
- •Web-страницы.
- •Что такое Web-страницы?
- •Какие бывают Web-страницы?
- •Язык HTML
- •Тэги
- •Простейшая Web-страница
- •Редактор HEFS
- •Кодирование цвета
- •Тэг BODY – общие свойства страницы
- •Вставка тэгов в HEFS
- •Вставка атрибутов в HEFS
- •Тэг FONT – свойства блока текста
- •Стили оформления
- •Форматированный текст (листинги программ)
- •Заголовки: H1 … H6
- •Форматирование текста в HEFS
- •Специальные символы
- •Специальные символы в HEFS
- •Абзацы
- •Выравнивание
- •Абзацы в HEFS
- •Линия-разделитель
- •Цвет гиперссылок
- •Ссылки на другие страницы сайта
- •Примеры (ссылки из файла rock.html)
- •Ссылки на другие сайты
- •Ссылки внутри страницы
- •Запуск почтовой программы
- •Гиперссылки в HEFS
- •Маркированные списки
- •Нумерованные списки
- •Списки определений
- •Многоуровневые списки
- •Списки в HEFS
- •Форматы рисунков
- •Фон страницы
- •Рисунки в документе
- •Выравнивание
- •Отступы
- •Другие атрибуты
- •Рисунок-гиперссылка
- •Рисунки в HEFS
- •Простейшая таблица
- •Размеры
- •Выравнивание
- •Фон и цвет текста
- •Отступы
- •Объединение ячеек
- •Вложенные таблицы
- •Таблицы в HEFS
- •Фреймы
- •Описание структуры
- •Граница между фреймами
- •Настройка фрейма (FRAME)
- •Фреймы-строки
- •Сложные структуры (3 фрейма)
- •Как открыть ссылку в другом фрейме
- •Фреймы в HEFS
- •Работа с несколькими страницами в HEFS
- •Что может Javascript?
- •Основные принципы
- •Замена рисунка при движении мыши

Рисунок-гиперссылка
локальная ссылка:
<A HREF="table.htm">
иначе будет синяя рамка вокруг
<IMG SRC="tbl.jpg" ALT="Таблицы" BORDER=0>
</A>
если </A> не вплотную к <IMG …>, будет «хвост»
ссылка на другой сервер: |
не будет |
<A HREF="http://www.mail.ru"> |
«хвоста» |
|
<IMG SRC="mailru.jpg"
ALT="Бесплатная почта" BORDER=0></A>
10.07.19 |
41 |
41 |

Рисунки в HEFS
вставить
рисунок
10.07.19 |
42 |
42 |

Простейшая таблица
толщина рамки
<TABLE BORDER="1"> <TR>
<TD>Таблица из одной строки</TD> <TD>из трех столбцов</TD> <TD>без указания ширины таблицы
и ячеек.</TD>
</TR> </TABLE>
TABLE |
таблица |
TR = table row |
строка таблицы |
TD = table data |
данные таблицы |
TH = table header |
заголовок (жирный, по центру) |
10.07.19 |
43 |
43 |

Размеры
всей таблицы: |
высота в пикселях |
<TABLE WIDTH="60%" HEIGHT="300"> |
||
... |
ширина в пикселях |
|
</TABLE> |
||
или в % от |
||
строки: |
ширины окна |
|
браузера |
||
|
||
<TR HEIGHT="50"> |
||
... |
ширина в пикселях |
|
</TR> |
||
или в % от ширины |
||
|
||
ячейки: |
таблицы |
|
<TD WIDTH="25%" HEIGHT="50">
...
</TD>
44 44

Выравнивание |
|
|
|
|
|
всей таблицы: |
left, |
|
<TABLE ALIGN="center"> |
|
|
center, |
|
|
... |
|
|
right |
||
</TABLE> |
|
|
информации в |
left, |
|
center, |
||
<TABLE BORDER="1">
<TR ALIGN="center" VALIGN="top">
<TD WIDTH=120 HEIGHT=100>По центру, по верхней границе</TD>
<TD ALIGN="right" VALIGN="middle" WIDTH=200>По правой границе, по середине</TD>
</TR>
</TABLE>
top,
middle, bottom
45 45

