
Первые шаги с QML
Qt Software*
Q ML
— это новый язык разметки для создания
пользовательских интерфейсов. Его
основная задача — обеспечить возможность
простого и быстрого создания приложений
с красивым, анимированным интерфейсом.
Не
так давно вышла
публичная версия. Это означает, что API
в целом стабилизировался, и версию можно
смело тестировать и использовать.
Declarative UI планируется включить в релиз
Qt 4.7, а пока можно найти все необходимые
файлы и инструкции по установке на ftp
троллей.
В данной статье мне хотелось
бы показать, как можно использовать С++
объекты (QObject) в qml.
Первым делом
нужно скачать с ftp и собрать
qt-4.6.0-declarative.tar.gz. А качестве альтернативы
можно использовать уже собранный
QtCreator, в котором присутствуют нужные
библиотеки
Давайте
создадим проект:
Проще
всего создать через QtCreator GUI приложение
Qt4, в качестве базового класса прекрасно
подойдет QWidget
ML
— это новый язык разметки для создания
пользовательских интерфейсов. Его
основная задача — обеспечить возможность
простого и быстрого создания приложений
с красивым, анимированным интерфейсом.
Не
так давно вышла
публичная версия. Это означает, что API
в целом стабилизировался, и версию можно
смело тестировать и использовать.
Declarative UI планируется включить в релиз
Qt 4.7, а пока можно найти все необходимые
файлы и инструкции по установке на ftp
троллей.
В данной статье мне хотелось
бы показать, как можно использовать С++
объекты (QObject) в qml.
Первым делом
нужно скачать с ftp и собрать
qt-4.6.0-declarative.tar.gz. А качестве альтернативы
можно использовать уже собранный
QtCreator, в котором присутствуют нужные
библиотеки
Давайте
создадим проект:
Проще
всего создать через QtCreator GUI приложение
Qt4, в качестве базового класса прекрасно
подойдет QWidget
qmltest.pro
SOURCES += main.cpp \ widget.cpp \ myobject.cpp HEADERS += widget.h \ myobject.h #не забываем добавить эти два значения, иначе компилятор просто не найдет модуль qt-declarative QT += declarative \ script #INCLUDEPATH += #Возможно может пригодится, просто укажите путь до директории include/qt-declarative/ Заголовочный файл нашего виджета
widget.h
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> class QmlView; class MyObject; class Widget : public QWidget { Q_OBJECT public: explicit Widget(QWidget *parent = 0); private: QmlView *view; MyObject *object; private slots: void onSceneResized(QSize size); }; #endif // WIDGET_H * This source code was highlighted with Source Code Highlighter.
Для начала, неплохо было бы убрать системный заголовок и сделать фон прозрачным:
setWindowFlags(Qt::FramelessWindowHint); setAttribute(Qt::WA_TranslucentBackground); setAttribute(Qt::WA_NoSystemBackground); view = new QmlView(this); view->viewport()->setAutoFillBackground(false); * This source code was highlighted with Source Code Highlighter.
Теперь инициализируем наш просмотрщик QML и указываем ему путь к файлу, который мы собираемся исполнить
view->setFocus(); QString filename = qApp->applicationDirPath() + "/qmlpopups/default/popup.qml"; view->setUrl(QUrl::fromLocalFile(filename));//url - main.qml * This source code was highlighted with Source Code Highlighter.
Теперь наступает самое интересное: сделать свойства C++ объекта видимыми из qml файла. Для этого необходимо, чтобы объект наследовался от QObject'а. С помощью макроса Q_PROPERTY свойства делаются доступными из qml объектов и javascript'ов
Q_PROPERTY(QString text READ text WRITE setText NOTIFY textChanged) * This source code was highlighted with Source Code Highlighter.
READ указывает, какой функцией пользоваться для получения значения WRITE указывает, какая функция используется для изменения NOTIFY указывает, какой сигнал вызывается при изменении значения, используется в биндингах Подготовив соответствующим образом объект, мы сможем получить доступ к этим свойствам из qmlя.
view->rootContext()->setContextProperty("MyObject",object); view->rootContext()->setContextProperty("MyText","Hello, QML!"); view->rootContext()->setContextProperty("Avatar",qApp->applicationDirPath() + "/qmlpopups/default/star.png"); * This source code was highlighted with Source Code Highlighter.
