
- •Программные средства разработки
- •Санкт-Петербург
- •Вычислительных систем и программирования
- •Требования к содержанию web-узла
- •Требования к оформлению контрольной работы
- •КоНтрольные задания
- •Пример выполнения контрольной работы
- •Список рекомендуеМой литератуРы
- •Основы языка разметки html Принципы построения html документа
- •Тэги физического форматирования текста
- •Организация связей
- •Вставка изображений
- •Технология создания web-узла в ms frontpage 2003
- •Технология создания web-узла в ms word 2003
- •Содержание дисциплины (извлечение из рабочей программы дисциплины)
- •Пример оформления титульного листа контрольной работы
- •Выбор контрольных заданий
Пример выполнения контрольной работы
Задание: Создать трехстраничный web-узел, включающий главную страницу, страницу с формой и страницу мини-реферата на тему «Оформление фона web-страниц». В низу главной страницы разместить графические ссылки (в виде рисунков) на остальные страницы узла. Страницы узла должны иметь вертикальную структуру, содержимое разбито на три колонки. Фон страниц должен быть оформлен в желто-коричневых тонах, цвет текста – темно-коричневый, цвет ссылок – бордовый, цвет активных ссылок – малиновый.

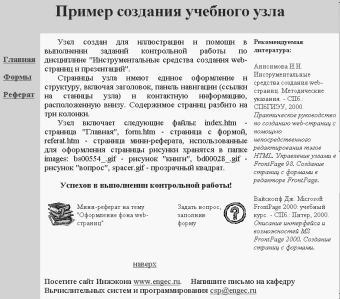
Рис.5. Внешний вид страницы «Главная» – файл index.htm
HTML-код страницы «Главная»:
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=windows-1251”>
<title>Главная</title>
</head>
<body topmargin=”0” leftmargin=”0” rightmargin=”0” marginheight=”0” marginwidth=”0” bgcolor=”#FFFFD5” link=”#cc0066” vlink=”#cc0066” alink=”#993366” text=”#800000”>
<a name=”verh”></a>
<div align=”center”>
<table border=”0” cellpadding=”10” cellspacing=”0” width=”100%”>
<tr>
<td width=”100%” bgcolor=”#E7BF58”
colspan=”3”> <div align=”center”><font size=”6” color=”#800000”><b>Пример создания учебного узла </b></font></div>
<img src=”images/SPACER.GIF” width=”770” height=”1” border=”0”>
</td>
</tr>
<tr>
<td width=”12%” bgcolor=”#E7BF58” rowspan=”3” valign=”top”> <p>
<a href=”index.htm”><b>Главная</b></a></p>
<p><a href=”form.htm”><b>Формы</b></a></p>
<p><a href=”referat.htm”><b>Реферат</b></a></td>
<td width=”61%” valign=”top”><p align=”justify”> Узел создан для иллюстрации и помощи в
выполнении заданий контрольной работы по
дисциплине "Инструментальные средства
создания web-страниц и презентаций".<br>
Страницы узла имеют единое оформление и структуру, включая заголовок, панель навигации (ссылки на страницы узла) и контактную информацию, расположенную внизу.
Содержимое страниц разбито на три колонки.<br>
Узел включает следующие файлы: index.htm - страница "Главная", form.htm - страница с формой, referat.htm –
страница мини-реферата, использованные для
оформления страницы рисунки хранятся в папке images: bs00554_.gif - рисунок "книги", bd00028_.gif - рисунок "вопрос", spacer.gif –
прозрачный квадрат. </p>
<p align=”center”><b>Успехов в выполнении
контрольной работы!</b></p>
<div align=”center”>
<table border=”0” cellpadding=”5”
cellspacing=”0” width=”101%”>
<tr><td width=”58%” valign=”top”><a href=”referat.htm”><img src=”images/bs00554_.gif” width=”64” height=”56” alt=”Реферат” align=”left” border=”0”></a><font size=”2”>Мини-реферат на тему "Оформление фона web-страниц"</font> </td><td width=”6%” valign=”top”></td><td width=”39%” valign=”top”><a href=”form.htm”><img src=”images/bd00028_.gif” width=”51” height=”50” alt=”Формы” align=”right” border=”0”></a><font size=”2”>Задать вопрос, заполнив форму</font></td>
</tr></table>
</div>
</td>
<td width=”27%” valign=”top”><p><font size=”2”><b>Рекомендуемая литература:</b></font> </p><p><font size=”2”>Анисимова И.Н.
