
- •Атрибуты команды table
- •Описание атрибутов Атрибут align
- •Атрибут width
- •Задание 1. Используя описания атрибутов команды Table, создайте 15 html-документов в соответствии с выше предложенными рисунками 1-15. Атрибуты команды tr
- •Атрибуты команды td (th)
- •Атрибут nowrap команды td (th) Задание 3. Набрать 2 html-документа, код взять из нижеприведенной таблицы.
Таблица задается командой <TABLE> ... </TABLE>.
Внутри этих тэгов задаются строки командами <TR> ... </TR>.
Наконец, внутри строк задаются клетки (ячейки) командами <TD> ... </TD>.
Таким образом, по строкам, описывается вся структура таблицы.
Рассмотрим следующий пример.
Программа |
Таблица на экране |
||||||
<TABLE border=1> <TR> <!-- Первая строка --> <TD>(1,1)</TD> <!-- Первая ячейка --> <TD>(1,2)</TD> <!-- Вторая ячейка --> </TR> <TR> <!-- Вторая строка --> <TD>(2,1)</TD> <!-- Первая ячейка --> <TD>(2,2)</TD> <!-- Вторая ячейка --> </TR> <TR> <!-- Третья строка --> <TD>(3,1)</TD> <!-- Первая ячейка --> <TD>(3,2)</TD> <!-- Вторая ячейка --> </TR> </TABLE> |
|
Атрибуты команды table
Атрибут |
Значение |
Описание |
align |
left, right |
Выравнивание по горизонтали |
width |
число или процент |
Ширина таблицы |
cellpadding |
число |
Расстояние между содержимым ячейки и рамкой |
cellspacing |
число |
Расстояние между ячейками таблицы |
bgcolor |
цвет |
Цвет фона таблицы |
background |
файл |
Фоновая картинка |
border |
число |
Ширина линий рамки |
bordercolor |
цвет |
Цвет линий рамки |
bordercolordark |
цвет |
Цвет рамки (снизу и справа) |
bordercolorlight |
цвет |
Светлый цвет рамки (сверху и слева) |
Описание атрибутов Атрибут align
Этот атрибут позволяет определить положение таблицы по отношению к соседним элементам документа. То есть атрибут align имеет для таблиц тот же смысл, что и для картинок.
Зададим небольшой текстовый абзац и разместим внутри него таблицу. Если атрибут не задан, таблица выравнивается по левому краю окна, а другие элементы страницы выше или ниже нее (обтекания не происходит):

Рис.1
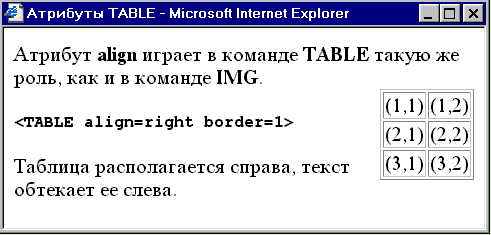
Когда атрибут задан, текст обтекает таблицу, выровненную в соответствие со значением атрибута на странице.

Рис.2

Рис.3
Выровнять таблицу по центру окна можно при помощи команды CENTER:
<CENTER> <TABLE> ... </TABLE> </CENTER> |
|
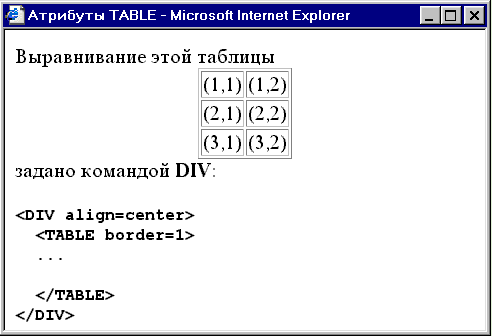
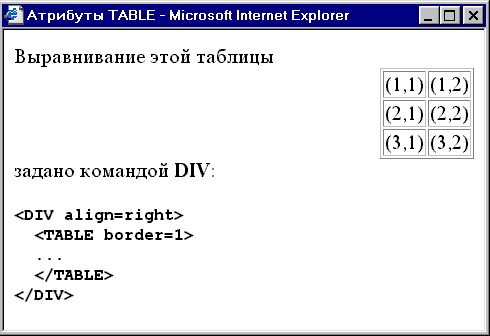
Задать выравнивание можно при помощи команды DIV:

