
- •Белорусско-Российский университет
- •Методические указания к лабораторным работам по курсу "Компьютерные информационные технологии" для студентов 1-го курса экономического факультета специальности "Финансы и кредит"
- •Методические указания к лабораторным работам по дисциплине "Компьютеоные информационные технологии"
- •Основными областями применения электронной почты являются:
- •Ведение личной переписки.
- •Не набирайте весь текст заглавными буквами. Это электронный эквивалент крика!!!
- •Afaik — насколько мне известно (as far as know).
- •Загрузка страницы по введенному url.
Загрузка страницы по введенному url.
Перемещение по ссылкам.
Переход между просмотренными страницами.
Сохранение адреса текущей страницы в виде закладки.
Сохранение текста текущей страницы в текстовом формате или в формате HTML.
Сохранение рисунков и объектов, расположенных на странице.
Прерывание процесса загрузки.
Ускорение процесса загрузки путем отключения загрузки мультимедийного содержимого.
Обновление содержимого страницы.
Работа со списком адресов просмотренных страниц.
Выбор шрифта (языка) для правильного отображения информации.
2 Элементы пользовательского интерфейса
Окно браузера содержит систему меню, панель кнопок, адресную строку, панель ссылок, область просмотра документа, строку состояния.
Панель кнопок дублирует ряд команд меню и позволяет ускорить их вызов.
Кнопки "Вперед", "Назад" позволяют осуществлять перход между просмотренными страницами (дублируют одноименные команды из меню "Переход"). В отличие от предыдущей версии браузера кнопки дают возможность не только заново загружать Web-страницы в том порядке, в котором пользователь просматривал их в текущем сеансе работы, но и демонстрировать список посещенных узлов с возможностью выбора любой из них.
Кнопка "Остановить" вызывает приостановку текущей операции, например, загрузки документа из WWW(дублирует одноименную команду из меню "Вид").
Кнопка "Обновить" приводит к перезагрузке текущего документа в случае, например, если в него внесены изменения или загрузка застопорилась (дублирует одноименную команду из меню "Вид").
Кнопка "Домой" осуществляет переход к начальной странице, которая загружается при запуске браузера. Действие кнопки аналогично команде "Домашняя страница" из меню "Переход".
Кнопка "Поиск" вызывает обращение к документу, расположенному на сервере Microsoft, позволяющему обращаться к поисковым серверамInternet. Можно настроить на свой любимый поисковый сервер. Дублирует команду "Поиск вWeb" из меню "Переход".
Кнопка "Избранное" позволяет включить выбранный элемент в список избранных (команда "Добавить в папку..."), реорганизовать порядок ссылок ярлыков в папках, осуществляя перемещение, переименование и удаление элементов (команда "Упорядочить избранное..."), подписаться на Web-узлы (команда "Управление подпиской...") с целью получения обновлений ваших любимых Web-узлов по заданному вами графику. Вы также можете выбрать уведомление об обновлениях или получение обновлений автоматически на ваш жесткий диск (например, ночью или когда компьютер не занят), и просматривать полученные страницы в ваше свободное время. Подписка не обязательно означает выплату денег поставщику услуг. Вы можете установить ежедневную, еженедельную или ежемесячную проверку обновлений на всех или на одном из узлов. Настроив систему подписки, вы сможете просматривать ваши любимые Web-узлы в режиме автономной работы. Каналы — это другая форма подписки. Каналы — это Web-узлы, которые автоматически обновляются на вашем компьютере согласно графику, определенному вашим поставщиком услуг. Каналы можно просматривать в обозревателе, как и любые другие Web-страницы, в окне на весь экран или на рабочем столе. Некоторые каналы разработаны для использования в качестве экранной заставки.
Кнопка "Журнал" предназначена для просмотра списка посещенных Internet-узлов.
Кнопка "Каналы" позволяет осуществлять просмотр и переключение каналов подписки.
Кнопка "Во весь экран" дает возможность полноэкранного режима работы. Для управления работой можно пользоваться стандартной панелью инструментов и полосами прокрутки.
Кнопка "Почта" позволяет осуществлять чтение почты и новостей, создавать сообщения, отправлять ссылку по электронной почте или по факсу.
Кнопка "Шрифты" предназначена для изменения базового размера и кодовой страницы шрифтов, используемых для отображения текста. Поддерживается 5 размеров шрифтов: очень крупные, крупные, средние, мелкие, очень мелкие. Можно воспользоваться командой "Шрифты" из меню "Вид".
Кнопка "Печать" осуществляет печать текущего документа или его фрагментов.
Кнопка "Изменить" дает возможность создавать и модифицировать документы без явного использования средств HTML. РедактированиеHTML-страницы осуществляется с помощью специализированных программ:MSWord97,MSFrontPage.
Имеется панель ссылок на различные документы, расположенные (по умолчанию) на сервере Microsoft: "Бесплатная почтаHotMail", "Знакомство с Интернетом", "Лучшая страница", "Настройка ссылок", "Путеводитель по каналам", "Microsoft", "WindowsUpdate". Имеется возможность настроить как адреса этих ссылок, так и их названия, щелкнув правой кнопкой мыши по ссылке и выбрав соответственно команду "Свойства" или "Переименовать".
Для загрузки Web-страницы в адресной строке наберитеURL-адрес документа и нажмите клавишу <Enter> либо воспользуйтесь командой "Открыть из меню "Файл".
Чтобы организовать параллельную работу с несколькими документами следует вызвать команду "Создать окно" из меню "Файл". В каждом окне нужно открыть собственную Web-страницу. Для каждой страницы запускается отдельный сеанс работы браузера. Переключение между сеансами производится с помощью панели задач.
Найти требуемый фрагмент текста на текущей странице можно с помощью команды "Найти на этой странице..." из меню "Правка".
Сохранить загруженную Web-страницу на локальном диске позволяет команда "Сохранить как..." из меню "Файл". Поле со списком "Тип файла" дает возможность сохранить документ как текстовый файл или как гипертекстовую страницу.
Чтобы сохранить на диске отдельное графическое изображение необходимо щелкнуть по нему правой кнопкой мыши и выбрать из контекстного меню команду "Сохранить рисунок как...".
Команда "В виде HTML" из меню "Вид" позволяет просмотреть текущую страницу в виде тэгов языкаHTML. Для просмотра автоматически запускается програма "Блокнот".
3 Настройка Internet Explorer
Осуществить настройку браузера можно с помощью команды "Свойства обозревателя..." из меню "Вид".
Вкладка "Общие" позволяет задавать URL-адрес домашней страницы, настраивать параметры журнали и дискового буфера для хранения временных файлов Internet и режимы их обновления, определять цвета текста и фона, шрифты и языки, используемые по умолчанию.
Вкладка "Программы" дает возможность произвести настройку программ просмотра электронной почты, новостей, вызова по Internet, календаря и адресной книги.
Вкладка "Соединение" осуществляет настройка подключения к Internet через модем или с использованием локальной сети.
