
- •Глава 1. Создание документа в html
- •1.1. Начало работы
- •1.2. Общие сведения о html-документе
- •1.3. Структура html-документа
- •1.4. Форматирование текста
- •1.4.1. Шрифтовое выделение фрагмента текста
- •1.4.2. Форматирование абзацев
- •1.4.3. Шрифты
- •Характеристика цветов
- •1.4.4. Верхние и нижние индексы
- •1.5. Заголовки текста
- •1.6. Специальные символы
- •1.7. Цитаты
- •Вопросы для самоконтроля к главе 1
- •Глава 2. Элементы оформления страницы
- •Отступы от края окна
- •Цвет фона
- •Цвет текста
- •Бегущая строка
- •Горизонтальные линии
- •Сокращения
- •Комментарии
- •Вопросы для самоконтроля к главе 2
- •Глава 3. Графика
- •Вставка графических изображений на страницу
- •Размеры изображения
- •Изображение в рамке
- •Графика и текст
- •Сопровождение рисунка текстом
- •Вопросы для самоконтроля к главе 3
- •Глава 4. Гипертекстовые ссылки
- •4.1. Создание гиперссылок
- •4.2. Создание закладок
- •Оглавление
- •Глава 1. Знакомство с ms Excel 2003
- •Глава 2. Расчеты в ms Excel 2003
- •Глава 3. Оформление рабочих листов
- •Оглавление
- •Глава 1. Знакомство с ms Excel 2003
- •Глава 2. Расчеты в ms Excel 2003
- •Глава 3. Оформление ms Excel 2003
- •4.3. Изображение как гиперссылка
- •Вопросы для самоконтроля к главе 4
- •Глава 5. Списки
- •5.1. Нумерованные списки
- •5.2. Маркированные списки
- •Многоуровневые списки
- •Список определений
- •Вопросы для самоконтроля к главе 5
- •Глава 6. Табличный дизайн
- •6.1. Создание таблиц
- •6.2. Горизонтальное выравнивание в таблице
- •6.3. Рамки таблицы
- •6.3.1. Толщина и цвет рамок
- •Частичное отображение рамок
- •Фон таблицы и ячеек
- •Шрифт таблицы и ячеек
- •Объединение ячеек
- •Заголовок таблицы
- •Вопросы для самоконтроля к главе 6
- •Глава 7. Фреймы
- •Понятие фреймовой структуры
- •Расположение фреймов в окне браузера
- •Способы задания размеров фреймов
- •Вложенные фреймы
- •Обрамление фреймов
- •Открытие страниц во фреймах
- •Вопросы для самоконтроля к главе 7
- •Глава 8. Внешние параметры web-страницы
- •8.1. Название страницы
- •8.2.1. Мета-запись keywords
- •8.2.2. Мета-запись description
- •8.2.3. Мета-запись refresh
- •8.2.4. Мета-запись expires
- •8.2.5. Мета-записи author и copyright
- •Вопросы для самоконтроля к главе 8
Расположение фреймов в окне браузера
Фреймы могут быть вертикальными или горизонтальными. Способ расположения фреймов в окне браузера зависит от параметров тега <FRAMESET>. Если требуется разделить окно по вертикали (на колонки), то используют параметр cols, если по горизонтали (на строки) – параметр rows. Значениями параметров cols и rows служат размеры областей разбиения – высота или ширина, – перечисляемые через запятую. Например, запишем в файле Фрейм_файл.html код, источниками для которого служат созданные заранее файлы Кино.html и Театр.html:
<HTML>
<FRAMESET cols=400,400>
<FRAME src=Кино.html>
<FRAME src=Театр.html>
</FRAMESET>
</HTML>
На рисунке 25 показано окно, разделенное на фреймы по вертикали.

Рис.25. Окно браузера, разделенное на два вертикальных фрейма
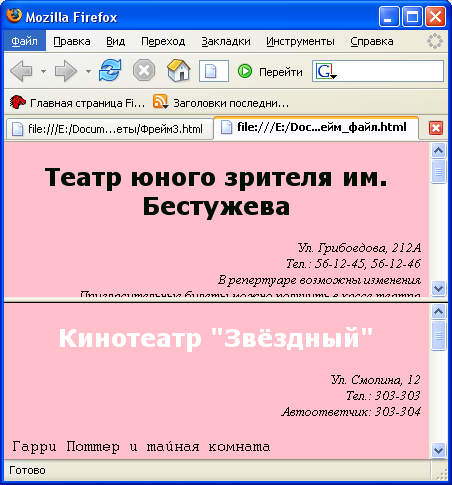
Если поменять параметр cols на rows, то окно браузера будет выглядеть, как показано на рисунке 26.

