
- •Информационные технологии
- •Часть 2 Конспект лекций
- •220100 - Вычислительные машины, комплексы, системы и сети,
- •220200 – Автоматизированные системы обработки информации и управления
- •Введение
- •Всемирная сеть Internet
- •5. Электронная почта
- •5.1. Основные пользовательские функции пакетов электронной почты
- •Графический интерфейс
- •Оперативная справочная система
- •Особенности интерфейса с пользователем
- •Оповещение о прибытии почты
- •Подготовка текста сообщения
- •Адресация сообщений
- •Посылка сообщений
- •Присоединение файлов
- •Чтение почты
- •Обработка сообщений: ответ, переадресация, удаление
- •Хранение сообщений
- •Списки рассылки
- •Полномочия
- •Обеспечение безопасности
- •5.2. Использование Microsoft Outlook при обслуживании электронной почты Используемые обозначения
- •5.3. Использование Outlook Express для работы с электронной почтой
- •Чтение писем
- •Создание письма
- •6. Особенности сети Internet
- •Поиск информации в www
- •Домены Internet
- •6.1. Html - язык для создания Web-документов
- •Гипертекст
- •Теги языка html
- •Атрибуты тегов
- •Комментарии
- •6.2. Популярные Web-броузеры
- •7. Работа в Internet Explorer
- •7.1. Рабочее окно Internet Explorer
- •Настройка домашней страницы
- •7.2. Движение по www
- •Каталог временных файлов Internet
- •Просмотр часто посещаемых страниц
- •Журнал посещений
- •Сохранение ссылок на страницы в папке Избранное
- •Поиск в Internet
- •7.3. Сохранение найденной информации
- •7.4. Печать Web-страниц
- •Настройка параметров страницы для печати
- •7.5. Команды меню Вид
- •7.6. Как ускорить отображение страниц
- •8. Создание html-документов с помощью простейшего текстового редактора Блокнот
- •8.1. Обязательные теги
- •Структура минимального html – документа
- •Пример 1. Минимальный html –документ.
- •8.2. Технология работы над html-документом с использованием блокнота
- •8.4. Теги заголовков разных уровней
- •Пример 3. Html –документ с тегами заголовков
- •8.5. Оформление списков
- •Маркированный список
- •Нумерованный список
- •Пример 4. Html-документ с маркированным и нумерованным списками
- •Списки-определения
- •Пример 5. Html-документ со списком-определением
- •Вложенные списки
- •Пример 6. Html-документ с вложенными списками
- •8.6. Абзацы и разрывы строк
- •Пример 7. Html-документ с разрывами строк и разбивкой на абзацы
- •Разделительная горизонтальная линия
- •Пример 8. Html-документ с горизонтальными разделительными линиями
- •8.7. Задание характеристик шрифта
- •Теги эффектов шрифтов
- •Пример 9. Использование различного шрифтового оформления
- •8.8. Таблицы
- •Теги таблицы
- •Атрибуты тегов таблиц
- •Пример 10. Простейшие таблицы
- •Пример 11. Таблица, содержащая объединенные ячейки
- •8.9. Рисунки в html-документах
- •Атрибуты тега img
- •Пример 12. Страница с рисунком
- •Пример 13. Страница с несколькими рисунками, хранящимися в отдельной папке
- •8.10. Создание гиперссылок
- •Пример 14. Документ со ссылками
- •8.11. Сенсорные изображения (изображения-карты)
- •Создание клиентского сенсорного изображения
- •Устройство
- •Пример 15. Документ с сенсорным изображением
- •8.12. Фреймы
- •Пример 16. Страница с фреймами
- •8.13. Цвета в html
- •Шестнадцать стандартных цветов
- •Шестнадцатеричные коды цветов
- •8.13. Список базовых тегов html:
- •9. Создание html – документов с помощью FrontPage Express
- •9.1. Рабочее окно пакета FrontPage Express
- •9.2. Команды главного меню FrontPage Express
- •Меню Файл
- •Панель форм
- •9.4. Контекстное меню
- •9.5. Создание, сохранение и открытие Web-страницы
- •9.6. Редактирование текста Web-страницы
- •Выделение фрагментов документа
- •Отображение абзацных меток
- •Поиск и замена текста
- •9.7. Стили форматирования
- •Физические стили
- •Логические стили
- •Раскрашивание текста
- •9.9. Создание ссылок во FrontPage Express
- •Вставка закладок в документ
- •Создание ссылок на документ с закладками
- •9.10. Дизайн web-страниц с помощью таблиц
- •Вставка таблицы в документ
- •Изменение конфигурации таблицы
- •Свойства таблицы
- •9.11. Дизайн web-страниц с использованием графики
- •Вставка картинок в документ
- •Альтернативное отображение картинок
- •Список литературы
- •Оглавление
- •5. Электронная почта 6
- •6. Особенности сети Internet 30