Можно установить флажок для подключения к Internetчерез прокси-сервер. Режим используется при коллективном подключении кInternetчерез локальную сеть.Proxy-сервер выполняет роль защитного барьера, фильтруя данные, циркулирующие между локальной сетью иInternet, предотвращая доступ нежелательных пользователейInternetк информации в локальной сети. Кроме того прокси-сервер выполняет кэширование данных. При повторном обращении к уже прочитанным данным информация берется из специальной области памяти (кэша), а не считывается заново изInternet. Это значительно ускоряет доступ к данным.
Вкладка "Безопасность" позволяет настроить уровни защиты для различных зон безопасности. При этом пользователь управляет приходом уведомлений о потенциальной угрозе безопасности со стороны Web-узла. Можно определить, какому активному содержимому разрешено загружаться и выполняться на вашем ПК.
Вкладка "Содержание" позволяет ограничить доступ несовершеннолетних членов семьи к нежелательной информации (секс, насилие, ненормативная лексика). Технология оценок своего содержимого должна поддерживаться узлами Internet. Можно запретить доступ к серверам, не имеющим таких оценок.
Сертификация позволяет просмотреть документы, подтверждающие подлинность узлов Internet.
Личные сведения определяют персональные данные, предоставляемые Web-узлам при запросах.
Вкладка "Дополнительно" управляет рядом дополнительных настроек браузера.
Можно, например, включить выдачу предупреждений:
При переходе от безопасного к обычным серверам. Безопасными называются узлы, имеющие специальные средства для предотвращения несанкционированного просмотра критических данных, отправляемых на эти узлы или с этих узлов.
О недопустимых сертификациях узла.
Перед приемом файлов "cookies". Файлы "cookies" предназначены для несанкционированного сбора информации с вашего компьютера. Содержат информацию об индивидуальных предпочтениях клиентов. Позволяют аутентифицировать Вас при повторном подключении к какому либо узлу.
Группа переключателей выполняет следующие функции:
Показывать краткие ссылки. Сброшенный флажок дает возможность отображать полный URL-адрес документаInternet.
Использовать плавную прокрутку. Позволяет выполнять плавную прокрутку с заданной скоростью.
Включить компилятор JavaJIT. Программа на языкеJavaвыполняется, как правило, построчно: строка текста программы транслируется в язык машинных кодов, а затем выполняется. КомпиляторJavaпредполагает дополнительную трансляцию и оптимизацияJava-апплетов перед выполнением. Это позволяет сократить время выполнения программных модулей.
Включить журнал Java— создание и ведение журнала активности всехJava-программ.
Для ускорения загрузки документа можно отключить загрузку графики, звукозаписи и видеозаписи, сбросив соответствующие флажки в группе "Мультимедиа". Картинки при этом отображаются в виде стандартных значков. Щелкнув по любому правой кнопкой мыши и выбрав "Показать рисунок", можно просмотреть изображение.
4 Элементы Web-документа
Фон. Может быть задан цветом или произвольным графическим изображением. По умолчанию серый. Он может быть изменен автором документа или при настройке браузера.
Текст. Практически любой документ Всемирной паутины содержит текст. Цвет текста может быть изменен автором документа или при настройке браузера. Графические образы могут часто включать текст.
Ссылки. Это указатели на другой документ. Могут быть представлены в виде текста или графики. При проходе над ссылкой курсор меняет свою форму на ладонь с указательным пальцем, а адрес документа, на который указывает ссылка, отображается в строке статуса. Щелчок мыши по ссылке приводит к переходу по ссылке.
Изображения. Перегрузка документа графикой может привести к тому, что загрузка его на ПК может потребовать несколько минут даже при постоянном подключении к Internet.
Иногда, щелкнув по ссылке, Вы получите сообщение, что документ не может быть отображен браузером. Возможны следующие причины:
ссылка на документ некорректна. В Internetвсе быстро меняется, и автор документа мог не отследить изменение адреса документа, который мог быть удален, переименован или перемещен в другое место.
сервер Internet, на котором хранится документ, слишком загружен и не реагирует на запрос браузера или не функционирует.
5 Порядок выполнения работы
Загрузить указанный файл в MS Internet Explorer.
Произвести поиск заданного фрагмента текста.
Изменить цвет фона, цвет текста. Восстановить прежние цвета.
Продемонстрировать изменение размера шрифта.
Изменить кодовую страницу на "Греческую (Зап. Европу)". Восстановить кодировку кириллицы.
Определить загруженный файл как основную страницу. Восстановить прежний URL-адрес.
Загрузить другой HTML-файл. Продемонстрировать переключение между задачами.
Добавить один из файлов в список избранных. Завершить сеанс работы с браузером. Загрузить MSInternetExplorerзаново. ОткрытьWeb-страницу с помощью созданной закладки. Удалить созданную закладку.
Сохранить один из файлов в виде текста на диске.
Сохранить рисунок в виде отдельного файла.
Переименовать ссылку "Лучшая страница" на "Любимая". Настроить эту ссылку на URL-адрес любого документа.
Восстановить прежние имя и URL-адрес.
Открыть страницу указанного Web-каталога. Перемещаясь по ссылкам, найти заданную информацию.
Вернуться на начальную страницу каталога. Найти некоторую информацию по ключевым словам.
Провести аналогичный поиск с помощью других поисковых систем.
Осуществить поиск указанных групп новостей, файлов, адресов электронной почты.
6 Контрольные вопросы
Понятие об URL.
Понятие браузера. Виды браузеров.
Основные возможности браузера MSInternetExplorer.
Элементы пользовательского интерфейса MSInternetExplorer.
Настройка MS Internet Explorer.
Лабораторная работа №27Форматирование текста средствами языка HTML иразработка простейшихWeb-страниц
Цель работы: 1 приобрести начальные навыки создания простейшихWeb-документов;
2 научиться выполнять форматирование созданныхWeb-страниц.
Объем работы 2 часа
Методические указания
1 Общие положения языка HTML
Язык HTML(HyperTextMarkupLanguage, язык разметки гипертекста) — это язык, на котором создаютсяWeb-страницы. HTML-документы могут просматриваться различными типами Web-браузеров. Когда документ создан с использованием HTML, Web-браузер может интерпретировать HTML для выделения различных элементов документа и первичной их обработки. Использование HTML позволяет форматировать документы для их представления с использованием шрифтов, линий и других графических элементов на любой системе, их просматривающей.
Web-страницы могут быть созданы с помощью
обычного текстового редактора;
редактора, способного сохранять в формате HTML;
специализированного редактора;
специализированной системы.
HTML-документы сохраняются на диске как обычные текстовые документы в форматеASCII. Для распознаванияWeb-страниц по их именам общепринято обозначать такие файлы использованием расширений .HTM(дляWindows3.1) или .HTML(дляWindows95/98/NT,MacintoshиUnix).
Кроме полезного текста в HTML-документах используются специальные управляющие последовательности символов — тэги.
