
- •Лабораторный практикум по информатике
- •Часть 1
- •Содержание
- •Введение
- •Методические рекомендации по подготовке к лабораторным работам
- •Задание
- •Варианты задания
- •Содержание отчета
- •Технология выполнения работы
- •Вопросы для защиты работы
- •Лабораторная работа № 2 Работа с операционными системами и архитектура эвм
- •Задание №1
- •Технология выполнения работы
- •Задание № 2
- •Технология выполнения работы
- •Задание № 3
- •Технология выполнения работы
- •Команды для выполнения к заданию № 2 и № 3
- •Варианты исходных данных к заданию № 2 и № 3
- •Задание № 4
- •Вопросы для защиты работы
- •Лабораторная работа № 3 Алгебра логики
- •Цель работы
- •Задачи лабораторной работы
- •Общие теоретические сведения Основные понятия алгебры логики
- •Задания
- •Содержание отчета
- •Технология выполнения работы
- •Вопросы для защиты работы
- •Лабораторная работа №4 Работа в среде текстового процессора msWord
- •1. Выделение таблицы
- •2. Добавление элементов таблицы
- •1. Поля страницы
- •2. Размер страницы
- •3. Нумерация страниц
- •Задание № 1
- •Задание № 2
- •Содержание отчета
- •Варианты заданий
- •Содержание отчета
- •Использование математических функций
- •Задание № 1
- •Задание № 2
- •Задание № 3
- •Варианты заданий
- •Содержание отчета
- •Задание
- •Варианты заданий
- •Содержание отчета
- •Задание
- •Содержание отчета
- •Задания для самостоятельной работы
- •Задание 1
- •Задание 2
- •Содержание отчета
- •2. Структура тегов
- •3. &-Последовательности, комментарии
- •4. Структура документа html
- •5. Теги форматирования шрифта
- •6. Теги выделения смысловых частей текста
- •7. Оформление списков
- •8. Создание таблиц
- •9. Использование изображений
- •10. Теги гиперссылок
- •Задание 1
- •Задание 2
- •Задание 3
- •Варианты задания
- •Содержание отчета
- •Задание 1
- •Задание 9
Варианты задания
Создать сайт из 5 документов на выбранную тему. Минимальный набор средств языка HTML, который должен быть использован в документах:
разные приемы форматирования текста;
оформление списков;
оформление таблиц;
гиперссылки;
использование изображений.
Возможные темы сайтов: любимая вокальная группа, театральный коллектив, спортивная команда, автор любимых книг, Ваш город, какой-нибудь курорт, вид спорта, отдыха, реклама какой-нибудь фирмы, себя любимого и т. п.
В документе Приветствие.html можно использовать в качестве самостоятельного объекта изображение логотипа фирмы, фотографию на тему сайта, а также разместить краткое пояснение того, чему посвящен Ваш сайт в целом, как двигаться по нему.
В документах Пункт1.html, Пункт2.html, Пункт3.html, Пункт4.html можно разместить разные группы информации по выбранной теме. Например, если выбрана тема «спортивная команда», Пункт1.html может содержать текстовые сведения об истории ее создания, Пункт2.html – список игроков, Пункт3.html – таблицу игр.
Документ Приветствие.html должен содержать гиперссылки на Пункт1.html, Пункт2.html, Пункт3.html, Пункт4.html.
Содержание отчета
После выполнения работы составить отчет, включающий исходный код html-страниц, описание основных использованных тегов и снимки экрана (скриншоты).
Технология выполнения работы
В данной работе с помощью языка разметки HTML должны быть созданы 5 web-страниц, оформленных с помощью основных html-тегов.
Вопросы для защиты работы
Дайте определение понятиям "HTML", "гиперссылка", "браузер", "тег".
Общая структура тегов.
В каких случаях используются &-последовательности и комментарии?
Расскажите об общей структуре html-документа.
Перечислите теги форматирования шрифта.
Как оформляются смысловые части текста и списки?
Создание таблиц с помощью языка HTML.
Приведите примеры использования графических изображений в html-документе.
Как создать гиперссылку?
Лабораторная работа № 11 Графический редактор CorelDraw GraphicsSuiteX4
Время выполнения – 4 часа.
Цель работы
Научиться создавать и редактировать компьютерные изображения с помощью графического редактора CorelDraw.
Задачи лабораторной работы
После выполнения работы студент должен знать и уметь:
знать основные приемы работы с векторным графическим редактором Corel Draw;
уметь создавать и редактировать векторные графические изображения.
Перечень обеспечивающих средств
Для обеспечения выполнения работы необходимо иметь компьютер с операционной системой, графическим редактором Corel Draw GraphicsSuiteX4 и методические указания по выполнению работы.
Общие теоретические сведения
1. Работа с текстом
CorelDrawпредставляет возможность работать с текстом в так называемых графическом и параграфическом режиме. Текст в графическом представлении используется, как правило, в оформительских целях – его можно размещать вдоль контуров и преображать путем задания различных эффектов. Текст в рамке (параграфический) – это, как правило, тексты большого объема, которые применяются не с целью оформления рисунка, а для передачи информации. Их можно разбивать на столбцы и текстовые блоки. При обработке текста в рамке существует возможность использования всех известных функций текстовых редакторов, таких как поиск определенных слов и их замена, проверка правописания и пр.
Для ввода текста в графическом исполнении необходимо выполнить следующие действия:
выполнить щелчок на пиктограмме «Текст» в палитре инструментов;
установить указатель мыши в той части рабочего листа, где должен находиться текстовый фрагмент;
выполнить щелчок в позиции первого символа;
ввести текст с клавиатуры;
для завершения ввода щелкнуть на любой пиктограмме в палитре инструментов.
После ввода текст можно перемещать, как графический объект, производить его форматирование, вращать и размещать текст вдоль объектов.
