
- •3319 Методичні вказівки до виконання практичних робіт з дисципліни «Технологія автоматизованого оброблення інформації»
- •Практичне заняття 7. Робота з текстом в Adobe Illustrator
- •7.1. Текст по спіралі
- •7.2. Розміщення тексту всередині об’єкта
- •7.3. Текст з окантовкою
- •7.4. Текст з градієнтної заливкою
- •7.5. Окантовка тексту на відстані
- •Практичне заняття 8. Робота з об’ємним текстом
- •8.1. Створення об'ємного тексту
- •Практичне заняття 9. Робота з об’ємними ефектами
- •9.1. Застосування зd ефектів
- •Практичне заняття 10. Самостійна робота
- •10.1. Створення гірського пейзажу
- •Додаткове завдання
- •Індивідуальне завдання 1. Створення абстрактних зображень
- •Індивідуальне завдання 2. Створення векторних зображень
- •Структура звітності виконання практичних робіт
- •Список використаної та рекомендованої літератури
- •Навчальне видання Методичні вказівки
Індивідуальне завдання 2. Створення векторних зображень
Ціль: закріпити навички роботи з пензлями та ефектами в Adobe Illustrator.
Створіть новий документ. Установіть модель RGB (File> Document> Color Mode> RGB Color).
За допомогою інструмента Rectangle Tool (M) створіть прямокутник, розміром з документ.
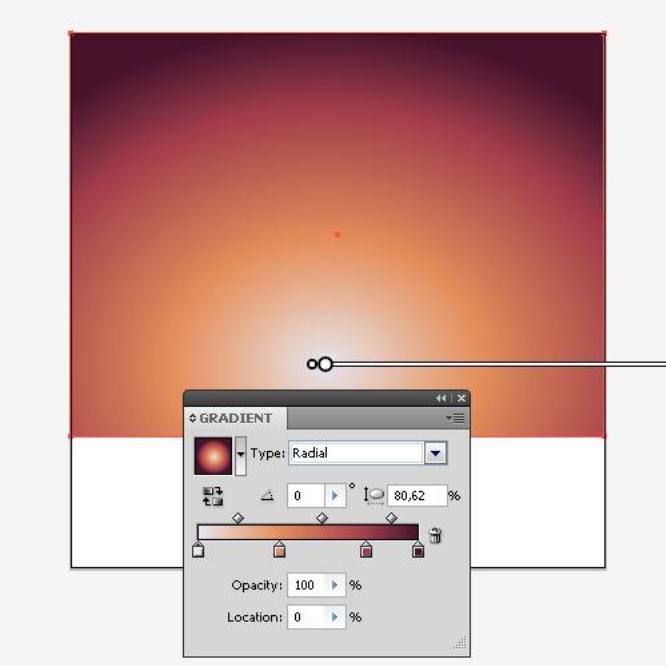
Залийте отриману фігуру радіальним градієнтом, що складається з чо-тирьох кольорів (1-R: 227, G: 229, B: 243; 2-R: 227, G; 140, B: 89; 3-R: 163, G: 61, B : 75; 4-R: 70, G: 20, B: 43).
Розмістіть бігунки, як показано на зображенні нижче, так само трохи стисніть градієнт, для чого введіть для параметра Aspect Ratio значення близько 80% (рис. 2.1).

Рисунок 2.1 – Редагування градієнта
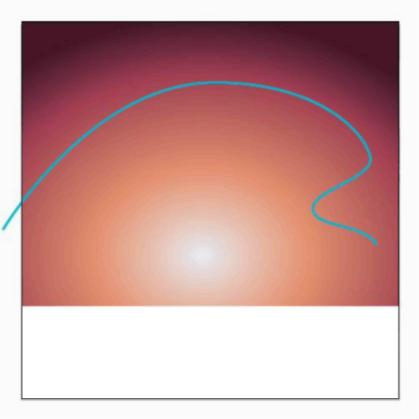
За допомогою інструмента Pen Tool створіть криву на зразок тієї, що представленої нижче (рис. 2.2).

