
- •Краматорськ 2012
- •Содержание
- •Введение
- •Лабораторная работа №1 Проектирование Web-приложений
- •Краткие теоретические сведения
- •Пример технического задания:
- •Лабораторная работа №2 cms Joomla. Панель управления
- •Лабораторная работа №3 cms Joomla. Наполнение материалом
- •Лабораторная работа №4 cms Joomla. Подключение расширений. Добавление форума
- •Лабораторная работа №5 cms Joomla. Социальная сеть
- •Лабораторная работа №6 cms Joomla. Ведение блога
- •Лабораторная работа №7 Управление интернет - магазином VirtueMart на основе cms Joomla
- •Лабораторная работа №8 Разработка приложений с помощью php
- •Функция in_array
- •Функция array_search
- •Лабораторная работа №9 Разработка приложений бд на cервере MySql с помощью php
- •Установка соединения
- •Выбор базы данных
- •Получение списка полей таблицы
- •Отображение списка полей в html-форму
- •Запись данных в базу данных
- •Лабораторная работа №10 Разработка модулей с использованием mvc фреймворка
- •Краткие теоретические сведения mvc Фреймворк
- •Класс Router
- •Представление
- •Лабораторная работа №11 Разработка компонент для cms Joomla. Разработка простого компонента для пользовательской части
- •Лабораторная работа №12 Разработка компонент для cms Joomla. Разработка компонента с использованием базы данных
- •Лабораторная работа №13 Разработка компонент для cms Joomla. Разработка компонента с административной частью
- •Список рекомендованной литературы
- •7/2005. Підп. До друку Формат 60х84/16.
- •84313, М. Краматорськ, вул. Шкадінова, 72
Лабораторная работа №11 Разработка компонент для cms Joomla. Разработка простого компонента для пользовательской части
Цель работы: разработать для CMS Joomla компонент пользовательской части для просмотра информации из базы данных.
Краткие теоретические сведения:
Пример компонента helloworld
Все компоненты делятся на компоненты интерфейсной части и компоненты административной части. Компоненты интерфейсной части отображаются на веб-сайте, а компоненты административной части разрабатываются для административного раздела - в основном для управления компонентами интерфейсной части. С точки зрения посетителя сайта, можно узнать компонент по способу запроса страницы Joomla.
Так, например, URL - адрес http://localhost/Joomla150/index.php?option=com_contact вызывает компонент com_contact интерфейсной части.
Если просмотреть в базе данных, то можно увидеть множество компонентов в подкаталоге [Путь_к_Joomla]/components, и среди них - компонент com_contact.
В зависимости от сложности компонентов, в этом каталоге появляются дополнительные подкаталоги для модели, представления и контроллера.
Домашний каталог helloworld
Каждый компонент располагается в собственном каталоге. Joomla предлагает следующую последовательность обнаружения компонента.
1 Joomla интерпретирует сгенерированные значения в URL: /index.php?option=com_helloworld.
2 Выполняет поиск таблицы для компоненты com_helloworld.
3 Ищет каталог com_helloworld.
4 В этом каталоге ищет файл helloworld.php.
5 Интерпретирует этот файл.
Для правильной интерпретации необходимо несколько файлов.
- helloworld.php — точка входа в ваш компонент.
- controller.php — контроллер.
- views/helloworld/view.html.php — представление, передающее данные в шаблон.
- views/helloworld/tmpl/default.php — файл стандартного шаблона, который будет переписан корректным шаблоном или использован как есть.
- helloworld.xml —XML-файл, который объясняет содержимое пакета контроллеру, сообщает ему, куда инсталлировать его, и кто за него отвечает.
После создания и упаковки компонента его необходимо инсталлировать как пакет компонента com_hello.zip и установить пункт меню. Таким образом, вы немедленно размещаете все файлы в нужные каталоги и можете легко исследовать исходный код.
Точка входа (componenst/com_hello/hello.php)
Это первый файл, который будет вызван, когда вы указываете URL http://localhost/joomlal50/index.php?option=com_hello&view=hello или щелкаете на соответствующем пункте меню. Результат будет определенно ожидаемым. Вы увидите текст "Hello World" в окне контента.
Исходный код этого файла представлен ниже.
/components/com_hello/hello.php:
<?php
// ограниченный доступ
defined('_JEXEC') or die('Restricted access');
// импортирование базового контроллера
require__once (JPATH_COMPONENT.DS.'controller.php');
// создание собственного контроллера
$classname = 'HelloController'.$controller;
$controller = new $classname( );
// проверка наличия параметров запроса
$controller->execute( JRequest::getVar('task'));
// перенаправление внутри контроллера
$controller->redirect();
?>
Первая строка осуществляет контроль безопасности, проверяя, был ли файл вызван Joomla или же непосредственно. Непосредственно вызванный сценарий немедленно останавливается функцией die():
require_once {JPATH_COMPONENT.DS.'controller.php');