Для размещения текста вдоль объекта следует:
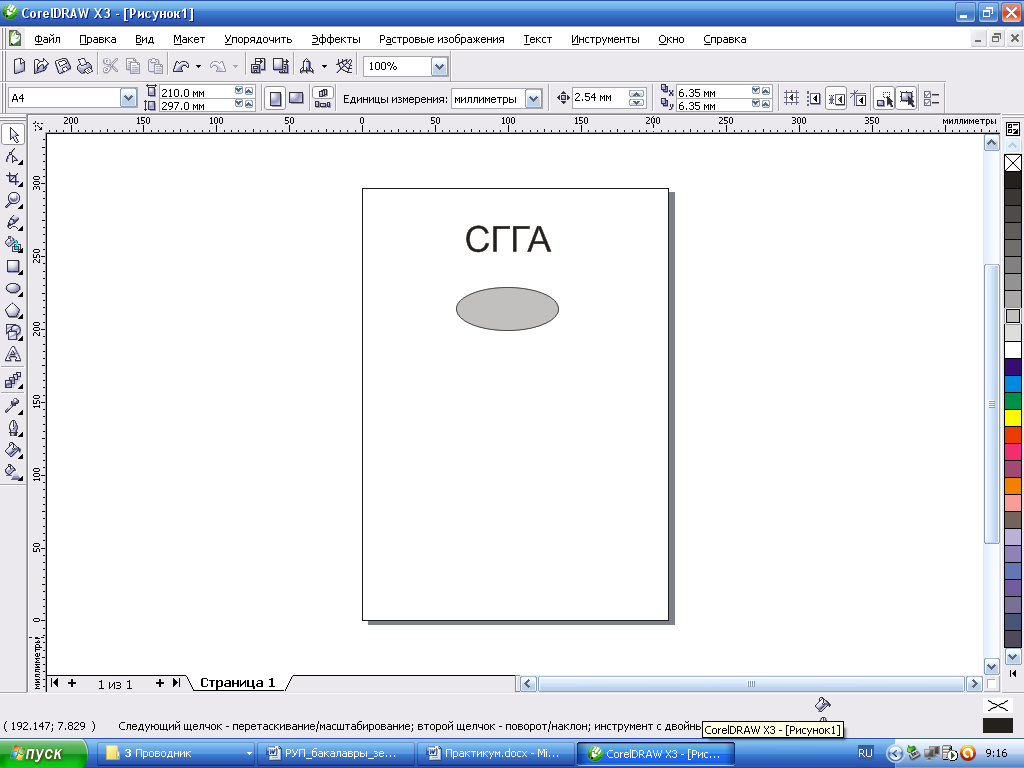
ввести текст и создать объект, вдоль которого будет располагаться текст (в данном примере – эллипс) (рис. 1 а);
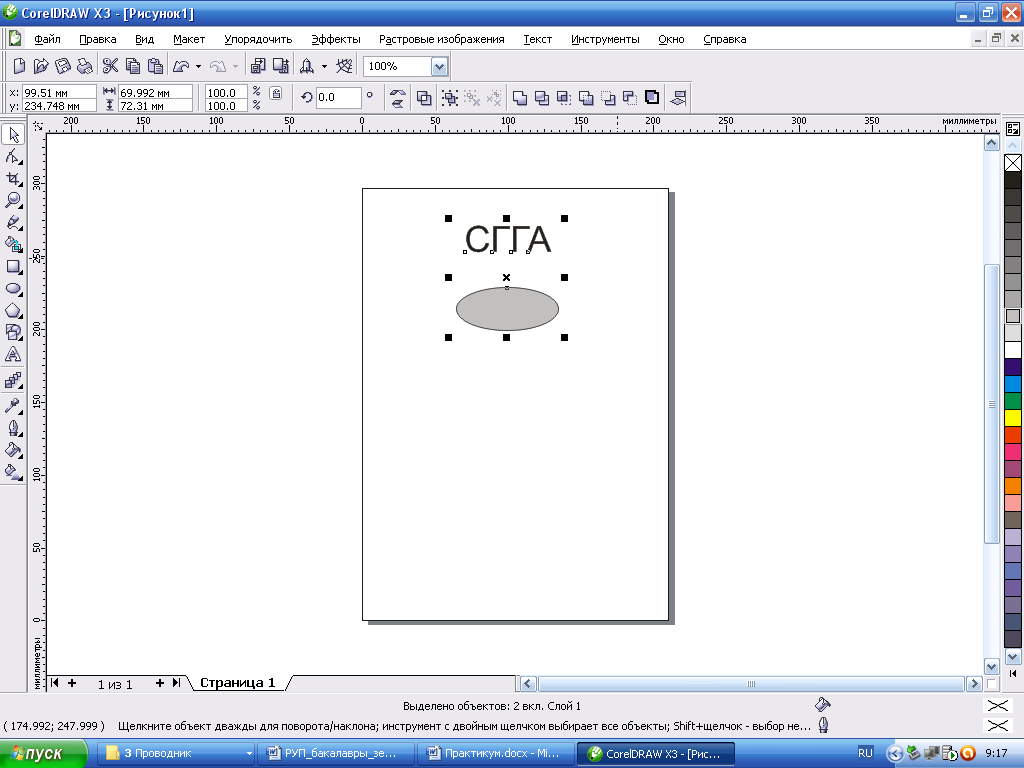
активизировать инструмент «Указатель» и, удерживая нажатой клавишу Shift, щелкнуть мышкой на тексте, а затем на графическом объекте (рис. 1 б);
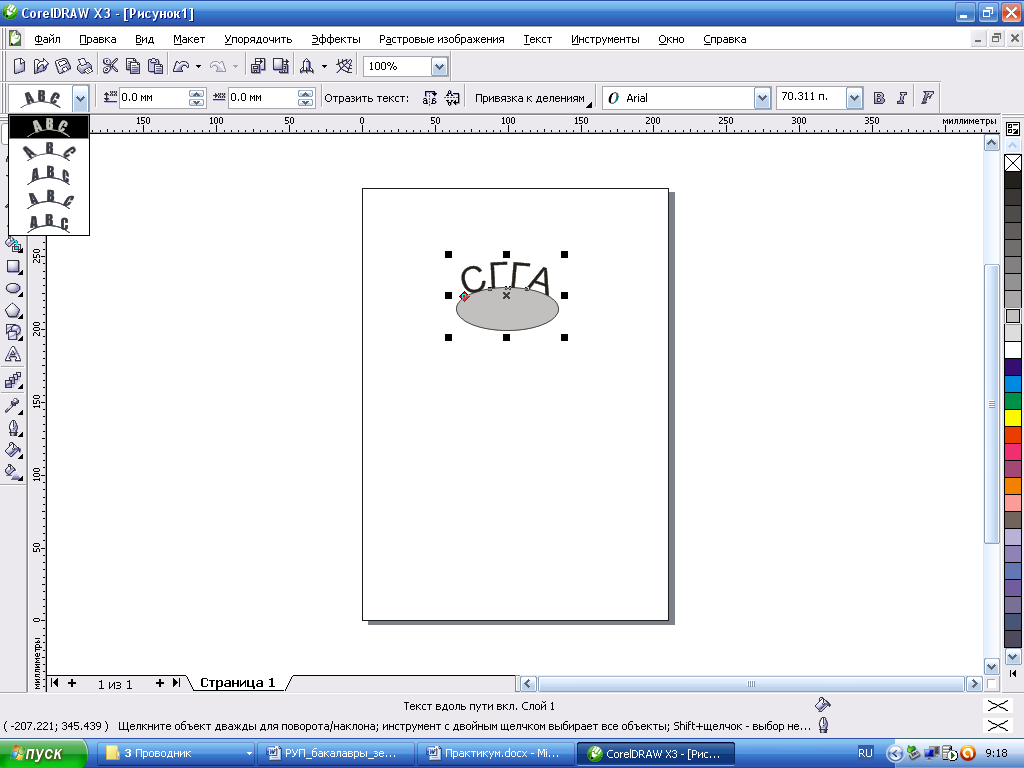
вызвать команду Текст вдоль путииз раздела верхнего менюТекст.



а б в
Рис. 1. Размещение текста вдоль объектов
С помощью дополнительного меню (рис. 2) можно установить:
расстояние между текстом и объектом;
положение текста относительно контура (сверху или снизу);
смещение текста по горизонтали.
![]()
Рис. 2. Панель управления текстом
2. Работа с интерактивными инструментами.
И нструмент