Фон и цвет текста
цвет фона
<TABLE BORDER="1" BGCOLOR="green">
<TR HEIGHT=30 BGCOLOR="blue">
<TD><FONT COLOR="white">Привет!</FONT></TD>
<TD BGCOLOR="red"></TD>
</TR> |
фоновый |
<TR> |
рисунок |
<TD BACKGROUND="web.jpg">Таблица из двух строк</TD>
<TD>и двух столбцов</TD> </TR>
</TABLE>
10.07.19 |
46 |
|

Отступы
интервал между |
отступ внутри |
ячейками |
ячеек |
<TABLE CELLSPACING = 10 CELLPADDING = 10 BGCOLOR = blue>
<TR BGCOLOR = white>
<TD WIDTH = 100>1</TD>
<TD WIDTH = 100>2</TD> </TR>
</TABLE>
CELLPADDING |
|
|
|
CELLSPACING |
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
CELLPADDING |
|
|
|
|
|
|
|
CELLSPACING |
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
|
||||||
10.07.19 |
|
|
|
|
|
|
|
|
47 |
47 |

Объединение ячеек |
|
|
|
|
|
|
|
|
|
|
|
<TABLE BORDER="1"> |
|
|
|
|
|
<TR> |
|
|
|
|
|
<TD COLSPAN="3">Привет!</TD> |
|
|
|
|
|
|
|
|
|||
</TR> |
|
|
|
|
|
<TR> |
column span |
|
|
||
<TD>Вася,</TD> |
|
|
|||
<TD>Петя,</TD> |
охват столбцов |
|
|
||
<TD>Маша!</TD> |
|
|
|
|
|
</TR> |
|
|
|
|
|
</TABLE> |
row span |
|
|
||
|
|
|
|||
<TABLE BORDER="1"> |
охват строк |
|
|
||
<TR> |
|
|
|
|
|
<TD ROWSPAN="3">Привет!</TD> |
|
|
|||
<TD>Вася,</TD> |
|
|
|
|
|
</TR> |
|
|
|
|
|
<TR><TD>Петя,</TD></TR> |
|
|
|||
<TR><TD>Маша!</TD></TR> |
|
|
|||
</TABLE> |
48 |
|
|
||
|
48 |
||||

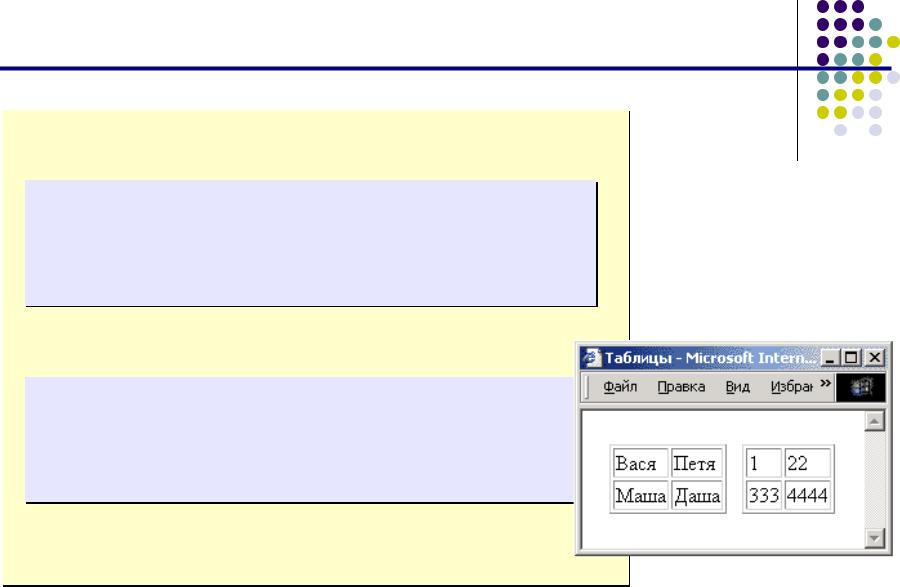
Вложенные таблицы
<TABLE BORDER="0" CELLSPACING=10> <TR><TD>
<TABLE BORDER="1">
<TR><TD>Вася</TD><TD>Петя</TD></TR>
<TR><TD>Маша</TD><TD>Даша</TD></TR>
</TABLE>
</TD>
<TD>
<TABLE BORDER="1">
<TR><TD>1</TD><TD>22</TD></TR>
<TR><TD>333</TD><TD>4444</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
10.07.19 |
49 |
49 |

Таблицы в HEFS
10.07.19 |
50 |
50 |