После этого импортируется первый контроллер. Абсолютный путь к текущему, компоненту (components/com_hello) выглядит как JPATH_COMPONENT, a DS представляет собой разделитель каталогов операционной системы. В Windows он отличается от Unix-подобных систем, т.е. это будет / или \. Joomla устанавливает это значение автоматически.
$classname = 'HelloController'.$controller;
$controller = new $classname();
Теперь можно создать экземпляр читающего контроллера, и тем самым получить контроллер, который затем использовать. Если нужен всего один контроллер, как это часто бывает в интерфейсной части, можно воспользоваться следующим оператором:
$controller=newHelloController();
Scontroller->execute( JRequest::getVar('task'));
Операторы для компонентов устанавливается в URL в следующей форме:
index.php?option=com_hello&task=task
(где task — одно из значений save, edit, new...).
Следующая строка используется для проверки, есть ли что-то для чтения:
$controller->redirect();
При этих условиях контроллер перенаправляет запрос на другой сайт, например, если что-то должно сохраниться.
Контроллер
(/components/com_hello/controller.php)
Поскольку компонент действительно прост, перед контроллером теперь стоит задача отобразить что-нибудь. Нам не нужна модель данных, а достаточно одного метода display.
/components/com_hellо/controller.php:
<?php
jimport('joomla.application.component.controller');
class HelloController extends JController
{
function display()
{
parent::display();
}
}
?>
Вызов метода display() задает имя и компоновку представления. Наш компонент распознает только стандартную компоновку.
Представление
(/components/cam_hello/views/hello/views.html.php)
Здесь представление уже имеется - представление по умолчанию. /components/com_hello/views/hello/views.html.php:
<?php
jimport( 'joomla.application.component.view');
class HelloViewHello extends JView
{
function display ($tpl = null)
{
$greeting = "Hello World!";
$this->assignRef( 'greeting1, $greeting);
parent::display ($tpl);
}
}
?>
Представление обычно содержит данные (из модели), подготавливает их и посылает шаблону:
$greeting = "Hello World!";
$this->assignRef( 'greeting', $greeting );
parent::display($tpl);
Из-за присваиваний переменных модель здесь избыточна. Переменная $greeting, однако, могла бы содержать результат запроса к базе данных. Переменная передается шаблону методом assignRef:
parent::display($tpl);
Это вызывает появление шаблона.
Шаблон
(/components/com_hello/views/hello/tmpl/default.php)
Здесь применяется шаблон по умолчанию. Он всегда называется default.php и выглядит в своем простейшем виде, как показано в следующем листинге.
/components/com_hello/views/hello/tmpl/default.php:
defined('_JEXEC) or die('Restricted access'); ?>
<h1><?php echo $this->greeting; ?></h1>
Инсталляция
Все файлы теперь упакованы в ZIP-пакет и могут быть установлены инсталлятором Joomla. Файлы интерфейсной части из /components/com_hello сохраняются в каталоге site, а файлы административной области из /com_hello/administrator/components — в каталоге admin. Все файлы описываются дополнительной информацией в hello.xml.
hello.xml:
<?xml version="l.0" encoding="utf-8"?>
<!DOCTYPE install SYSTEM "http://dev.joomla.Org/xml/l.5/component-install.dtd">
<install type="component" version="l.5.0">
<name>Hello</name>
<creationDate>November</creationDate>
<author>Nobody</author>
<authorEmail>nobody@example.org</authorEmail>
<authorUrl>http://www.example.org</authorUrl>
<copyright>Copyright Info</copyright>
<license>License Info</license>
<version>Component Version String</version>
<description>description of the component . . . </description>
<!— Site Main File Copy Section —>
<files folder="site">
<filename>index.html</filename>
<filename>hello.php</filename>
<filename>controller.php</filename>
<filename>views/index.html</filename>
<filename>views/hello/index.html</filename>
<filename>views/hello/view.html.php</filename>
<filename>views/hello/tmpl/index.html</filename>
<filename>views/hello/tmpl/default.php</filename>
</files>
<administration>
<!— Раздел меню администрирования —>
<menu>Hello World!</menu>
<!— Раздел копии главных файлов администрирования —>
<files folder="admin">
<!— Раздел копии главных файлов сайта —>
<filename>index.html</filename>
<filename>admin.hello.php</filename>
</files>
</administration>
</install>
При упаковке в ZIP-пакет необходимо сохранить структуру. Теперь можно позволить инсталлятору Joomla загрузить и инсталлировать пакет обычным образом.
Программирование для Joomla 1.5 легко, поддается расширению и предельно ясно. На первый взгляд все эти файлы казались несколько путающими, но результат прост. В каждом файле присутствует очень немного исходного кода, и потому получается гораздо лучший обзор. Именно на это и нацелена концепция MVC. И если нужно иметь специальный сложный шаблон, просто перепишите представление в вашем самодельном шаблоне.
На рисунках 11.1, 11.2 показана установка созданного расширения.