Добавление новых объектов осуществляется через QmlContext, указатель на который возращает функция rootContext(). Можно добавлять как отдельные свойства, так и целые объекты. Теперь перейдем собственно к qml файлу:
Rectangle { id: rect width:250 height: 100 height: Behavior { NumberAnimation { duration: 1000; easing: "InOutQuad" } } color: "transparent" * This source code was highlighted with Source Code Highlighter.
Код рисует нам прямоугольник 250х100 с прозрачной заливкой. Ничего хитрого здесь не было бы, если бы не странное свойство: height: Behavior { NumberAnimation { duration: 1000; easing: "InOutQuad" } } Свойство Behavior указывает нам на поведение объекта при изменении значения height. В данном случае это должна быть анимация. При любом действии, которое устанавливает новое значение высоты, прямоугольник не сразу примет это значение, а лишь выполнив определённую последовательность действий, что очень удобно при создании анимированного гуя.
BorderImage { source: "background.png" height: rect.height width: rect.width border.left: 20 border.top: 20 border.bottom: 20 border.right: 20 } * This source code was highlighted with Source Code Highlighter.
В
данном блоке демонстрируется создание
фонового изображения с обрамлением. И
это всё из одной картинки, больше не
нужно её разрезать руками, всё будет
сделано за вас, нужно лишь указать
размеры границ. Думаю
многие веб дизайнеры сейчас завидуют.
Чтобы картинка автоматически изменяла
свои размеры под размеры прямоугольника,
в qml объектах можно использовать property
binding, суть его заключается в том, что
значение одного параметра привязывается
к значению другого и автоматически
изменяется при изменении значения
оригинального параметра.
Теперь
напишем
текст
Text { id: title text: MyText font.pointSize: 14 wrap: true color: "white" effect: DropShadow { color: "white" blurRadius: 2 offset.x: 0 offset.y: 0 } anchors.top: rect.top anchors.topMargin : 5 anchors.left: avatar.right anchors.leftMargin : 5 } * This source code was highlighted with Source Code Highlighter.
Для размещения элементов в qml применяются якоря, в которых указывается положение объекта относительно других объектов, что оказывается весьма удобным. К тексту можно применять различные эффекты, например, эффект тени. Сам текст берётся из контекста, который мы указали ранее. Значение wrap указывает на то, что необходимо делать переносы строк
Text { id: body text: MyObject.text font.pointSize: 12 wrap: true color: "white" //ancors anchors.top: title.bottom anchors.topMargin: 5 anchors.right: rect.right anchors.rightMargin: 5 anchors.left: avatar.right anchors.leftMargin : 5 onTextChanged: rect.height = calculateMyHeight(); } * This source code was highlighted with Source Code Highlighter.
В этом блоке присутствует слот, который активируется при любом изменении текста, и вызывает javascript функцию, пересчитывающую высоту всего прямоугольника, в котором заключена наша сцена. А текст можно изменять просто вызывая функцию setText у нашего С++ объекта.
Script { function calculateMyHeight() { console.log("height : " + (body.y + body.height + 20)); return (edit.y + edit.height + 20); } * This source code was highlighted with Source Code Highlighter.
В
блоке scripts можно описывать javascript'ы, через
которые можно взаимодействовать в
любыми qml объектами
Оставшийся код
можно найти здесь.
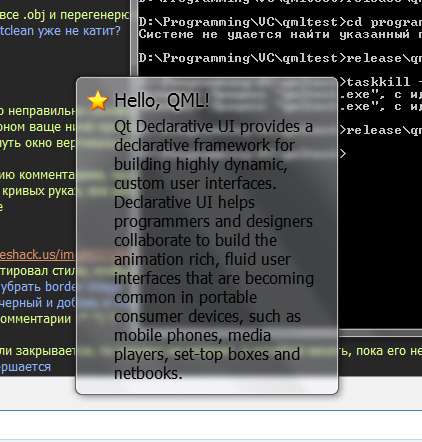
В
конечном итоге должно получится такое
миленькое окошко:
 На
сегодня всё. С остальными возможностями
можно ознакомитmся посмотрев
документацию
и заглянув в примеры.
