
- •Форматирование текста
- •Цвет шрифта
- •Цвет фона документа
- •Работа с абзацами
- •Заголовки
- •Начертание шрифта
- •К одному фрагменту текста можно применять сразу несколько тегов.
- •Графические элементы размещение графических объектов
- •Гиперссылки
- •Текстовые ссылки
- •Ссылки внутри одного документа
- •Нумерованный список
- •Спецсимволы
- •Html - таблицы
Старшинова О. Н. «Язык разметки гипертекста HTML»

Государственное образовательное учреждение
среднего профессионального образования
«Нижегородский экономико-правовой колледж»



Учебное пособие
Нижний Новгород
2003
Форматирование текста
Для оформления текстовых элементов Web-страниц в языке HTML содержится ряд тегов, определяющих параметры абзацев и заголовков и обеспечивающих выбор гарнитуры (название), цвета, размера и начертания шрифта, используемого для представления текстовой информации.
Цвет шрифта
Цвет определяется двумя методами: посредством задания специальных цветовых меток, обозначающих названия цветов словами, или шестнадцатеричным цифровым кодом. Для задания цвета определенному участку текста используется параметр color тега <font></font>. Цвет текста для всего документа в целом (кроме текста, для которого специально прописан <font></font>) задается параметром text тега <body></body>. Если цвет в <body> не задавать, то по умолчанию он будет черным.
П ример:
ример:
<html>
<head>
<title>Форматирование
текста </title>
</head>
<body
text="#336699">
Добро
пожаловать на мою
<br>
<font
color="#CC0000">домашнюю </font>
страничку!
</body>
</html>
Цвет фона документа
Для того чтобы назначить фоновый цвет всему документу, используется атрибут bgcolor тега <body></body>. В этом случае web-страница будет целиком заполнена равномерной заливкой указанного цвета. Если цвет в <body> не указывать, то по умолчанию он будет белым. Одновременно в теге <body> можно прописать и цвет текста в документе, и цвет фона.
П ример:
ример:
<html>
<head>
<title>Форматирование
текста </title>
</head>
<body
text="#ffffff"
bgcolor="#000000">
Добро
пожаловать на мою
<br>
<font
color="#CC0000">домашнюю </font>
страничку!
</body>
</html>
Работа с абзацами
Для выделения абзацев в тексте HTML-документа используется парный тег <p></p>. С помощью параметра align можно выравнивать текст:
<p align="center"> Текст абзаца </p> - по центру;
<p align="left"> Текст абзаца </p> - по левому краю;
<p align="right"> Текст абзаца </p> - по правому краю;
<p align="justify"> Текст абзаца </p> - по ширине.
Если параметр align опущен, текст абзаца выравнивается по левому краю. К абзацу не нужен тег <br> для переноса строки, т.к. перенос задается по умолчанию.
 Существует
тег <center>Текст
абзаца</center> альтернативный
тегу <p align="center">.
Существует
тег <center>Текст
абзаца</center> альтернативный
тегу <p align="center">.
П
<html> <head> <title>Работа
с
абзацами
</title> </head> <body
text="#ffffff" bgcolor="#000000"> <center> Добро
пожаловать на мою <br> <font
color="#CC0000">домашнюю</font> страничку! </center> <p
align="justify"> Спасибо
Вам, уважаемый посетитель, за то, что
Вы нашли время и возможность заглянуть
на мою домашнюю страничку во Всемирной
сети. </p> </body> </html>
Заголовки
В полиграфии для выделения логически законченных частей текста (таких как главы и разделы книг) используются заголовки и подзаголовки. Заголовки печатного документа могут иметь шесть уровней, каждый из которых имеет разный размер букв и принудительный перенос строки. Кроме того, заголовок выделяется жирным текстом.
Для оформления заголовков документов используется тег <Hn></Hn>, где n – число от 1 до 6, соответствующее уровню заголовка, т. е.
<H1> Текст документа</H1>
<H2> Текст документа</H2>
<H3> Текст документа</H3>
<H4> Текст документа</H4>
<H5> Текст документа</H5>
<H6> Текст документа</H6>
Для выделения большого фрагмент текста, или только одного слова, без переноса строки необходимо воспользоваться параметром size тега <font></font>, который задает размер шрифта, но, в отличие от заголовков, текст не выделяется жирным и нет принудительного переноса. Размер шрифта определяется в условных единицах от 1 (самый мелкий) до 7 (самый крупный), т. е.
<font size="+4"> Текст документа </font>
<font size="+3"> Текст документа </font>
<font size="+2"> Текст документа </font>
<font size="+1"> Текст документа </font>
<font size="+0"> Текст документа </font>
<font size="-1"> Текст документа </font>
<font size="-2"> Текст документа </font>
Кроме того, размет шрифта может быть указан относительно базового размера, для чего перед значением параметра size следует ввести символ “+” или “-”. Например, если стандартный размер шрифта равен 3, то при значении параметра size = -2 результат будет таким же, что и при значении size = 1.
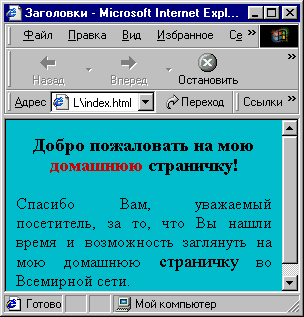
<html> <head> <title>Заголовки
</title> </head> <body
text="#000000" bgcolor="#00BECE"> <center> <H3>Добро
пожаловать на мою <br> <font
color="#CC0000">домашнюю</font> страничку!</H3> </center> <p
align="justify"> Спасибо
Вам, уважаемый посетитель, за то, что
Вы нашли время и возможность заглянуть
на мою домашнюю <font
size="+1">страничку</font> во
Всемирной сети. </p> </body> </html> Пример:
Пример:
