
- •© КНТЭУ, каф.ЭКИС, доц. Шклярский С.М.
- •1. Определение, назначение, эволюция HTML
- •2. Конструкции и синтаксис языка
- •Два типа тегов:
- •Атрибуты – это директивы, которые обеспечивают дополнительную информацию для элементов HTML
- •Комментарии – это специальные элементы, содержимое которых игнорируется процедурой рендеринга браузера.
- •3. Структура HTML-документа.
- •4. Элементы заголовка.
- •TITLE - определяет имя всего документа, которое отображается в заголовке окна браузера.
- •STYLE - позволяет разместить информацию стиля в "шапке"
- •SCRIPT - помещает скрипт-код в документ
- •META содержит метаданные и управляющую информацию, которую браузер использует для
- •!DOCTYPE – информирует браузер о стандарте, который нужно применять для парсинга веб-документа.
- •5. Элементы и атрибуты тела документа
- •Определение структуры
- •3 способа задания RGB-палитры:
- •Элемент заголовка
- •Внешний вид текста
- •Разделители
- •Графика
- •6. Таблицы
- •Атрибуты:
- •7. Фреймы
- •Структура фреймов формируется при помощи специальноro элемента FRAМESET.
- •ВОПРОСЫ?

© КНТЭУ, каф.ЭКИС, доц. Шклярский С.М.
Web-программирование Лекция №2
Язык гипертекстовой разметки HTML
1.Определение, назначение, эволюция HTML.
2.Базовые конструкции и синтаксис языка.
3.Структура HTML-документа.
4.Элементы заголовка.
5.Элементы и атрибуты тела документа.
6.Таблицы
7.Фреймы
8.XHTML, HTML-5

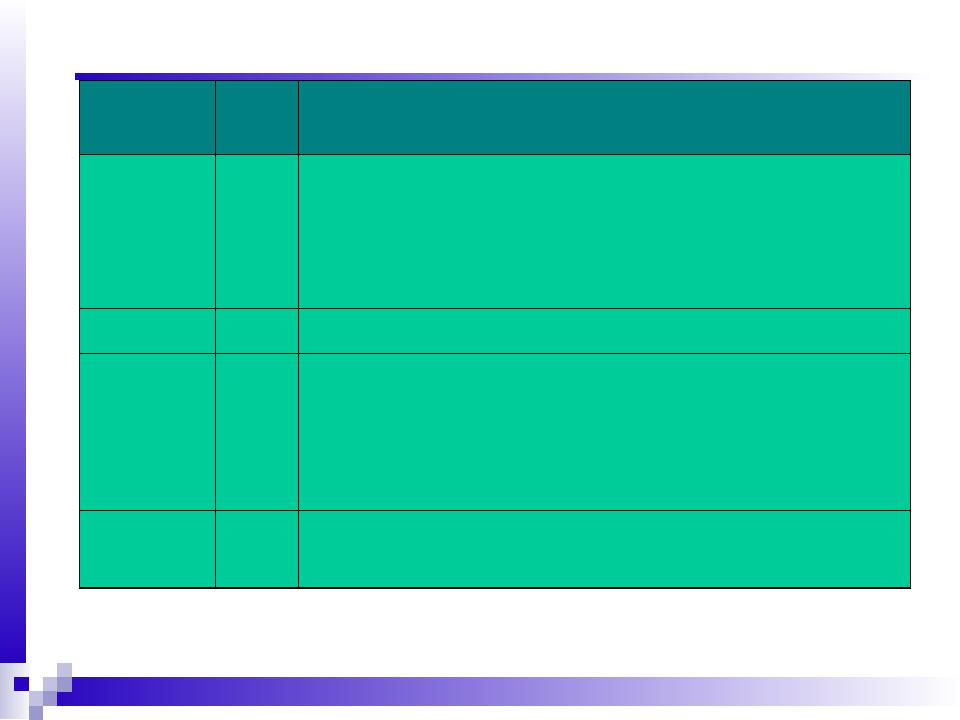
1. Определение, назначение, эволюция HTML
Год |
Вер |
Основные возможности |
|
сия |
|
1991 |
1.0 |
Базовые спецификации по созданию |
|
|
гиперссылок |
1994 |
browsers |
|
2.0 |
Работа с изображениями интерактивными |
|
|
|
формами |
1997-01 |
3.2 |
Поддержка таблиц, e-mail, списков и т.п. |
1997-12 |
4.0 |
Работа с скриптами, многоязыковость и др. |
2000 |
4.01 |
CSS, работа с XML, DHTML |
2008 |
5.0 |
Поддержка технологий Web-2 |
Язык гипертекстовой разметки HTML |
© КНТЭУ - 2010, каф. ЭКИС, доц. Шклярский С.М. |

