
- •Введение
- •Лекция №1
- •1. Ортогональное (прямоугольное) проецирование и его свойства
- •2.1. Комплексный чертеж точки
- •2.2. Комплексный чертеж прямой
- •2.3. Комплексный чертеж плоскости
- •Лекция №2
- •Взаимное положение прямых линий.
- •3.3. Принадлежность точки и прямой плоскости
- •6.2.2. Ломаные разрезы
- •Сечения
- •Вынесенное сечение
- •Наложенное сечение
- •11.4. Поверхности (общие сведения)
- •Основы геометрического моделирования.
- •Лекция №5
- •14.1. Ортогональная (прямоугольная) изометрическая проекция
- •14.2. Ортогональная (прямоугольная) диметрическая проекция
- •Какие коэффициенты искажения в изометрии и диметрии
- •Как распологаются большая и малая оси окружностей в изометрии и диметрии Лекция №6
- •1.2. Условное изображение резьбы
- •1.3. Обозначение резьб
- •Лекция №8 основы компьютерной графики
- •Немного истории.
- •Растровая графика.
- •Разрешение.
- •Математические основы векторной графики
- •2.1.3. Интерполирование полиномами
- •Цвет и модели цвета в компьютерной графике.
Разрешение.
Разрешение (resolution) - количество точек на единицу длины (дюйм, сантиметр). Один из основных параметров изображения. Чем он выше, тем качественнее изображение, но больше его файл. За норму принимается 72 пикселя на дюйм (так называемое экранное разрешение), но для получения качественного результата в полиграфии необходимо значительно больше.
Очень часто в компьютерной литературе разрешение графических файлов обозначают в DPI. Такой подход в корне неверен, DPI - это аббревиатура Dots Per Inch (Точек на дюйм) и относится не к файлам, а к мониторам и устройствам ввода-вывода: сканерам, принтерам, цифровым фотоаппаратам.
Разрешение изображения и монитора.
Существует одно обстоятельство работы с растровыми изображениями, которое вызывает огромные затруднения у начинающих пользователей. Это несоответствие размеров картинки на экране и ее реальных размеров.
Поясним. Монитор имеет собственное разрешение - количество точек на дюйм. Измеряется оно в DPI (Dots Per Inch). Оно равно 72 или 96 DPI.
Если разрешение изображения соответствует разрешению монитора, то 1 см картинки на экране соответствует 1 см картинки, которая будет выведена на печать.
Но что будет, если разрешение изображения будет выше? Ведь монитор способен отображать максимум один пиксель на точку дисплея. Правильно, размеры картинки на экране визуально будут значительно больше, чем они есть на самом деле.
Интерполяция.
Интерполяция - это математический способ увеличения количества пикселей в растровом изображении, который используется в графических пакетах. Постарайтесь не путать понятия масштабирование и изменение размеров. Масштабирование (чаще всего оно связано с инструментом ZOOM) это изменение отображения на экране, изменение размеров - внесение изменений в графический файл. Посмотрите на рис. 1.5.

В первом случае, который обозначает масштабирование растровой картинки из четырех пикселей в два раза, количество пикселей никак не изменилось, а размер картинки увеличился за счет увеличения количества точек, отводимых под отображение одного пикселя.
Во втором случае, кроме четырех исходных пикселей, появилось еще двенадцать интерполяционных. Их «додумал» компьютер на основе одной из трех схем.
Бикубическая интерполяция. Способ, требующий от компьютера максимальной мощности и дающий лучший результат в случае с изображениями, содержащими фотографические, со сложными переходами формы и цвета.
Билинейная интерполяция. Способ, дающий средний результат при меньших затратах системных ресурсов. Вариант редко используется.
По ближнему соседу. Интерполяция, подходящая для одноцветных, простых форм, для которых важно, чтобы они не были размыты. Пример - чертежи.
Векторная графика.
Если в растровой графике базовым элементом изображения является точка, то в векторной графике — линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта в векторной графике много меньше, чем в растровой графике.
