
- •Web-страницы.
- •Что такое Web-страницы?
- •Какие бывают Web-страницы?
- •Язык HTML
- •Тэги
- •Простейшая Web-страница
- •Редактор HEFS
- •Кодирование цвета
- •Тэг BODY – общие свойства страницы
- •Вставка тэгов в HEFS
- •Вставка атрибутов в HEFS
- •Тэг FONT – свойства блока текста
- •Стили оформления
- •Форматированный текст (листинги программ)
- •Заголовки: H1 … H6
- •Форматирование текста в HEFS
- •Специальные символы
- •Специальные символы в HEFS
- •Абзацы
- •Выравнивание
- •Абзацы в HEFS
- •Линия-разделитель
- •Цвет гиперссылок
- •Ссылки на другие страницы сайта
- •Примеры (ссылки из файла rock.html)
- •Ссылки на другие сайты
- •Ссылки внутри страницы
- •Запуск почтовой программы
- •Гиперссылки в HEFS
- •Маркированные списки
- •Нумерованные списки
- •Списки определений
- •Многоуровневые списки
- •Списки в HEFS
- •Форматы рисунков
- •Фон страницы
- •Рисунки в документе
- •Выравнивание
- •Отступы
- •Другие атрибуты
- •Рисунок-гиперссылка
- •Рисунки в HEFS
- •Простейшая таблица
- •Размеры
- •Выравнивание
- •Фон и цвет текста
- •Отступы
- •Объединение ячеек
- •Вложенные таблицы
- •Таблицы в HEFS
- •Фреймы
- •Описание структуры
- •Граница между фреймами
- •Настройка фрейма (FRAME)
- •Фреймы-строки
- •Сложные структуры (3 фрейма)
- •Как открыть ссылку в другом фрейме
- •Фреймы в HEFS
- •Работа с несколькими страницами в HEFS
- •Что может Javascript?
- •Основные принципы
- •Замена рисунка при движении мыши

Web-страницы.
Язык HTML
10.07.19 |
1 |

Что такое Web-страницы?
Гиперссылка – «активная»ссылка на другой документ.
Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ – документ, включающий
текст, рисунки, звуки, видео, в котором любой элемент может быть гиперссылкой.
WWW (World Wide Web) – «всемирная паутина», служба Интернет для обмена информацией в виде гипертекста (и гипермедиа).
Web-страница – текстовый файл, в котором описано размещение материала на экране.
Браузер – программа для просмотра Web-страниц
на экране (Internet Explorer, Mozilla Firefox, Opera). |
|
|
10.07.19 |
2 |
2 |
|
|
|

Какие бывают Web-страницы?
• статические – существуют на сервере в виде
готовых файлов:
*.htm, *.html
• динамические – полностью или частично создаются на сервере в момент запроса (выбор
информации из базы данных)
*.shtml, *.asp, *.pl, *.php
 • позволяют выбирать информацию из базы данных по заранее неизвестным запросам
• позволяют выбирать информацию из базы данных по заранее неизвестным запросам
 • дополнительная нагрузка на сервер
• дополнительная нагрузка на сервер
• загружаются медленнее
10.07.19 |
3 |
3 |
|
|

Язык HTML
HTML = Hypertext Markup Language
(язык разметки гипертекста)
!HTML – это не язык программирования!
HTML-страница – это текстовый файл (Блокнот):
index.html |
images |
|
|
<HTML> |
|
|
|
<HEAD> |
|
|
|
<TITLE>Моя страница</TITLE> |
|
|
|
</HEAD> |
sail.jpg |
man.jpg sunset.jpg |
|
<BODY> |
|
|
|
Привет! |
|
|
|
… |
|
|
|
</BODY> |
|
|
|
</HTML> |
bee.wav |
clock.avi |
ball.swf |
|
|
|
|
10.07.19 |
4 |
4 |
|
|

Тэги |
|
|
Тэг – это команда языка HTML, которую выполняет |
||
браузер: |
вставить |
|
• непарные тэги |
||
рисунок |
||
<IMG SRC = "vasya.jpg">
• парные тэги (контейнеры)
<TABLE>
...
</TABLE>
открывающий
область действия тэга: описание таблицы
закрывающий
10.07.19 |
5 |
5 |
|
|

Простейшая Web-страница
first.html шапка («голова»)
<HTML>
<HEAD>
<TITLE>Моя первая
Web-страница</TITLE> </HEAD>
<BODY>
Привет!
</BODY>
</HTML> |
основная |
|
|
|
|
10.07.19 |
часть («тело») |
6 |

