
Уроки по Photoshop в PDF / Создание навигационной панели
.pdf
Demiart - Photoshop Форум -> Создание навигационной панели |
Стр. 1 из 8 |
Шаг 1: создание навигационной панели и добавление Blending Options.
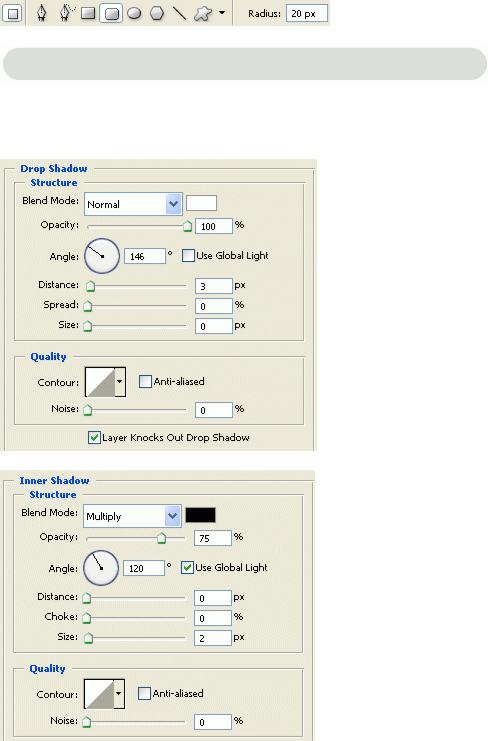
Ну чтож, начнем! Создайте новое изображение с разрешением 800*600 пикселей, Background color выберите белым. Создайте новый слой Layer->New->Layer... Используйте Rounded Rectangle Tool. Измените Foreground color на #dcdcdc.
Создайте округленный прямоугольник с размерами, показанными ниже:
Добавление Blending Options
Кликните на слое правой кнопкой мыши, который вы только что создали и выберите Blending Options, далее введите следующие настройки:
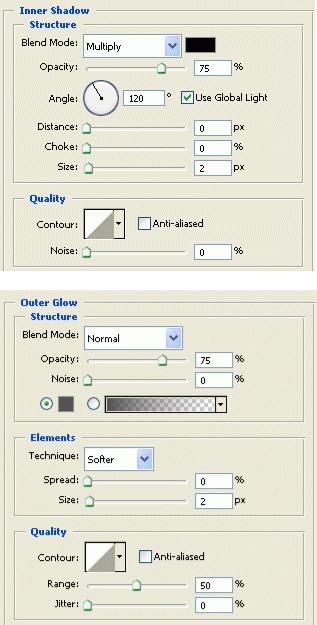
Drop Shadow
Inner Shadow
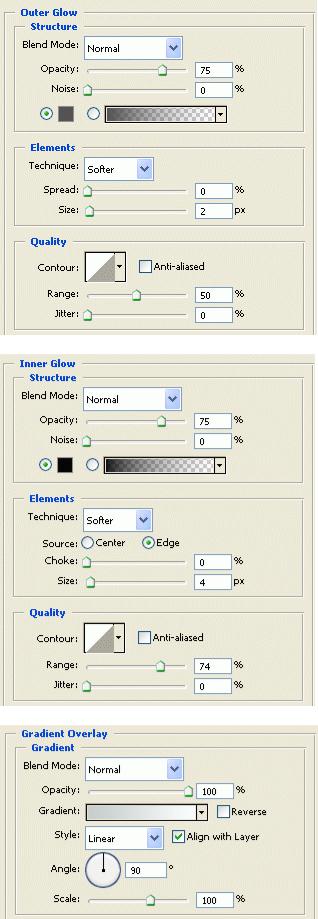
Outer Glow
file://E:\фотошоп%20уроки\панель.html |
22.07.2006 |