Структура тэга имеет следующий вид:
<ТЭГ параметр1=значение1...>
текст
другие конструкции
</ТЭГ>
или
<ТЭГ параметр1=значение1...>
текст
другие конструкции
Чаще всего тэги используются попарно, окружая размеченные фрагменты текста. Такие тэги называются контейнерами. Закрывающийся тэг отличается на начального только присутствием символа "/" добавляемого перед именем тэга. При интерпретации тэгов браузер не делает различия между строчными и прописными буквами. Поэтому сами тэги можно набирать на любом регистре. Зачастую параметр (атрибут) является необязательной величиной и его можно пропускать.
Структура HTML-документа
Когда Web-браузер получает документ, он определяет, как документ должен быть интерпретирован. Самый первый тэг, который встречается в документе, должен быть тэгом <HTML>. Данный тэг сообщает Web-браузеру, что ваш документ написан с использованием HTML. Минимальный HTML-документ будет выглядеть так:
<HTML> ...тело документа... </HTML>
В общем виде Web-документ имеет следующую структуру:
<HTML>
<HEAD>
<TITLE>
… заголовок
</TITLE>
</HEAD>
<BODY>
… тело документа
</BODY>
</HTML>
Тэги <HTML> и </HTML> заключают внутри себя все элементыHTML-кода, указывая, что используется языкHTML.
Тэги <HEAD> и </HEAD> обозначают заголовокWeb-документа. Как правило, заголовок содержит название документа, информацию для индексирования и некоторые общие установки для данного документа. Тэг заголовочной части документа должен быть использован сразу после тэга <HTML> и более нигде в теле документа.
Тэги <BODY> и </BODY> обрамляют оставшуюся часть документа (тело). Здесь размещается основная смысловая текстовая и графическая информация.
Разделение документа на заголовочную часть и тело имеет лишь смысловую нагрузку. Текст, приведенный в любой из этих частей, на экране выглядит совершенно одинаково.
Внутри контейнера <HEAD> может использоваться тэг <TITLE>, как показано выше. Большинство Web-браузеров отображают содержимое этого тэга в заголовке окна, содержащего документ и в файле закладок, если он поддерживается WEB-браузером. Заголовок документа не появляется при отображении самого документа в окне.
Как любой язык, HTML позволяет вставлять в тело документа пояснительный текст (комментарии), который сохраняется при передаче документа по сети, но не отображается браузером. Синтаксис комментария следующий:
<!-- Это комментарий -->
Комментарии могут встречаться в документе где угодно и в любом количестве.
Форматирование текста
При выводе на экран текста браузер игнорирует дополнительные пробелы, символы табуляции и возврата каретки, пустые строки. Их можно использовать для того, чтобы сделать текст HTML-документа более легко читаемым, но для правильного его отображения на Web-странице следует использовать специальные тэги.
3.1. Цвета в HTML-документе
Язык HTML определяет следующие типы цветов: BGCOLOR (цвет фона для тела документа), TEXT (цвет, используемый при выводе на экран текста из данного документа), LINK (цвет, который будет использоваться при выводе на экран текста из еще не выбранных вами гипертекстовых связей), VLINK (цвет, который будет использоваться при выводе на экран текста из уже проверенных вами гипертекстовых связей), ALINK (цвет, которым будут выделяться в тексте гипертекстовые связки в тот момент, когда пользователь щелкает по ним клавишей мыши).
Существует две формы задания цвета: символьная (указывается название одного из предопределенных цветов) и цифровая (комбинация RGB: #RRGGBB).
Символьные идентификаторы основных цветов и их RGB-комбинации приведены ниже: BLACK (#000000) — черный, SILVER (#C0C0C0) — серебряный, GRAY (#808080) — серый, WHITE (#FFFFFF) — белый, MAROON (#800000) — темно-красный, RED (#FF0000) — красный, PURPLE (#800080) — томно-сиреневый, FUCHSIA (#FF00FF) — сиреневый, GREEN (#008000) — зеленый, LIME (00FF00) — ярко-зеленый, OLIVE (#808000) — оливковый, YELLOW (#FFFF00) — желтый, NAVY (#000080) — темно-синий, BLUE (#0000FF) — голубой, TEAL (#008080) — сине-зеленый, AQUA (#00FFFF) — ярко-голубой.
Атрибут, указывающий на цвет, может использоваться в тэгах <BODY>, <FONT>, <HR>, <MARQUEE>, <TABLE>.
3.2. Элементы форматирования на уровне блоков
Тэг абзаца (параграфа)
<P ALIGN=LEFT|CENTER|RIGHT|JUSTIFY NOWRAP> текст </P>
разделяет два абзаца пустой строкой. Может не иметь пары </P>. ПараметрALIGNзадает выравнивание информации. Применение параметраNOWRAPдает возможность писать текст без переноса слов. Для центрирования текста или графики можно использовать также контейнер <CENTER>.
Тэги заголовков
<H1|H2|H3|H4|H5|H6 align=...> текст </H1|H2|H3|H4|H5|H6>
используются для выделения структурных частей текста. Каждый стиль заголовка имеет свой размер. Тэг <H1> имеет наибольший размер.
Тэг горизонтальной линейки
<hralign=...size=...width=...noshade>
предназначен для вычерчивания горизонтальной линии. Атрибут SIZEзадает толщину линии в пикселах,WIDTH— ее ширину в пикселах или процентах от ширины окна браузера. АтрибутNOSHADEпозволяет представить линию без тени в виде простой темной полоски.
Тэг конца строки
<br>
вызывает переход не новую строчку без разрыва абзаца.
Тэг <WBR> — определяет место возможного (рекомендуемого) переноса (разрыва) строки.
Контейнер <NOBR> заключает в себе текст, который не должен разбиваться на строки, даже если она выходит за границы экрана. Вместо этого браузер позволит горизонтально прокручивать текст.
Для отображения на экране символов табуляции, возврата каретки, дополнительных пробелов используется контейнер <PRE>. При отображении такого текста используется моноширинный шрифт. Внутри контейнера могут использоваться другие тэги форматирования.
Контейнер <BLOCKQUOTE> предназначен для обозначения в документе цитаты из другого источника. Текст, обозначенный этим тэгом , отступает от левого края документа на 8 пробелов.
3.3. Элементы, задающие шрифт
<TT> — телетайпный текст (моноширинный).
<I> — стиль с наклонным шрифтом (курсив).
<B> — стиль с жирным шрифтом.
<U> — стиль с подчеркиванием текста.
<BIG> — печать текста шрифтом увеличенного размера (большего, чем окружающий текст).
<SMALL> — печать текста шрифтом уменьшенного размера (меньшего, чем окружающий текст).
<SUB> — печать текста со сдвигом вниз (нижний индекс или подстрочный).
<SUP> — печать текста со сдвигом вверх (верхний индекс или надстрочный).
<STRIKE> или <S> — стиль с перечеркиванием текста.
