
- •Срс 3 Керування кольором і визначення шрифту у css. Текст і списки. Позиціонування.
- •Колір тексту
- •Колір тла тексту
- •Гарнітура (font-family)
- •Кегль (font-size)
- •Накреслення
- •Міжбуквенні відстані
- •Вирівнювання
- •Перетворення шрифту
- •Перший рядок параграфа
- •Міжстрічкова відстань
- •Форма "кульок"
- •"Кульки"-картинки
- •Координати і розміри
- •Абсолютні координати
- •Відносні координати
- •Лінійні розміри блоку
- •Керування видимістю
- •Порядок накладення й область видимості
Накреслення
У кожної гарнітури (font-family) існує кілька накреслень. Кожне з них визначається в CSS трьома параметрами стилю: font-style, font-variant, font-weight.
Атрибут стилю font-style визначає пряме накреслення (normal) і курсив:
<P STYLE="color:darkred; font-style:normal;">Пряме накреслення</P>
<P STYLE="color:darkred; font-style:italic;">Курсив</P>

Якщо хочеться підсилити насиченість ("жирність") шрифту, то в описі стилю вказують атрибут font-weight, що приймає значення normal або bold:
<P STYLE="color:darkred;font-style:italic;font-weight:bold;">Курсив</P>
Хоча шрифт і масштабується за допомогою зміни кегля, якість його накреслення при цьому звичайно страждає. Для якісного відображення дрібних літер у деяких гарнітурах присутній накреслення капітель. У CSS для використання капітелі зарезервований атрибут font-variant, що приймає значення normal і small-caps. На практиці застосування font-variant проблематично через відсутність капітелі в стандартному наборі кириличних шрифтів.
5.3. Текст у CSS |
<вверх> |
У цьому розділі ми розглянемо ті властивості текстового фрагменту, що залишилися без уваги в розділах, присвячених блокам тексту і шрифтам.
Під час обговорення властивостей блокових елементів розмітки мова йшла про параметри, що відносяться до блоку як цілого. Ми не розглядали внутрішні характеристики тексту.
Розповідаючи про шрифти, ми акцентували увагу на накресленнях символів як таких, а не на їхньому співвідношенні.
Проте осторонь залишилися такі важливі характеристики текстового фрагменту, як:
міжбуквенні відстані;
висота рядків;
вирівнювання;
відступ у першому рядку параграфа;
перетворення накреслення.
Усі ці атрибути згруповані у властивості текстових фрагментів (Text Properties).
Міжбуквенні відстані
Відстань між буквами автоматично регулюється розміром шрифту — кеглем. Чим більший розмір шрифту, тим більша відстань між буквами:

Придивившись уважно, неважко переконатися,
що відстань між буквами в слові "параграф"
першого прикладу і буквами слова
"параграфа" другого прикладу різна.
В другому випадку вона більша:

Моношириний шрифт обраний не випадково. На пропорційному шрифті міжбуквенна відстань залежить від накреслення букв і визначити її як відстань між буквами досить складно. У моношириного шрифту розмір символу фіксований, тому і відстань між буквами простежується чітко.
Однак не завжди зручно керувати міжбуквенною відстанню через кегль (font-size). Бувають випадки, коли потрібно або ущільнити рядок, або збільшити відстані між буквами. Це можна зробити за допомогою атрибута letter-spacing:
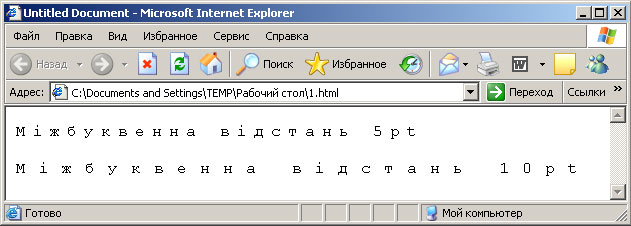
<P STYLE="font-family:monospace;letter-spacing:5pt;color:black">
Міжбуквенна відстань 5pt</P>
<P STYLE="font-family:monospace;letter-spacing:10pt;color:black">
Міжбуквенна відстань 10pt</P>

Правда, у версіях Netscape Navigator 4.x цей параметр не підтримується.
Вирівнювання
По замовчуванні усі слова в параграфі притиснуті вліво. Лівий край параграфа в такий спосіб виявляється вирівняним. Точно так само може бути вирівняний правий край параграфа або блоку тексту, і навіть обидва краї разом.
У звичайній HTML-розмітці такий ефект досягається за рахунок застосування атрибута ALIGN, як це зроблено на сторінках даного посібника:
<P ALIGN=justify>...</P>
Аналогічний результат у CSS досягається за рахунок атрибута text-align:
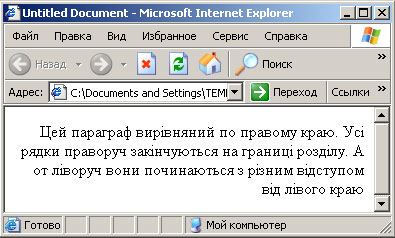
<P STYLE="text-align:right; color:black;">
Цей параграф вирівняний по правому краю. Усі рядки праворуч
закінчуються на границі розділу. А от ліворуч вони починаються
з різним відступом від лівого краю</P>

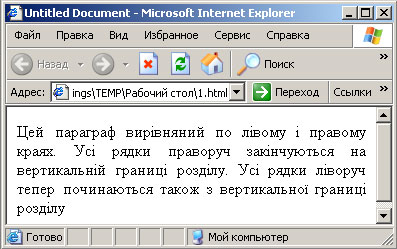
<P STYLE="text-align:justify; color:black;">
Цей параграф вирівняний по лівому і правому краях.
Усі рядки праворуч закінчуються на вертикальній границі розділу.
Усі рядки ліворуч тепер починаються також з вертикальної границі розділу</P>

Вирівнювати текст можна в будь-якому блоковому елементі. Причому можна не лише вирівнювати текст по краях блокового елемента, але і центрувати його (<P STYLE="text-align:center;">...</P>).