Demiart - Photoshop Форум -> Создание навигационной панели |
Стр. 2 из 8 |
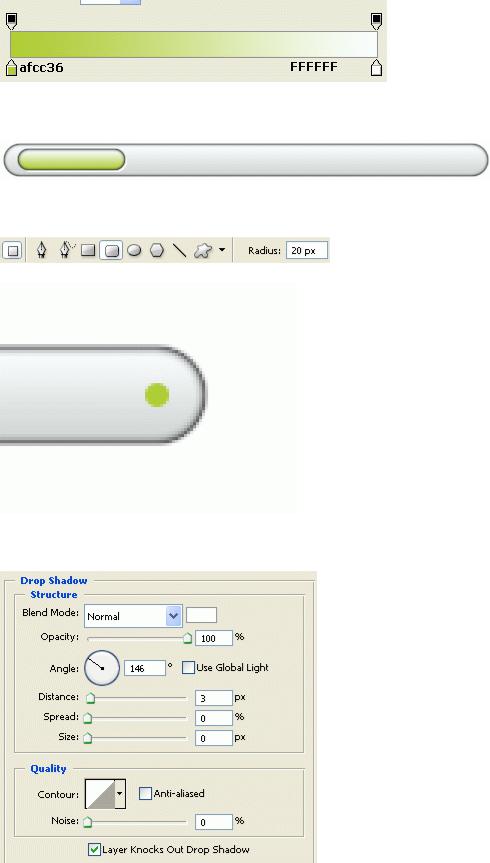
Inner Glow
Gradient Overlay
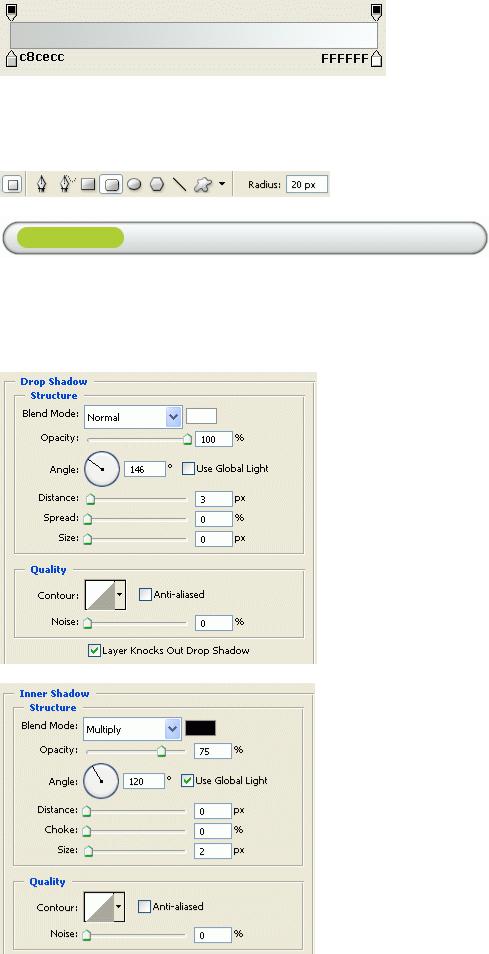
Gradient Overlay (color)
file://E:\фотошоп%20уроки\панель.html |
22.07.2006 |

Demiart - Photoshop Форум -> Создание навигационной панели |
Стр. 3 из 8 |
Прежде чем нажать Ок, нажмите на кнопку New Style, чтобы сохранить стиль и кликните Ок для того, чтобы добавить стиль, когда вы завершите.
Шаг 2: создание кнопок
Создайте новый слой (Shift->Ctrl+N). Используйте Rounded Rectangle Tool. Измените Foreground color на #afcc36.
Создайте округленный прямоугольник с размерами, показанными ниже:
Кликните на слое правой кнопкой мыши, который вы только что создали и выберите Blending Options, и добавьте настройки, следующие ниже. Настройки такие же, как и в предыдущем шаге, отличается только Gradient Color.
Для того, чтобы применить предыдущие настройки, щелкните на слое, зайдите в окно Styles (Window-Styles) и выберите стиль, созданный Вами (примечание переводчика)
Drop Shadow
Inner Shadow
file://E:\фотошоп%20уроки\панель.html |
22.07.2006 |