Рисунок 11.1 – Установка модуля

Рисунок 11.2 – Сообщение об успешной установке
На рисунках 11.3 и 11.4 показано добавление ссылки на расширение в главное меню сайта.

Рисунок 11.3 – Ссылка на расширение в списке компонентов

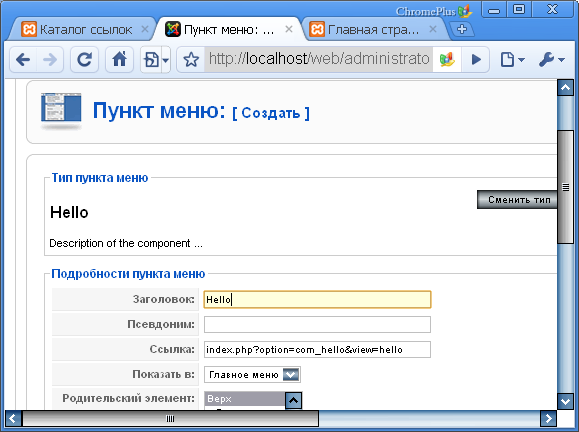
Рисунок 11.4 – Добавление ссылки на компонент в главное меню сайта
На рисунке 11.5 показана работа созданного компонента на главной странице сайта.

Рисунок 11.5 – Отображение компонента на главной странице
Задание к работе:
Ознакомиться с теоретическим материалом.
Внести изменения в шаблон компонента CMS Joomla - файл com_hello1.zip.
Подключить компонент через панель управления.
Изучить работу компонента на главной странице сайта.
Оформить отчет согласно требованиям.
Отчет должен содержать:
Название и цель работы.
Ход работы с детальным описанием выполненных действий с рисунками.
Экранные формы браузера с загруженными страницами.
Выводы о проделанной работе.
Вопросы для подготовки к защите работы:
Каким образом создаются модули и расширения в CMS Joomla?
Какая структура модулей и расширений используется в CMS Joomla?
Какой подход в программировании используется при создании модулей и расширений в CMS Joomla?
Чем отличается модуль от расширения в CMS Joomla?
Каким образом Представление использует шаблон интерфейса default.php?