<FONT size=… color=... face=...> текст </FONT>
size — устанавливает размер шрифта, который будет использоваться текстом, содержащимся в пределах элемента font. Вы можете задать абсолютный размер шрифта, указав какое-либо целое число от 1 до 7. Для шрифта можно также указывать относительный размер, сообщая атрибуту целое число со знаком (например, это может быть size="+1" или size="-2").
color — указывает цвет, которым будет выделен данный кусок текста. Цвета задаются в виде RGB-значения с шестнадцатеричной нотацией, либо выбирается один из стандартных цветов.
face — задает гарнитуру шрифта.
Специальные тэги HTML
Тэг <ADDRESS> используется для выделения автора документа и его адреса (например, e-mail). Синтаксис:
<ADDRESS> Адрес-автора </ADDRESS>
Некоторые символы являются управляющими символами в HTML и не могут напрямую использоваться в документе:
левая угловая скобка "<"
правая угловая скобка ">"
амперсанд "&"
двойные кавычки """
Чтобы использовать данные символы в документе, необходимо заменить их escape-последовательностями: < — < > — > & — & " — ".
Существует большое количество escape-последовательностей для обозначения специальных символов, например "©" для обозначения знака и "®" для значка. Одной из особенностей является замена символов во 2-ой части символьной таблицы (после 127-ого символа) на escape-последовательности для передачи текстовых файлов с национальными языками по 7-битным каналам.
Escape-последовательности чувствительны к регистру: НЕЛЬЗЯ использовать < вместо <.
Порядок выполнения работы
Создать с помощью программы "Блокнот" гипертекстовый файл. Имя файла — ваша фамилия на английском языке. Файл разместить на указанном диске в папке с номером вашей группы.
Задать заголовок, отображаемый в строке заголовка окна браузера. Текст заголовка — ваша фамилия на русском языке.
Установить заданные цвета для фона и текста документа. Написать произвольный абзац текста самым крупным шрифтом.
Осуществить выравнивание абзаца (отцентрировать, прижать вправо, влево, выровнять по ширине).
Написать определение трех любых понятий курса различными цветами и гарнитурами (Arial,Times, моноширинный шрифт). Сам термин должен быть выведен полужирным курсивом с подчеркиванием.
Написать формулу
(a+b)2=a2+2ab+b2;
cij=aij+bij
Отделить формулу от основного текста горизонтальной линией заданной ширины, толщины и цвета.
Контрольные вопросы
Общие положения языка HTML.
Структура HTML-документа.
Использование цвета в HTML-документах.
Элементы форматирования текста средствами языка HTMLна уровне блоков.
Элементы языка HTML, задающие шрифт.
Специальные тэги языка HTML.
Лабораторная работа №28 Изучение технологии встраивания графических элементов вWeb-документы
Цель работы: научиться использовать статические и динамические графические изображения в WWW-документах.
Объем работы 2 часа
Методические указания
1 Графика в HTML
Одним из способов использования графики в HTMLявляется внедрение графических образов в документ, что позволяет пользователю непосредственно увидеть изображения. Такая техника проектирования документов называется "inlineimage".
Синтаксис тэга:
<IMG SRC="URL" ALT="text" HEIGHT=n1 WIDTH=n2 ALIGN=top|middle|bottom| texttop|absmiddle|baseline|absbottom|left|right BORDER=n VSPACE=m1 HSPACE=m2 ISMAP>
где URL— адрес, указывающий браузеру, где находится рисунок. Рисунок должен храниться в графическом формате, поддерживаемом браузером. На сегодняшний день большинством браузеров поддерживаются форматыGIFиJPG(JPEG).GIFлучше воспроизводит детали изображения. Используется для хранения черно-белых рисунков, рисунков с ограниченным количеством цветов, графики с текстом.JPGзанимает меньше места. Используется для хранения отсканированных фотографий, изображений со сложной цветовой палитрой и числом цветов, большим 256.
ALT="text" задает текст, который будет отображен браузером, не поддерживающим отображение графики или с отключенной подкачкой изображений. Обычно, это короткое описание изображения, которое пользователь мог бы увидеть на экране. Если данный параметр отсутствует, то на месте рисунка большинство браузеров выводит пиктограмму (иконку), активизировав которую, пользователь может увидеть изображение. Тэг ALT рекомендуется, если ваши пользователи используют браузер, не поддерживающий графический режим, например Lynx.
HEIGTH=n1 используется для указания высоты рисунка в пикселах. Если данный параметр не указан, то используется оригинальная высота рисунка. Это параметр позволяет сжимать или растягивать изображения по вертикали, что позволяет более четко определять внешний вид документа. Однако, некоторые браузеры не поддерживают данный параметр. С другой стороны, экранное разрешение у вашего клиента может отличаться от вашего, поэтому будьте внимательны при задании абсолютной величины графического объекта.
WIDTH=n2 позволяет задать абсолютную ширину рисунка в пикселах.
ALIGN используется, чтобы сообщить браузеру, куда поместить следующий блок текста. Это позволяет более строго задать расположение элементов на экране. Если данный параметр не используется, то большинство браузеров располагает изображение в левой части экрана, а текст справа от него.
BORDER=nпозволяет автору определить ширину рамки вокруг рисунка (n=0..9).
VSPACE=m1 позволяет установить размер в пикселах пустого пространства над и под рисунком, чтобы текст не наезжал на рисунок. Особенно это важно для динамически формируемых изображений, когда нельзя заранее увидеть документ.
HSPACE=m2 выполняет то же самое, что и VSPACE, но только по горизантали.
ISMAPсообщает браузеру, что данное изображение позволяет пользователю выполнять какие-либо действия, щелкая мышью на определенном месте изображения. Данная возможность является расширениемHTMLи в круг вопросов, освещаемых в данной пособии не входит.
Большинство браузеров позволяет включать в документ фоновый рисунок. Некоторые пользователи любят фоновую графику, некоторые нет. Ненавязчивый полупрозрачный рисунок (обои) обычно хорошо выглядит в качестве фона для большинства документов.
Описание фонового рисунка включается в тэг BODYи выглядит следующим образом:
<BODYBACKGROUND="picture.gif">
Тэг <EMBED> аналогичен <IMG>, но позволяет включать вWeb-страницу файлы произвольного типа. Для них требуется подключение дополнительных модулей (plug-in). Примеры файлов:Live3D,AVI-файлы и др.
2 Динамические изображения и анимация
Кроме обычных GIF-файлов, содержащих статические изображения, языкHTMLдает возможность включать в документы динамическиеGIF-файлы.
Бегущая строка. Синтаксис тэга
<MARQUEE BEHAVIOR=alternate|slideGCOLOR=...
WIDTH=... HEIGHT=...> текст</MARQUEE>
Подключение видеоизображений (AVI- иMPG-файлы).
<IMG DYNSRC="URL" START=MOUSEOVER WIDTH=... HEIGHT=...>
3 Порядок выполнения работы
Создать с помощью программы "Блокнот" гипертекстовый файл. Имя файла — ваша фамилия. Файл разместить на указанном диске в папке с номером вашей группы.
