
2 Анализ принципов восприятия сайта пользователями, юзабилити и практичность
Именно юзабилити и практичность определяют успех или неудачу сайта. Успешный сайт – такой сайт, который понятен пользователю и который способен выполнять возложенные на него задачи.
Сосредоточимся на рассмотрении основных принципов, эвристики и методов эффективного веб-дизайна, необходимо знать, как пользователи взаимодействуют с сайтами, как они думают и основные модели их поведения.
Как думают пользователи
Обычно поведение пользователей в Интернет ничем не отличается от поведения покупателей в магазинах! Посетители просматривают каждую новую страницу, сканируют глазами текст и кликают на первую привлекшую их внимание ссылку.
В основном пользователи ищут что-то интересное или полезное и как только такие объекты ими находятся, пользователи кликают на них. Если же открывшаяся страница не оправдала ожиданий пользователя, он жмет на кнопку браузера «Назад» и продолжает поиски.
Пользователи ценят качество. Если на сайте имеется важная и полезная для пользователя информация, то он закроет глаза на оформление сайта и на рекламу, на нем размещаемую. Именно поэтому сайты, предоставляющие первосортный контент, но не обладающие изысканным оформлением, имеют стабильную высокую посещаемость. Запомните! Контент гораздо важнее для пользователя, нежели дизайн.
Пользователи не читают, они сканируют глазами. Пользователи сканируют веб-страницы, ища на них «зацепки», такие как заголовки, списки, слова, выделенные жирным или курсивом и т.д.
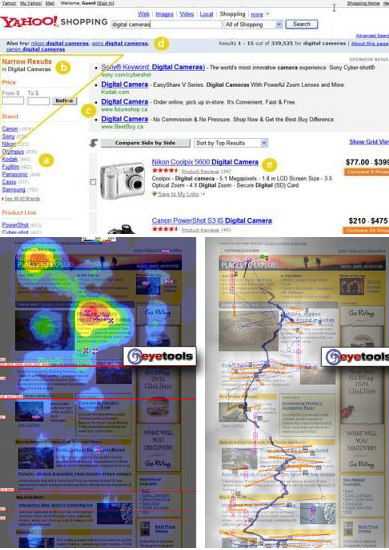
![]()
![]()
![]()
![]()

Пользователи не читают, они сканируют. Закономерность – «горячая» зона тянется до середины предложений. Это типично для сканирования контента глазами.
Пользователи нетерпеливы, они хотят все прямо здесь и сейчас. Простой закон: если сайт не может оправдать ожиданий целевой аудитории, компания теряет прибыль. Чем труднее пользователям понять сайт, тем выше шанс, что они незамедлительно покинут его.
Пользователи не принимают оптимальных решений. Пользователи не используют простых путей в процессе поиска необходимой им информации. Также они не просматривают веб-страницы сверху донизу – их взгляд бродит в хаотичном направлении. Как только они увидят ссылку, которая, по их мнению, способна предоставить искомую ими информацию, они незамедлительно кликают по ней.

На обоих скриншотах видно, что взгляд пользователей бродит в хаотичном направлении по веб-странице.
Пользователи следуют своей интуиции. В большинстве случаев пользователи с грехом пополам выполняют различные действия, не читая инструкций, размещаемых на сайте. Согласно Стиву Кругу: «Если мы находим что-то, что работает, мы используем это. Абсолютно неважно, как это работает, нам важен сам факт этого!»
Пользователи хотят владеть ситуацией. Пользователи хотят управлять своим браузером и не терпят вмешательства в свою вотчину со стороны. Например, их неописуемо раздражает, когда при заходе на сайт меняется размер окна их браузера или выскакивают всплывающие окна, обходя установленный блокировщик и т.д. Отсюда вытекает еще одно очень важное и часто нарушаемое правило: никогда не задавайте открытие ссылок в новом окне браузера. Пользователи сами решат, что, как и где им открыть.
Не заставляйте пользователей думать
Веб-страница должна быть максимально понятна пользователю. В процессе создания веб-страниц, нужно сделать все возможное, чтобы избавить пользователя от всевозможных вопросов, которые могут возникнуть у него при попадании на эту страницу.
Если же навигация по сайту и его структура запутаны и неочевидны, то количество вопросов у пользователя только возрастет и он не сможет понять, как работать с сайтом, как переместиться из точки А в точку Б…
Необходимо добиться максимальной прозрачности и очевидности структуры сайта, все пути по сайту сделать интуитивно понятными ради того, чтобы пользователи без труда и в любой момент могли попасть в любую точку сайта.