«Интерактивный контур»позволяет
создать ряд подобных фигур. Для работы
с этим инструментом необходимо создать
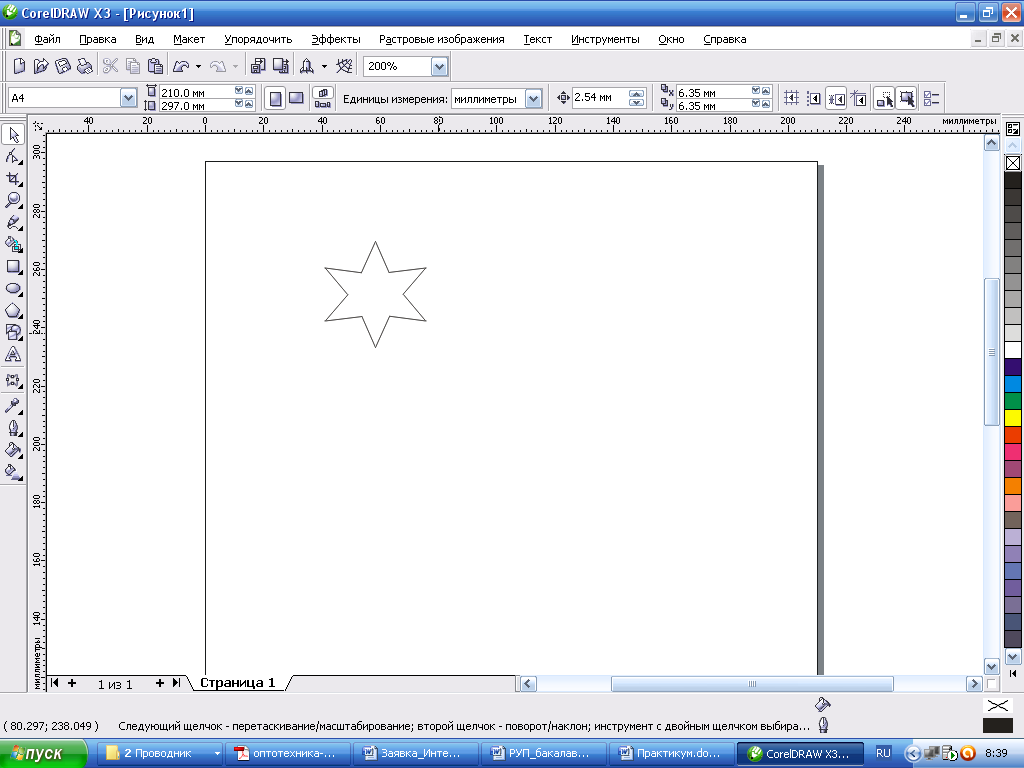
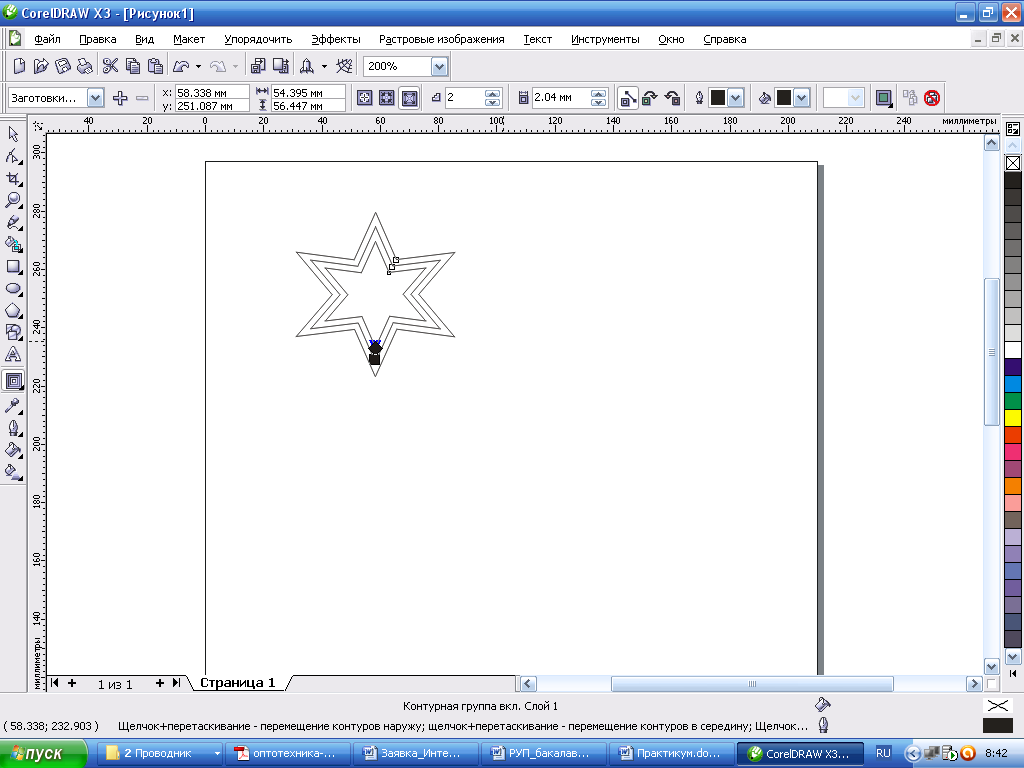
исходную фигуру (рис. 3 а), затем
активизировать инструмент, и в меню
параметров (рис. 4) выбрать:
нструмент
«Интерактивный контур»позволяет
создать ряд подобных фигур. Для работы
с этим инструментом необходимо создать
исходную фигуру (рис. 3 а), затем
активизировать инструмент, и в меню
параметров (рис. 4) выбрать:
положение объекта;
размер объекта;
расположение контуров:
до центра;
внутри объекта;
снаружи объекта;
количество контуров;
расстояние между контурами;
параметры цветового перехода;
цвет абрисы;
цвет заливки.



а б в
Р![]() ис.
3. Работа с интерактивными контурами
ис.
3. Работа с интерактивными контурами