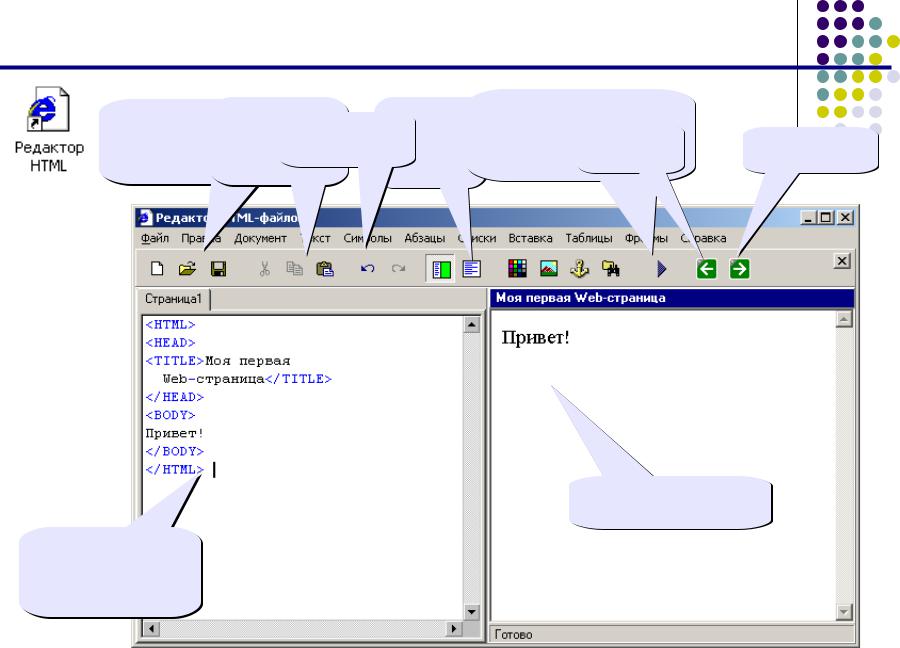
Редактор HEFS
фа |
буфер |
|
один |
запуск |
|
|
операции |
отмена |
|
назад |
вперед |
||
|
экран |
браузера |
||||
браузер (IE)
текстовый
редактор
10.07.19 |
7 |
7 |
|
|

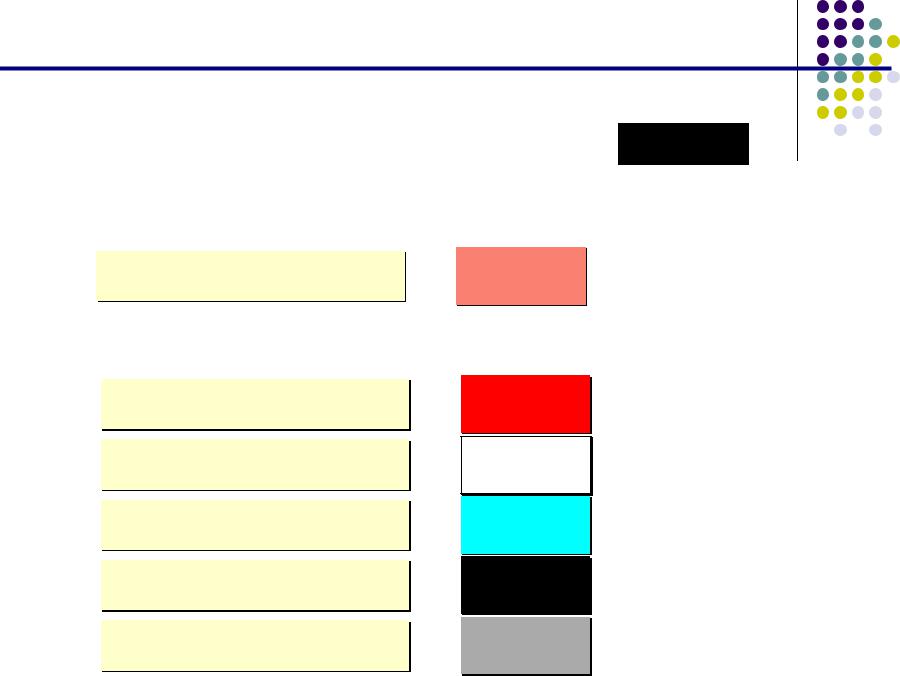
Кодирование цвета
• имена
red, green, blue, magenta, black, white
• шестнадцатеричные коды
# F A 8 0 7 2
R G B
#F F 0 0 0 0
#F F F F F F
#0 0 F F F F
#0 0 0 0 0 0
#A A A A A A
88