Рис.26. Окно браузера, разделенное на два горизонтальных фрейма
Способы задания размеров фреймов
В HTML-коде, рассмотренном в предыдущем примере, для фреймовой структуры мы задали такие параметры, что окно браузера разделится на колонки (параметр cols) или строки (параметр rows) с размерами каждого окна 400 пикселей. Количество значений параметра указывает на то, что окно браузера будет делиться на это количество колонок или строк. В нашем примере их два одинаковых: 400 и 400, перечисленных через запятую. Если необходимо окно браузера разбить на три колонки, тогда указывается три значения параметра cols, например:
<FRAMESET cols=200,300,300>
Другой способ задания размеров фреймов, когда в явном виде они не указываются, а заменяются «звездочками». В этом случае браузер будет делить окно на равные части. Например:
<FRAMESET cols=”*,*”>
Следующий способ деления окна браузера на фреймы заключается в том, что размеры задаются в процентном выражении. Причем, достаточно указать размеры только первого окна, например 30%. Оставшиеся 70% указывать не обязательно, достаточно поставить «звездочку».
<FRAMESET cols=”30%,*”>
или
<FRAMESET cols=”*,65%”>
Еще один способ задания размеров, когда перед «звездочкой» указывается некоторая цифра (n), означающий, что при делении на окна эта часть будет в n раз больше, чем остальные. Например, код
<FRAMESET cols=*,2*>
указывает на то, что окно делится на две части, из которых вторая вдвое шире первой – первая часть займет 1/3, а вторая – 2/3 ширины окна.
Вложенные фреймы
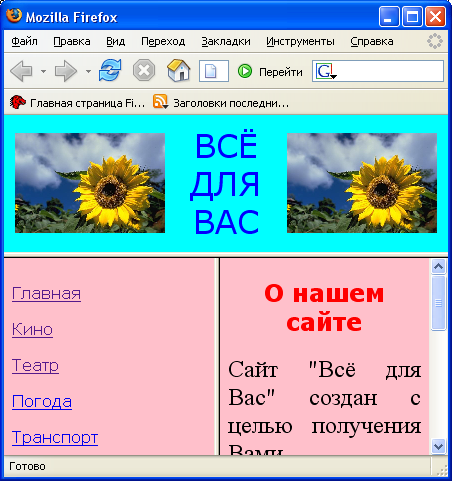
Довольно часто встречаются страницы, разделенные на фреймы, как показано на рисунке 27.
В этом примере окно разделено, с одной стороны, по горизонтали, с другой стороны, по вертикали. Дело в том, что здесь имеет место вложенная фреймовая структура. В этом случае HTML-код выглядит так:
<HTML>
<FRAMESET rows=25%,*>
<FRAME src=Фрейм1.html>
<FRAMESET cols=400,400>
<FRAME src=Фрейм2.html>
<FRAME src=Фрейм3.html>
</FRAMESET>
</FRAMESET>
</HTML>

Рис.27. Окно браузера с вложенными фреймами
Вначале окно делится на две строки (<FRAMESET rows=25%,*>), и в верхнем окне размещается файл Фрейм1.html. Затем нижнее окно делится на две области (<FRAMESET cols=400,400>), в левой из которых будет находиться файл Фрейм2.html, в правой – Фрейм3.html. Код
<HTML>
<FRAMESET rows=25%,*>
<FRAMESET cols=400,400>
<FRAME src=Фрейм1.html>
<FRAME src=Фрейм2.html>
</FRAMESET>
<FRAME src=Фрейм3.html>
</FRAMESET>
</HTML>
вначале разделит окно на две строки (<FRAMESET rows=25%,*>), затем верхняя часть сразу разделится на два столбца (<FRAMESET cols=400,400>), в левом из которых поместится файл Фрейм1.html, в правом – Фрейм2.html. В нижней части окна будет находиться файл Фрейм3.html.