Рис. 4. Панель параметров инструмента «Интерактивный контур»
В результате вокруг или внутри исходной фигуры появляется ряд контуров (рис. 3 б).
Для получения фигуры, изображенной на рис. 3 в в можно воспользоваться стандартными заготовками.
И нструмент
«Интерактивное перетекание»позволяет
осуществить пошаговый переход от одного
объекта к другому через серию промежуточных
форм, числом которых можно управлять.
Переход можно произвести по любой
произвольной траектории. Для получения
эффекта следует создать исходные объекты
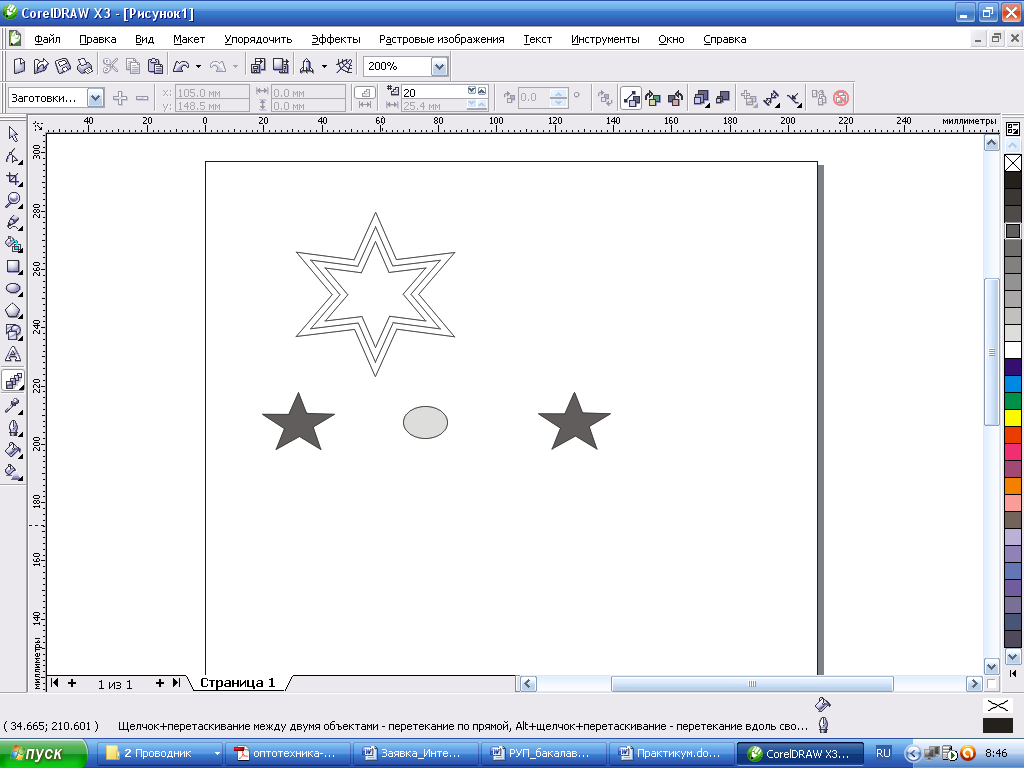
(на рис. 5 а – две звезды и овал),
выделить левую звезду, активизировать
инструмент и, нажав левую клавишу мышки
в центре звезды, протянуть линию со
стрелкой до овала. Аналогичные действия
произвести, взяв за исходную фигуру
овал. Результат представлен на рис. 5 б.
