
отчет по созданию сайта
.docx
|
Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования |
|
«Национальный исследовательский ядерный университет «МИФИ» |

ФАКУЛЬТЕТ «Автоматика и электроника» КАФЕДРА «Автоматика»
Группа: А100-500
Отчёт
По контрольному домашнему заданию
дисциплина
Компьютерный практикум
(WEB программирование и интернет)
Работа защищена
с оценкой: _________________________
Выполнил: ________________________
(Фамилия И.О.)
Преподаватель: ________________________
(Фамилия И.О.)
Москва, 2011 г.
ОТЧЕТ
Страниц 16, рисунков 4, приложений 1, источников 3.
Основные понятия: Интернет-страница, блокнот, гиперссылка, HTML, таблица, поисковая строка, java script, тег.
Объектом исследования является создание функционирующей интернет-страницы с работающими ссылками и поиском.
Цель работы – создать интернет-страницу с работающим поиском и ссылками.
В процессе работы была составлена соответствующая HTML-страница.
СОДЕРЖАНИЕ
1 Введение 4
2 Интернет-страница в HTML 5
3 Заключение 10
4 Список использованных источников 11
5 Приложение А 12
ВВЕДЕНИЕ
HTML – hyper text marking language, буквально – гипертекстовый язык разметки. HTML был разработан на заре существования сетей как инструмент для разметки страниц и возможности переходить с одной страницы на другую для поиска нужной информации.
Поисковая строка – текстовая строка в которую с клавиатуры вводится запрос. Затем с помощью поискового движка он обрабатывается и на странице отображаются результаты поиска.
Гиперссылка – текст или область на экране, при клике на которую можно переходить с одной интернет-страницы на другую..
Интернет-страница – единичный документ написанный на языке HTML в блокноте или ADOBE™ DREAMVEAVER® либо других программах воспринимающих код HTML.
Таблица – разметочный инструмент HTML-страницы.
Блок – разметочный инструмент HTML-страницы. Отличается от таблицы отсутствием ячеек и строк, все выравнивания в блоке производятся текстовыми тегами.
Тег – особая команда в языке HTML, записывается как <тег></тег>. Закрывающий тег нужен почти для всех тегов. Он означает конец редактирования данного тега.
Java script – язык программирования приданный к html. Способен задавать циклы и команды для поисковых строк, движков, кнопок и т.д.
Цели и методы: Целью созданной страницы является получение рабочей интернет-страницы с элементами Java-script.
Практическое применение: страницу можно разместить в интернете и сделать ее полностью функционирующей.
ИНТЕРНЕТ-СТРАНИЦА В HTML
1.1 Теория
В данном случае использовался табличный метод верстки страницы, тег <table>. Преимуществом данного метода является относительная простота верстки, недостатком – длительность процесса верстки. Некоторые браузеры – например IE, не сохраняют некоторые свойства текстов и размеров ячеек, однако Firefox и Google Chrome распознают эти характеристики. Стоит отметить также, что табличный метод использует «склеивание» картинок, из-за чего увеличивается трудоемкость создания страницы.