Вставить в документ произвольное графическое изображение.
Вставить с новой строки тот же графический файл, но вдвое меньшего размера.
Вставить с новой строки анимационный GIF-файл.
Включить в документ файл видеозаписи.
Задать указанный рисунок в виде фонового.
Вставить в документ бегущую строку шириной в пол-экрана. На синем фоне белыми буквами перемещается название факультета.
Вставить графическое изображение. Задать альтернативный текст. Рядом написать свою фамилию. Выполнить вертикальное выравнивание текста (прижать вверх, вниз, отцентрировать).
3 Контрольные вопросы
Форматы графических файлов, используемых в Internet-документах.
Вставка графических объектов в HTML-файлы.
Использование динамических изображений и видеозаписей.
Вставка бегущей строки.
Лабораторная работа №29Изучение технологии построения гиперссылок и пользовательских списков вWeb-документах
Цель работы: 1 приобрести опыт создания списочных структур различных типов;
2 научиться реализовывать связи между гипертекстовыми файлами и ссылки на точки внутри HTML-документа.
Объем работы 2 часа
Методические указания
1 Списки
Существует три основных вида списков в HTML-документе: нумерованный, ненумерованный, список определений.
Вы можете создавать вложенные списки, используя различные тэги списков или повторяя одни внутри других. Для этого просто необходимо разместить одну пару тэгов (стартовый и завершающий) внутри другой. Будут ли элементы вложенного списка иметь те же маркеры, обозначающие элемент списка — зависит от браузера.
Для создания заголовка списка используется контейнер <LH>.
В нумерованном списке браузер автоматически вставляет номера элементов по порядку. Если вы удалите произвольное количество элементов нумерованного списка, то остальные номера автоматически будут пересчитаны.
Нумерованный список заключается в контейнер <OL>. Каждый элемент списка начинается с тэга <LI>. Например:
<OL>
<LI> Первый пункт списка
<LI> Второй пункт списка
<LI> ...
</OL>
Тэг <OL> может иметь параметры:
<OL TYPE=A|a|I|i|1 START=n>
где TYPE — вид счетчика: A — большие латинские буквы (A,B,C...); a — маленькие латинские буквы (a,b,c...); I — большие римские цифры (I,II,III...); i — маленькие римские цифры (i,ii,iii...); 1 — обычные цифры (1,2,3...). Используется по умолчанию.
START=n — число, с которого начинается отсчет.
Для ненумерованных списков браузер обычно использует маркеры для пометки элемента списка. Вид маркера, как правило, настраивает пользователь браузера.
Ненумерованный список заключается в контейнер <UL>. Как и в случае нумерованного списка каждый элемент начинается с тэга <LI>. Например:
<UL>
<LI> Первый пункт списка
<LI> Второй пункт списка
<LI> ...
</UL>
Тэг <UL> может иметь параметр:
<UL TYPE=disc|circle|square>
Тип тэга <UL> определяет внешний вид маркера как вид по умолчанию (disc), круглый (circle) или квадратный (square).
Список определений заключается в контейнер <DL>. Список состоит из двух частей: термина и его описания. Каждый термин начинается тэгом <DT> , а описание — тэгом <DD>. Например:
<DL>
<DT> Отдел маркетинга
<DD> Данный отдел занимается продвижением продуктов и услуг
<DT> Финансовый отдел
<DD> Данный отдел занимается всеми финансовыми операциями
<DT> Отдел кадров
<DD> Данный отдел занимается учетом и набором новых сотрудников фирмы, распределением отпусков, отслеживанием больничных листов и т.д.
</DL>
2 Гипертекстовые ссылки
Гипертекстовые связи (ссылки) являются наиболее важным элементом Web-страниц. С их помощью вы делаете документ связанным и структурированным, что позволяет пользователю получать необходимую ему информацию максимально быстро и удобно.
Ссылки могут указывать на другой документ, специальное место данного документа или выполнять другие функции, например запрашивать файл по FTP-протоколу для отображения его браузером. URL может указывать на специальное место по абсолютному пути доступа, или указывать на документ в текущем пути доступа, что часто используется при организации больших структурированных WEB-сайтов. В URL после имени файла через диез может указываться специальный маркер. Данный элемент является ссылкой на строку (точку) внутри HTML-документа.
Синтаксис тэга, позволяющий задать ссылку в HTML-документе, следующий:
<A HREF="URL"> текст-ссылка </A>
Тэг <A HREF="URL">открывает описание ссылки, а тэг </A> — закрывает его. Любой текст, находящийся между данными двумя тэгами подсвечивается специальным образом Web-браузером. Обычно этот текст отображается подчеркнутым и выделенным синим (или другим заданным пользователем) цветом. Текст, обозначающий URL, не отображается браузером, а используется только для выполнения предписанных им действий при активизации ссылки (обычно при щелчке мыши на подсвеченном или подчеркнутом тексте).
Вы можете делать ссылки на различные участки или разделы одного и того же документа, используя специальный скрытый маркер. Это позволяет быстро переходить от одного раздела к другому внутри документа, не используя прокрутку экрана. Как только вы щелкнете на ссылке, браузер переместит вас на указанный раздел документа, а строка, в которой стоит маркер данного раздела (обычно, первая строка раздела или его заголовок) будет размещена на первой строке окна браузера (если данная строка не присутствует уже на экране).
Для создания такой ссылки необходимо выполнить следующие шаги:
Создайте маркер раздела:
<A NAME="named_anchor"> Текст, к которому идет переход </A>
Создайте ссылку на данный маркер:
<A HREF="#named_anchor"> текст-ссылка </A>
3 Порядок выполнения работы
Создать с помощью программы "Блокнот" гипертекстовый файл. Имя файла — ваша фамилия. Файл разместить на указанном диске в папке с номером вашей группы.
Вставить в документ текстовую ссылку на произвольный графический файл.
Вставить с новой строки графическую ссылку на произвольный гипертекстовый файл.
Создать список (нумерованный, ненумерованный) студентов вашей группы (3 человека). Заголовок списка — "Группа 105ххх". Цвета заголовка и элементов списка должны отличаться друг от друга.
Определить новые цвета для выделения использованных и неиспользованных ссылок.
Изменить нумерацию элементов списка.
Создать список определений для двух понятий курса.
Произвольный элемент списка оформить как ссылку на гипертекстовый файл.
В конце документа разместить ссылку на начало (первую строку) гипертекстового файла.
4 Контрольные вопросы
Создание списков различных видов средствами языка HTML.
Гипертекстовые связи между HTML-документами.
Ссылки на точки внутри документа.
Лабораторная работа №30. Изучение технологии построения таблиц вWeb-документах
Цель работы: 1 изучить возможности использования таблиц в языкеHTML
2 научиться создавать многоколоночные документы.
Объем работы 2 часа
1 Методические указания
Таблицы в HTML организуются как набор столбцов и строк. Ячейки таблицы могут содержать любые HTML-элементы, такие, как заголовки, списки, абзацы, фигуры, графику, а также элементы форм.