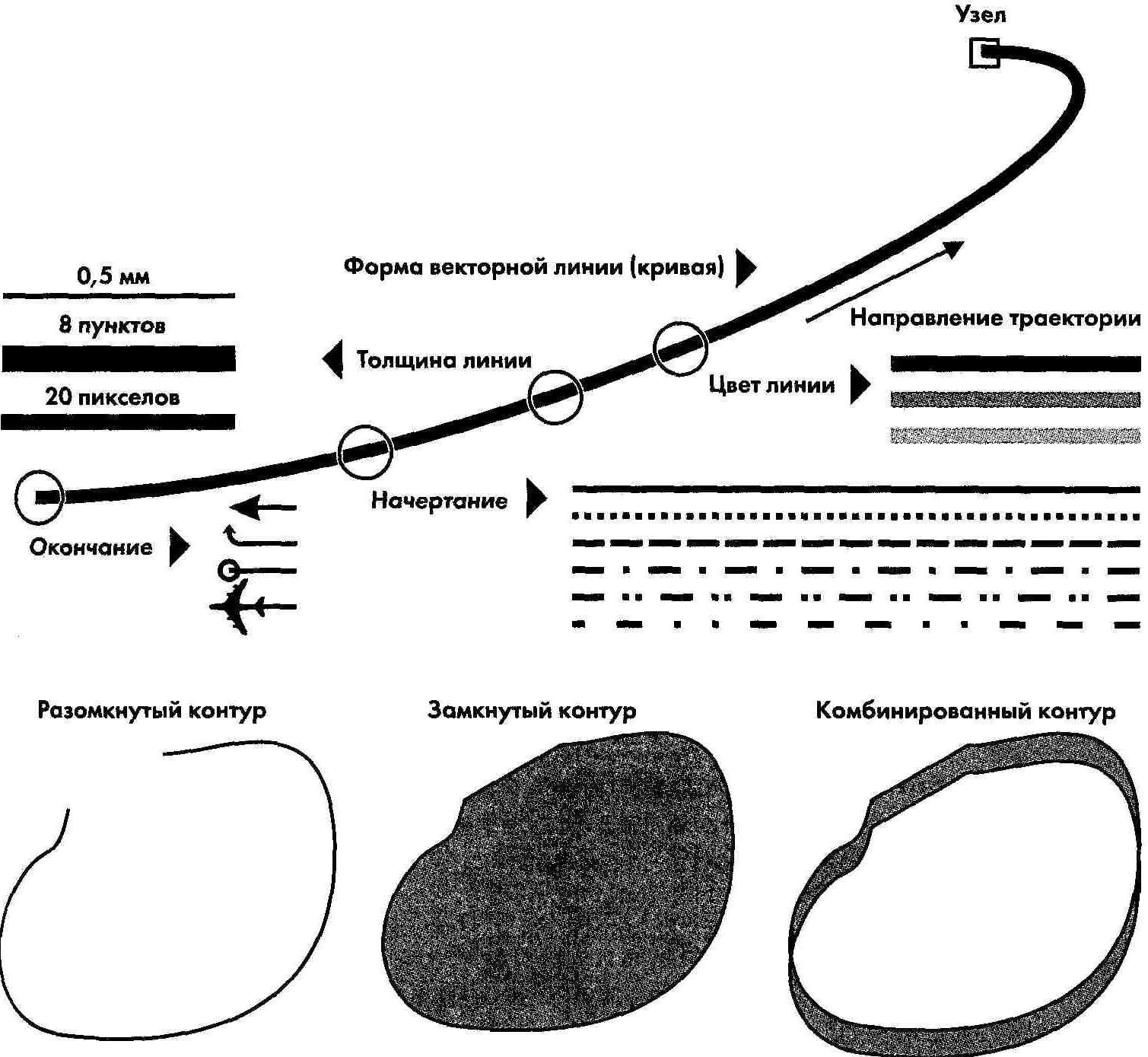
Линия — элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Окончание линии (то есть ее форма в конечном узле) также выступает одним из свойств


Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (например: текстуры, карты,штриховки) или выбранным цветом. Заполнение бывает растровым и векторным. В последнем случае иногда используют элементы фрактальной графики, являющейся частным случаем векторной. Основные языки программирования при выводе графических примитивов также используют понятия векторной графики.
Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы имеют ряд свойств, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики, в том числе самые сложные, составляют из линий.
Для построения объектов векторной графики используют инструменты рисования линий и управления заполнением контуров. Простые объекты могут взаимодействовать различными способами, в том числе с применением булевых операций объединения, вычитания и пересечения.
Эффекты, применяемые к объектам векторной графики, воздействуют на свойства линии, заполнения и узлов. По сути дела, в программах векторной графики все эти эффекты являются модификаторами. Этот термин хорошо знаком пользователям трехмерных графических приложений. Модификатор описывает математическими методами параметры изменения свойств исходного объекта, не затрагивая его основ. Именно на этом базируется возможность многоуровневого «отката», то есть возврата к исходному состоянию объекта.
