li>Неправильная настройка IP-адресов. </ul>
<dt><В>Диагностика</В> <dd> <ol>
<li>Проверить, включены ли сетевые провода в адаптеры. Если нет – подключить.
<li>Проверить состояние индикации на сетевых адаптерах. Если индикаторы горят, то физическое соединение компьютеров есть. Нужно проверить IP-адреса.
<li>Проверить, включено ли активное сетевое оборудование. Выключенное оборудование включить, неисправное заменить.</ol> </dl>
</BODY> </HTML>
3. Просмотрите созданный HTML-документ в браузере. Обратите внимание, какие типы списков можно создавать в HTML-документе и с помощью каких тегов они создаются? Для чего в HTML-документе предназначен тег-контейнер <В>?
Задание 4
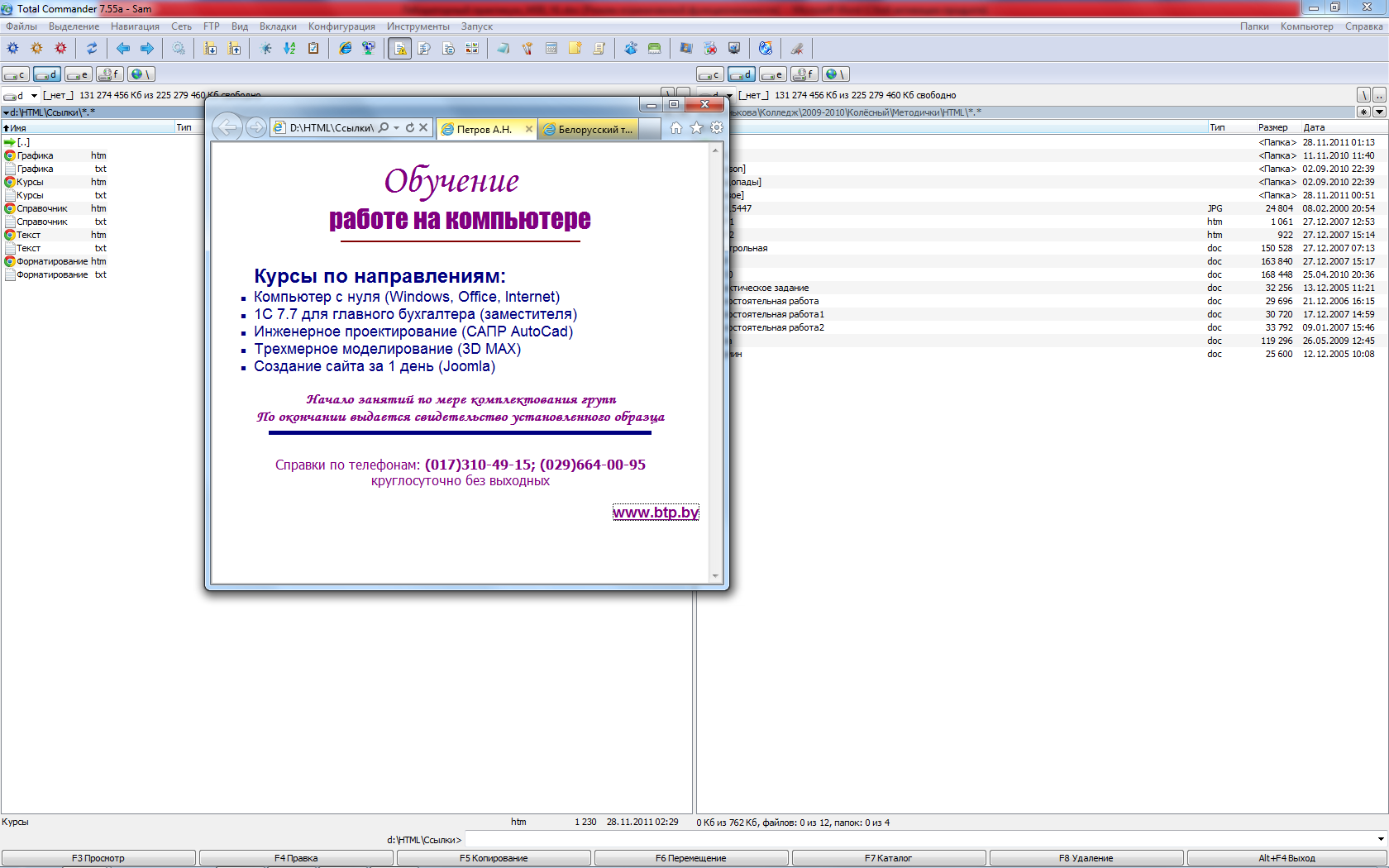
1. Создайте web-страницу «Обучение работе на компьютере» (рисунок 27) и сохраните ее под именем 4.html.

Рисунок 27 – Обучение работе на компьютере
2. Текст «Обучение» оформите шрифтом Monotype Corsiva цвета Purple, размер 7 в виде бегущей строки.
3. Текст “работе на компьютере” оформите шрифтом Impact цвета Purple, размер 6.
4. Текст “Курсы по направлениям ” оформите шрифтом Arial цвета Navy, размер 5, полужирное начертание.
5. Номера контактных телефонов выделите полужирным начертанием.
6. В web-страницу включите две горизонтальные линии разных цветов и размеров.