- •7. Работа в Internet Explorer 38
- •8. Создание html-документов с помощью простейшего текстового редактора Блокнот 47
- •9. Создание html – документов с помощью FrontPage Express 89
- •Информационные технологии
- •Часть 2 Конспект лекций
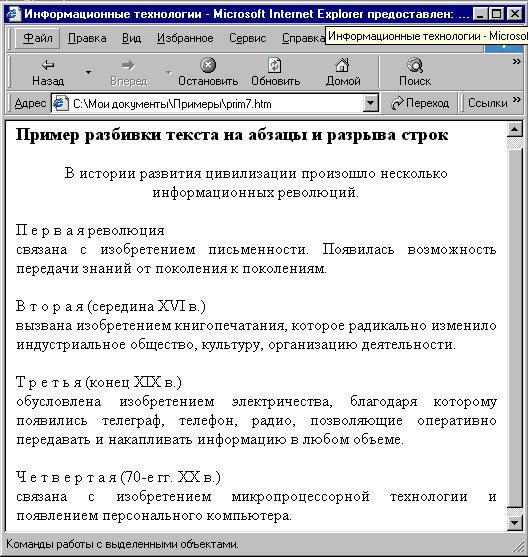
Пример 7. Html-документ с разрывами строк и разбивкой на абзацы
<html>
<head>
<title>Информационные технологии</title>
</head>
<body>
<H3> Пример разбивки текста на абзацы и разрыва строк </H3>
<P align=center> В истории развития цивилизации произошло несколько информационных революций. </P>
<P align=justify>П е р в а я революция <BR>
связана с изобретением письменности. Появилась возможность передачи знаний от поколения к поколениям.</P>
<P align=justify>В т о р а я (середина XVI в.) <BR> вызвана изобретением книгопечатания, которое радикально изменило индустриальное общество, культуру, организацию деятельности.</P>
<P align=justify>Т р е т ь я (конец XIx в.) <BR>
обусловлена изобретением электричества, благодаря которому появились телеграф, телефон, радио, позволяющие оперативно передавать и накапливать информацию в любом объеме.</P>
<P align=justify>Ч е т в е р т а я (70-е гг. XX в.) <BR>
связана с изобретением микропроцессорной технологии и появлением персонального компьютера.:</P>
</body>
</html>
В этом примере текст, следующий после заголовка, разбит на пять абзацев. Первый из них имеет выравнивание по центру (<P align=center>), остальные выравнены по ширине <P align=justify>. Внутри всех абзацев, кроме первого, имеются разрывы строк (тег <BR>). Обратите внимание на то, что в исходный текст между третьим и четвертым абзацами вставлена пустая строка, между остальными абзацами – нет. Кроме того, в третьем абзаце после тега <BR> нет перехода на новую строку. Все эти особенности никак не отразились на внешнем виде документа в окне броузера (см. рис. 8.6).

Рис. 8.6. HTML-документ с разбивкой на абзацы и разрывами строк
Разделительная горизонтальная линия
Тег горизонтальной линии <HR> может быть средством организации текста и дизайна. Этот тег можно использовать в любом месте основной части HTML-документа. Тег <HR> имеет следующие атрибуты:
SHADE , NOSHADE - тип линии (контурная или сплошная черная); по умолчанию (если атрибут не задан) устанавливается значение SHADE (контурная).
WIDTH – длина линии в процентах от ширины страницы.
ALIGN – выравнивание относительно страницы.
SIZE – толщина линии в пикселях.
Примеры разделительных линий в документе показаны на рис. 8.7, ниже приведен текст HTML-документа этого примера.

Рис. 8.7. Примеры горизонтальных разделительных линий
Пример 8. Html-документ с горизонтальными разделительными линиями
<HTML>
<HEAD>
<TITLE>Примеры горизонтальных линий</TITLE>
</HEAD>
<BODY>
<B> Сплошная линия длиной 50% толщиной 10, выровненная по центру:</B>
<HR NOSHADE WIDTH=50% SIZE=10 ALIGN=center><P>
<B>Контурная линия длиной 30% толщиной 5, выровненная по левому краю</B>
<HR WIDTH=30% ALIGN=left SIZE=5><P>
<B> Линия толщиной 25:</B>
<HR SIZE=25 NOSHADE><P>
<B> Линия толщиной, равной 1:</B>
<HR SIZE=1 NOSHADE><P>
</BODY>
</HTML>
8.7. Задание характеристик шрифта
С помощью тегов <BaseFont> и <Font> можно задать различное шрифтовое оформление текста документа.
Тег <BaseFont> определяет шрифт документа по умолчанию, тег <Font> позволяет задать шрифт для определенного фрагмента текста.
Атрибуты тегов <BaseFont> и <Font>
теги <BaseFont> и <Font> имеют следующие атрибуты:
Face=название шрифта тип шрифта
Size=целое число размер шрифта
Color=цвет цвет шрифта.
Под типом шрифта (Face) понимается его название, например, Arial или Courier New. Размер шрифта (Size) задается целым числом от 1 до 7, семь соответствует максимальному размеру. Кроме того, атрибут Size может быть задан относительно размера, определенного в теге <BaseFont>. Например, для увеличения размера шрифта на одну единицу относительно базового шрифта используется тег
<Font size=+1>
Аналогичным образом можно уменьшить размер шрифта относительно базового, например, на две единицы
<Font size= - 2>
Цвет шрифта (атрибут Color) является стандартным HTML-цветом (подробно о значениях цветов см. ниже в п. 8.12)
Можно задать несколько видов шрифтов, но использован будет первый, найденный на данном компьютере.