2. Конструкции и синтаксис языка
Конструкция языка:
•Теги
•Элементы
•атрибуты
Тэг (дескриптор) – основной элемент кодирования, принятый в стандарте HTML.
Тэги заключаются в угловые скобки (<>). <p>, <DIV>, <Script>
Тэги можно записывать как строчными, так и прописными буквами.
Теги могут начинаться и заканчиваться в произвольном месте web-документа
Язык гипертекстовой разметки HTML |
© КНТЭУ - 2010, каф. ЭКИС, доц. Шклярский С.М. |

Два типа тегов:
1.Начальный (открывающий, стартовый)
2.Конечный (закрывающий)
<начальный тег>
…
</конечный тег>
Элементы – это конструкции, состоящие из начальных тегов, контента (содержимого) и конечных тегов.
<начальный тег> содержимое элемента </конечный тег>
Элементы могут не содержать контента (<ol>)
Пустые элементы закрываются в стартовом теге (<br/>)
Большинство элементов HTML содержат атрибуты
Язык гипертекстовой разметки HTML |
© КНТЭУ - 2010, каф. ЭКИС, доц. Шклярский С.М. |

Атрибуты – это директивы, которые обеспечивают дополнительную информацию для элементов HTML
Атрибуты всегда располагаются в начальном теге
Атрибут всегда представляется парой имя=“значение”
Значение атрибута всегда заключается в кавычки
<font name=“arial”>, <table width="100%" border="0" >
Формализованная конструкция HTML:
<Начальный тег [атрибуты] [ /]>[содержимое…][</конечный тег>]
Элемент HTML
Язык гипертекстовой разметки HTML |
© КНТЭУ - 2010, каф. ЭКИС, доц. Шклярский С.М. |

Комментарии – это специальные элементы, содержимое которых игнорируется процедурой рендеринга браузера.
<!-- текст комментария -->
Комментарии могут быть как однострочными так и многострочными.
Язык гипертекстовой разметки HTML |
© КНТЭУ - 2010, каф. ЭКИС, доц. Шклярский С.М. |