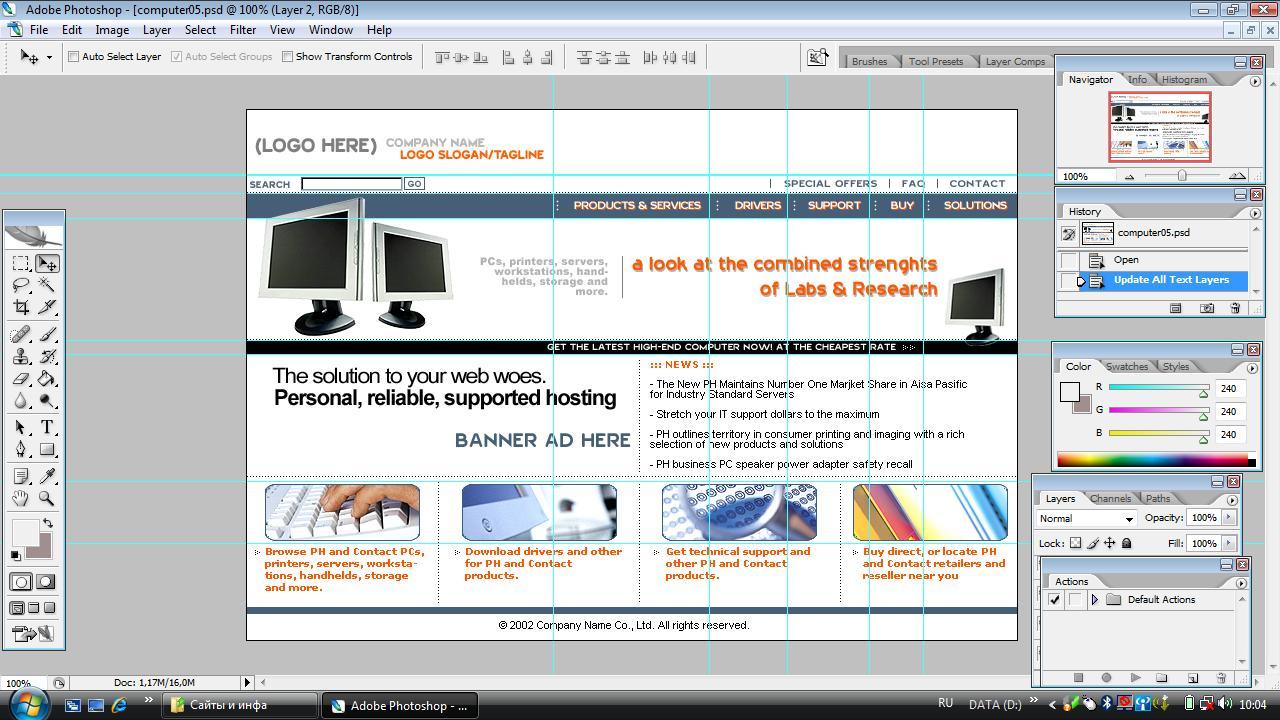
Рисунок 1 – Предполагаемый вид сайта
1.2 Проектирование
Для работы данного сайта понадобились таблицы, строка поиска, кнопка а также картинки и гиперссылки. Гиперссылки имеют по умолчанию синий цвет и нижнее подчеркивание, пройденные – фиолетовый цвет. Эти свойства были изменены с помощью иерархии тегов, что означает что внутренний тег примененный к участку текста считается приоритетным. Например, изменение цвета ссылки поставленной выше тега <font> определяет лишь цвет нижнего подчеркивания, если в теге <font> задан цвет текста.
Строка ввода поиска и кнопка заданы в теге <form>. Нужно отметить, что в теге <input>, создающем элементы формы, в качестве характеристики type можно указать картинку, и таким образом вместо обычной кнопки получить кнопку любого вида, например круглую. Такую кнопку можно сделать в любом графическом редакторе. Поисковая строка производит поиск через google.
Элементы таблицы подгоняются путем изменения размера ячеек, а также манипуляций с размерами границ. Как указано в п. 1.1 не все браузеры сохраняют принудительные характеристики верстки. Выравнивание таблиц – по центру. Параметры topmargin, bottommargin, leftmargin и rightmargin служат для сохранения размеров картинки сайта при изменении размеров окна. Ниже приведены соответствующие скриншоты. Все ссылки данного сайта переводят обратно на этот же сайт, однако путь следования в параметре href можно изменить, тогда ссылки будут переводить на другие страницы.
.
1.3 Сайт
Данный сайт не зависит от ОС, но требует наличия особой браузера для просмотра. Кроме того сайт привязан к папке создания, в противном случае все картинки исчезают.