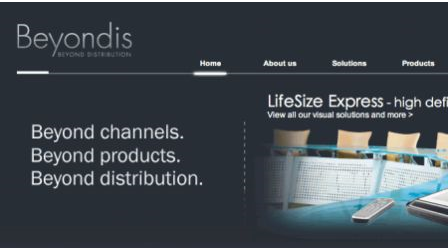
![]() Рассмотрим
наглядный пример. У Beyondis.co.uk
в самом верху веб-страницы размещен
девиз: «beyond channels, beyond products, beyond distribution».
Почему именно в этом месте? А потому что
разработчики исходили из того, что при
просмотре веб-страниц пользователи
действуют по схеме
«F»,
отсюда следует, что первым, что увидят
пользователи, будет этот девиз.
Рассмотрим
наглядный пример. У Beyondis.co.uk
в самом верху веб-страницы размещен
девиз: «beyond channels, beyond products, beyond distribution».
Почему именно в этом месте? А потому что
разработчики исходили из того, что при
просмотре веб-страниц пользователи
действуют по схеме
«F»,
отсюда следует, что первым, что увидят
пользователи, будет этот девиз.
Несмотря на то, что дизайн сайта интуитивно понятен, для того, чтобы понять, о чем конкретная его страница, необходимо искать ответ. Этот недостаток – вина проектировщика, который обязан предусматривать все возможные вопросы, которые могут возникнуть у пользователя, находящегося на сайте.
Если же поменять местами левую часть (девиз) и правую (графическое изображение с описательным текстом), то этот вопрос бы отпал сам собой. Решение перед носом, нужно просто его увидеть!
![]()

ExpressionEngine использует такую же простую структуру, как и в предыдущем примере, но при просмотре страницы сайта у пользователей не возникает никаких вопросов – им все понятно!
Разработчики грамотно предлагают выбрать пользователям между онлайн-тестированием движка и его бесплатным скачиванием.
Именно простота привлекает пользователей в веб-сайтах. Им нравится, когда заранее известно, что они хотят, и им это предлагается. Только добившись этого, возможно успешно взаимодействовать со своими пользователями.
Не испытывайте терпение пользователей
В процессе реализации новых проектов не нужно забывать о минимальных требованиях, предъявляемых к пользователям. Чем меньше действий требуется от пользователя, тем охотнее он будет пользоваться тем или иным сервисом.
Пользователи очень не любят, когда от них требуется заполнения больших форм. Поэтому не рекомендуется их использовать, чтобы не распугать всех посетителей. Позвольте пользователям гулять по сайту, не требуя от них регистрации и авторизации.
Ужасную ошибку совершают те, кто не пускают пользователя на сайт без указания последними их e-mail’ов.
Пользователи охотно бы дали свой e-mail после того, как увидели сервис в действии и смогли понять и оценить, что они получат взамен на свой e-mail.

Stikkit – отличный пример удобного для пользователей сервиса, не требующего от них ничего лишнего, а только самую важную информацию. В такой ситуации пользователи чувствуют себя комфортно – самое главное.
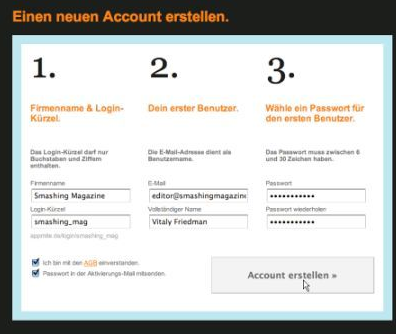
![]()

А вот и менее удачный пример – Mite требует ввести гораздо больше регистрационной информации, вследствие чего весь процесс может занять около 30 секунд, что доставляет пользователям некий дискомфорт.
Самым лучшим вариантом будет убрать все барьеры, будь то требование зарегистрироваться или подписаться на что-либо перед тем, как получить доступ к сервису.
Управляйте вниманием пользователей
Поскольку веб-сайты представляют одновременно и статический и динамический контент, некоторые элементы пользовательского интерфейса лучше привлекают внимание пользователей. Например, изображения сразу же привлекают к себе взор пользователей и являются более замечаемыми элементами сайта, чем контент.
Человеческий взгляд далеко не прямолинейный и способен мгновенно фокусироваться на границах, узорах и движущихся элементах. Именно по этой причине видео-реклама так сильно раздражает пользователей. Однако с маркетинговой точки зрения – такой вид рекламы самый заметный.
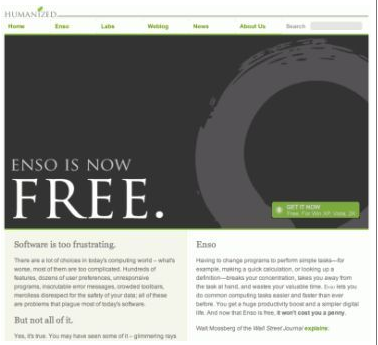
![]()