Рисунок 2.2 – Редагування градієнта
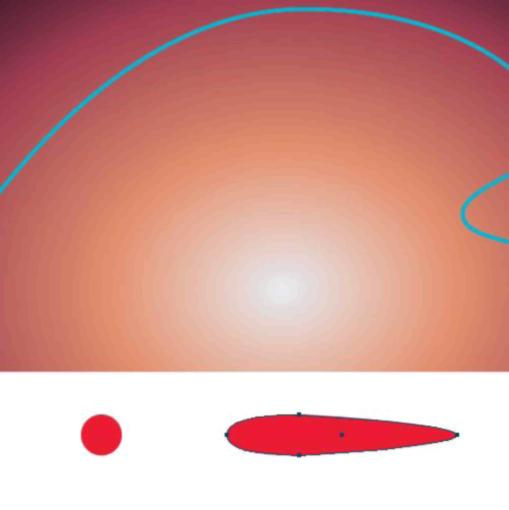
Виберіть інструмент Еліпс (L) і створіть коло.
Використовуючи інструмент Direct Selection Tool (A), перетворіть коло, як показано на рисунку 2.3.

Рисунок 2.3 – Модифікація кола
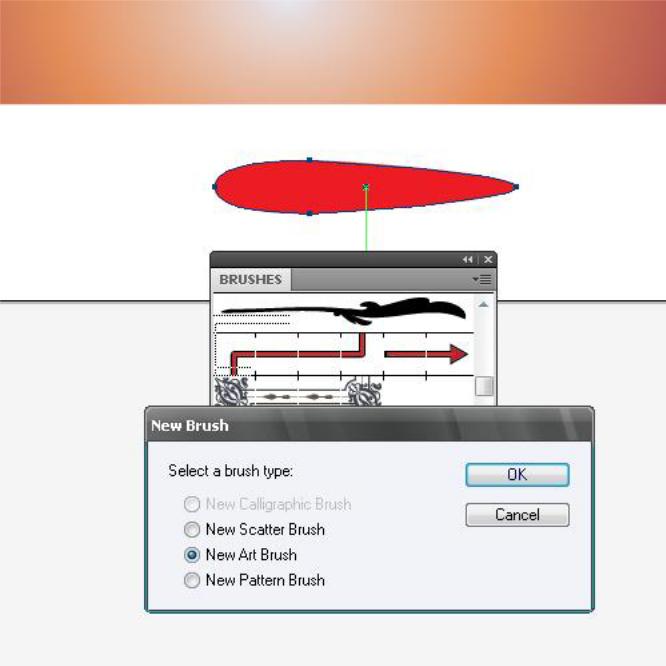
Перетягніть отриману фігуру в палітру Brushes (Пензлі), в діалоговому вікні від-значте створення New Art Brush (Новий художній пензель) (рис. 2.4).

Рисунок 2.4 – Створення нового пензля
Застосуйте пензель до створеної раніше кривої, для чого виберіть криву і клацніть по назві нового пензля в палітрі Brushes.
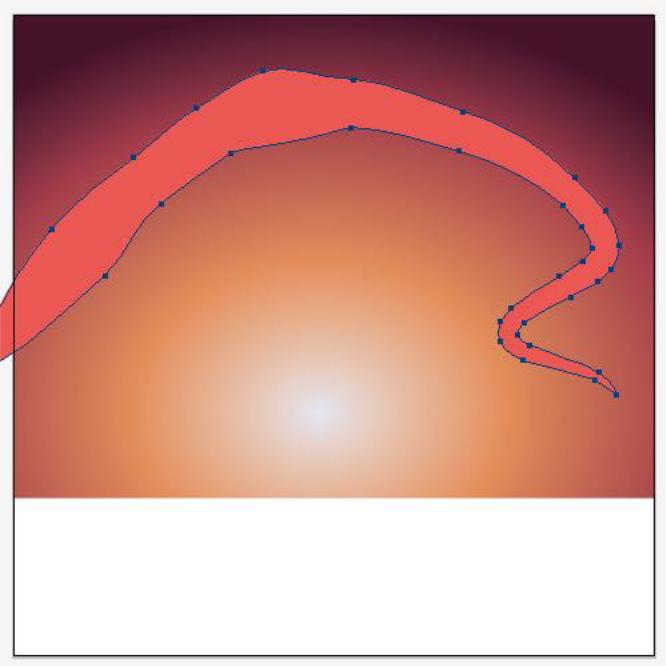
Не знімаючи виділення з об'єкта, пройдіть Object> Expand Appearance (Обєкти >Зміна зовнішнього вигляду), залийте форму рожевим кольором (R: 233, G: 88, B: 83).
За допомогою інструмента Direct Selection Tool (A), перетворіть об'єкт, змусьте його виглядати так, як показано на рисунку 2.5.