Рис.4

Рис.5
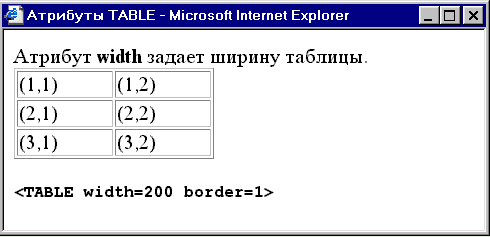
Атрибут width
Если атрибут не задан, браузер рисует таблицу минимальных размеров вокруг данных, которые она содержит. Запись width=число заставляет браузер рисовать таблицу шириной в указанное количество пикселов. Если реально для таблицы требуется больше места, значение width игнорируется. Если заданный размер "уводит" таблицу за правую границу окна, браузер добавляет к окну горизонтальную линейку протяжки.
Старайтесь формировать окно документа таким образом, чтобы горизонтальная протяжка в нем никогда не появлялась. Во-первых, линейка протяжки уменьшает полезный размер окна, во-вторых, ухудшает восприятие документа и раздражает пользователя.
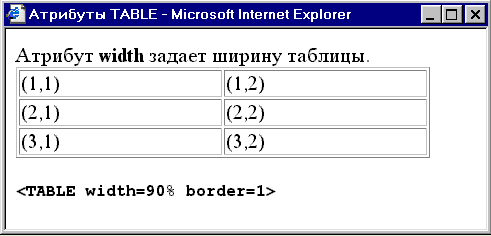
Можно задавать ширину таблицу в процентном отношении к ширине окна браузера. В этом случае используют запись width=процент.

Рис.6

Рис.7
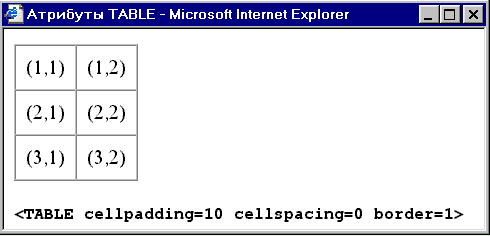
Атрибуты cellpadding и cellspacing
Первый атрибут задает расстояние между рамкой таблицы и содержимым ячеек, второй -- между рамками соседних ячеек. Когда атрибуты не заданы, браузер устанавливает их по режиму умолчания, обычно: cellpadding=1 и cellspacing=2.

Рис.8

Рис.9
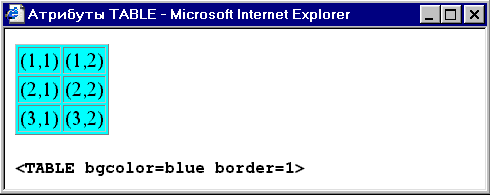
Атрибуты bgcolor и background
Если атрибуты не заданы, элементы выводятся прямо на фон документа, и таблица выглядит прозрачной. Атрибут bgcolor задает цвет фона таблицы, а атрибут background паркетную укладку картинкой.

Рис.10

Рис.11
Атрибут background позволяет накладывать рисунки друг на друга в любом количестве (при использовании вложенных таблиц). Этот эффект можно использовать как элемент дизайна.
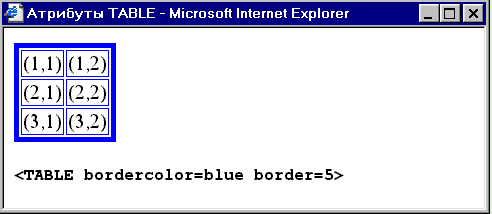
Атрибуты border и bordercolor
Первый атрибут задает толщину рамки вокруг всей таблицы, второй -- ее цвет. Если задано border=0, то рамка, а заодно и прямоугольники клеток не рисуются.

Рис.12

Рис.13
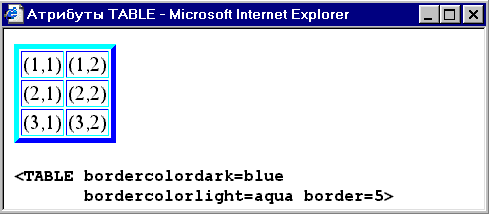
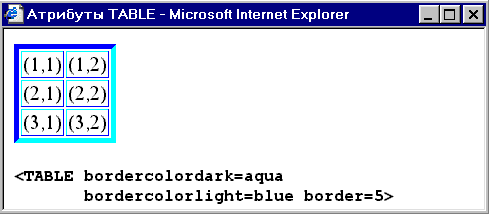
Атрибуты bordercolordark и bordercolorlight
Браузер Netscape Navigator эти атрибуты не поддерживает. В Microsoft Internet Explorer они позволяют при необходимости нарисовать на экране объемную рамку. Первый задает цвет ее нижней и правой стороны, второй -- левой и верхней.
Если необходимо рамку нарисовать плоской (одноцветной), нужно задать атрибут bordercolor, а атрибуты bordercolordark и bordercolorlight не задавать.

Рис.14

Рис.15