Demiart - Photoshop Форум -> Создание навигационной панели |
Стр. 4 из 8 |
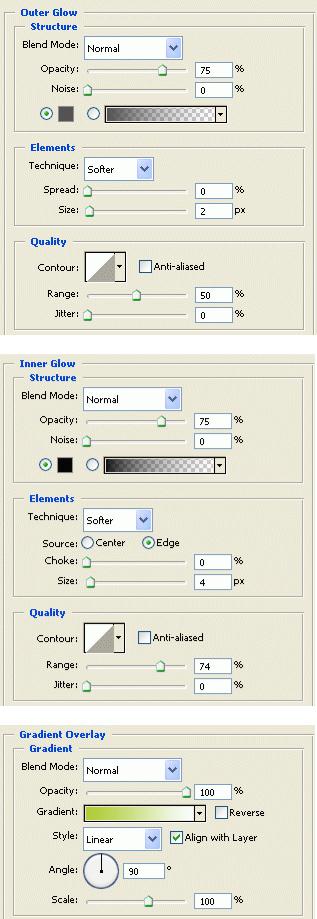
Outer Glow
Inner Glow
Gradient Overlay
Gradient Overlay (color)
file://E:\фотошоп%20уроки\панель.html |
22.07.2006 |

Demiart - Photoshop Форум -> Создание навигационной панели |
Стр. 5 из 8 |
Подсказка: изменение цвета градиента изменит цвет кнопки.
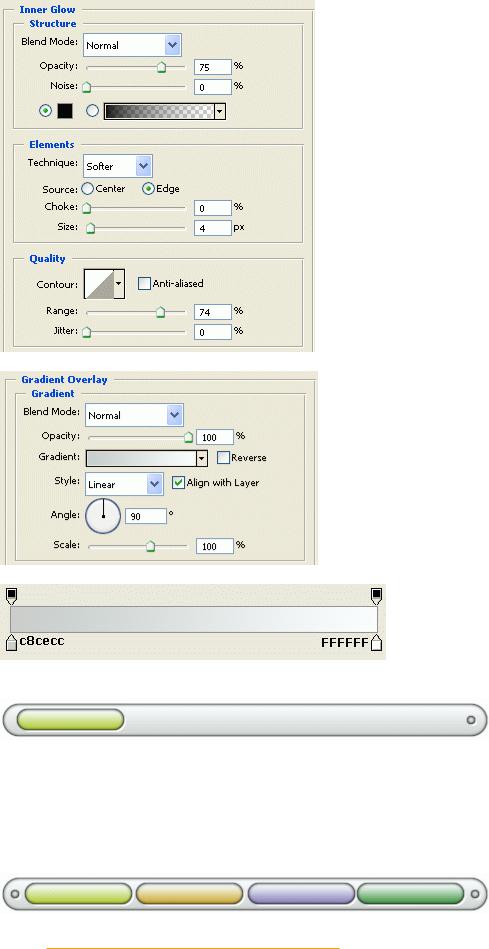
Когда вы закончите, нажмите Ок, чтобы применить настройки. После этого вы должны иметь следующее изображение:
Шаг 3: создание отверстий на конце навигационной панели
Создайте новый слой (Shift->Ctrl+N). Используйте Rounded Rectangle Tool. Измените Foreground color на #afcc36.
Зажмите Shift и создайте круг, как показано ниже:
Кликните на слое правой кнопкой мыши, который вы только что создали и выберите Blending Options, примените настройки, как показано ниже (такие же, как и в шаге 1):
Drop Shadow
Inner Shadow
file://E:\фотошоп%20уроки\панель.html |
22.07.2006 |

Demiart - Photoshop Форум -> Создание навигационной панели |
Стр. 6 из 8 |
Outer Glow
Inner Glow
file://E:\фотошоп%20уроки\панель.html |
22.07.2006 |

Demiart - Photoshop Форум -> Создание навигационной панели |
Стр. 7 из 8 |
Gradient Overlay
Gradient Overlay (color)
Когда вы закончите, нажмите Ок, чтобы применить настройки. После этого вы должны иметь следующее изображение:
Завершение
Завершение я напишу сам,так как оно не было предоставлено автором (пускай простит меня автор)
Чтобы создать все меню, продублируйте слой с кнопкой (столько раз, сколько вам требуется), можете по желанию изменить их цвет (для этого измените цвет градиента); продублируйте отверстие и расположите его в противоположном углу.
Все, теперь можете добавлять текст в навигационную панель!
---------------
Автор: http://www.pixeldigest.com/webnavigation.html
file://E:\фотошоп%20уроки\панель.html |
22.07.2006 |

Demiart - Photoshop Форум -> Создание навигационной панели |
Стр. 8 из 8 |
Перевод: -=DIM@SHK@=-
file://E:\фотошоп%20уроки\панель.html |
22.07.2006 |