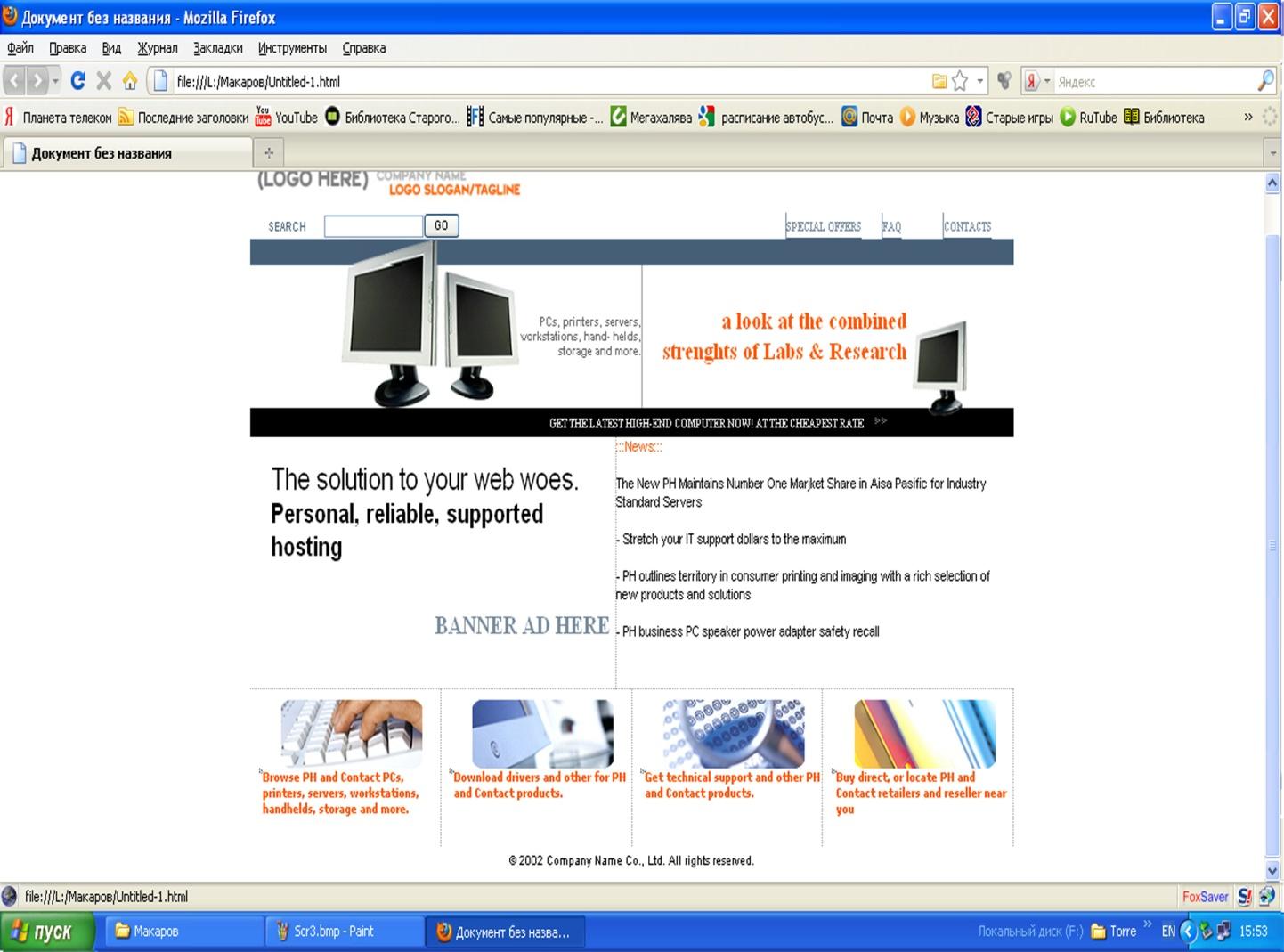
Рисунок 2 – вид сайта, во весь экран.