Инструментальные средства создания web-страниц. Методические указания. - СПб.: СПбГИЭУ, 2000. </font><br><i><font size=”2”>
Практическое руководство по созданию web-страниц с помощью непосредственного редактирования тэгов HTML. Управление узлами в FrontPage 98. Создание страниц с формами в редакторе FrontPage.</font> </i></p>
<p><font size=”2”>Вайскопф Дж. Microsoft FrontPage 2000: учебный курс. - СПб.: Питер, 2000.</font> <br><font size=”2”><i>Описание интерфейса и возможностей MS FrontPage 2000. Создание страниц с формами.</i></font></p></td>
</tr>
<tr><td><p align=”center”> <a href=”#verh”>
наверх</a> </p></td> <td></td></tr>
<tr> <td width=”88%” colspan=”2”>Посетите сайт
Инжэкона
<a href=”http://www.engec.ru”>www.engec.ru</a>. Напишите письмо на кафедру
Вычислительных систем и программирования
<a href=”mailto:csp@engec.ru?subject=дисциплина "Создание web-страниц"”>csp@engec.ru</a>
</td>
</tr>
</table>
</div>
</body>
</html

Рис.6. Внешний вид страницы с формой «Формы» – файл form.htm
HTML-код страницы «Формы»:
<html>
<head>
<meta http-equiv=”Content-Type”
content=”text/html; charset=windows-1251”>
<title>Формы</title>
</head>
<body topmargin=”0” leftmargin=”0” rightmargin=”0” marginheight=”0” marginwidth=”0” bgcolor=”#FFFFD5” link=”#cc0066” vlink=”#cc0066” alink=”#993366” text=”#800000”>
<a name=”verh”></a><div align=”center”>
<table border=”0” cellpadding=”10” cellspacing=”0” width=”100%”>
<tr>
<td width=”100%” bgcolor=”#E7BF58”
colspan=”3”><div align=”center”><font size=”6” color=”#800000”><b>Пример создания учебного
узла</b></font></div>
<img src=”images/SPACER.GIF” width=”770” height=”1” border=”0”></td></tr>
<tr><td width=”12%” bgcolor=”#E7BF58” rowspan=”3” valign=”top”>
<p><a href=”index.htm”><b>Главная</b></a></p>
<p><a href=”form.htm”><b>Формы</b></a></p>
<p><a href=”referat.htm”><b>Реферат</b></a></td>
<td width=”61%” valign=”top”>Создаете свой узел?<blockquote><p>Возникли вопросы?</p> <blockquote><p>Вы можете получить краткий ответ, заполнив следующую форму.</p> </blockquote>
</blockquote>
<form method=”POST” enctype=”text/plain” aсtion=”mailto:csp@engec.ru?subject=вопрос по
созданию web-страниц”>
<p>Ваши имя и фамилия
<input type=”text” name=”fio” size=”26”></p>
<p>Специальность
<input type=”text” name=”spec” size=”19”> з/о
<input type=”checkbox” name=”zo” checked value=”yes”></p>
<p>Курс <select name=”kurs” size=”1”>
<option value=”1”>первый</option>
<option value=”2”>второй</option>
<option value=”3”>третий</option>
<option value=”4”>четвертый</option>
<option value=”5”>пятый</option>
</select>
номер группы <input type=”text” name=”grup” size=”7”></p>
<center>Ваш вопрос:<br> <textarea rows=”3” name=”vopros” cols=”39”></textarea><br> <br> <input type=”reset” value=”Очистить”>
