
- •«Томский государственный университет систем управления и радиоэлектроники» (тусур)
- •Методология разработки и продвижения программного обеспечения и веб-приложений
- •«Томский государственный университет систем управления и радиоэлектроники» (тусур)
- •Индивидуальное задание по групповому проектному обучению
- •«Томский государственный университет систем управления и радиоэлектроники» (тусур)
- •Индивидуальное задание по групповому проектному обучению
- •«Томский государственный университет систем управления и радиоэлектроники» (тусур)
- •Индивидуальное задание по групповому проектному обучению
- •Оглавление
- •Введение
- •1 Методология продвижения по и веб-приложений
- •1.2 Методология маркетингового продвижения по и веб-приложений
- •2 Верстка и контекстная реклама
- •Цель разработки html5
- •Отличия html5 от html4.01 и xhtml1.0
- •Bootstrap 3
- •2.3.1 Подключение Bootstrap
- •2.3.2 Использование Bootstrap
- •2.4 Контекстная реклама
2 Верстка и контекстная реклама
HTML постоянно эволюционировал, так как был внедрен в Интернет в начале 90-х годов прошлого столетия. Некоторые функции были внесены в спецификации и использовались в различных версиях программного обеспечения. В некотором смысле, реализации и методики авторов соответствовали друг другу и спецификациям, но с другой стороны, они продолжали отдаляться.
HTML4 стал Рекомендацией W3C в 1997. В то время как он продолжал для многих быть грубым руководством к основным функциям HTML, он не обеспечивал достаточной информации для построения решений, которые взаимодействуют с другими решениями, и, что важнее, с критическим объёмом созданного HTML-содержимого. Это относилось и к XHTML1 и DOM Level 2 HTML. HTML5 же заменит эти документы.
Рабочий проект HTML5 начал разрабатываться в 2004 году с попытки изучения современных реализаций HTML и созданных с помощью них HTML-документов. Рабочий проект:
Описывает отдельный язык, названный HTML5, который может использовать синтаксис HTML или XML;
Определяет подробные модели обработки для развития способных к взаимодействию реализаций;
Совершенствует разметку для HTML-документов;
Внедряет разметку и API для зарождения идиом, таких как Web applications. [1]
Цель разработки html5
Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий с одновременным сохранением обратной совместимости, удобочитаемости кода для человека и простоты анализа для парсеров. Так же HTML5 индексируется гораздо лучше, чем HTML5.
Во всемирной паутине долгое время использовались стандарты HTML 4.01, XHTML 1.0 и XHTML 1.1. Веб-страницы на практике оказывались свёрстаны с использованием смеси особенностей, представленных различными спецификациями, включая спецификации программных продуктов, например, веб-браузеров, а также сложившихся общеупотребительных приёмов. HTML5 был создан как единый язык разметки, который мог бы сочетать синтаксические нормы HTML и XHTML. Он расширяет, улучшает и рационализирует разметку документов, а также добавляет единый API для сложных веб-приложений.
В HTML5 реализовано множество новых синтаксических особенностей. Например, элементы <video>, <audio> и <canvas>, а также возможность использования SVG и математических формул. Эти новшества разработаны для упрощения создания и управления графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов. Другие новые элементы, такие как <section>, <article>, <header> и <nav>, разработаны для того, чтобы обогащать семантическое содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удалён. Некоторые элементы, например: <a>, <menu> и <cite>, были изменены, переопределены или стандартизированы. API и DOM стали основными частями спецификации HTML5. HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому синтаксические ошибки должны рассматриваться одинаково всеми совместимыми браузерами. [2]
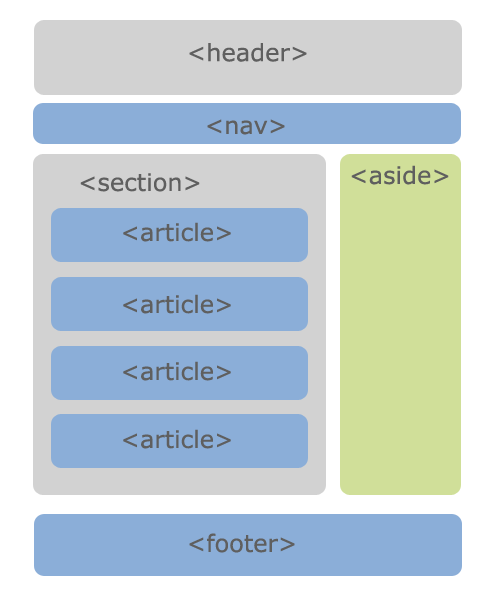
На рисунке 2.1 представлен пример семантической верстки страницы.

Рисунок 2.1 – Семантическая верстка страницы
