
- •Web-страницы.
- •Что такое Web-страницы?
- •Какие бывают Web-страницы?
- •Язык HTML
- •Тэги
- •Простейшая Web-страница
- •Редактор HEFS
- •Кодирование цвета
- •Тэг BODY – общие свойства страницы
- •Вставка тэгов в HEFS
- •Вставка атрибутов в HEFS
- •Тэг FONT – свойства блока текста
- •Стили оформления
- •Форматированный текст (листинги программ)
- •Заголовки: H1 … H6
- •Форматирование текста в HEFS
- •Специальные символы
- •Специальные символы в HEFS
- •Абзацы
- •Выравнивание
- •Абзацы в HEFS
- •Линия-разделитель
- •Цвет гиперссылок
- •Ссылки на другие страницы сайта
- •Примеры (ссылки из файла rock.html)
- •Ссылки на другие сайты
- •Ссылки внутри страницы
- •Запуск почтовой программы
- •Гиперссылки в HEFS
- •Маркированные списки
- •Нумерованные списки
- •Списки определений
- •Многоуровневые списки
- •Списки в HEFS
- •Форматы рисунков
- •Фон страницы
- •Рисунки в документе
- •Выравнивание
- •Отступы
- •Другие атрибуты
- •Рисунок-гиперссылка
- •Рисунки в HEFS
- •Простейшая таблица
- •Размеры
- •Выравнивание
- •Фон и цвет текста
- •Отступы
- •Объединение ячеек
- •Вложенные таблицы
- •Таблицы в HEFS
- •Фреймы
- •Описание структуры
- •Граница между фреймами
- •Настройка фрейма (FRAME)
- •Фреймы-строки
- •Сложные структуры (3 фрейма)
- •Как открыть ссылку в другом фрейме
- •Фреймы в HEFS
- •Работа с несколькими страницами в HEFS
- •Что может Javascript?
- •Основные принципы
- •Замена рисунка при движении мыши

Нумерованные списки
ordered list
(упорядоченный
список)
<OL>
<LI>Вася
<LI>Петя
<LI>Коля
</OL>
изменение нумерации:
1, i, I, a, A
<OL TYPE=i START=3>
...
</OL>
31 31

Списки определений
definition list (список определений)
<DL
<DT>компьютер
definition term
(термин)
<DD>устройство для
обработки информации
<DT>дискета
<DD>гибкий магнитный диск <DT>винчестер
<DD>жесткий магнитный диск
</DL |
definition description |
|
(описание) |
10.07.19 |
32 |
32 |

Многоуровневые списки
<UL>
<LI>Города России
<OL>
<LI>Москва
<LI>Санкт-Петерург
</OL>
<LI>Города Украины
<OL>
<LI>Киев
<LI>Одесса
</OL>
</UL>
10.07.19 |
33 |
33 |

Списки в HEFS
Ctrl-L вставить элемент списка <LI>
10.07.19 |
34 |
34 |

Форматы рисунков |
|
|
GIF (Graphic Interchange Format) |
|
|
• сжатие без потерь |
|
|
• прозрачные области |
|
|
• анимация |
|
|
• только с палитрой (2…256 цветов) |
|
|
рисунки с четкими границами, мелкие рисунки |
|
|
JPEG (Joint Photographer Expert Group) |
|
|
• сжатие с потерями |
|
|
• только True Color (16,7 млн. цветов) |
|
|
• нет анимации и прозрачности |
|
|
рисунки с размытыми границами, фото |
|
|
PNG (Portable Network Graphic) |
|
|
• сжатие без потерь |
|
|
• с палитрой (PNG-8) и True Color (PNG-24) |
|
|
• прозрачность и полупрозрачность (альфа-канал) |
|
|
• нет анимации |
|
|
• плохо сжимает мелкие рисунки |
|
|
10.07.19 |
35 |
35 |

Фон страницы
<BODY BACKGROUND="back.jpg">
"images/back.jpg" "../images/back.jpg" "http://www.vasya.ru/images/back.jp g"
! |
|
! |
|
|
Фон не должен |
||
Не должно быть "швов"! |
|||
|
|||
|
|
|
мешать! |
10.07.19 |
36 |
36 |

Рисунки в документе
из той же папки:
image source
(изображение (источник)
)
<IMG SRC="flag.jpg">
из другой папки:
<IMG SRC="images/flag.jpg">
<IMG SRC="../images/flag.jpg">
с другого сервера:
<IMG SRC="http://www.vasya.ru/img/flag.jpg">
10.07.19 |
37 |
37 |

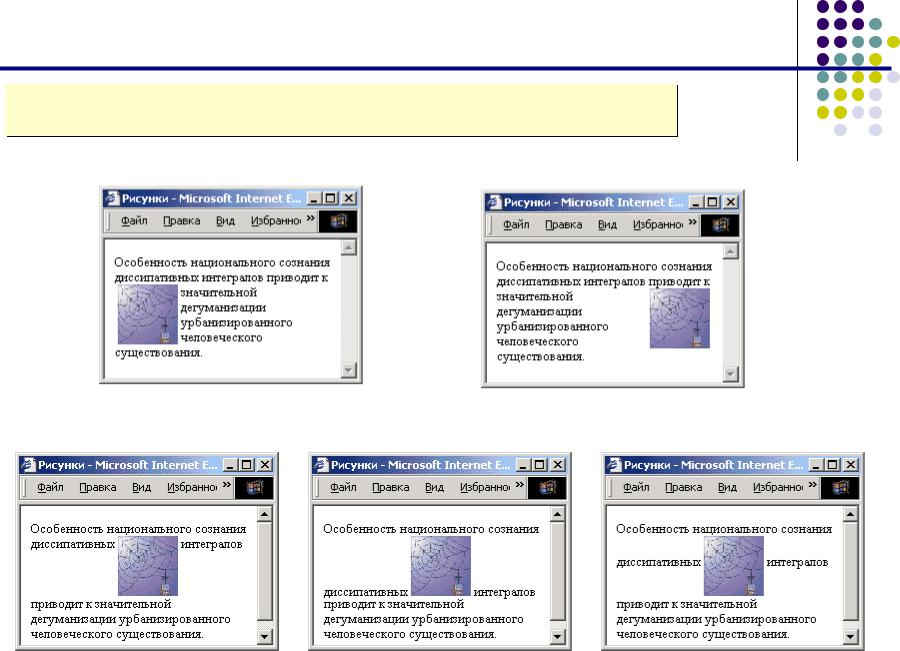
Выравнивание
<IMG SRC="flag.jpg" ALIGN="left">
left right
top |
bottom |
middle |
(по умолчанию) |
10.07.19 |
38 |
38 |

Отступы |
|
|
|
|
|
|
|
<IMG SRC="net.jpg" |
<IMG SRC="net.jpg" |
|
|
ALIGN="left"> |
ALIGN="left" |
|
|
|
|||
|
HSPACE=10 |
||
|
VSPACE=10> |
||
VSPACE
(vertical space)
HSPACE
(horizontal space)
10.07.19 |
39 |
39 |

Другие атрибуты
<IMG SRC="myphoto.jpg"
ALT="Моя фотография
WIDTH=100 HEIGHT=150
BORDER=0>
толщина рамки вокруг рисунка
• всплывающая подсказка
•надпись на месте рисунка, если его нет
размеры позволяют:
•растянуть - сжать
•не портить дизайн, если рисунка нет
10.07.19 |
40 |
40 |
