
- •Тема 3 Компоненты ввода и отображения текстовой информации
- •1 Label - метка
- •2 Edit-однострочное окно редактирования
- •3 MaskEdit – форматированный ввод
- •4 Memo – многострочное окно редактирования
- •Тема 4 Кнопки и индикаторы
- •1 Button – кнопка
- •2 BitBtn – кнопка с пиктограммой
- •3 SpeedButton – кнопка с пиктограммой и фиксацией
- •4 CheckBox – индикатор
- •Тема 5 Радиокнопки и компоненты группирования данных
- •1 RadioButton – радиокнопка
- •2 Panel – панель
Тема 5 Радиокнопки и компоненты группирования данных
Цель: Формирование знаний о свойства, методах и событиях радиокнопок и компонентов группирования данных.
План:
1 RadioButton – радиокнопка.
2 Panel – панель.
4 GroupBox – групповая панель.
1 RadioButton – радиокнопка
В отличие от компонента TCheckBox, компоненты TRadioButton представляют собой переключатели, предназначенные для выбора одного из нескольких взаимоисключающих решений. На форму помещается по меньшей мере два таких компонента. Они могут иметь только два состояния, определяемых свойством Checked. Если в одном компоненте это свойство принимает значение True, во всех других компонентах, расположенных в том же контейнере, свойства checked принимают значения False.
Помимо свойства checked, компонент TRadioButton имеет еще одно специальное свойство – Alignment, аналогичное такому же свойству компонента TCheckBox. Как и в случае с флажком, программист может изменять размеры и цвет текста, указанного в свойстве caption, но не может изменять размеры и цвет самого переключателя.
Текущее состояние переключателя контролируется свойством Checked. Если в одном переключателе оно устанавливается в значение True, то во всех остальных переключателях этой же группы оно устанавливается в значение False.
Когда пользователь щелкает переключатель, в соответствующем компоненте RadioButton свойство Checked получает значение True и происходит событие OnClick. Обрабатывая это событие, можно установить любую зависимость между состоянием переключателя и состоянием других компонентов формы.
2 Panel – панель
TPanel - это компонент в виде панели. На него можно располагать компоненты, и если передвинуть панель, то все компоненты установленные на ней тоже передвинутся.
Панель имеет разный вид. За внешний вид отвечают два свойства: BevelInner и BevelOuter .

Создадим
пример, в котором будем программно
менять внешний вид панели. Для этого
создайте новое приложение и установите
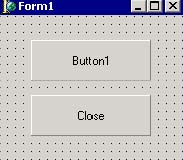
на форме два компонента TPanel
с палитры
компонентов Standard
![]() .
.
Поменяйте свойства Caption обеих панелей, первой - «Button1», а второй – «Close».

Cоздайте обработчик события OnMouseDown для первой панели.
procedure TForm1.Panel1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
Panel1.BevelOuter:=bvLowered;
end;
Строка кода меняет вид панели. Создайте ещё обработчик события OnMouseUp для первой панели, по этому событию будет меняться вид панели на исходный:
procedure TForm1.Panel1MouseUp(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin Panel1.BevelOuter:=bvRaised;
end;
Попробуйте запустить программу и нажать на первую панель. После нажатия мыши, панель должна изменит вид на вогнутый. При отпускании мыши панель возвращает вид на исходный. Таким образом, панель начинает работать как кнопка.
Для второй панели изменим свойства:
• BevelOuter на bvRaised
• BevelInner на bvLowered.
Теперь создайте обработчик события OnMouseDown для второй панели.
procedure TForm1.Panel2MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
Panel2.BevelOuter:=bvLowered;
Panel2.BevelInner:=bvRaised;
end;
Здесь меняется вид панели на вогнутый. Теперь создадим, обработчик события OnMouseUp для второй панели, по этому событию будет меняться вид панели на исходный:
procedure TForm1.Panel2MouseUp(Sender: TObject;
Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
Panel2.BevelOuter:=bvRaised;
Panel2.BevelInner:=bvLowered;
Close;
end;
Литература: 2, с.26-27.
Контрольные вопросы:
Для чего предназначен компонент TPanel, основные свойства?
Для чего предназначен компонент TRadioButton, основные свойства?
Для чего предназначено свойство Checked компонента TRadioButton, возможные значения?
Чем отличаются компоненты TCheckBox и TRadioButton?