нструмент
«Интерактивное перетекание»позволяет
осуществить пошаговый переход от одного
объекта к другому через серию промежуточных
форм, числом которых можно управлять.
Переход можно произвести по любой
произвольной траектории. Для получения
эффекта следует создать исходные объекты
(на рис. 5 а – две звезды и овал),
выделить левую звезду, активизировать
инструмент и, нажав левую клавишу мышки
в центре звезды, протянуть линию со
стрелкой до овала. Аналогичные действия
произвести, взяв за исходную фигуру
овал. Результат представлен на рис. 5 б.
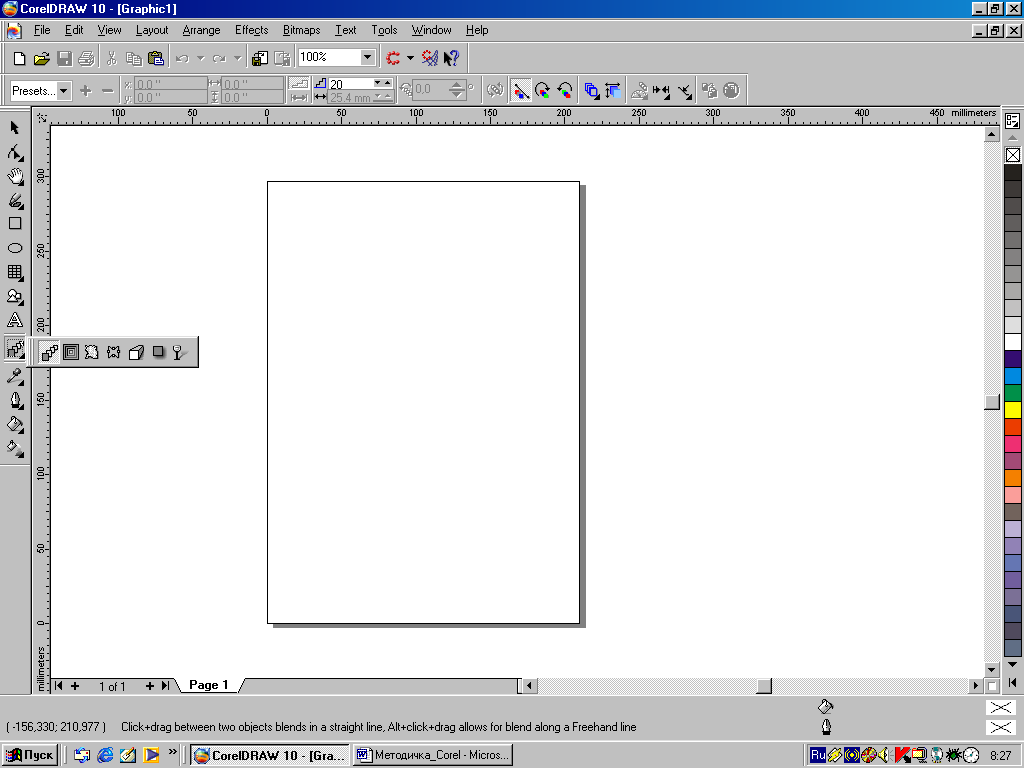
Количество промежуточных форм и другие параметры перехода можно выбрать на панели параметров (рис. 6).

а

б
Рис. 5. Создание интерактивного перетекания
![]()
Рис. 6. Панель параметров инструмента «Интерактивное перетекание»