<input type=”submit” value=”Задать вопрос”>
</center>
</form>
</td>
<td width=”27%” valign=”top”><p><font size=”2”><b>Отправка данных формы по электронной почте</b></font></p>
<p><font size=”2”>Для того, чтобы данные формы можно было отправить по электронной почте, на компьютере, где просматривается web-страница, должна быть установлена и настроена программа-клиент для работы с электронной почтой через POP3 протокол. Отправка данных формы производится в
фоновом режиме. </font><br><font size=”2”>В
операционной системе Windows почтовыми клиентами являются MS Outlook Express и MS Outlook. В силу большей простоты рекомендуется пользоваться Outlook Express.</font></p>
</td></tr>
<tr>
<td><p align=”center”><a href=”#verh”>наверх</a></p></td>
<td></td></tr>
<tr><td width=”88%” colspan=”2”>Посетите сайт
Инжэкона
<a href=”http://www.engec.ru”>www.engec.ru</a> Напишите письмо на кафедру Вычислительных систем и программирования
<a href=”mailto:csp@engec.ru?subject=дисциплина "Создание web-страниц"”>csp@engec.ru</a> </td></tr>
</table>
</div>
</body>
</html>

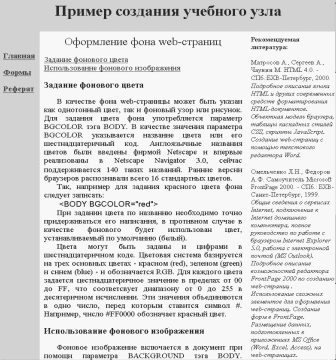
Рис.7. Внешний вид страницы мини-реферата «Реферат» – файл referat.htm
Низ страницы мини-реферата оформлен так же, как и у всех страниц учебного web-узла.
HTML-код страницы «Реферат»:
<html>
<head>
<meta http-equiv=”Content-Type”
content=”text/html; charset=windows-1251”>
<title>Реферат</title>
</head>
<body topmargin=”0” leftmargin=”0” rightmargin=”0” marginheight=”0” marginwidth=”0” bgcolor=”#FFFFD5” link=”#cc0066” vlink=”#cc0066”
alink=”#993366” text=”#800000”>
<a name=”verh”></a><div align=”center”>
<table border=”0” cellpadding=”10” cellspacing=”0” width=”100%”>
<tr>
<td width=”100%” bgcolor=”#E7BF58”
colspan=”3”><div align=”center”><font size=”6” color=”#800000”><b>Пример создания учебного
узла</b></font></div>
<img src=”images/SPACER.GIF” width=”770” height=”1” border=”0”> </td> </tr>
<tr>
<td width=”12%” bgcolor=”#E7BF58” rowspan=”3” valign=”top”> <p>
<a href=”index.htm”><b>Главная</b></a></p>
<p><a href=”form.htm”><b>Формы</b></a></p>
<p><a href=”referat.htm”><b>Реферат</b></a></td>
<td width=”61%” valign=”top”>
<p align=”center”><font size=”+2”>Оформление фона web-страниц</font></p>
<p><a href=”#r1”>Задание фонового цвета</a><br>
<a href=”#r2”>Использование фонового
изображения</a></p>
<p><a name=”r1”><font size=”+1”><b>Задание
фонового цвета</b></font></a></p>
<div align=”justify”>
В качестве фона web-страницы может быть указан как однотонный цвет, так и фоновый узор или рисунок. Для задания цвета фона
употребляется параметр BGCOLOR тэга BODY. В
качестве значения параметра BGCOLOR указывается название цвета или его шестнадцатеричный код.
