
- •Одновременный световой контраст
- •Одновременный цветовой контраст
- •2А 2в
- •Современные попытки объяснения механизмов цветового зрения
- •Попытки подтвердить существование 3-х типов колбочек
- •Нелинейная двухэлементная модель цветовосприятия
- •1 Закон
- •2 Закон
- •3 Закон (Закон аддитивности цвета)
- •Система описания цветов rgb (1931г)
- •Графическое представление цветов в системе rgb
- •Система описание цветов xyz (1931г)
- •6.1 Цветовой куб cmyk
- •6.3 Формулы cmy – rgb
- •6.4 Система hsl (hls, his, hsi)
- •6.6 Визуализация hsv в прикладном по
6.4 Система hsl (hls, his, hsi)
Введена в 1978 году. Цветовая система HSL, также называемая HLS, HSI, HIS обозначает:
Hue - цветовой тон, или тип цвета (например, красный, синий или жёлтый). Тон варьируется от 0 до 360º в большинстве приложений, каждое значение соответствует одному цвету: 0º - красный, 45º - оттенок оранжевого и 55º - оттенок жёлтого. Saturation - насыщенность, или вариация цвета в зависимости от его светлоты. Насыщенность варьируется от 0 до 100% (начиная с 0% от центра чёрно-белой оси и возрастая до значения 100% на периферии). Lightness (синонимы Luminance, Luminosity, Intensity) - светлота, яркость, светимость, сила цвета. Варьируется от 0 до 100% (от чёрного к белому).
Цветовое тело представляет собой двойной конус, в основании котoрого лежит круг чистых цветов (максимум тона), вершины конуса - чёрная внизу (L = 0%) и белая вверху (L = 100%).



Рисунок
92 – иллюстрации цветового тела HSL

Рисунок 93 - деление цветового тела HSL по секторам:
Преимущества системы HSL 1) симметричность; 2) цветовые значения не округлены; 3) логичность (нет бессмысленной чёрной оси); 4) равноудалённость цветов в цветовой палитре; 5) правильная теория цвета - в центре находится нейтральный серый.
Цветовые тела моделей HSL, HSV и им подобых (учитывающие яркость и насыщенность) образованы с помощью геометрических стратегий из куба RGB.

Рисунок 94 - Схемы преобразования куба RGB в модели HSL и HSV:
6.5 Цветовая модельHSB.
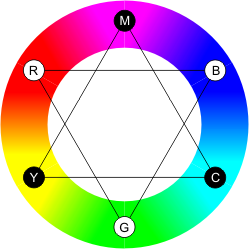
Если две вышеописанные модели представить в виде единой модели, то помучится усеченный вариант цветового круга, в котором цвета располагаются и известном еще со школы порядке: красный (R), желтый (Y), зеленый (G), голубой (C), синий (В) (рис. 6).

Рисунок 95 - Цветовой круг
На цветовом круге основные цвета моделей RGB и CMY находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплементарного) цвета; при этом он находится между цветами, с помощью которых он получен. Например, сложение зеленого и красного цветов дает желтый.
Чтобы усилить какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое решение в сторону голубых тонов, следует снизить в нем содержание красного цвета.
По краю этого цветового круга располагаются так называемые спектральные цвета или цветовые тона (Hue), которые определяются длиной световой волны, отраженной от непрозрачного объекта или прошедшей через прозрачный объект. Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от 0 до 360 градусов. Эти цвета обладают максимальной насыщенностью, т. е. синий цвет еще синее быть уже не может.
Следующим параметром является насыщенность цвета (Saturation) — это параметр цвета, определяющий его чистоту.
Уменьшение насыщенности цвета означает его разбеливание. Цвет с уменьшением насыщенности становится пастельным, блеклым, размытым. На модели все одинаково насыщенные цвета располагаются на концентрических окружностях, т. е. можно говорить об одинаковой насыщенности, например, зеленого и пурпурного цветов, и чем ближе к центру круга, тем псе более разбеленные цвета получаются. В самом центре любой цвет максимально разбеливается и становится белым цветом.
Работу с параметром насыщенности можно характеризовать как добавление в спектральный цвет определенного процента белой краски.
Еще одним параметром является яркость (Brightness) — это параметр цвета, определяющий освещенность или затененность цвета. Уменьшение яркости цвета означает его зачернение.
Работу с параметром яркости можно характеризовать как добавление в спектральный цвет определенного процента черной краски.
В общем случае, любой цвет получается из спектрального цвета добавлением определенного процента белой и черной красок, т. е. фактически серой краски.
Эта модель уже гораздо ближе к традиционному пониманию работы с цветом. Можно определять сначала цветовой тон (Hue), а затем насыщенность (Saturation) и яркость (Brightness). Такая модель получила название по первым буквам приведенных выше английских слов — HSB.
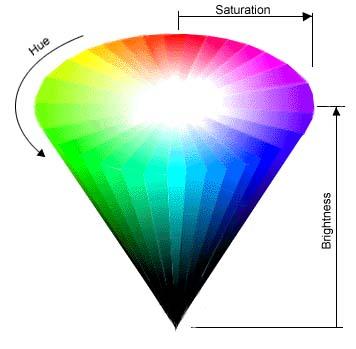
Модель HSB неплохо согласуется с восприятием человека: цветовой тон является эквивалентом длины волны света, насыщенность — интенсивности волны, а яркость — количеством света (рис. 7).
Недостатком этой модели является необходимость преобразовывать ее в модель RGB для отображения на экране монитора или в модель CMYK для получения полиграфического оттиска.