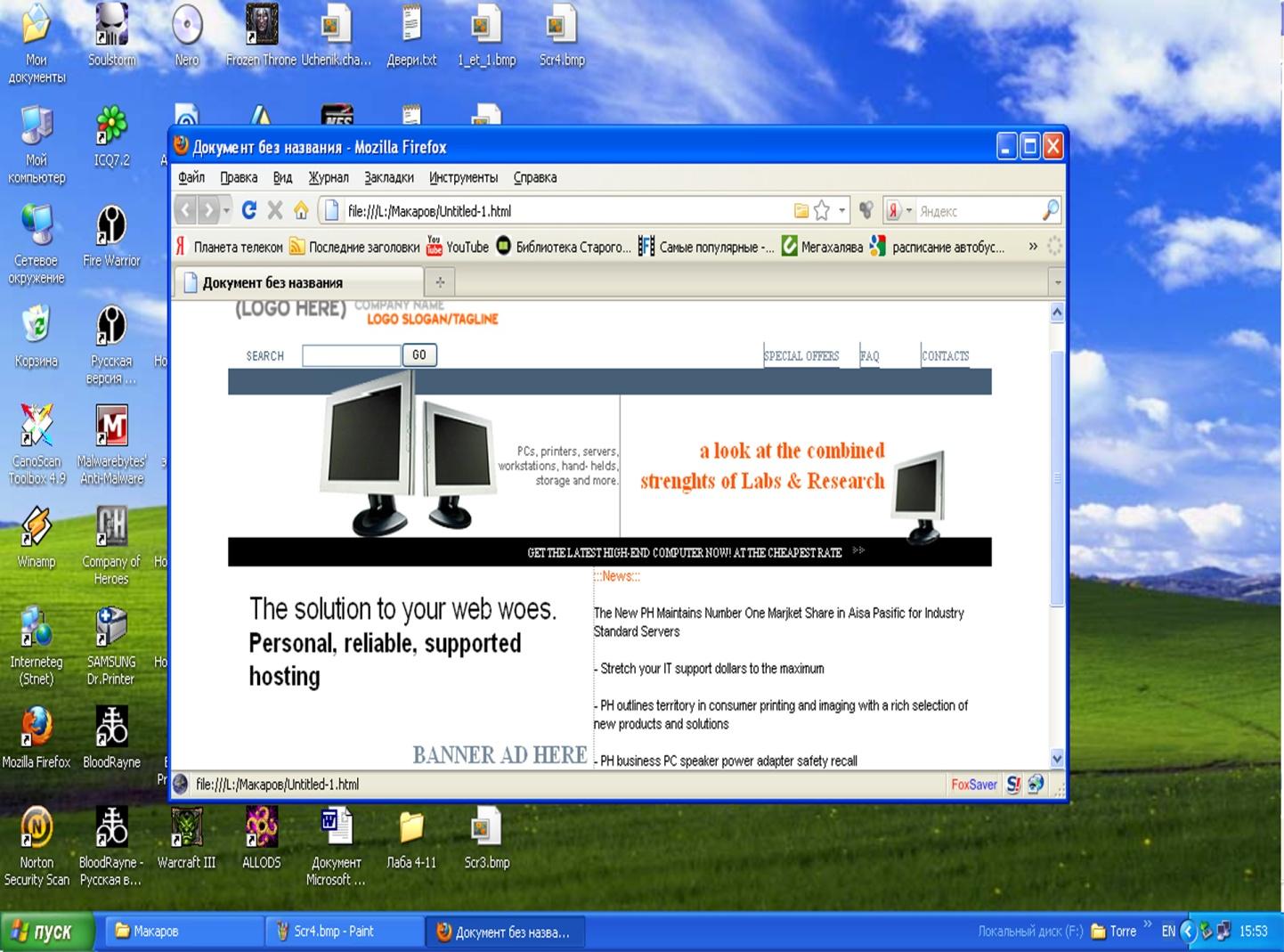
Рисунок 3 – вид сайта, свертка

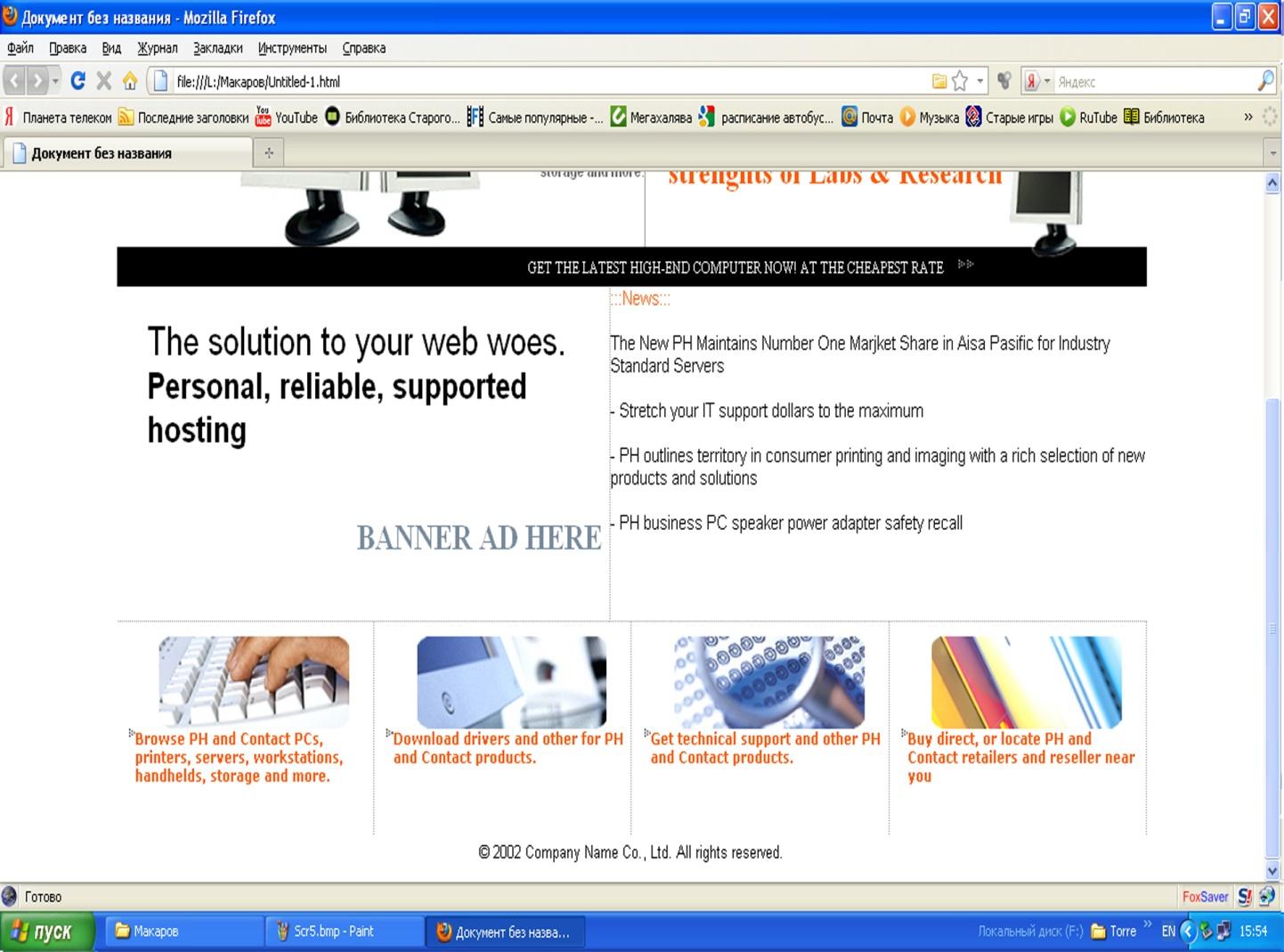
Рисунок 4 – вид сайта, увеличение
Код страницы изложен в приложении А.
ЗАКЛЮЧЕНИЕ
Целью данного задания было составить рабочую интернет-страницу с элементами поиска и гиперссылками.
Был составлен соответствующий сайт, с рабочим элементом поиска и ссылками.
