
- •Срс 3 Керування кольором і визначення шрифту у css. Текст і списки. Позиціонування.
- •Колір тексту
- •Колір тла тексту
- •Гарнітура (font-family)
- •Кегль (font-size)
- •Накреслення
- •Міжбуквенні відстані
- •Вирівнювання
- •Перетворення шрифту
- •Перший рядок параграфа
- •Міжстрічкова відстань
- •Форма "кульок"
- •"Кульки"-картинки
- •Координати і розміри
- •Абсолютні координати
- •Відносні координати
- •Лінійні розміри блоку
- •Керування видимістю
- •Порядок накладення й область видимості
Срс 3 Керування кольором і визначення шрифту у css. Текст і списки. Позиціонування.
![]()
Керування кольором у CSS
Керування шрифтами у CSS
Текст у CSS
Списки у CSS
Позиціонування
1. Керування кольором у CSS |
|
Каскадні таблиці стилів (CSS) у першу чергу описують властивості тексту. Це стосується як текстових блоків, так і стрічкових елементів розмітки змісту сторінки. У даному розділі мова йтиме про керування відображенням кольору тексту (color) і кольору тла (background-color), на якому відображається текст.
Крім кольору тексту і кольору тла CSS дозволяє визначати колір границі текстового блоку (border-color).
Атрибути стилів, що ми збираємося розглянути, відповідно до специфікації Microsoft, відносяться до групи атрибутів Color and Background Properties. Усього в цю групу входить сім атрибутів, шість з яких визначають властивості тла. Крім кольору тла і його прозорості, можна керувати фоновою картинкою (координатами її розміщення і способами повторення). На жаль, Netscape Navigator більшість з цих атрибутів не підтримує, тому ми не будемо розглядати їх детально.
Інтерпретація атрибутів кольору в Netscape Navigator і Internet Explorer різна. У Netscape Navigator фоновий колір відображається тільки там, де є текст, а в Internet Explorer фоновий колір заливає весь блок або стрічковий елемент не залежно від наявності в ньому тексту.
Колір тексту
У HTML для керування кольором відображуваного тексту використовується елемент FONT. Його аналогом у CSS є атрибут color. Цей атрибут можна застосовувати як для блокових, так і для стрічкових елементів розмітки.
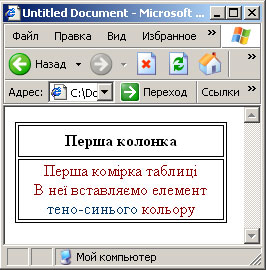
Розглянемо як блоковий елемент розмітки комірку таблиці:
TD{color:darkred;}
У даному прикладі колір тексту визначений тільки для звичайної комірки, тому зміст заголовка стовпчика відображається основним кольором (#003366).
При визначенні кольору тексту для
блокового елемента весь текст цього
елемента відображається заданим
кольором. Часткова зміна кольору можлива,
якщо помістити стрічковий елемент
розмітки всередину блокового:
P{color:darkred;}
I{color:#003366;font-style:normal;}
У даному прикладі як блоковий елемент ми використовуємо параграф, а як стрічковий елемент (in-line) застосовуємо I. Таблиця в даному випадку великого значення не має, але використовується для однаковості з попереднім прикладом. У неї ми поміщаємо параграф з вбудованим у нього in-line елементом розмітки.
Колір тла тексту
У HTML кольором тла можна керувати тільки для конкретного блокового елемента розмітки. Таким елементом може бути вся сторінка:
<BODY BGCOLOR=...>...</BODY>
Або, наприклад, таблиця:
<TABLE BGCOLOR=...>...</TABLE>
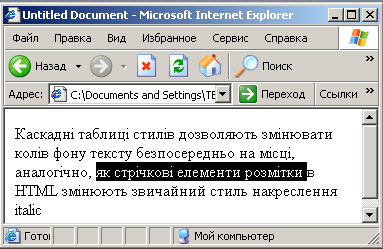
У наведеному нижче прикладі для виділення тексту застосоване інвертування кольору тла і кольору тексту:
<SPAN STYLE="background-color:black;color:white;">
як стрічкові елементи розмітки
</SPAN>

При використанні кольору тла варто пам'ятати, що підтримка цього атрибута реалізована для всіх блокових елементів розмітки лише в Internet Explorer 4.0. Підтримка CSS у версіях Netscape Navigator набагато скромніша.
Для роботи з тлом елементів існує кілька атрибутів, що підтримуються лише в Internet Explorer, починаючи з версії 4.0: background-image; background-repeat; background-attachment; background-position. Усі властивості тла можна описати в атрибуті background:
background:transparent|color url repeat scroll position
Приклад:
P{background: gray http://intuit.ru/intuit.gif no-repeat fixed center center;}
5.2. Керування шрифтами у CSS |
<вверх> |
Шрифтам у комп'ютерній графіці завжди приділялося багато уваги, і World Wide Web не є виключенням. Але все багатство і розмаїтість існуючих шрифтів для української мови обмежено фактично трьома шрифтами: serif (звичайно Times або інший шрифт із засічками), sans-serif (Arial, Helvetica або інший шрифт без засічок) і monospace (Courier). Якщо бути точним, то тут перераховані сімейства шрифтів. Звичайно кожне з цих сімейств представлено лише одним кириличним шрифтом.
Автор документу для керування відображенням літер може застосувати кілька атрибутів, що впливають на шрифт:
font-family - сімейство накреслень шрифту (гарнітура);
font-style - пряме накреслення або курсив;
font-weight - "посилення" (насиченість) шрифту, "жирність" букв;
font-size - розмір шрифту (кегль). Задається в пікселях (px) і типографських пунктах (pt);
font-variant - варіант накреслення (звичайний або дрібні букви - капітель).
Усі ці параметри можна сполучити в одному атрибуті font:
font:bold 12pt sans;
Правда, немає ніякої впевненості в тому, що останнє визначення шрифту буде працювати у всіх браузерах.
При використанні різних гарнітур (font-family) варто пам'ятати, що наявність або відсутність необхідної авторові гарнітури цілком залежить від переваг користувача. Для кирилиці це може вилитися в появу абракадабри там, де автор застосовує відсутні в користувача шрифти.
Саме неприємне, з чим можна зіштовхнутися при використанні шрифтів - це невідповідність моноширних шрифтів, що застосовуються в HTML-формах. Зворотний зв'язок з користувачем у цьому випадку неможливий.
Специфікація CSS передбачає перерахування шрифтів в описах стилів, що дозволяє частково вирішити проблему підбора шрифту. На жаль, у Unix і Windows шрифти не погоджені. Фактично, при розробці сторінок у CSS використовуються лише класи шрифтів (serif, sans-serif і monospace).