Синтаксис определения таблицы в общем виде:
<TABLE BORDER=... WIDTH=... >
<TR>
<TDпараметры=… > 1-я ячейка (клетка) 1-ой строки </TD>
<TD параметры=... > 2-я ячейка (клетка) 1-ой строки </TD>
</TR>
<TR>
<TD> 1-я клетка 2-ой строки </TD>
...
</TR>
...
</TABLE>
Основные тэги таблицы представлены ниже.
Таблица <TABLE>...</TABLE>. Это основные тэги, описывающие таблицу. Все элементы таблицы должны находиться внутри этих двух тэгов. По умолчанию таблица не имеет обрамления и разделителей. Обрамление добавляется атрибутом BORDER.
Строка таблицы: <TR>...</TR>. Количество строк таблицы определяется количеством встречающихся пар тэгов <TR>..</TR>. Строки могут иметь атрибуты ALIGN и VALIGN, которые описывают визуальное положение содержимого строк в таблице.
Ячейка таблицы: <TD>...</TD>. Описывает стандартную ячейку таблицы. Ячейка таблицы может быть описана только внутри строки таблицы. Каждая ячейка должна быть пронумерована номером колонки, для которой она описывается. Если в строке отсутствует одна или несколько ячеек для некоторых колонок, то браузер отображает пустую ячейку. Расположение данных в ячейке по умолчанию определяется атрибутами ALIGN=left и VALIGN=middle. Данное расположение может быть исправлено как на уровне описания строки, так и на уровне описания ячейки.
Заголовок таблицы: <TH>...</TH>. Ячейка заголовка таблицы имеет ширину всей таблицы; текст в данной ячейке имеет атрибут BOLD и ALIGN=center.
Подпись: <CAPTION>...</CAPTION>. Данный тэг описывает название таблицы (подпись). Тэг <CAPTION> должен присутствовать внутри <TABLE>...</TABLE>, но снаружи описания какой-либо строки или ячейки. По умолчанию <CAPTION> имеет атрибут ALIGN=top, но может быть явно установлен в ALIGN=bottom. ALIGN определяет, где будет поставлена подпись (сверху или снизу таблицы). Подпись всегда центрирована в рамках ширины таблицы.
Основные атрибуты таблицы приведены ниже.
BORDER — используется в тэге TABLE. Если данный атрибут присутствует, граница таблицы прорисовывается для всех ячеек и для таблицы в целом. BORDER может принимать числовое значение, определяющее ширину границы, например BORDER=3.
ALIGN. Если атрибут ALIGN присутствует внутри тэгов <CAPTION> и </CAPTION>, то он определяет положение подписи для таблицы (сверху или снизу). По умолчанию ALIGN=top. Если атрибут ALIGN встречается внутри <TR>, <TH> или <TD>, он управляет положением данных в ячейках по горизонтали. Может принимать значения left (слева), right (справа) или center (по центру).
VALIGN — встречается внутри тэгов <TR>, <TH> и <TD>. Он определяет вертикальное размещение данных в ячейках. Может принимать значения top (вверху), bottom (внизу), middle (по середине) и baseline (все ячейки строки прижаты кверху).
NOWRAP — говорит о том, что данные в ячейке не могут логически разбиваться на несколько строк и должны быть представлены одной строкой.
COLSPAN — указывает, какое количество ячеек будет объединено по горизонтали для указанной ячейки. По умолчанию — 1.
ROWSPAN — указывает, какое количество ячеек будет объединено по вертикали для указанной ячейки. По умолчанию — 1.
COLSPEC — позволяет задавать фиксированную ширину колонок либо в символах, либо в процентах, например COLSPEC="20%".
CELLSPACING — задает расстояние между ячейками таблицы (по умолчанию 2 пикс.).
CELLPADDING — определяет растояние между рамкой ячейки и ее содержимым (по умолчанию 1 пикс.).
WIDTH — задает ширину таблицы либо в абсолютных единицах, либо в процентах относительно размера экрана. Используя внутри тэга <TD>, можно указывать ширину ячейки.
HEIGHT — то же, что и WIDTH, но определяет высоту таблицы.
FRAME — позволяет описывать внешние рамки таблицы. Может принимать следующие значения:
VOID — нет рамки;
ABOVE — отображает внешнюю часть рамки;
BELOW — отображает нижнюю часть рамки;
HSIDES — отображает верхнюю и нижнюю части рамки;
LHS — отображает левую часть рамки;
RHS — отображает правую часть рамки;
VSIDES — отображает левую и правую части рамки;
BOX или BORDER — отображает все части рамки.
RULES — описывает рамки внутри таблицы. Может принимать следующие значения:
NONE — нет рамок;
GROUPS — отображает горизонтальные части рамки между группами таблицы;
ROWS — отображает горизонтальные части рамки внутри таблицы;
COLS — отображает вертикальные части рамки внутри таблицы;
ALL — отображает все части рамки внутри таблицы.
BGCOLOR— задает цвет фона таблицы.
BORDERCOLOR— задает цвет рамки.
BORDERCOLORLIGHT— задает цвет светлой части трехмерной рамки.
BORDERCOLORDARK— задает цвет темной части трехмерной рамки.
Верхние и нижние колонтитулы таблицы задаются контейнерами <THEAD>, <TFOOT>.
Иногда требуется поместить в таблицу пустые ячейки. Это можно сделать, поместив в ячейку пробел ( ), неразрывный пробел ( ) или тэг <br>.
Пример таблицы
<TABLE BORDER=5>
<CAPTION ALIGN=bottom> Таблица №1 /CAPTION>
<TR>
<TD ROWSPAN=2></TD>
<TH COLSPAN=2>Среднее значение</TH>
</TR>
<TR>
<TH>Рост</TH>
<TH>Вес</TH>
</TR>
<TR>
<TD>Мужчины</TD>
<TD ALIGN=center>174</TD>
<TD ALIGN=center>78</TD>
</TR>
<TR>
<TD>Женщины</TD>
<TD ALIGN=center>165</TD>
<TD ALIGN=center>56</TD>
</TR>
</TABLE>
-
Среднее значение
Рост
Вес
Мужчины
174
78
Женщины
165
56
Таблица №1
2 Порядок выполнения работы
2.1 Создать с помощью программы "Блокнот" гипертекстовый файл. Имя файла — ваша фамилия. Файл разместить на указанном диске в папке с номером вашей группы.
2.2 Создать таблицу вида
|
Параметр |
Температура, С | ||
|
100 |
200 |
300 | |
|
А1 |
2 |
3 |
4 |
|
А2 |
10 |
15 |
12 |
2.3 Создать таблицу вида

|
Текст, написанный гарнитурой Arial синим цветом |
|
Текст, написанный гарнитурой Times красным цветом |
Изображение импортировать из библиотеки рисунков MSWORD.