Рисунок 2.5 – Редагування об’єкта
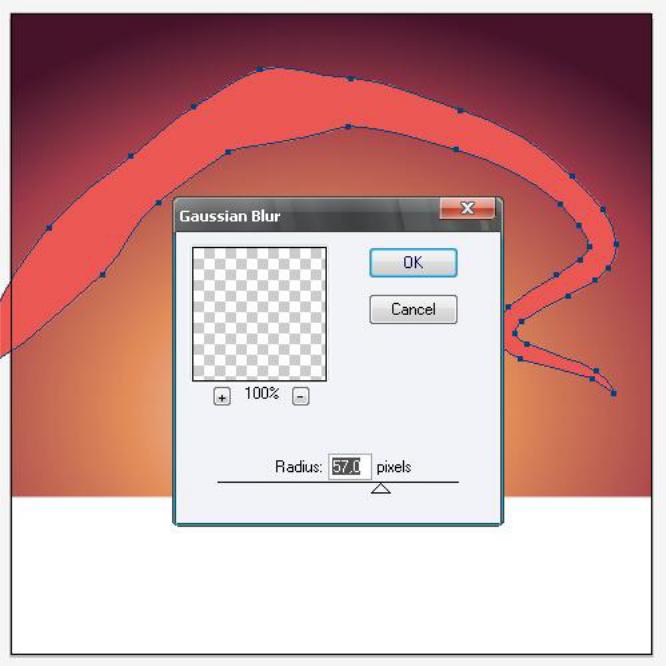
Не знімаючи виділення, пройдіть Effect> Blur> Gaussian Blur (Ефекти> Розмиття> Розмиття> по Гаусу), рівень розмиття встановіть рівним 57 рх (рис. 2.6).

Рисунок 2.6 – Редагування градієнта
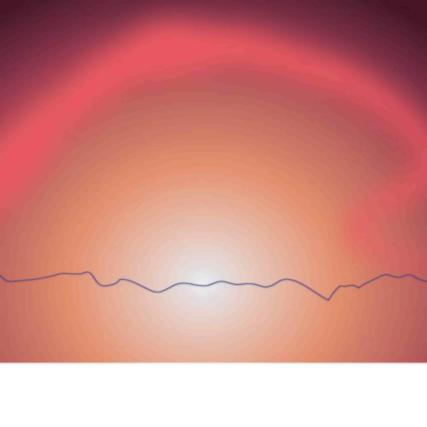
За допомогою Pen Tool (Олівця (N)), створіть гірську вершину (рис. 2.7).

Рисунок 2.7 – Створення заготовки для гірської вершини
Замкніть контур за допомогою інструмента Pen Tool (Олівця (N)), залийте отриманий об'єкт темно-синім кольором (R: 59, G: 52, В: 86) (рис. 2.8).

Рисунок 2.8 – Створення замкнутого контуру
Скопіюйте гори і вставте копію позаду оригіналу.
За допомогою інструмента Selection Tool (V) стисніть копію гір до центрf, щоб форматування відбувалося одночасно з двох сторін і пропорційно, затисніть клавішу Alt, коли будете виконувати цю дію (рис. 2.9).

Рисунок 2.9 – Ілюстрація до п.16
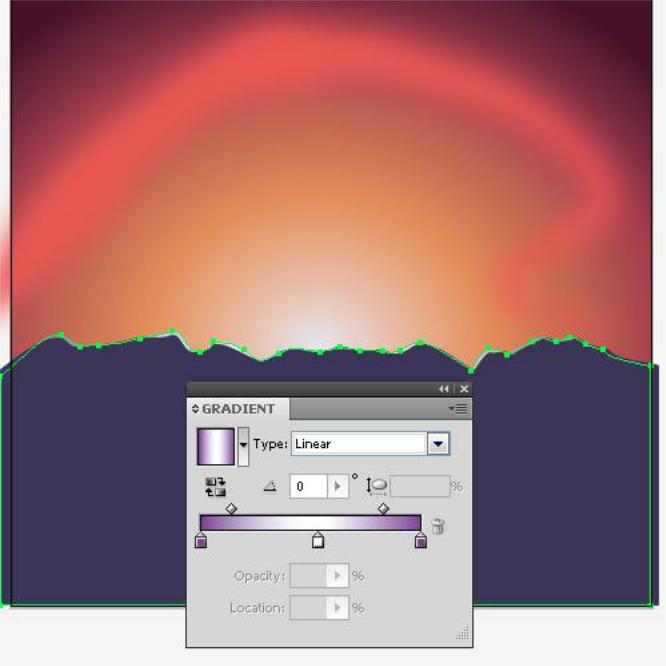
Залийте копію лінійним градієнтом від фіолетового кольору до білого і назад до фіолетового кольору (рис. 2.10).