Рисунок 96 - Модель HSB
Модель также может иметь название HSB (Hue, Saturation, Brightness).
Цветовые модели RGB, CMY и YIQ являются аппаратно–ориентированными. В отличии от них предложенная Элви Рэй Смитом в 1978 году модель HSV (Hue, Saturation, Value - тон, насыщенность, яркость) ориентирована на человека. В ее основу положены интуитивно понятные и применяемые художниками понятия разбела, оттенка и тона.
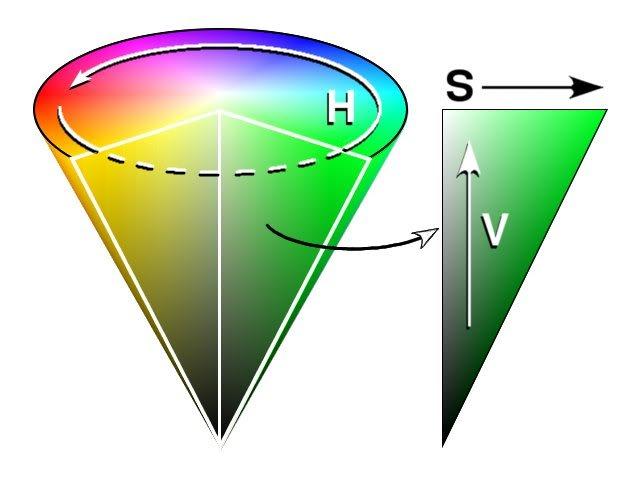
Цветовое пространство, определяемое моделью, представляет собой шестигранный конус. Основание конуса соответствует значению V = 1; цвета при этом имеют максимальную интенсивность. Плоскость с постоянным значением V представляет собой куб в пространстве RGB. Величина H выражается углом, отсчитанным от красного. Цвета идут в спектральном порядке и замыкаются пурпурным. Величина S меняется от нуля на оси конуса, до единицы на его гранях. Т.к. насыщенность измеряется относительно цветового охвата, задаваемого моделью, а не относительно графика XYZ, поэтому это не то же самое, что чистота.

Рисунок 97 - Цветовое пространство модели HSB в виде шестигранного конуса.

Рисунок 98 – Геометрическая модель системы HVS
Геометрическая модель системы HSV получается из следующих соображений. Если цветовой куб RGB спроецировать на плоскость, перпендикулярную диагонали, на которой в RGB-кубе расположены значения яркости (оттенки серого от черного до белого), то получается правильный шестиугольник с красным, желтым, зеленым, голубым, синим и пурпурным цветами в вершинах. При снижении насыщенности RGB цветов уменьшается размер и цветовой охват RGB-куба. При этом соответствующая шестиугольная проекция также будет меньше. Если проекции собрать вокруг оси яркости V, то получится перевернутый объемный шестигранный конус HSV, показанный на рисунке ниже.
Яркость V изменяется от 0 в вершине конуса (черный цвет) до 1 в середине основания конуса (белый цвет). На оси V расположены ахроматические цвета - оттенки серого. Насыщенность S определяется расстоянием до оси V. На ней насыщенность равна нулю, а на сторонах конуса - единице. Цветовой тон H определяется углом поворота оси S против часовой стрелки относительно оси, проходящей через красный цвет.

Рисунок 99 – Геометрическая модель системы HVS


Рисунок 100 – Геометрическая модель системы HVS. Различные виды
 Рисунок
101– Цветовая система HSV
Рисунок
101– Цветовая система HSV
Цветовая система HSV соответствует тому, как составляют цвета художники. Чистым цветам соответствуют значения V=1 и S=1, разбелам - цвета с увеличенным содержанием белого, т.е. с меньшими значениями S. Система HSV удобна для выбора цветов, поэтому ее относят к цветовым системам, приближенным к человеческому восприятию (perception).