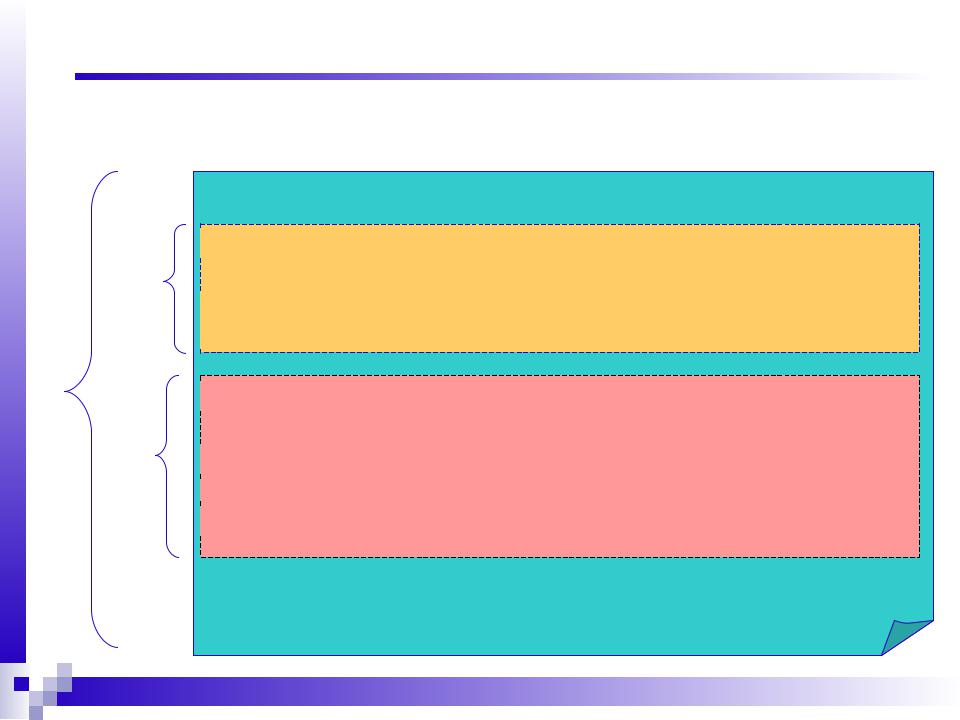
3. Структура HTML-документа.
HTML-страница – это текстовый файл специальной структуры, имеющий расширение htm или html
Веб-документ |
страницы Заголовок |
|
Тело |
<HTML>
 <HEAD>
<HEAD>
Невидимая часть – в ней расположены заголовок,
 скрипты, метатеги, подключение стилей и т.п.
скрипты, метатеги, подключение стилей и т.п.
 </HEAD>
</HEAD>
 <BODY>
<BODY>
Видимая часть – в которой расположены
 непосредственно элементы веб страницы: абзацы,
непосредственно элементы веб страницы: абзацы,
 таблицы, рисунки и т.д.
таблицы, рисунки и т.д.
 </BODY>
</BODY>
</HTML>
Язык гипертекстовой разметки HTML |
© КНТЭУ - 2010, каф. ЭКИС, доц. Шклярский С.М. |

4. Элементы заголовка.
TITLE
BASE
STYLE
LINK
META SCRIPT
Определяет имя всего документа, которое отображается в заголовке окна браузера
Определяет URL по умолчанию для всех ссылок на данной странице
Используется для вставки в документ таблицы стилей CSS
Определяет адрес внешнего стилевого (CSS) файла, скрипта или страницы
 Используется для вставки метаданных
Используется для вставки метаданных
Определяет операторы языков сценария JavaScript,VBScript и др.
Язык гипертекстовой разметки HTML |
© КНТЭУ - 2010, каф. ЭКИС, доц. Шклярский С.М. |

TITLE - определяет имя всего документа, которое отображается в заголовке окна браузера.
Спецификации HTML 4.01 требуют, чтобы содержимое этого элемента носило осмысленный характер и отражало содержание веб-документа.
BASE - Задает базовый URL для относительных URL в веб- документе.
Например:
<BASE HREF=“http://localhost/images/”>
…
<a href = “photo.jpg”> ~
<a href = “http://localhost/images /photo.jpg”>
Язык гипертекстовой разметки HTML |
© КНТЭУ - 2010, каф. ЭКИС, доц. Шклярский С.М. |

STYLE - позволяет разместить информацию стиля в "шапке"
документа.
Допускается любое количество в разделе HEAD документа.
Синтаксис:
<STYLE type=“text/css”> [директивы CSS]
</STYLE>
LINK – в основном используется для указания адреса внешних (подключаемых) стилевых файлов
Например:
< LINK type = “text/css” href=./styles.css”>
Язык гипертекстовой разметки HTML |
© КНТЭУ - 2010, каф. ЭКИС, доц. Шклярский С.М. |