Рисунок 2.10 – Створення градієнтої заливки
Використовуючи техніку, описану в попередньому кроці, створіть ще одні гори, ближче до переднього плану.
Залийте їх більш темним кольором, для копії задайте градієнт від фіолетового кольору до темно-фіолетового відтінку (рис. 2.11).

Рисунок 2.11 – Ілюстрація до п.19
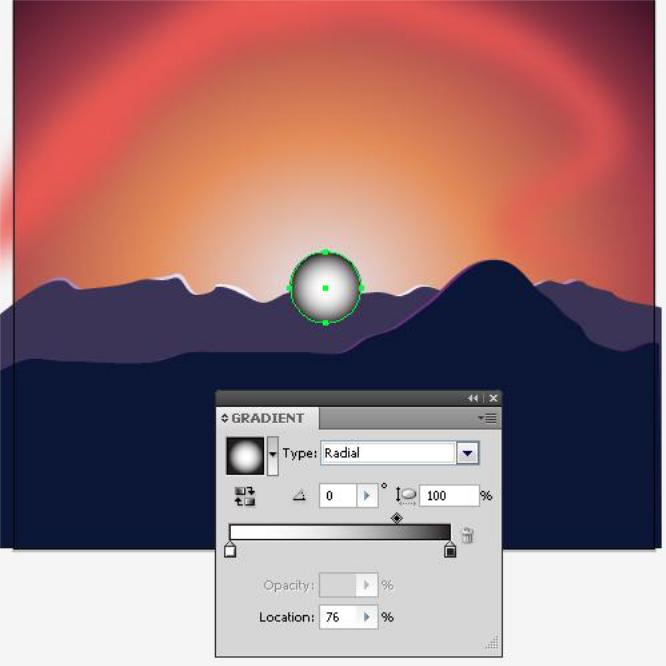
За допомогою інструменту Ellipse Tool (L) створіть коло, залийте його чорно-білим, радіальним градієнтом (рис. 2.12).

Рисунок 2.12 – Створення об’єкта сонця
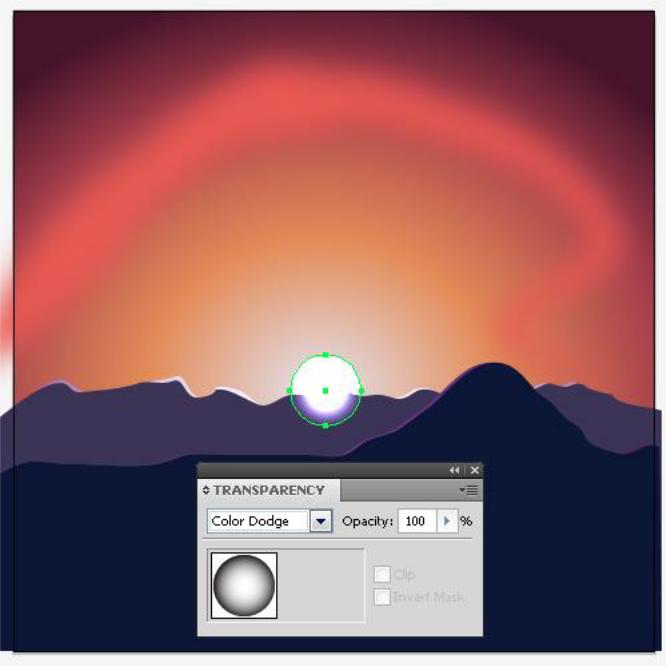
Відкрийте палітру Transparency (Shift + Ctrl + F10), змініть режим накладення (Blending Mode) на Color Dodge (рис. 2.13).

Рисунок 2.13 – Зміна накладення кольрів
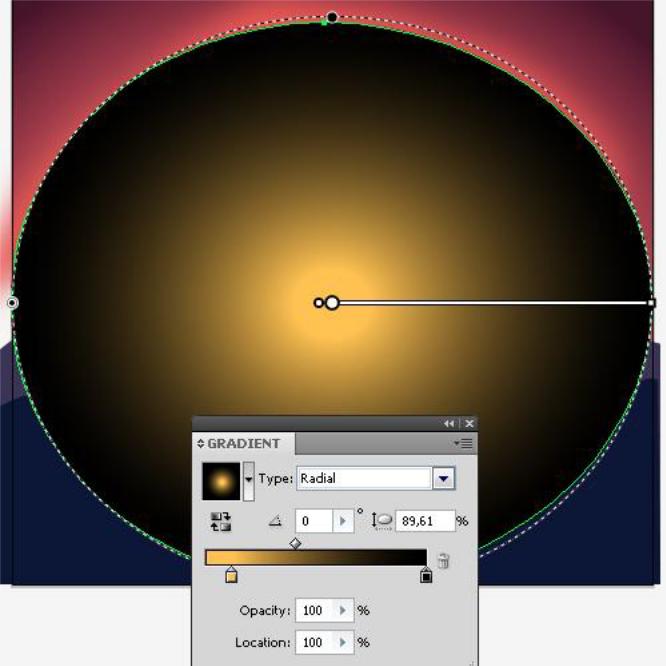
Щоб створити світіння навколо сонця, створіть еліпс, що збігається з центром сонця.
Залийте отриману фігуру радіальним градієнтом від жовтого кольору до чорного. Для Aspect Ratio виставите значення 88–90% (рис. 2.14).

