
- •Белорусский национальный технический университет
- •Конспект лекций по курсу «конструирование программ и языки программирования»
- •1. Введение Общие понятия
- •Недостатки ms-dos
- •Преимущества Windows
- •Основные концепции Windows
- •Объекты Windows
- •Механизмы сообщения
- •2. Основы визуального программирования в delphi Принцип создания приложений в Delphi
- •Процесс создания исполняемого файла в Delphi
- •3. Стандартные визуальные компоненты Формы
- •4. События, обрабатываемые формой
- •5. Свойства стандартных компонент Общие сведения
- •Компонент Tlabel
- •Компонент tButton
- •Компонент tEdit
- •Компонента tMemo
- •Компонента tCheckBox Это кнопка с независимой фиксацией. Такой компонент обладает следующими свойствами:
- •Компонент tRadioGroup
- •Компонент tСheckListBox
- •Компонент tPanel
- •К омпонент tScrollBar
- •К омпонент tMainMenu
- •Компонент tPopupMenu
- •Компонент tListBox
- •Компонент tComboBox
- •6. Графические компоненты Общие свойства
- •Компонент tImage (отображение картинок)
- •Компонент tShape (стандартные фигуры)
- •Компонент tBevel (кромка)
- •Компонент tChart (построитель графиков)
- •Компонент tPaintBox
- •Компонента tImage
- •Компонента tShape
- •Компонент tBevel
- •Поддержка графических операций
- •Свойство объектов Canvas
- •7. Табличное представление данных
- •Компонент tStringGrid
- •Компонент tDrawGrid
- •8. Дополнительные компоненты Компонент tBitBtn
- •Компонент tSpeedButton
- •Компонент tToolBar
- •9. Организация стандартных диалогов
- •Компонент tOpenDialog и tSaveDialog
- •Компонент tOpenPictureDialog и tSavePictuteDialog
- •Компонент tColorDialog
- •Компонент tFontDialog
- •Компонент tPrintDialog
- •10. Программирование печати документов
- •11. Вывод графических изображений
- •Компонент tProgressBar
- •Компонент tAnimate
- •Компонент tDateTimePicker
- •Компонент tMediaPlayer
- •Компонент tAnimate
- •Средства создания мультимедийных приложений Что такое мультимедиа
- •Компонент tMediaPlayer
- •Два вида программ мультимедиа
- •Пример программы с мультимедиа
- •Обработка исключительных ситуаций
- •Структурная обработка исключительных ситуаций
- •Модель исключительных ситуаций в Delphi
- •Синтаксис обработки исключительных ситуаций
- •Примеры обработки исключительных ситуаций
- •Вызов исключительной ситуации
- •Доступ к экземпляру объекта exception
- •Предопределенные обработчики исключительных ситуаций
- •Исключения, возникающие при работе с базами данных
- •Заключение
- •Создание и использование ini-файлов
- •Развертывание приложений. Локализация и интернационализация приложений
- •Литература
- •12. Управление программой с помощью панели инструментов
- •Компонент tImageList
- •Компонент tToolBar- инструментальная панель
- •13. Создание программы с несколькими формами и средства управления ими
- •14. Создание многостраничного документа
- •Литература
Свойство объектов Canvas
У ряда объектов из библиотеки визуальных компонент есть свойство Canvas (канва), которое предоставляет простой путь для рисования на них. Эти объекты - TBitmap, TComboBox, TDBComboBox, TDBGrid, TDBListBox, TDirectoryListBox, TDrawGrid, TFileListBox, TForm, TImage, TListBox, TOutline, TPaintBox, TPrinter, TStringGrid.
Canvas является в свою очередь объектом, объединяющим в себе поле для рисования, карандаш (Pen), кисть (Brush) и шрифт (Font). Cвойство Canvas предоставляет доступ к графическому образу объекта на экране.
Canvas обладает рядом графических методов: Draw, TextOut, Arc, Rectangle и др. Используя Canvas, Вы можете воспроизводить на форме любые графические объекты - картинки, многоугольники, текст и т.п. без использования компонент TImage,TShape и TLabel (т.е. без использования дополнительных ресурсов). Однако при этом необходимо обрабатывать событие OnPaint того объекта, на канве которого производится рисование. Рассмотрим подробнее свойства и методы объекта Canvas.
Свойства Canvas :
Brush - кисть, является объектом со своим набором свойств:
Bitmap - картинка размером строго 8x8, используется для заполнения (заливки) области на экране.
Color - цвет заливки.
Style - предопределенный стиль заливки; это свойство конкурирует со свойством Bitmap - какое свойство Вы определили последним, то и будет определять вид заливки.
Handle - данное свойство дает возможность использовать кисть в прямых вызовах процедур Windows API .
ClipRect - (только чтение) прямоугольник, на котором происходит графический вывод.
CopyMode - свойство определяет, каким образом будет происходить копирование (метод CopyRect) на данную канву изображения из другого места: один к одному, с инверсией изображения и др.
Font - шрифт, которым выводится текст (метод TextOut).
Handle - данное свойство используется для прямых вызовов Windows API.
