
- •Часть 2
- •Тема 4. Com-технологии
- •Создание com-компонентов
- •2.1. Создание ActiveX – элементов
- •Разработка ActiveX - элемента
- •Создание страниц свойств ActiveX – элемента
- •2.2. Создание ActiveX – компонентов кода
- •2.3. Создание dhtml – приложений
- •2.4. Разработка ActiveX-документа
- •Преобразование стандартного проекта в активный документ
2.3. Создание dhtml – приложений
VB поддерживает программирование для Internet. Обычно разработку DHTML-приложений рассматривают в контексте клиент-серверного программирования, где роль клиента выполняет браузер на персональном компьютере, а роль сервера – WEB-сервер. Большинство операций связано с передачей запросов к серверу и приему ответов (рис.28)


Рис.28
DHTML- Dynamic HTML (Hypertext Markup Language). DHTML-страница – это пользовательский интерфейс для Internet-приложения, которое программируется в VB аналогично форме в стандартном проекте. Страницы записываются в DHTML-файлах. DHTML – это по сути расширение технологии Internet Explorer, обеспечивающее более гибкое взаимодействие с WEB-страницами. Большая часть разработки здесь выполняется на клиентской стороне, а не на сервере. DHTML – это интерфейс с кодом, написанным частично на HTML, частично на VB и выполняемый в приложении Internet Explorer.
Главные преимущества DHTML-приложений:
Объединение возможностей DHTML с кодом и элементами управления VB.
Экономия ресурсов сервера (обработка на клиентской стороне)
DHTML-приложения работают автономно через кэш-браузеры.
DHTML-приложения хорошо защищены по сравнению с кодом, встроенным в WEB-страницу, который легко просмотреть.
Скомпилированное DHTML-приложение для просмотра недоступно.
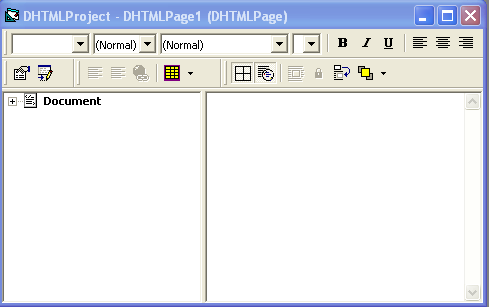
DHTML-приложение создается на основе шаблона DHTML Application. Для создания DHTML-приложений применяется конструктор DHTML-страниц, который предоставляет для проектирования две секции (рис.29)


Рис.29
Форматировать объекты можно в режиме Disigners.
Самостоятельное задание.
Отформатировать текст, добавить на страницу картинку Image1, вызвать окно свойств кнопкой
 на
панели конструктора, указать файл-источник
картинки и текст, который появится,
если картинку удалить (свойство
Alternatetext объекта Image принимает текст,
который замещает картинку при удалении)
на
панели конструктора, указать файл-источник
картинки и текст, который появится,
если картинку удалить (свойство
Alternatetext объекта Image принимает текст,
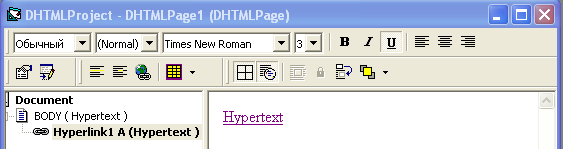
который замещает картинку при удалении)Создать гипертекст кнопкой
 панели конструктора (рис.30),
панели конструктора (рис.30),

Рис.30
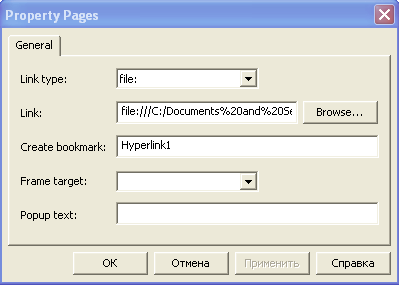
свойство которого Linktype установить из файла (Рис.31)

Рис.31
Просмотреть страницу в режиме выполнения.
Рассмотрим схему разработки DHTML-приложения на примере.
Задача. Разработать DHTML-приложение, определяющее ежемесячные выплаты по займу в зависимости от величины и срока займа и процентной ставки.
Создать новый DHTML документ на основе DHTML Application
Двойным щелчком по папке Disigner открыть DHTML-конструктор.
В правую секцию окна ввести следующее:
Вычисление ежемесячных выплат <Enter>
Величина ссуды <Enter>
Процентная ставка <Enter>
Срок займа в месяцах <Enter>
Всего в месяц <F4>
В окне свойств свойству ID присвоить значение TotalPayment и трижды нажать на <Enter>.
Добавить 3 элемента TextField и один элемент Button, которые разместить напротив надписей.
Настроить свойства добавленных элементов согласно табл.5.
Таблица 5
Элемент |
ID |
Value |
Title |
Text1 |
LoanAmt |
|
LoanAmt |
Text2 |
Interest |
|
Interest |
Text3 |
Term |
|
Term |
Buton1 |
Calculate |
Calculate |
|
Ввести код для кнопки:
Private Function Calculate_onclick() As Boolean
Dim monthPayment As Double
monthPayment = Pmt(Interest.Value / 100 / 12, _
Val(Term.Value), -Val(LoanAmt.Value))
TotalPayment.innerText = "Месячная выплата=" & Format(monthPayment, "currency")
End Function
В
 ыполнить
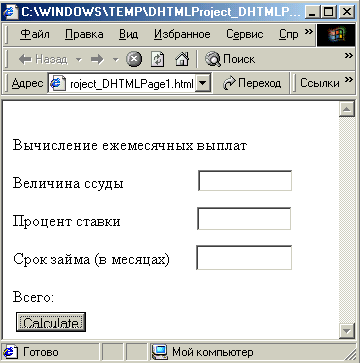
проект (рис.32):
ыполнить
проект (рис.32):
Рис.32
DHTML-приложение тесно связано с браузером (клиентом) и реагирует на те или иные действия, выполняемые в браузере. Пользовательский интерфейс формируется на основе WEB-страниц, создаваемых в конструкторе DHTML-страниц. Для изменения текста и/или обрамляющих его тэгов используется два набора свойств:
innerText, outerText
innerDHTML, outerDHTML
Самостоятельное задание. Добавить на страницу подпись и поле для вывода общей суммы выплат по займу, используя свойство innerText.