Рисунок 2.14 – Редагування градієнта
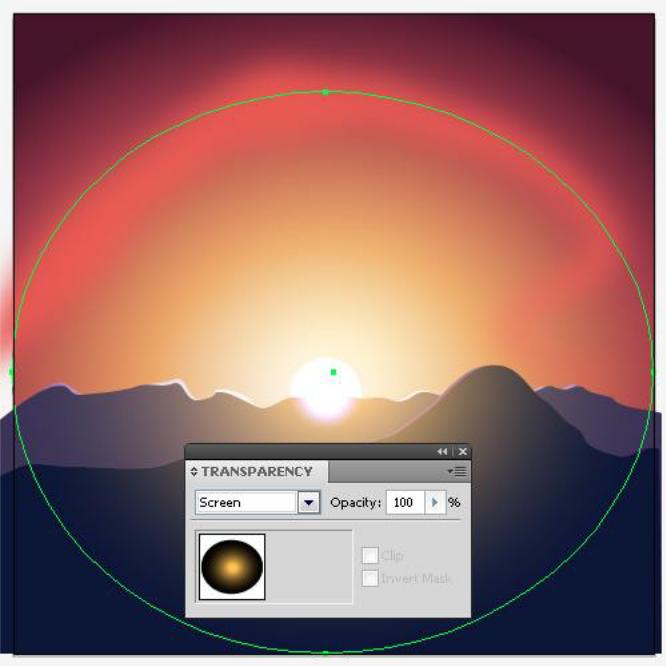
Змініть режим накладення на Screen (рис. 2.15).

Рисунок 2.15 – Створення нового градієнта
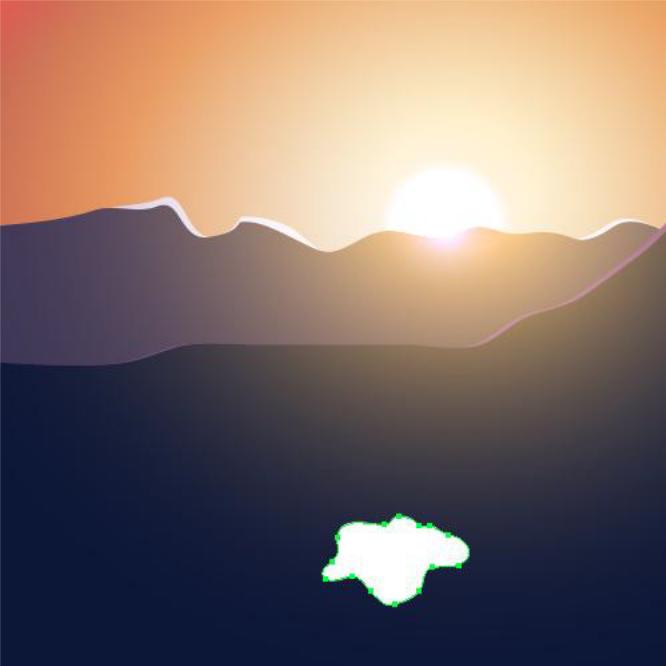
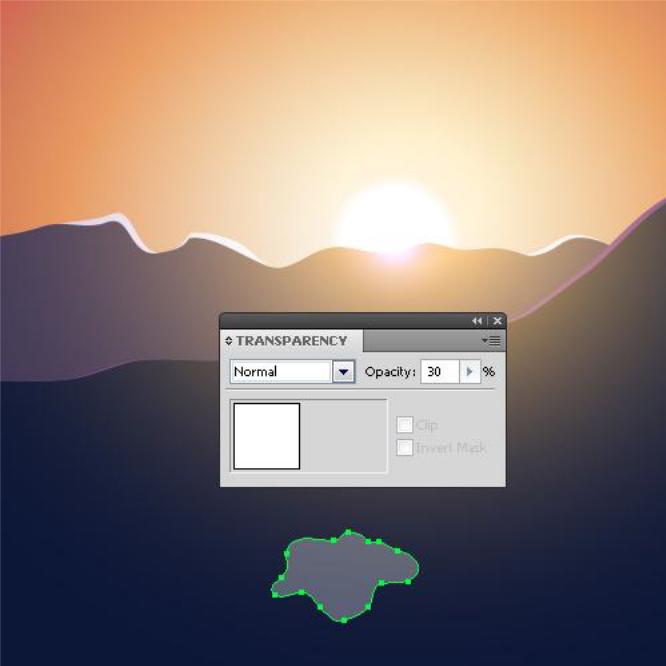
За допомогою інструмента Pen Tool (Р) створіть довільні хмари. Виставте значення непрозорості (Орасіtу) для створеної фігури 30% (рис. 2.16).