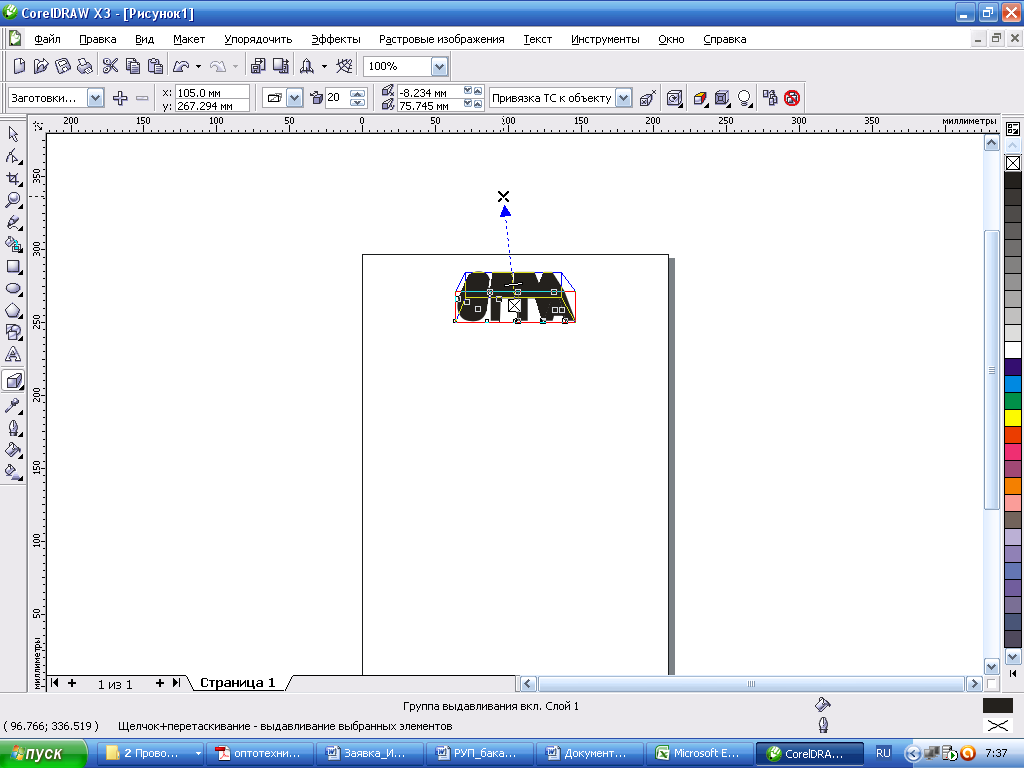
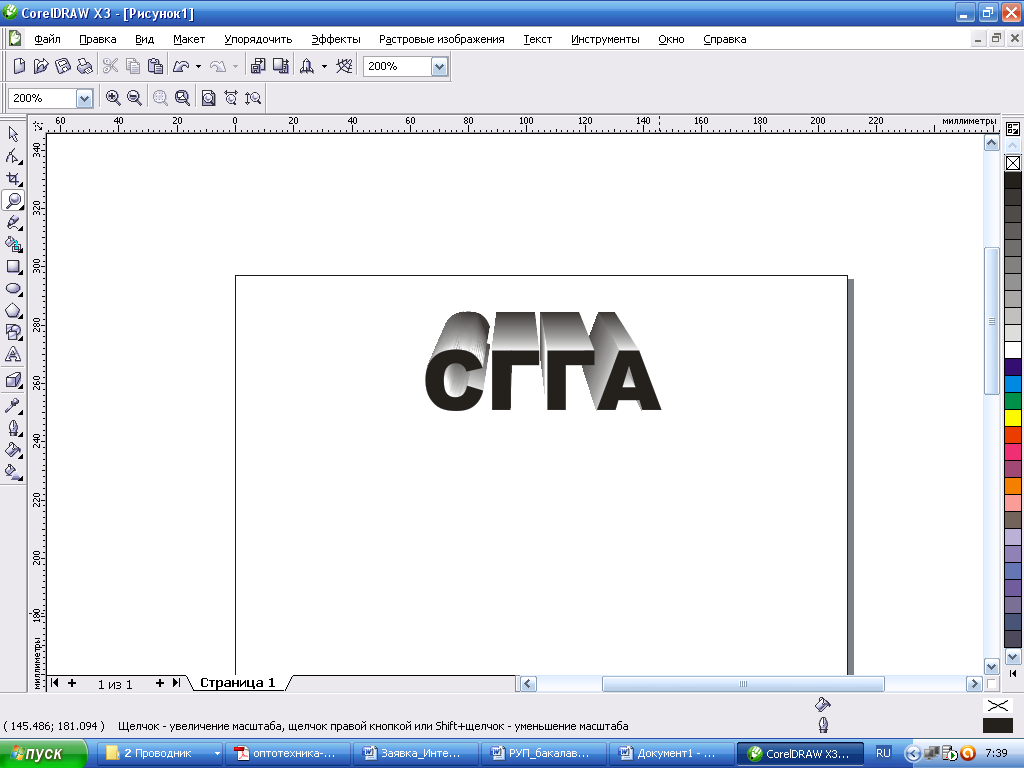
Инструмент «Интерактивное выдавливание»позволяет придавать объектам объем. Для создания объемного изображения необходимо создать плоский объект, активизировать инструмент (рис. 7 а) и, удерживая левую клавишу мышки в нажатом состоянии, указать направление и глубину объема (рис. 7 б). Для готового трехмерного объекта можно установить подсветку, цветовое заполнение (заполнение цветом объекта, заполнение новым цветом или заполнение цветовым переходом) или произвести вращение объекта (рис. 7 в).



а б в
Рис. 7. Создание объемных объектов
Инструмент
«Интерактивная тень»используется
дл я
создания эффекта тени.
я
создания эффекта тени.
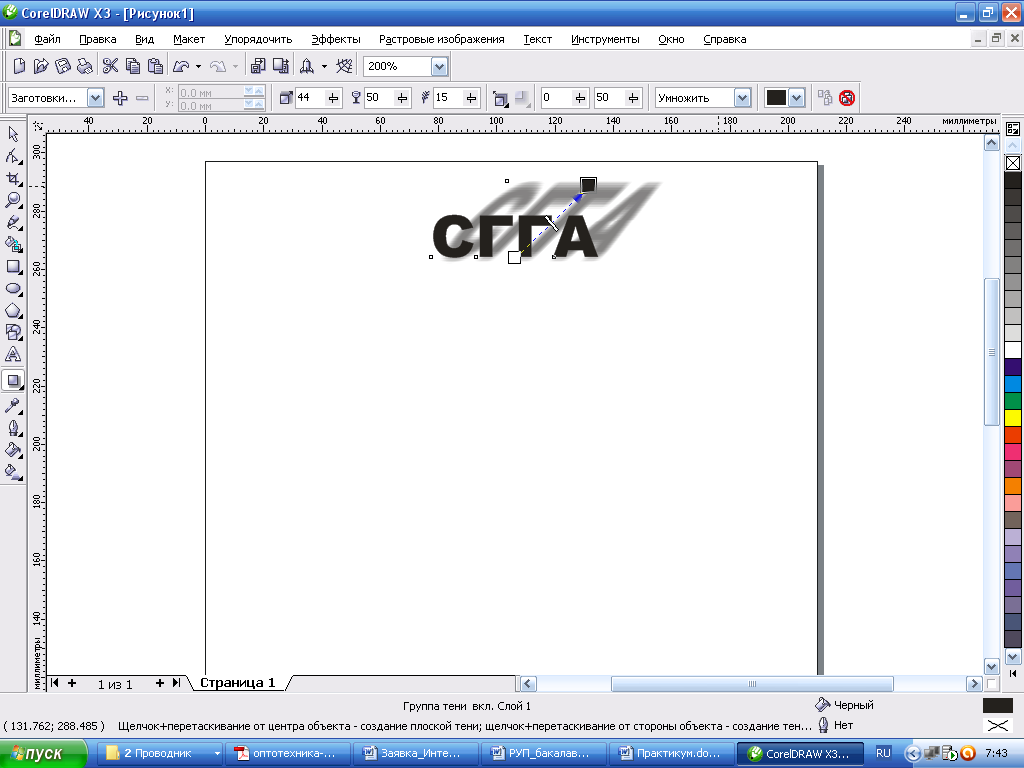
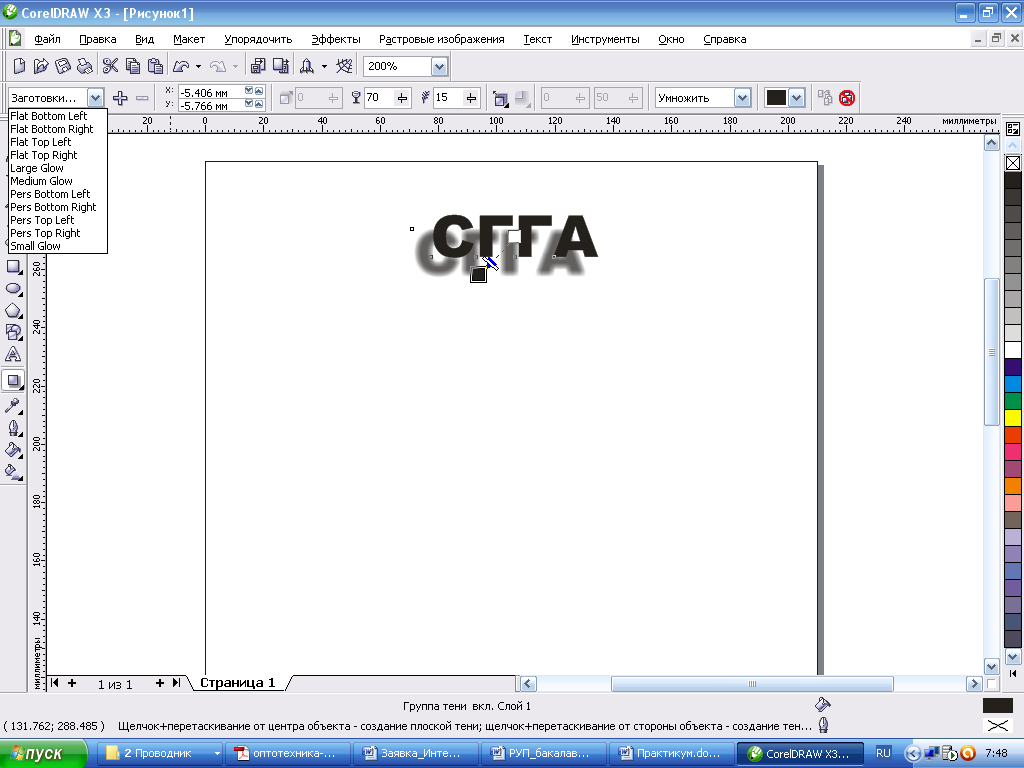