Недостатком сайта является рассыпание картинки и устранение свойств текста в Internet Explorer, однако этот сайт проверен и работает в Google Chrome и Mozilla Firefox.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1 Сайт 03www.su
2 Сайт www.ru.progz.ru
3 Сайт www.Wikipedia.org
ПРИЛОЖЕНИЕ А
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Документ без названия</title>
</head>
<body leftmargin="0" rightmargin="0" topmargin="0" bottommargin="0">
<center>
<table width="840" height="85" cellpadding="0" cellspacing="0" border="0">
<tr>
<td height="64" colspan="7"><img src="header.jpg" /></td>
</tr>
<tr>
<td width="83" height="21" align="center"><font style="font-family: Arial, Helvetica, sans-serif; font-size:10px;" color="#526a80"><strong>SEARCH</strong></font></td>
<form method="get" name="searchform" action="http://www.google.com/search" target="_blank"> <td width="102"><input type="text" alt="search" align="middle" name="as_q" style="font-size:10px" border="2"/></td>
<td width="57"><input type="submit" alt="search" value="GO" style="font-family:Arial, Helvetica, sans-serif; font-size:10px" /></td></form>
<td width="348"></td>
<td width="105" style="border-left:outset; border-left-color:#778a9b; border-left-style:solid; border-left-width:thin"><a href="Untitled-1.html" style="color:#465f77"><font style="font-family:'Times New Roman', Times, serif; font-size:10px;" color="#778a9b">SPECIAL OFFERS</font></a></td>
<td width="67"style="border-left:outset; border-left-color:#778a9b; border-left-style:solid; border-left-width:thin"><a href="Untitled-1.html" style="color:#465f77"><font style="font-family:'Times New Roman', Times, serif; font-size:10px;" color="#778a9b">FAQ</font></a></td>
<td width="78" style="border-left:outset; border-left-color:#778a9b; border-left-style:solid; border-left-width:thin"><a href="Untitled-1.html" style="color:#465f77"><font style="font-family:'Times New Roman', Times, serif; font-size:10px;" color="#778a9b">CONTACTS</font></a></td>
</tr>
</table>
<table width="840" height="21" cellpadding="0" cellspacing="0" border="0">
<tr></tr>
<tr>
<td width="86" height="21" bgcolor="#465f77"> </td>
<td width="200" bgcolor="#465f77"><img src="Untitled-6.jpg" align="absbottom" /></td>
<td width="76" bgcolor="#465f77"></td>
<td width="78" bgcolor="#465f77"></td>
<td width="57" bgcolor="#465f77"></td>
<td width="81" bgcolor="#465f77"></td>
<td width="62" bgcolor="#465f77"></td>
</tr>
</table>
<table width="840" height="119" cellpadding="0" cellspacing="0" border="0">
<tr>
<td width="297" height="119"><img src="Untitled-5.jpg" align="right" /></td>
<td width="134" align="right"><font style="font-family:Arial, Helvetica, sans-serif; font-size:10px;" color="#666666"> <strong>PCs, printers, servers,
workstations, hand-
helds, storage and
more</strong>.</font></td>
<td width="292" align="right" style="border-left:inset; border-left-color:#999; border-left-style:solid; border-left-width:thin"><font style="font-family:'Times New Roman', Times, serif; font-size:21px; text-shadow:#999;" color="#ff5800"><strong>a look at the combined strenghts
of Labs & Research</strong></font></td>
<td width="66" valign="bottom"><img src="Untitled-7.jpg" align="right" /></td>
<td width="52" valign="bottom"> </td>
</tr>
</table>
<table width="840" height="21" cellpadding="0" cellspacing="0" border="0" bgcolor="#000000">
<tr>
<td width="674" align="right"><a href="Untitled-1.html" style="color:#000"><font style="font-family:'Times New Roman', Times, serif; font-size:10px" color="#FFFFFF">GET THE LATEST HIGH-END COMPUTER NOW! AT THE CHEAPEST RATE</font></a></td>
<td width="30"> <img src="arrows.jpg" /></td>
<td width="135" valign="top"><img src="Untitled-8.jpg" /></td>
</tr>
</table>
<table width="840" height="179" cellpadding="0" cellspacing="0" border="0">
<tr>
<td width="24" height="70" valign="top">
</td>
<td width="378" valign="top"><br /><font style="font-size:25px; font-family:Arial, Helvetica, sans-serif">The solution to your web woes.</font><br />