PS
Прислали
скриншот из Win7, не мог не выложить, для
создания размытия используется
qtwin
На
сегодня всё. С остальными возможностями
можно ознакомитmся посмотрев
документацию
и заглянув в примеры.
PS
Прислали
скриншот из Win7, не мог не выложить, для
создания размытия используется
qtwin
 _________
Текст
подготовлен в ХабраРедакторе
_________
Текст
подготовлен в ХабраРедакторе
-
qml
-
, declarative ui
-
, qt4
+40
65
Gorthauer87 11,7
комментарии (44)
0
![]() Xronos,14
января 2010 в 00:50#
Xronos,14
января 2010 в 00:50#
автодополнение всего этого добра будет или как всегда в голове все держать?
0
![]() Gorthauer87,14
января 2010 в 01:33#
Gorthauer87,14
января 2010 в 01:33#
↵
↑
Первоначальная реализация есть в Qt Creator'е, дополнает большую часть свойств. Но моё мнение такое, что, при знакомстве с новой технологией, автокомплит, мощные кодогенераторы и тд, на первых порах скорее вредны. В университетах на первых курсах иногда вообще запрещают RAD использовать.
+10
![]() JStingo,14
января 2010 в 09:04#
JStingo,14
января 2010 в 09:04#
↵
↑
По моему, как раз наоборот. Первое время автокомплит очень помогает не отвлекаться на орфографию, а сконцентрироваться на сути.
0
![]() Siddthartha,14
января 2010 в 09:11#
Siddthartha,14
января 2010 в 09:11#
↵
↑
ну уж нет.
+2
![]() Xronos,14
января 2010 в 09:45#
Xronos,14
января 2010 в 09:45#
↵
↑
производительность программиста в разы увеличивается, если для студента в университете потратить Nое количество дней на разработку простительно, ибо его время ничего не стоит, то для нормального человека работать без автокомплита — вредительство)
–3
![]() VlK,14
января 2010 в 09:47#
VlK,14
января 2010 в 09:47#
↵
↑
по-разному, ох, по-разному…
0
![]() rule,14
января 2010 в 12:02#
rule,14
января 2010 в 12:02#
↵
↑
В последних коммитах на gitorious на проекте qt-creator видел мелькало про доработки QML, допиливают его и доделывают. Там и автокомплит и еще какие-то фенички были. Вобщем полная поддержка будет, вроде даже с предпросмотром всего этого добра (по этому поводу точно сказать не могу, просто было обсуждение, найти его щас не могу, поэтому к чему в итоге пришли — незнаю). По поводу автозаполнения, год назад я бы с Вами согласился на все 100%. Но так случилось что год назад начал осваивать vim(для комфортной работы в vim пришлось научится в слепую печатать на латинице) и теперь могу даже сомневатся в необходимости автозаполнения. Пользуюсь им только когда не помню точно как называется метод, а просто метод длинной до 10 символов в нацать раз быстрее набрать в слепую, чем нажать комбинацию клавишь для вызова всплывающей подсказки, найти там нужный вариант и клацнуть «Ентер». Но я не утверждаю, что всем теперь осваивать слепую печать и переходить на vim, просто предлагаю другую точку зрения, что вот некоторые «не очень сильно» пользуются этой фичей. А вообще конечно да, автозаполнению быть обязательно, большинство им пользуется, а те кто не ползуюся, могут просто им не пользоватся :-), вот такой каламбурчик.
+1
![]() Gorthauer87,14
января 2010 в 12:12#
Gorthauer87,14
января 2010 в 12:12#
↵
↑
Автокомплит конечно нужная вещь, сам за это люблю Kdevelop, он очень даже внушительные блоки кода самостоятельно генерит. Но первые шаги лучше делать с минимальным комплитом, а иначе можно не прочуствовать синтаксические конструкции и банально привязаться к IDE на мертво. В Креаторе вполне рабочий автокомплит для QMLя, но весьма не полный. Лучше уж юзать его с открытой рядом докой.