Humanized.com в совершенстве использует метод захвата и управления вниманием пользователя. Единственным элементом, цепляющим взгляд пользователей, является слово «FREE». Под и справа от этого заголовка располагается контентная часть, описывающая, что и как пользователь получает бесплатно.
Фокусировка пользовательского внимания на определенных участках сайта позволяет помочь им попасть из точки А в точку Б без каких-либо умственных усилий с их стороны.
Чем меньше у пользователей возникает вопросов относительно пользования Вашим сайтом, тем с большим доверием они будут к Вам относиться!
Все функции Вашего сайта должны быть видны пользователям
Современные дизайны сайтов обычно критикуются за их уклон в пошаговое управление пользователями в процессе достижения их цели, крупные иконки с визуальными эффектами и т.д. Однако с точки зрения перспектив дизайна эти элементы очень даже хороши.
С другой стороны, подобное пошаговое управление пользователями очень эффективно и помогает им спокойно и без приложения усилий достигать поставленной цели.
Подобные пользовательские интерфейсы очень просты, очевидны и юзабельны.
![]()

Dibusoft.com совмещают визуально привлекательный дизайн с ясной и прозрачной структурой самого сайта. Сайт имеет 9 основных навигационных опций, которые видны даже при беглом взгляде.
Запомните! Все функции сайта должны быть видны пользователям даже при его беглом просмотре. Это фундаментальный принцип успешного пользовательского интерфейса. Пользователи должны получать удовольствие от взаимодействия с сайтом.
Пишите эффективные и понятные тексты
Правила написания текстов для печатных изданий и для Web различаются. Для Web необходимо писать кратко, четко и понятно, разбивать текст на короткие абзацы, делать цепляющие заголовки, создавать различные списки и т.д.
Нужно избегать использования заумных и профессиональных выражений – Ваш текст должен быть понятен любому рядовому пользователю.
Выражайте свои мысли словами максимально четко, например, если хотите, чтобы пользователь зарегистрировался, следует сделать ссылку вида «зарегистрироваться» или «получить аккаунт», вместо «начать тут».

Eleven2.com полностью следует этому правилу. На сайте не встретишь никаких заумных и непонятных слов. На самом же виду висит цена – то, что пользователям и нужно.
Стремитесь к простоте
Принцип простоты должен являться основополагающим принципом дизайна. Пользователи редко заходят на сайты с целью насладиться их оформлением и поискать, где же там завуалирована навигация, в основном же их цель – контент. Поэтому упор сделайте на контенте, а облеките его в форму простого, но радующего глаз дизайна.
![]()

Crcbus встречает пользователей простым и в то же время привлекательным дизайном. Вы вряд ли поймете, о чем этот сайт, т.к. он на итальянском, но навигация сайта, заголовок с подзаголовком и футер видны довольно четко даже невооруженным взглядом. Отличный пример простого, удобного и привлекательного дизайна.
По мнению пользователей, лучший дизайн сайта – чистый текст безо всякой рекламы и других ненужных контентных блоков, каким-либо образом отвлекающих их от изучения необходимого контента.
Именно поэтому версия для печати так востребована пользователями Интернет.
![]()

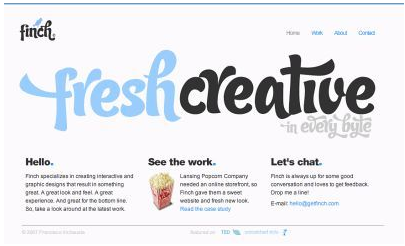
Finch предоставляет пользователям выбор нескольких путей перехода по сайту с кратким описанием каждого, что очень удобно и не перегружает пользователей.
Не бойтесь свободного пространства
Реально трудно переоценить важность свободного пространства для сайта. Мало того, что оно снижает нагрузку на пользователей, создаваемую сайтом, так еще и помогает более эффективно усваивать предоставляемый контент.
Первым, что делает пользователь при заходе на сайт, это сканирует веб-страницу, деля ее на блоки.
Если сайт перегружен различными смысловыми элементами и блоками, то его гораздо труднее читать, сканировать, анализировать и работать в целом. Если у есть потенциальная возможность разделить имеющиеся блоки чертой, то лучше воспользуйтесь свободным пространством в качестве разделителя.
Иерархия в разы снижает сложность: чем качественнее Вы превратите весь контент сайта в иерархию, тем легче он будет восприниматься пользователями.
![]()