<font style="font-size:22px; font-family:Arial, Helvetica, sans-serif"><b>Personal, reliable, supported hosting</b></font></td>
<td width="438" rowspan="2" valign="top" style="border-bottom:dotted; border-bottom-color:#999; border-bottom-width:thin; border-left-color:#999; border-left-style:dotted; border-left-width:thin"><font style="font-size:12px; font-family:Arial, Helvetica, sans-serif" color="#ff5800">:::News:::<br /><br /></font>
<font style="font-size:12px; font-family:Arial, Helvetica, sans-serif">The New PH Maintains Number One Marjket Share in Aisa Pasific for Industry Standard Servers<br /><br />
- Stretch your IT support dollars to the maximum<br /><br />
- PH outlines territory in consumer printing and imaging with a rich selection of new products and solutions<br /><br />
- PH business PC speaker power adapter safety recall</font></td>
</tr>
<tr>
<td height="105" colspan="2" align="right" style=" border-bottom:dotted; border-bottom-color:#999; border-bottom-width:thin"><strong><font style="font-size:22px; font-family: 'Times New Roman', Times, serif" color="#778a9b">BANNER AD HERE </font></strong></td>
</tr>
</table>
<table width="840" height="132" cellpadding="0" cellspacing="0" border="0">
<tr>
<td height="132">
<table width="210" height="132" cellpadding="0" cellspacing="0" border="0" style=" border-right:dotted; border-right-color:#999; border-right-width:thin">
<tr>
<td width="15" height="66">
</td>
<td width="195" valign="bottom"><center><img src="Untitled-1.jpg" /></center></td>
</tr>
<tr>
<td width="15" height="66" valign="top"><img src="arrow.jpg" align="right" /></td>
<td valign="top"><a href="Untitled-1.html" style="color:#FFF"><font style="font-family:Verdana, Geneva, sans-serif; font-size:10px; font-weight:bold" color="#ff5800">Browse PH and Contact PCs, printers, servers, workstations, handhelds, storage and more.</font></a></td>
</tr>
</table>
</td>
<td><table width="210" height="132" cellpadding="0" cellspacing="0" border="0" style=" border-right:dotted; border-right-color:#999; border-right-width:thin">
<tr>
<td width="15" height="66">
</td>
<td width="195" valign="bottom"><center><img src="Untitled-2.jpg" /></center></td>
</tr>
<tr>
<td width="15" height="66" valign="top"><img src="arrow.jpg" align="right" /></td>
<td valign="top"><a href="Untitled-1.html" style="color:#FFF"><font style="font-family:Verdana, Geneva, sans-serif; font-size:10px; font-weight:bold" color="#ff5800">Download drivers and other for PH and Contact products.</font></a></td>
</tr>
</table>
</td>
<td><table width="210" height="132" cellpadding="0" cellspacing="0" border="0" style=" border-right:dotted; border-right-color:#999; border-right-width:thin">
<tr>
<td width="15" height="66">
</td>
<td width="195" valign="bottom"><center><img src="Untitled-3.jpg" /></center></td>
</tr>
<tr>
<td width="15" height="66" valign="top"><img src="arrow.jpg" align="right" /></td>
<td valign="top"><a href="Untitled-1.html" style="color:#FFF"><font style="font-family:Verdana, Geneva, sans-serif; font-size:10px; font-weight:bold" color="#ff5800">Get technical support and other PH and Contact products.</font></a></td>
</tr>
</table></td>
<td><table width="210" height="132" cellpadding="0" cellspacing="0" border="0" style=" border-right:dotted; border-right-color:#999; border-right-width:thin">
<tr>
<td width="15" height="66">
</td>
<td width="195" valign="bottom"><center><img src="Untitled-4.jpg" /></center></td>
</tr>
<tr>
<td width="15" height="66" valign="top"><img src="arrow.jpg" align="right" /></td>
<td valign="top"><a href="Untitled-1.html" style="color:#FFF"><font style="font-family:Verdana, Geneva, sans-serif; font-size:10px; font-weight:bold" color="#ff5800">Buy direct, or locate PH and Contact retailers and reseller near you</font></a></td>
</tr>
</table></td>
</tr>
</table>
<table width="840" height="21" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="center"><font style="font-family:Arial, Helvetica, sans-serif; font-size:11px">© 2002 Company Name Co., Ltd. All rights reserved.</font></td>
</tr>
</table>
</center>
</body>
</html>