Англоязычные названия цветов были введены фирмой Netscape и впервые реализованы в Netscape Navigator 3.0, сейчас поддерживается 140 таких
названий. Ранние версии браузеров распознавали всего 16 стандартных цветов.<br>
Так, например для задания красного цвета фона следует записать: </div><div>
<font face=”Arial”><BODY BGCOLOR="red"></font></div>
<div align=”justify”> При задании цвета по названию необходимо точно придерживаться его написания, в противном случае в качестве фонового будет использован цвет,
устанавливаемый по умолчанию (белый). <br>
Цвета могут быть заданы и цифрами в шестнадцатеричном коде. Цветовая система базируется на трех основных
цветах - красном (red), зеленом (green) и синем (blue) - и обозначается RGB. Для каждого цвета
задается цестнадцатеричное значение в пределах от 00 до FF, что соответсвует диапазону от 0 до 255 в десятеричном исчислении. Эти значения объединяются в одно число, перед которым ставится символ #.
Например, число #FF0000 обозначает красный цвет.</div>
<p><a name=”r2”><font size=”+1”><b>Использование фонового изображения</b></font></a></p>
<div align=”justify”>
Фоновое изображение включается в
документ при помощи параметра BACKGROUND тэга BODY. Значением параметра BACKGROUND является URL-адрес изображения, которое используется в качестве фонового.<br>
Фоновым
изображением должен быть графический файл формата GIF или JPEG. Фоновое изображение всегда заполняет все окно просмотра web-страницы. Если размер
изображения меньше размера окна, то оно
многократно дублируется по принципу мозаики.
Обычно в качестве фонового используется небольшое изображение, для загрузки по сети которого
требуется немного времени.<br>
Если
изображение представляет собой целый экран, можно отключить прокрутку фонового изображения так,
чтобы при просмотре текст страницы "скользил" по нему. Этого можно достичь, если задать значение FIXED параметра BGPROPERTIES тэга BODY.<br>
Пример: </div>
<div>
<font face=”Arial”><BODY BACKGROUND="images/clouds.jpg" BGPROPERTIES="fixed"></font></div>
</td><td width=”27%” valign="top"><p><font size=”2”><b>Рекомендуемая литература:</b></font> </p><p><font size=”2”>Матросов А., Сергеев А., Чаунин М. HTML 4.0. - СПб.:БХВ-Петербург, 2000.</font><br><font size=”2”><i>Подробное
описание языка HTML и других современных средств форматирования HTML-документов. Объектная модель браузера, таблицы каскадных стилей CSS, скрипты JavaScript. Создание web-страниц с помощью
текстового редактора Word.</i></font></p>
<p><font size=”2”>Омельченко Л.Н., Федоров А.Ф.
Самоучитель Microsoft FrontPage 2000. - СПб.: БХВ-Санкт-Петербург, 1999.</font><br><font size=”2”><i>Общие сведения о сервисах Internet, подключение к Internet домашнего компьютера,
полное руководство по работе с браузером Internet Explorer 5.0, работа с электронной почтой (MS Outlook). Подробное описание возможностей
редактора FrontPage 2000 по созданию web-страниц. Использование сложных элементов для оформления web-страниц. Создание форм в FrontPage.</i></font> <br><font size=”2”><i>Размещение данных,
подготовленных в приложениях MS Office (Word, Excel, Access), на web-страницах.</i></font></p>
</td>
</tr>
<tr><td><p align=”center”>
<a href=”#verh”>наверх</a></p></td>
<td></td></tr>
<tr><td width=”88%” colspan=”2”>Посетите сайт
Инжэкона
<a href=”http://www.engec.ru”>www.engec.ru</a> Напишите письмо на кафедру Вычислительных систем и программирования
<a href=”mailto:csp@engec.ru?subject=дисциплина "Создание web-страниц"”>csp@engec.ru</a> </td></tr>
</table>
</div>
</body>
</html>