Следует создать исходный объект (текст или рисунок), активизировать инструмент и выбрать параметры тени (направление, размер, расстояние от объекта и пр. (рис. 8)
Р![]() ис.
8. Панель настроек инструмента
«Интерактивная тень»
ис.
8. Панель настроек инструмента
«Интерактивная тень»
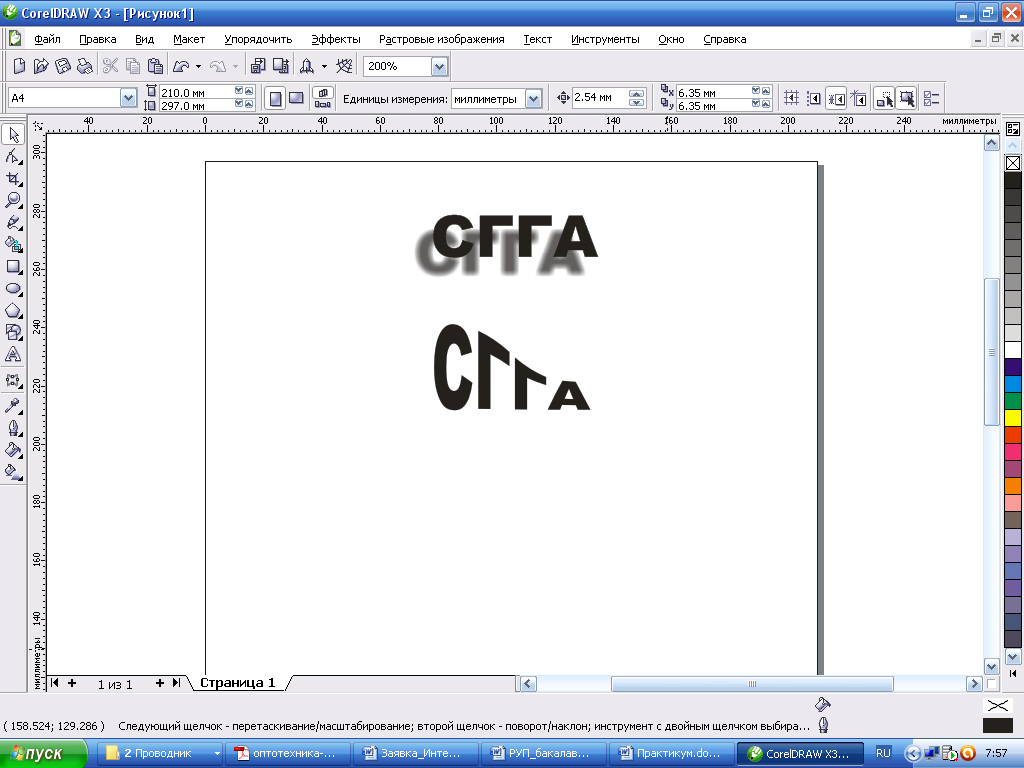
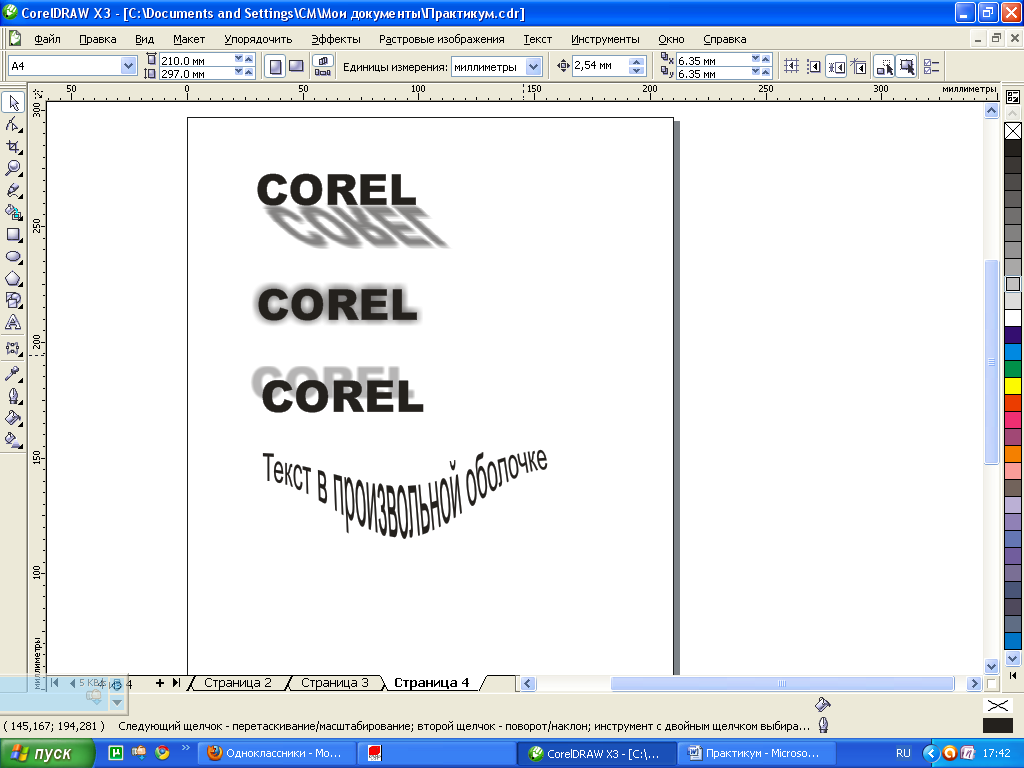
В результате можно получить следующие эффекты (рис. 9).


Рис. 9. Эффекты, полученные с использованием инструмента «Интерактивная тень»
С помощьюинструмента «Интерактивная
оболочка»можно деформировать
графический объект, сохранив при этом
возможность восстановления исходной
формы. Можно создать эффект надписи,
находящейся на развивающемся флаге,
вписать текст в любую геометрическую
фигуру и пр.
помощьюинструмента «Интерактивная
оболочка»можно деформировать