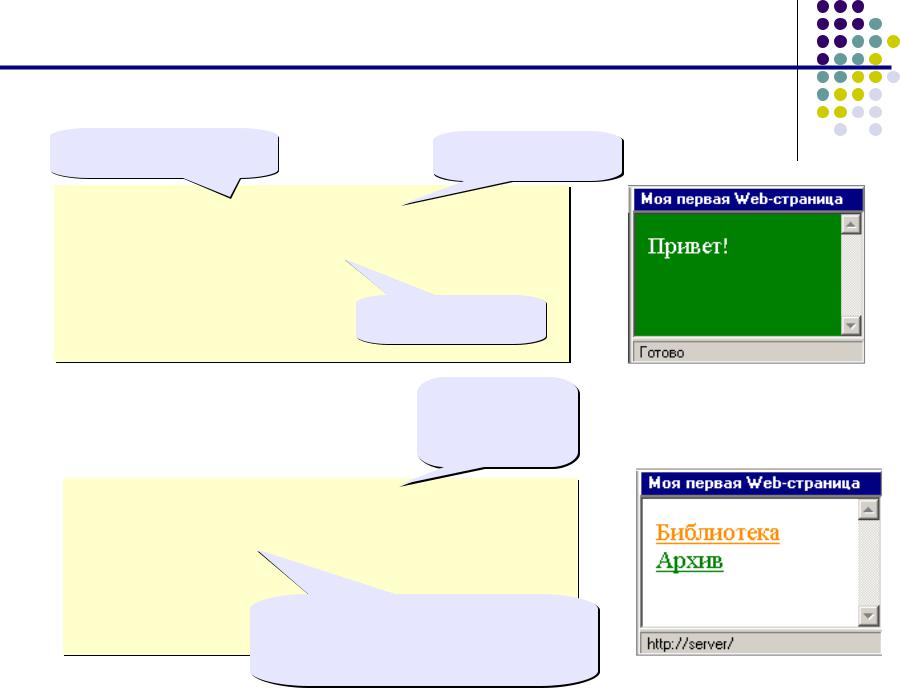
Тэг BODY – общие свойства страницы
• цвет фона и текста
атрибуты тэга цвет текста
<BODY TEXT="white"
BGCOLOR=#00FF00>
Привет! |
цвет фона |
|
</BODY> |
||
|
• цвет гиперссылок |
цвет |
|
ссылок |
<BODY LINK="#FF8C00" VLINK=green>
...
</BODY> |
посещенные ссылки |
|
(visited link) |
||
10.07.19 |
99

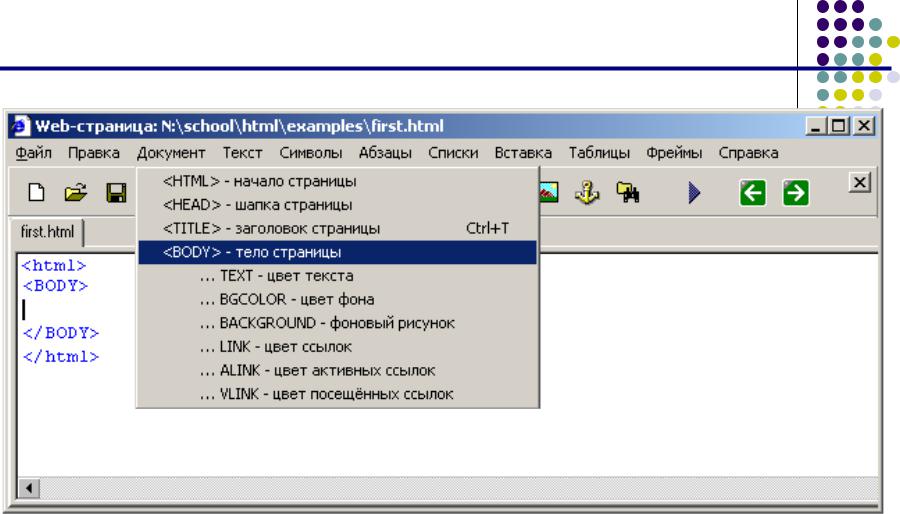
Вставка тэгов в HEFS
10.07.19 |
10 |
10 |
