
- •Web-страницы.
- •Что такое Web-страницы?
- •Какие бывают Web-страницы?
- •Язык HTML
- •Тэги
- •Простейшая Web-страница
- •Редактор HEFS
- •Кодирование цвета
- •Тэг BODY – общие свойства страницы
- •Вставка тэгов в HEFS
- •Вставка атрибутов в HEFS
- •Тэг FONT – свойства блока текста
- •Стили оформления
- •Форматированный текст (листинги программ)
- •Заголовки: H1 … H6
- •Форматирование текста в HEFS
- •Специальные символы
- •Специальные символы в HEFS
- •Абзацы
- •Выравнивание
- •Абзацы в HEFS
- •Линия-разделитель
- •Цвет гиперссылок
- •Ссылки на другие страницы сайта
- •Примеры (ссылки из файла rock.html)
- •Ссылки на другие сайты
- •Ссылки внутри страницы
- •Запуск почтовой программы
- •Гиперссылки в HEFS
- •Маркированные списки
- •Нумерованные списки
- •Списки определений
- •Многоуровневые списки
- •Списки в HEFS
- •Форматы рисунков
- •Фон страницы
- •Рисунки в документе
- •Выравнивание
- •Отступы
- •Другие атрибуты
- •Рисунок-гиперссылка
- •Рисунки в HEFS
- •Простейшая таблица
- •Размеры
- •Выравнивание
- •Фон и цвет текста
- •Отступы
- •Объединение ячеек
- •Вложенные таблицы
- •Таблицы в HEFS
- •Фреймы
- •Описание структуры
- •Граница между фреймами
- •Настройка фрейма (FRAME)
- •Фреймы-строки
- •Сложные структуры (3 фрейма)
- •Как открыть ссылку в другом фрейме
- •Фреймы в HEFS
- •Работа с несколькими страницами в HEFS
- •Что может Javascript?
- •Основные принципы
- •Замена рисунка при движении мыши

Абзацы в HEFS
10.07.19 |
21 |
21 |

Линия-разделитель
horizontal
<HR> rule
ширина в пикселях или
процентах толщина выравнивание
<HR WIDTH="60%" SIZE="3" ALIGN="right">
! Не рекомендуется использовать – лучше заголовки разделов!
10.07.19 |
22 |
22 |

Цвет гиперссылок
<BODY LINK="#FF8C00" VLINK=green
ALINK=red>
...
</BODY>
LINK VLINK ALINK
ссылки, на которых не были посещенные ссылки активные ссылки
10.07.19 |
23 |
23 |

Ссылки на другие страницы сайта
• страница в той же папке
anchor (якорь)
<A HREF="table.htm">Таблицы</A>
hyper reference
(гиперссылка)
• страница во вложенной папке
<A HREF="example/ex1.htm">Пример</A>
• страница в соседней папке
<A HREF="../texts/text1.htm">Текст</A>
10.07.19 |
выйти из текущей папки |
24 |
24 |
|

Примеры (ссылки из файла rock.html)
– 
 stories
stories



 story.html
story.html
–

 novels
novels


 list.html
list.html
– 
 new
new



 rock.html
rock.html



 sea.html
sea.html
– 

 old
old



 verse.html
verse.html
10.07.19 |
25 |
25 |

Ссылки на другие сайты
• на главную страницу сайта
<A HREF="http://www.mail.ru">Почта</A>
index.htm, index.html, default.asp, …
• на конкретную страницу сайта (URL)
<A HREF="http://www.vasya.ru/text/a.htm"> Васин текст</A>
• на файл для скачивания
<A HREF="http://www.vasya.ru/prog.zip">
Скачать</A>
10.07.19 |
26 |
26 |

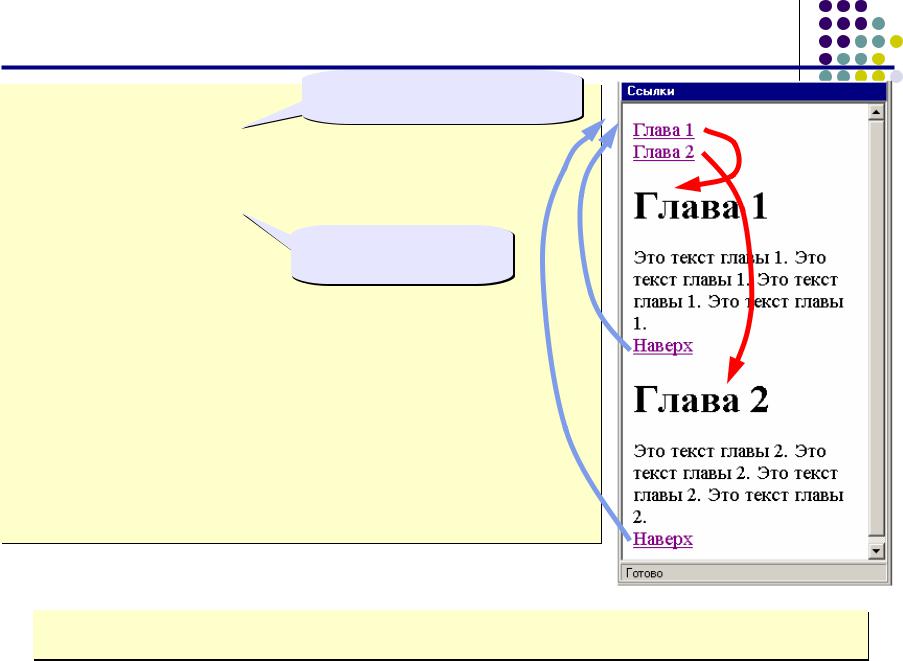
Ссылки внутри страницы
<A NAME="up"></A> |
переход на метку |
|||
<A HREF="#chap1">Глава |
1</A><br> |
|||
<A HREF="#chap2">Глава |
2</A><br> |
|||
<A NAME="chap1"></A> |
|
|
||
<H1>Глава |
1</H1> |
метка (якорь) |
||
Это текст |
главы |
|||
|
1. |
|||
Это текст |
главы 1. Это |
текст главы 1.<BR> |
||
<A HREF="#up">Наверх</A> |
||||
<A NAME="chap2"></A> |
|
|
||
<H1>Глава |
2</H1> |
|
|
|
Это текст |
главы 2. Это |
текст главы 2. |
||
Это текст |
главы 2. Это |
текст главы 2.<BR> |
||
<A HREF="#up">Наверх</A>
• в другом файле
<A HREF="texts.html#color">Цвет текста</A>
27

Запуск почтовой программы
<A HREF="mailto:vasya@mail.ru">
Напишите мне! </A>
10.07.19 |
28 |
28 |

Гиперссылки в HEFS
локальная
ссылка
вставить только адрес файла
!Автоматически строится относительный адрес!
Ctrl-A гиперссылка на выделенный блок, адрес
10.07.19 |
29 |
29 |
вводить вручную |
|

Маркированные списки
unordered list
(неупорядоченный
список)
|
list item |
<UL |
(элемент |
<LI>Вася |
списка) |
|
<LI>Петя
<LI>Коля </UL>
изменение маркера: |
|
|
|
<UL TYPE="disk"> |
disk |
|
|
circle |
○ |
||
... |
|||
</UL> |
square |
■ |
30 30