Рисунок 2.16 – Редагування градієнта
Перетягніть об'єкт, за допомогою інструмента Selection Tool (V), у палітру Brushes. У діалоговому вікні відзначте створення New Scatter Brush.
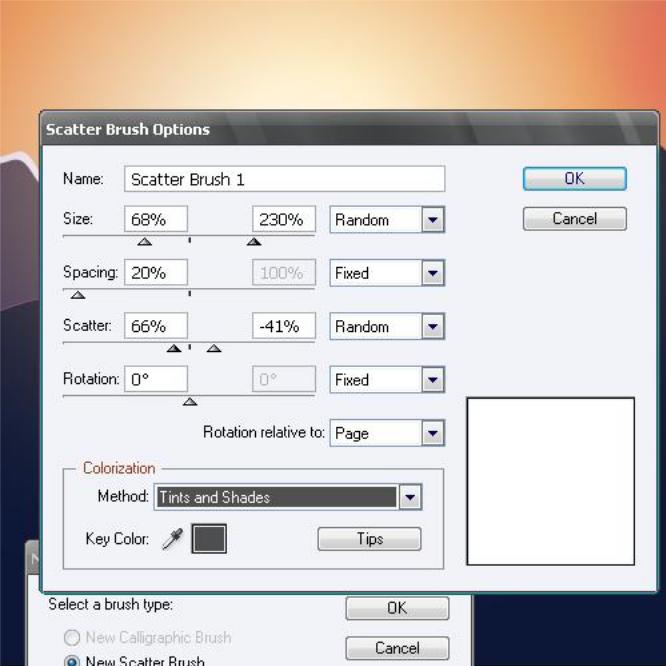
Введіть установки для пензля, як показано рисунку 2.17.

Рисунок 2.17 – Редагування градієнта
За допомогою Олівця (N) намалюйте дві криві і застосуйте до них створений пензель (рис. 2.18).

Рисунок 2.18 – Створення векторних зображень хмаринок
Не знімаючи виділення з отриманих хмар, застосуйте фільтр Effect> Blur> Gaussian Blur. Радіус розмиття виставте 40 рх.
Змініть режим накладання для хмар на Overlay.
За допомогою інструмента Pen Tool (Р) створіть трикутник з вершиною e центрі cонячного диска. Ви будете використовувати його як трафарет (рис. 2.19).

Рисунок 2.19 – Створення трикутника-трафарета
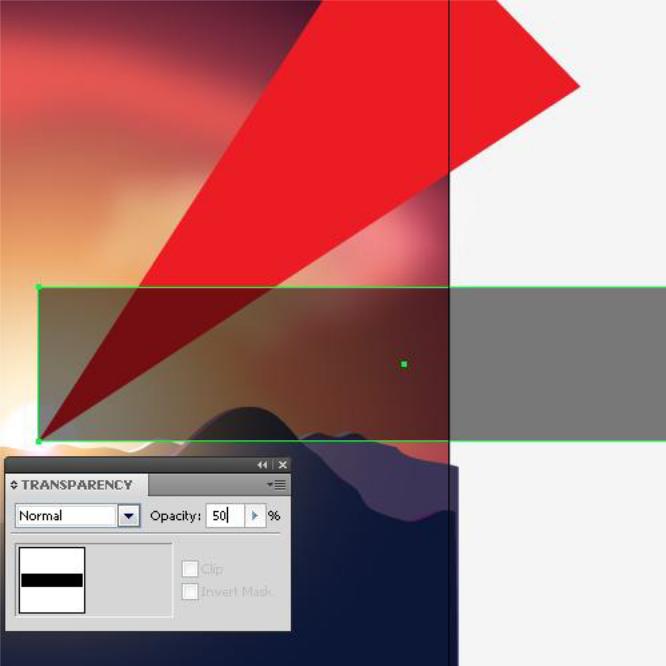
За допомогою інструмента Прямокутник (М) створіть чорний прямокутник, непрозорість виставите для нього 50% (рис. 2.20).

