
- •6.050902 «Радиоэлектронные аппараты»
- •Введение
- •200 (Ok). Запрос trace не должен содержать тела сообщения.
- •Структура html страниц
- •Результат в браузере
- •Нумерованные списки
- •5. Желтый
- •Параметры ячеек
- •Размеры изображения
- •Рамка вокруг изображения
- •Альтернативный текст
- •Отступы вокруг изображения
- •Разбиение изображения на части
- •Цвет ссылок
- •Vlink - цвет посещенной ссылки (visited link).
- •Отступы вокруг контента
- •Ссылка на новое окно
- •Ссылки во фреймах
- •Ссылка на адрес электронной почты
- •Кнопка с изображением
- •Примеры использования
- •11 Добавление стилей
- •Внутренние стили
- •Глобальные стили
- •Связанные стили
- •Сочетание различный видов стилей
- •Лекция: Введение в MySql
- •2. Лекция: Подготовка к работе с MySql
- •3. Лекция: Создание базы данных, основы работы с таблицами
- •Int: определяет тип столбца как целое число.
Параметры ячеек
С помощью параметров ячеек можно изменять вид и оформление таблиц.
Параметры, которые могут быть добавлены к тегам <tr> и <td>.
Параметр
Значен
Описание
Пример
Смотрите
ие
left
Выравниван
ие
align=
right
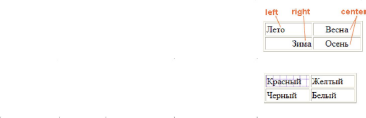
align=center
содержимог
center
о ячейки
Устанавлива
backgroun
URL
ет фоновый
background=pic.
d=
рисунок
gif
в ячейке













bgcolor=
valign=
width=
height=
#rrggbb
top bottom
n n%
n n%
Цвет фона
bgcolor=#FF990
ячейки
0
Выравниван
ие
содержимог
valign=top
о
ячейки по
высоте
Минимальна
я ширина
ячейки,
можно
width=30%
задавать в
пикселах
или
процентах
Минимальна
я высота
ячейки,
можно
height=30%
задавать в
пикселах
или
процентах

Параметры, которые могут быть добавлены только к тегу <td>.
Параметр
Значение
Описание
Пример
Смотрите
Устанавливает
размер ячейки
относительно
ниже
colspan=
n
расположенных
colspan=2
колонок;
colspan=2
означает, что
ширина
ячейки будет



















соответствовать



























ширине двух колонок.




Размер ячеек по
вертикали
относительно
строк.
rowspan=2
rowspan=
n
устанавливает,
rowspan=2
что высота
ячейки
соответствует
высоте двух
строк

Пример таблицы.
Времена
Весна
Лето
года
Осень
Зима
Рассмотрим ее код:
<table border=5 bordercolor=#FAD0D0 cellpadding=7 width=40%> <tr>
<td rowspan=2 align=center><b>Времена года</b></td> <td width=20%>Весна</td>
<td width=20%>Лето</td> </tr>
<tr> <td>Осень</td> <td>Зима</td>
</tr>
</table>
В данном случае было задано для всей таблицы:
border=5 - толщина рамки таблицы в 5 пикселей;
bordercolor=#FAD0D0 - цвет рамки таблицы розовый;
cellpadding=7 - расстояние между ячейками и их содержимым;
width=40% - ширина таблицы в процентах от всего окна браузера;
Для ячеек
width=20% - ширина ячейки от всей ширины таблицы. Ширина ячейки "Весна" будет равна ширине ячейки "Осень".
align=center - размещение текста по центру. По умолчанию текст в ячейке будет расположен слева.
rowspan=2 - задание высоты ячейки "Времена года" в две строки.
Изображения
Вставка изображения
Размеры изображения
Рамка вокруг изображения
Альтернативный текст
Выравнивание изображения
Отступы вокруг изображения
Разбиение изображения на части
Упражнение







Вставка изображения
Для вставки изображения в html-документ используется непарный тег <img>, который помещается в то место документа, где должно быть вставлено изображение. У этого тега есть обязательный параметр src, значение которого указывает путь к нужному изображению в каталоге вашего сайта.
Например, чтобы поместить на страничку изображение:

в нужном месте документа помещается строчка:
<img src="http://www.mysite.com/img/1.png">
Это дает браузеру понять, что в корневом каталоге сайта www.mysite.com есть подкаталог img, в нем лежит изображение с именем 1.png, которое и нужно поместить на страничке.
Здесь мы указали полный путь (или абсолютный адрес) до изображения. А можно указать относительный адрес изображения:
<img src="img/1.png">
Такую строчку браузер интерпретирует так: в каталоге, где лежит данный html-документ, есть подкаталог img, в нем лежит изображение с именем 1.png, которое и нужно поместить на страничке.
А вот пример указания относительного адреса изображения, если у вашего сайта более сложная структура и предыдущий пример не подходит:
<img src="../img/1.png">
Такую строчку браузер интерпретирует так: сочетание символов ../ означает, что из каталога, где лежит данный html-документ, нужно выйти на уровень вверх; а далее как в предыдущем примере: в том каталоге, где мы оказались есть подкаталог img, в нем лежит изображение с именем 1.png, которое и нужно поместить на страничке.
В целях безопасности предпочтительнее указывать относительный адрес изображения, кроме тех случаев, когда Вы на своей страничке помещаете изображение, расположенное на другом сайте.