2.4 Создать таблицу вида
|
Файл 1 |
Файл 3 |
|
Файл 2 |
Файл 4 |
|
Изображение | |
Надписи в таблице являются ссылками на файлы 1-4 соответственно, изображение — ссылкой на графический файл.
2.5 Написать три произвольных абзаца текста, размещенного в трех колонках.
3 Контрольные вопросы
Структура таблицы в HTML-документе.
Основные атрибуты таблицы.
Вычнрчивание рамок и управление размером и цветом ячеек таблицы.
Лабораторная работа №31. ПостроениеWeb-документов на основе фреймов и использование скриптовых процедур
Цель работы: 1 приобрести опыт создания фреймовой структуры документа;
2 изучить возможности использования процедур на языках JavaScriptиVBScriptвHTML-документах.
Объем работы 2 часа
Методические указания
1 Фреймы
Фреймы — достаточно мощный механизм представления информации на Web-страницах. С помощью фреймов экран разделяется на несколько прокручиваемых областей, в каждой из которых отображается содержимое отдельной страницы и даже отдельногоWeb-узла. Каждый фрейм, может иметь следующие свойства:
Каждый фрейм имеет свой URL, что позволяет загружать его независимо от других фреймов.
Каждый фрейм имеет собственное имя (параметр NAME), позволяющее переходить к нему из другого фрейма.
Размер фрейма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрещено указанием специального параметра).
Данные свойства фреймов позволяют создавать продвинутые интерфейсные решения, такие как:
Размещение статической информации, которую автор считает необходимым постоянно показывать пользователю, в одном статическом фрейме. Это может быть графический логотип фирмы, авторское право, набор управляющих кнопок.
Помещение в статическом фрейме оглавления всех или части Web-документов, содержащихся на Web-сервере, что позволяет пользователю быстро находить интересующую его информацию.
Создавать окна результатов запросов, когда в одном фрейме находится собственно запрос, а в другом результаты запроса.
Создавать формы типа "мастер-деталь" для Web-приложений, обслуживающих базы данных.
Формат документа, использующего фреймы, внешне очень напоминает формат обычного документа, только вместо тэга BODY используется контейнер FRAMESET, содержащий описание внутренних HTML-документов, содержащий собственно информацию, размещаемую во фреймах.
<HTML>
<HEAD>...</HEAD>
<FRAMESET>...</FRAMESET>
</HTML>
Однако, фрейм-документ является специфичным видом HTML-документа, поскольку не содержит элемента BODY и какой-либо информационной нагрузки соответственно. Он описывает только фреймы, которые будут содержать информацию (кроме случая двойного документа, который мы рассмотрим позже).
Общий синтаксис фрэймов:
<FRAMESETCOLS="value" |ROWS="value">
<FRAME SRC="URL1">
<FRAME SRC="URL2">
...
</FRAMESET>
Общий контейнер FRAMESET описывает все фреймы, на которые делится экран. Вы можете разделить экран на несколько вертикальных или горизонтальных фреймов. Внутри контейнера могут находиться только тэг <FRAME>, вложенные контейнеры <FRAMESET> и <NOFRAME>, который позволяет строить двойные документы для браузеров, поддерживающих и не поддерживающих фреймы.
Данный тэг имеет два взаимоисключающих параметра: ROWS и COLS.
ROWS="список-определений-горизонтальных-подокон". Данный тэг содержит описания некоторого количества подокон, разделенные запятыми. Каждое описание представляет собой числовое значение размера подокна в пикселах, процентах от всего размера окна или связанное масштабное значение. Количество подокон определяется количеством значений в списке. Общая сумма высот подокон должна составлять высоту всего окна (в любых измеряемых величинах). Отсутствие атрибута ROWS определяет один фрейм, величиной во все окно браузера.
COLS="список-определений-вертикальных-подокон". То же самое, что и ROWS, но делит окно по вертикали, а не по горизонтали.
В качестве списка определений могут выступать:
Простое числовое значение определяет фиксированный размер подокна в пикселах. Это не самый лучший способ определения размера подокна, т.к. различные браузеры имеют различный размер рабочего поля, не говоря уже о различных экранных разрешениях у пользователя. Если вы, все же, используете данный способ описания размера, то настоятельно рекомендуется сочетать его с каким-либо другим, чтобы в результате вы точно получили 100%-ное заполнение окна браузера.
Значение величины подокна в процентах от 1 до 100. Если общая сумма процентов описываемых подокон меньше или превышает 100, то размеры всех фреймов пропорционально увеличиваются или уменьшаются до суммы 100%.
Число со звездочкой. Вообще говоря, числовое значение в данном описании является необязательным. Символ "*" указывает на то, что все оставшееся место будет принадлежать данному фрейму. Если указывается два или более фрейма с описанием "*" (например "*,*"), то оставшееся пространство делится поровну между этими фреймами. Если перед звездочкой стоит цифра, то она указывает пропорцию для данного фрейма (во сколько раз он будет больше аналогично описанного чистой звездочкой). Например, описание "3*,*,*", говорит, что будет создано три фрейма с размерами 3/5 свободного пространства для первого фрейма и по 1/5 для двух других.
Примеры:
<FRAMESET COLS="50,*,50"> — описывает три фрейма, два по 50 точек справа и слева, и один внутри этих полосок.
<FRAMESET ROWS="20%,3*,*"> — описывает три фрейма, первый из которых занимает 20% площади сверху экрана, второй 3/4 оставшегося от первого фрейма места (60% всей площади окна), а последний 1/4 (20% всей площади окна).
<FRAMESET ROWS="*,60%,*"> — аналогично предыдущему примеру.
Тэги <FRAMESET> могут быть вложенными, т.е. например:
<FRAMESET ROWS="50%,50%">
<FRAMESET COLS="*,*"
</FRAMESET>
</FRAMESET>
Тэг FRAME описывает каждый фрейм в отдельности. Рассмотрим более детально каждый компонент.
<FRAME SRC="URL" NAME="frame_name" MARGINWIDTH="n1" MARGINHEIGHT="n2" SCROLLING=yes|no|auto NORESIZE>
SRC="URL" — описывает URL документа, который будет отображен внутри данного фрейма. Если он отсутствует, то будет отображен пустой фрейм. В качествеURLдопустимо использование не толькоHTML-, но иGIF- илиJPEG-файла.
NAME="frame_name" — описывает имя фрейма. Имя фрейма может быть использовано для определения действия с данным фреймом из другого HTML-документа или фрейма (как правило, из соседнего фрейма этого же документа). Имя обязательно должно начинаться с символа. Содержимое поименованных фреймов может быть задействовано из других документов при помощи специального атрибута TARGET, описываемого ниже.
MARGINWIDTH="n1" или MARGINHEIGHT="n2" — используются, если автор документа хочет указать величину вертикальных или горизонтальных разделительных полос между фреймами сбоку. Значения n1 и n2 указываются в пикселах и не могут быть меньше единицы.