Рисунок 2.20 – Ілюстрація до п. 32
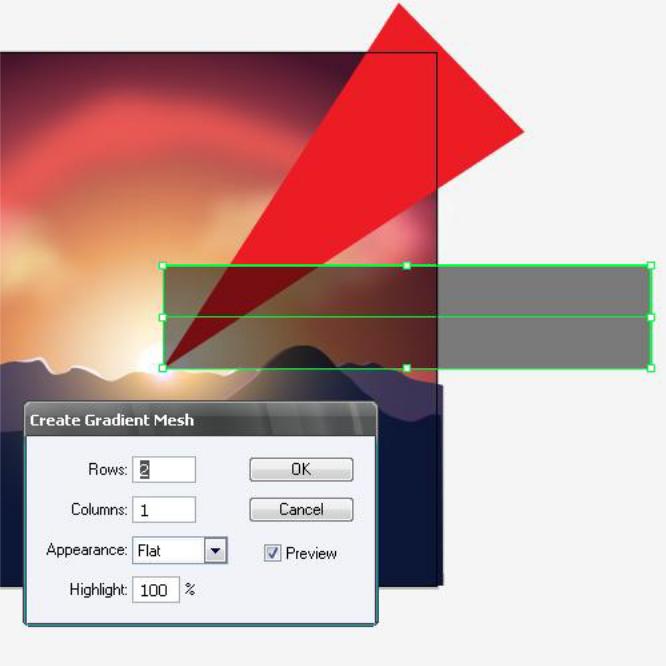
Не знімаючи виділення з об'єкта, використайте градієнтну сітку Object> Create Gradient Mesh, виставите значення налаштувань сітки, як показано на рисунку 2.21.

Рисунок 2.21 – Створення градієнтної сітки
Помістіть прямокутник так, щоб його середня точка збігалася з вершиною прямокутника (рис. 2.22).

Рисунок 2.22 – Ілюстрація до п. 34
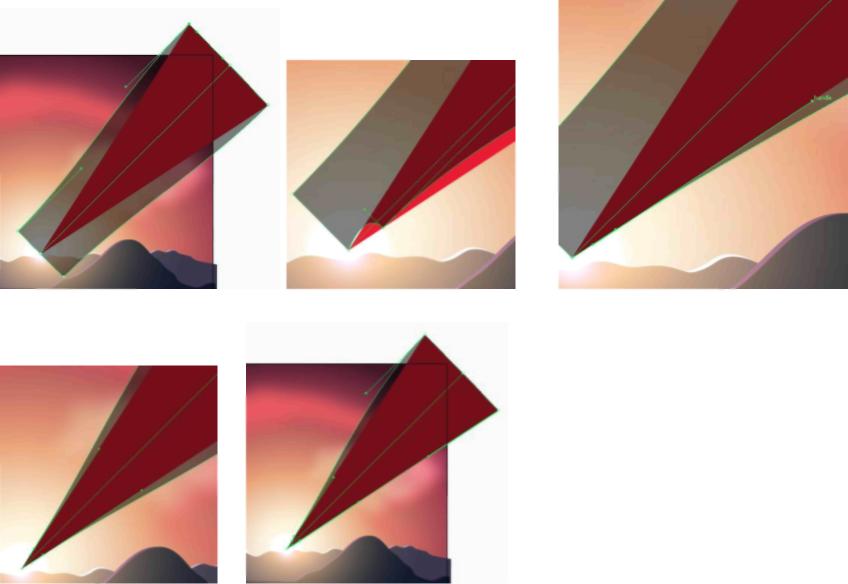
За допомогою інструмента Rotate Tool (Інструмент обертання) обертайте прямокутник, як показано на рисунку 2.23.

Рисунок 2.23 – Обертання трикутника-трафарета
За допомогою інструмента Direct Selection Tool (A) перетворіть прямо-кутник у трикутник. Нижче показано, як це зробити (рис. 2.24).