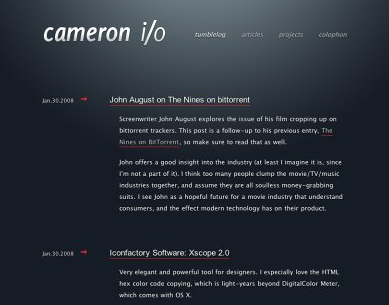
В нашем очередном примере Cameron.io использует свободное пространство в качестве основного элемента дизайна и, как видите, смотрится очень профессионально, а контентные блоки видны невооруженным глазом.
Взаимодействуйте с пользователями посредством «языка дизайна»
Три фундаментальных принципа «языка дизайна» – всего того, что пользователь видит на экране.
Организация. Обеспечьте свой сайт ясной и прозрачной структурой для удобства пользователей. Последовательность расположения элементов, простота и ясность навигации сайта – основные понятия организации. Эти же правила должны быть применены ко всем элементам сайта.
Экономия. Сделайте больше с минимальным набором визуальных элементов. В своей работе Вы должны использовать следующие 4 основных принципа: простота, ясность, уникальность и выразительность. Простота включает в себя только самые важные элементы для коммуникации. Ясность: каждый элемент сайта должен быть понятен и не вызывать вопросов. Уникальность: все основные элементы и их свойства должны быть уникальными. Выразительность: все самые важные элементы должны быть легко воспринимаемы.
Коммуникация. Сделайте сайт, соответствующим ожиданиям пользователей. В грамотном пользовательском интерфейсе в балансе находятся четкость, читабельность, типографика, символика, цвета или текстуры. Оптимально будет использовать 3 гарнитуры шрифта максимум 3-ех размеров – по 18 слов или 50-80 символов на строке.
Общепринятые соглашения – наши друзья
Согласованное и общепринятое оформление элементов сайта не приведет к получению в итоге скучного и невзрачного сайта. Соглашения, по своей сути, очень полезны и удобны, т.к. они уже предоставляют готовые решения, которые легко узнаваемы пользователями всего Мира.
Только представьте, что бы было, если каждый веб-дизайнер размещал на своем сайте свой вариант иконки RSS, а не просто преобразовывал общепринятый.
То же касается и базовых принципов, как то структурировать файлы по папкам.
Изучайте пользователей, их поведение и ожидания. Сайт должен им соответствовать и оправдывать.
Самой хорошей проверкой будет зайти на сайт, предварительно переведя его на другой язык с помощью, например, Babelfish и попросить кого-нибудь найти что-либо на страницах этого сайта. Если сайт использует общепринятые соглашения, то пользователи смогут достичь определенных успехов поиска, даже не зная установленного языка.
Постоянно тестируйте
Юзабилити-тестирования должны проводиться на регулярной основе, т.к. только при таком раскладе Вы можете всегда быть в курсе потребностей и желаний Ваших посетителей.
Далее приведу Вам 4 важных пункта для запоминания:
Тестировать 1 пользователя на 100% эффективнее, чем ни одного. Также тестировать 1 пользователя в начале реализации проекта гораздо лучше, чем тестировать 50 ближе к его запуску. Основная масса ошибок встречается на этапе проектирования. В дальнейшем же избавление от неисправленных ошибок обходится очень дорого.
Тестирование – постоянный процесс. Суть этого заключения состоит в том, что нужно тестировать каждый новый элемент сайта с целью его совершенствования.
Результатом юзабилити-тестирований являются практические рекомендации. В ходе тестирований выявляются неполадки и недоработки, которые необходимо исправить по горячим следам.
Разработчик не в состоянии тестировать свой собственный код. Все очень просто – после долгих работ над одним проектом, глаз «замыливается» и невозможно оценить результаты своих усилий свежим взглядом. Вы знаете, как и что работает. Поэтому в этой ситуации нужен человек со стороны, незнакомый с разрабатываемым проектом.
Заключение: Если Вы хотите создать неотразимый во всех отношениях сайт, Вы должны регулярно подвергать его всевозможным тестированиям.
