- •Основы html
- •Что такое html
- •Основные понятия html
- •Особенности показа документа
- •Структура документа
- •Элементы блочной разметки
- •Форматирование текста
- •Логическое форматирование
- •Физическое форматирование
- •Изображения
- •Маркированный список
- •Нумерованный список
- •Список определений
- •Вложенные списки
- •Организация ссылок
ЧГУ
Тема: «Основы HTML»
Смирнова Наталия
080200.62-01-11оп.
Ксения Сергеевна
Череповец
2012 г.
Основы html
Что такое html
Всемирная паутина World Wide Web (WWW) соткана из Web-страниц, которые создаются с помощью так называемого языка разметки гипертекста HTML (Hyper Text Markup Langage). HTML не является языком программирования, это язык разметки документа. Разметка служит для указания формы представления информации, содержащейся в документе.
Специальные программы просмотра HTML-документов, которые часто называют браузерами, служат для интерпретации файлов, размеченных по правилам языка HTML, форматирования их в виде Web-страниц и отображении их содержимого на экране компьютера пользователя. Существует большое количество программ-браузеров, разработанных различными компаниями, однако, на сегодняшний день из всего многообразия программ явно выделяются две программы-лидеры – Netscape Navigator и Microsoft Internet Explorer.
Основные понятия html
Тэг (tag) – невидимый разметочный символ.
Тэги бывают одиночные и парные. Большинство тэгов используются попарно, т.е. для открывающего тэга в документе имеется соответствующий закрывающий тэг. По правилам HTML закрывающий тэг записывается, так же как и открывающий, но с символом / (прямой слеш) перед именем тэга.
Например:
Одиночный тэг - <BR>
Парный тэг - <TR> </TR>
Атрибуты тэгов – это дополнительные параметры для тэгов.
Атрибуты записываются после имени тэга, отделяются друг от друга пробелами;
Порядок следования атрибутов тэга произволен;
Многие атрибуты имеют значения, некоторые не имеют значений или могут записываться без них;
Если атрибут имеет значение, то оно указывается после названия атрибута через знак =
Значение атрибута может записываться в кавычках, или без них.
Спецсимволы – необходимы для отображения на странице не вводимых с клавиатуры символов.
Например: ©, ® и т.д.
Обозначение - &спецсимвол;
© - ©
- символ пробела
Особенности показа документа
Автоперенос строки происходит по пробелам или по дефисам, если пробел сделан с помощью спецсимвола  , то в этом месте автоперенос не происходит.
Два пробела показываются как один пробел.
Табуляция выводится как один пробел.
Enter – выводится как один пробел.
Красную строку можно создать с помощью спецсимволов  
Для принудительного переноса текста на новую строку используют тэг <BR>.
Структура документа
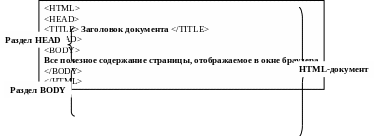
<HTML> - первый тэг, с которого следует начинать описание документов HTML
</HTML> - завершает описание документа. Эти тэги обозначают, что находящиеся между ними строки представляют единый HTML-документ.
Документ может состоять из двух разделов – раздела заголовка (начинается тэгом <HEAD> и заканчивается тэгом </HEAD>) и раздела содержательной части документа (начинается тэгом <BODY> и заканчивается тэгом </BODY>).
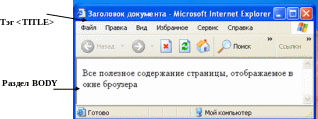
Внутри раздела заголовка может быть размещен тэг <TITLE>, требующий обязательного закрывающего тэга </TITLE>. Текст, находящийся внутри этого тэга отображается в строке заголовка документа и является его названием.
Р аздел
документа HEAD определяет его заголовок
и не является обязательным, его можно
оставить пустым или удалить полностью.
Он содержит специальные указания для
браузера или поисковых систем Интернет.
аздел
документа HEAD определяет его заголовок
и не является обязательным, его можно
оставить пустым или удалить полностью.
Он содержит специальные указания для
браузера или поисковых систем Интернет.
Данный документ будет выглядеть в окне броузера Internet Explorer следующим образом:
|
Атрибуты тэга <BODY>
Атрибут |
Назначение |
BGCOLOR=цвет |
Цвет фона страницы; |
TEXT=цвет |
Цвет текста на странице; |
BACKGROUND=”url” |
Задание фонового рисунка для страницы; |
BGPROPERTIES=”fixed” |
В этом теге используется только значение FIXED, при этом фоновое изображение не прокручивается при использовании линейки прокрутки; |
TOPMARGIN=20 |
Верхнее поле страницы, указывается в пикселях (по умолчанию в браузере размер поля 20 пикселей); |
BOTTOMMARGIN=20 |
Нижнее поле; |
RIGHTMARGIN=20 |
Правое поле; |
LEFTMARGIN=20 |
Левое поле. |
LINK=цвет |
Определяет цвет еще не просмотренной ссылки |
VLINK=цвет |
Определяет цвет уже просмотренной ссылки |
ALINK=цвет |
Определяет цвет активной ссылки |
Например:
<BODY BGCOLOR=GOLD TEXT=RED TOPMARGIN=50 LEFTMARGIN=50>
Цвета определяются цифрами в шестнадцатеричном коде или текстовым названием цвета. Современные версии браузеров распознают 140 названий цветов.
Название цвета |
Шестнадцатеричное значение RGB |
Цвет |
Aliceblue |
F0F8FF |
Светло-голубой |
Antiquewhite |
FAEBD7 |
Светло-бежевый |
Aquamarine |
7FFFD4 |
Аквамарин |
Black |
000000 |
Черный |
Blue |
0000FF |
Синий |
Brown |
A52A2A |
Коричневый |
Cyan |
00FFFF |
Голубой |
Darkblue |
00008B |
Темно-синий |
Fuchsia |
FF00FF |
Розовый |
Gray |
808080 |
Серый |
Green |
008000 |
Зеленый |
Lime |
00FF00 |
Неоново-зеленый |
Maroon |
800000 |
Красно-коричневый |
Pink |
FFC0CB |
Светло-розовый |
Red |
FF0000 |
Красный |
Silver |
C0C0C0 |
Серебро |
Teal |
008080 |
Темный сине-зеленый |
White |
FFFFFF |
Белый |
Yellow |
FFFF00 |
Желтый |