Рисунок 2.24 – Перетворення прямокутника в трикутник
Видаліть трикутник, який служив трафаретом. Поверніть 100% непрозорості (Opacity) отриманому трикутнику.
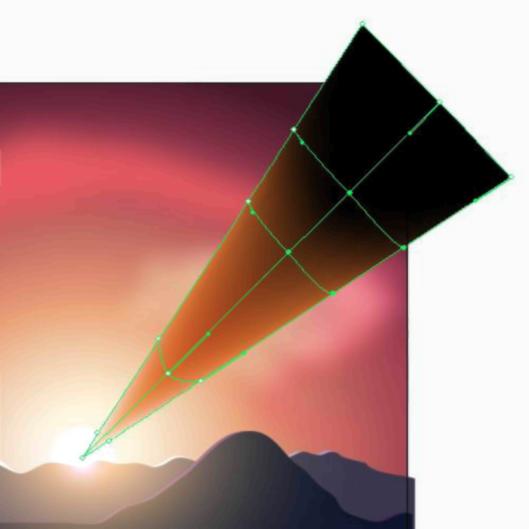
За допомогою інструмента Mesh Tool (U) додайте декілька додаткових вузлових точок для трикутника (рис. 2.25).

Рисунок 2.25 – Створення градієнтної сітки
Розфарбуйте сітку так, як Ви бачите нижче. Для чого, за допомогою інструмента Direct Selection Tool (A) виберіть потрібну точку і задайте для неї потрібний колір. Врахуйте, що чим ближче точка до сонячного диска, тим більш світлим повинен бути колір для неї (рис. 2.27).

Рисунок 2.27 – Фарбування градієнтної сітки
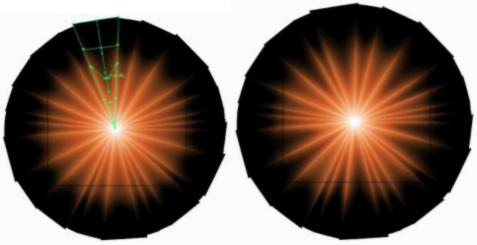
Дублюйте промінь, за допомогою інструмента Rotate Tool, обертайте копії. Так само за допомогою інструмента Selection Tool стисніть деякі копії, щоб надати їм неоднорідного вигляду.
У результаті у Вас повинна вийти сонячна корона, як на рисунку 2.28.

Рисунок 2.28 – Ілюстрація до п. 41
За допомогою інструмента Direct Selection Tool (А) перемістіть точки корони, щоб надати їм ще більш природного, неоднорідного вигляду (рис. 2.29).

Рисунок 2.29 – Редагування сонячного диска
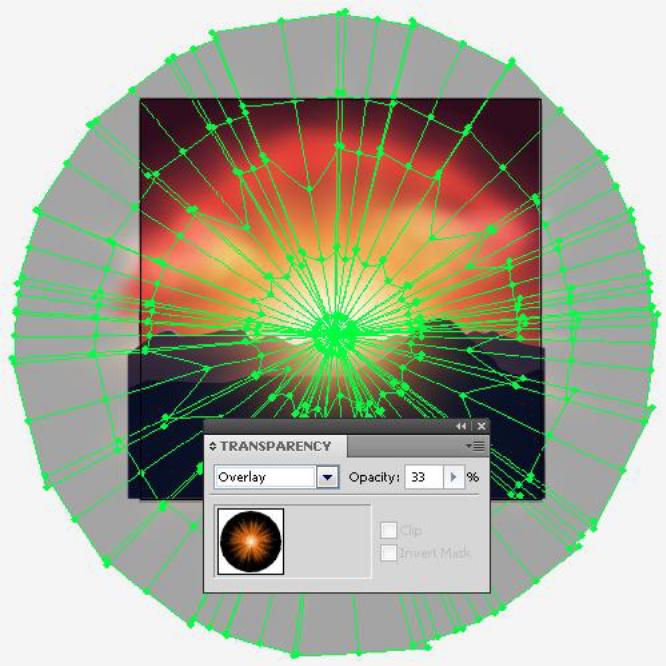
Згрупуйте всі трикутники, для чого виділіть усі фігури і натисніть Ctrl + G. У палітру Transparency змініть режим накладання для цієї групи на Overlay, Непрозорість (Opacity) виставте 30% (рис. 2.30).

Рисунок 2.30 – Створення градієнтної сітки
Як ви бачите, деякі об'єкти містяться за межами докумен-та. Для того щоб заховати непотрібні частини, створіть прямокутник розміром із документ, виберіть усі об'єкти і пройдіть Object> Clipping Mask> Make (Обєкт> Відсікаюча маска> Створити) або натисніть Ctrl +7 (рис. 2.31).

Рисунок 2.31 – Фінальне зображення