графический объект, сохранив при этом
возможность восстановления исходной
формы. Можно создать эффект надписи,
находящейся на развивающемся флаге,
вписать текст в любую геометрическую
фигуру и пр.
Д![]() ля
получения эффекта необходимо ввести
текст в графическом режиме, активизировать
инструмент и выбрать параметры оболочки
на панели свойств инструмента (рис. 10).
ля
получения эффекта необходимо ввести
текст в графическом режиме, активизировать
инструмент и выбрать параметры оболочки
на панели свойств инструмента (рис. 10).
Рис. 10. Панель свойств инструмента «Интерактивная оболочка»
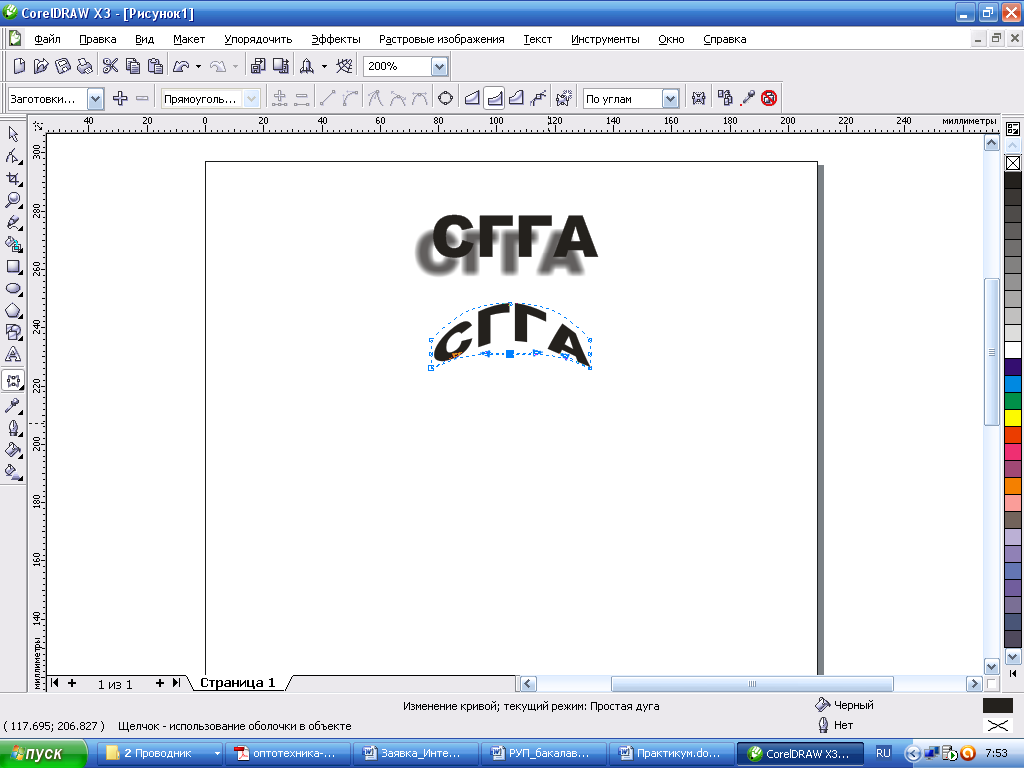
В результате можно добиться следующих эффектов (рис. 11).



Рис. 11. Результат использования инструмента «Интерактивная оболочка»
С дополнительным материалом по теме можно ознакомиться в литературе [3, 7].