QML — новый подход к построению GUI
Qt Software*
Традиционно все десктопные приложения пишутся на императивных языках программирования, этот подход прост и понятен, куда проще описать последовательность действий для решения той или иной задачи, нежели поставить задачу в понятной для машины форме, но когда речь заходит о проектировании внешнего вида и поведения, возникают сложности. Веб дизайнеры же привыкли описывать, как должно выглядеть веб приложение, то есть ставить задачу, а не по пунктам описывать её решение, такой подход называется декларативным, он удобен, но к сожалению в традиционных приложениях до сих пор господствует именно императивный подход. Есть конечно дизайнеры форм, но они лишь позволяют в общих чертах обрисовать внешний вид приложения, но совершенно не способны описать его поведение. Для решения это проблемы в Qt Software был предложен новый проект Declarative User Interface и в рамках него новый язык разметки:
Встречаем QML
Это новый язык разметки, позволяющий описывать не только внешний вид, но и поведение ваших приложений. Он очень прост и обладает json образным синтаксисом, немного сближающим его html5, что думаю очень придется по душе веб-дизайнерам, да и программистам тоже. А в перспективе это наконец позволит полностью разделить внутреннюю логику работы приложения и его внешнее поведение, в результате чего будет наконец решена извечная проблема, когда программист занимается ещё и внешним видом приложения, потому, как дизайнерам слишком сложно было вникнуть в программирование. Если вы хотите посмотреть на QML, то можете скачать специальную сборку QtCreator'а. В результате вы получите, помимо самого Созидателя, ещё и папку с примерами и скомпилированную программу-смотрелку.
Простейший Hello, World! Будет выглядеть так:
import Qt 4.6 Rectangle { width: 200 height: 200 color: "white" Text { text: "Hello World" anchors.centerIn: parent } } * This source code was highlighted with Source Code Highlighter.
Чуть посложнее пример, dial с видео:
import Qt 4.6 import "content" Rectangle { color: "#545454" width: 300; height: 300 // Dial with a slider to adjust it Dial { id: dial; anchors.centerIn: parent; value: slider.x *100 / (container.width - 34) } Rectangle { id: container anchors.bottom: parent.bottom; anchors.bottomMargin: 10 anchors.left: parent.left; anchors.leftMargin: 20 anchors.right: parent.right; anchors.rightMargin: 20; height: 16 gradient: Gradient { GradientStop { position: 0.0; color: "gray" } GradientStop { position: 1.0; color: "white" } } radius: 8; opacity: 0.7; smooth: true Rectangle { id: slider x: 1; y: 1; width: 30; height: 14 radius: 6; smooth: true gradient: Gradient { GradientStop { position: 0.0; color: "#424242" } GradientStop { position: 1.0; color: "black" } } MouseRegion { anchors.fill: parent drag.target: parent; drag.axis: "XAxis"; drag.minimumX: 2; drag.maximumX: container.width - 32 } } } } * This source code was highlighted with Source Code Highlighter.
Впечатляет? Можно будет описывать таким образом различные состояния state машины, создавать сигналы/слоты, указывать с помощью какого эффекта должны переключаться различные состояния и ещё много чего. Но пока это ещё только самые первые шаги, технология ещё не доросла до состояния готовности, пока это все даже не интегрировано в основную ветку разработки Qt, но самые смелые из вас уже сегодня могут погружаться в неё. А чтобы потом в один прекрасный день не схватиться за голову с мыслью «господи, да мне же все теперь переписывать придется под этот QML», советую присматриваться уже сегодня к этой технологии и проектировать свои приложения так, чтобы она с легкостью встроилась в них. От себя советую побольше пользоваться dynamic property, так как их можно без лишних телодвижений сделать видимым из javascript и QML объектов. Всю информацию о новой технологии можно найти здесь _________ Текст подготовлен в ХабраРедакторе
http://habrahabr.ru/post/75336/