Pen - карандаш, определяет вид линий; как и кисть (Brush) является объектом с набором свойств:
Color - цвет линии
Handle - для прямых вызовов Windows API
Mode - режим вывода: простая линия, с инвертированием, с
выполнением исключающего или и др.
Style - стиль вывода: линия, пунктир и др.
Width - ширина линии в точках
PenPos - текущая позиция карандаша, карандаш рекомендуется перемещать с помощью метода MoveTo, а не прямой установкой данного свойства.
Pixels - двухмерный массив элементов изображения (pixel), с его помощью Вы получаете доступ к каждой отдельной точке изображения (см. пример к данному уроку).
Методы Canvas:
Методы для рисования простейшей графики - Arc, Chord, LineTo, Pie, Polygon, PolyLine, Rectangle, RoundRect. При прорисовке линий в этих методах используются карандаш (Pen) канвы, а для заполнения внутренних областей - кисть (Brush).
Методы для вывода картинок на канву - Draw и StretchDraw, В качестве параметров указываются прямоугольник и графический объект для вывода (это может быть TBitmap, TIcon или TMetafile).
StretchDraw отличается тем, что растягивает или сжимает картинку так, чтобы она заполнила весь указанный прямоугольник (см. пример к данному уроку).
Методы для вывода текста - TextOut и TextRect. При выводе текста используется шрифт (Font) канвы. При использовании TextRect текст выводится только внутри указанного прямоугольника. Длину и высоту текста можно узнать с помощью функций TextWidth и TextHeight.
Рассмотрим два примера использования графических компонентов.
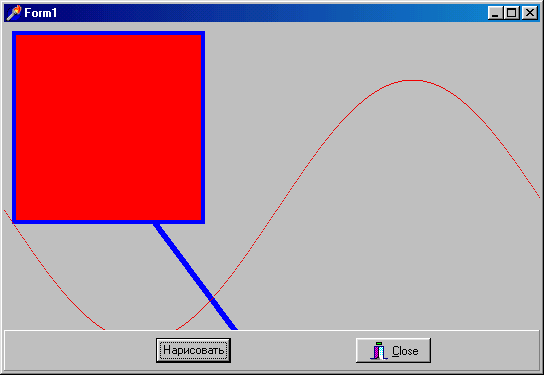
Пример 1.

procedure TForm1.Button1Click(Sender: TObject);
Var
X, Y : extended;
PX, PY : LongInt;
HalfHeight : LongInt;
begin
Canvas.Pen.Color := clBlue;
Canvas.Pen.Width := 4;
Canvas.MoveTo( 10, 10);
Canvas.LineTo(300, 400);
Canvas.Brush.Color := clRed;
Canvas.Rectangle(10,10, 200,200);
HalfHeight := Form1.Height div 2;
For PX:=0 to Form1.Width do
begin
X := PX*(2*Pi/Form1.Width);
Y := Sin(X);
PY := Trunc(0.7*Y*HalfHeight) + HalfHeight;
Canvas.Pixels[PX, PY] := RGB(250, 0, 0);
end;
end;
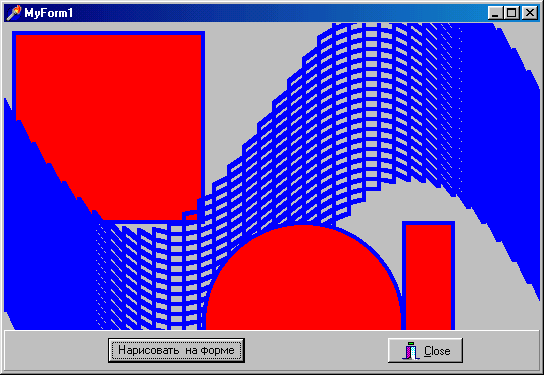
Пример 2.

procedure TForm1.Button1Click(Sender: TObject);
Var
X, Y : extended;
PX, PY : LongInt;
i : LongInt;
HalfHeight : LongInt;
begin
Canvas.Pen.Color := clBlue;
Canvas.Pen.Width := 4;
Canvas.MoveTo(10, 10);
//Canvas.LineTo (300, 400);
Canvas.Brush.Color := clRed;
Canvas.Rectangle(10, 10, 200,200);
HalfHeight := Form1.Height div 2;
For i:= -10 to 10 do
begin
PX := 0;
while PX<Form1.Width do
begin
X := PX*(2*PI/Form1.Width);
Y := SIN(X);
PY := Trunc(0.7*Y*HalfHeight)+ HalfHeight+(i*10);
IF(PX=0) then Canvas.MoveTo(PX,PY);
Canvas.LineTo(PX, PY);
PY:=Trunc(0.6*Y*HalfHeight)+ HalfHeight+((i - 1)*10);
Canvas.LineTo(PX, PY);
PX := PX + 15;
end;
Form1.Canvas.Ellipse(200, 200, 400, 400);
Form1.Canvas.Pie (450, 300, 500, 400,
100, 100, 100, 200);
Form1.Canvas.Rectangle(400, 200, 450, 400);
end;
end;