SCROLLING="yes | no | auto" — позволяет задавать наличие полос прокрутки у фрейма. Параметр yes указывает на обязательное присутствие у фрейма полос прокрутки, параметр no — на отсутствие, auto — определяет наличие полос прокрутки только при их необходимости (значение по умолчанию).
NORESIZE. По умолчанию, размер фрейма можно изменить при помощи мыши так же, как и размер окна Windows. NORESIZE отменяет данную возможность. Если у одного фрейма установлен атрибут NORESIZE, то у соседних фреймов тоже не может быть изменен размер со стороны данного.
BORDER — управляет толщиной рамки.
BORDERCOLOR — задает цвет рамки.
FRAMEBORDER=no — отключает отображение рамки.
Контейнер NOFRAMES используется в случае, если вы создаете документ, который может просматриваться браузерами, как поддерживающими, так и не поддерживающими фреймы. Данный тэг помещается внутри контейнера FRAMESET, а все, что находится внутри тэгов <NOFRAMES> и </NOFRAMES> игнорируется браузерами, поддерживающими фреймы.
Рассмотрим реализацию фреймов для подобного разбиения окна:
-
Link1
Link2
Link3
Link4
Link5
<FRAMESET ROWS="*,*">
<NOFRAMES>
<H1>Ваша версия WEB-браузера не поддерживает фреймы!</H1>
</NOFRAMES>
<FRAMESET COLS="65%,35%">
<FRAME SRC="link1.html">
<FRAME SRC="link2.html">
</FRAMESET>
<FRAMESET COLS="*,40%,*">
<FRAME SRC="link3.html">
<FRAME SRC="link4.html">
<FRAME SRC="link5.html">
</FRAMESET>
</FRAMESET>
С появлением фреймов сразу возникает вопрос: "А как сделать так, чтобы нажимая на ссылку в одном фрейме инициировать появление информации в другом?"
Ответом на данный вопрос является планирование взаимодействия фреймов. Каждый фрейм может иметь собственное имя, определяемое параметром NAME при описании данного фрейма. Существует, также, специальный атрибут — TARGET, позволяющий определять, к какому фрейму относится та или иная операция. Формат данного атрибута следующий:
TARGET="windows_name"
Данный атрибут может встречаться внутри различных тэгов:
TARGET в тэге A. Это самое прямое использование TARGET. Обычно, при активизации пользователем ссылки соответствующий документ появляется в том же окне (или фрейме), что и исходный, в котором была ссылка. Добавление атрибута TARGET позволяет произвести вывод документа в другой фрейм. Например:
<A HREF="mydoc.html" TARGET="Frame1"> Переход во фрейм №1 </A>
TARGET в тэге BASE. Размещение TARGET в тэге BASE позволит вам не указывать при описании каждой ссылки фрейм-приемник документов, вызываемых по ссылкам. Это очень удобно, если в одном фрейме у вас находится меню, а в другой выводится информация. Например:
Документ №1.
<FRAMESET ROWS="20,*">
<FRAME SRC="doc2.htm" NAME="Frame1">
<FRAME SRC="doc3.htm" NAME="Frame2">
</FRAMESET>
Документ №2 (doc2.htm).
<HTML>
<HEAD>
<BASE TARGET="Frame2">
</HEAD>
<BODY>
<A HREF="url1"> Первая часть</A> |
<A HREF="url2"> Вторая часть</A>
</BODY>
</HTML>
TARGET в тэге AREA. Также можно включать тэг TARGET в описание ссылки при создании карты изображения. Например:
<AREA SHAPE="circle" COORDS="100,100,50" HREF="http://www.softexpress.com" TARGET="Frame1">
TARGET в тэге FORM. Относится к определению формы. В данном случае, после обработки переданных параметров формы результирующий документ появится в указанном фрейме.
<FORM ACTION="url" TARGET="window_name">
Зарезервированные имена фреймов служат для разрешения специальных ситуаций. Все они начинаются со знака подчеркивания. Любые другие имена фреймов, начинающиеся с подчеркивания, будут игнорироваться браузером.
TARGET="_blank". Данное значение определяет, что документ, полученный по ссылке, будет отображаться в новом окне браузера.
TARGET="_self". Данное значение определяет, что документ, полученный по ссылке, будет отображаться в том же фрейме, в котором находится ссылка. Это имя удобно для переопределения окна назначения, указанного ранее в тэге BASE.
TARGET="_parent". Данное значение определяет, что документ, полученный по ссылке, будет отображаться в родительском окне, вне зависимости от параметров FRAMESET. Если родительского окна нет, то данное имя аналогично "_self".
TARGET="_top". Данное значение определяет, что документ, полученный по ссылке, будет отображаться на всей поверхности окна, вне зависимости от наличия фреймов. Использование данного параметра удобно в случае вложенных фреймов.
MicrosoftInternetExplorerподдерживает и так называемые плавающие фреймы. Они могут появляться в любом месте экрана. Текст, расположенный на главной странице, обтекает этот фрейм.
<IFRAME ALIGN=RIGHT WIDTH=50% HEIGHT=300 SRC="FILE.HTM">
</IFRAME>
2 Скриптовые программы
Для написания небольших программ, которые будем называть скриптами, часто используются языки VBScript(VisualBasicScriptingEdition) иJavaScript.
Для вставки скриптовых программ внутрь HTML-документа используется конструкция:
<SCRIPT LANGUAGE="VBScript|JavaScript">
<!--
...
-->
</SCRIPT>
Сам текст программы располагается в тэгах комментариях, что позволяет скрыть текст программы от браузеров, которые не поддерживают тэга <SCRIPT>.
Пример программы на языке JavaScript, реализующей часы реального времени:
<html>
<head>
<SCRIPT LANGUAGE="JavaScript">
<!-- Start of JavaScript
function SetClock(){
theTime=new Date();
hours=theTime.getHours();
if(hours<10)hours="0"+hours;
minutes=theTime.getMinutes();
if(minutes<10)minutes="0"+minutes;
seconds=theTime.getSeconds();
if(seconds<10)seconds="0"+seconds;
document.inputClock.fieldClock.value=hours+":"
+minutes+":"+seconds;
setTimeout("SetClock()",1000);
}
//End of JavaScript -->
</SCRIPT>
</head>
<body onLoad="SetClock()">
<form name="inputClock">
<input type="text" name="fieldClock" size=8>
</form>
</body>
</html>
3 Порядок выполнения работы
Создать с помощью программы "Блокнот" гипертекстовый файл. Имя файла — ваша фамилия. Файл разместить на указанном диске в папке с номером вашей группы.
Создать фреймовую структуру
|
Фрейм 1 |
Фрейм 2 |
|
Фрейм 1 |
Фрейм 2 |
|
Фрейм 3 |
Фрейм 3 | |||
Набрать скриптовую программу-часы, приведенную в методических указаниях к выполнению данной лабораторной работы.
4 Контрольные вопросы
Фреймы. Их назначение.
Синтаксис фреймов.
Планирование фреймов и взаимодействие между фреймами.
Зарезервированные имена фреймов.
Плавающие фреймы.
Скриптовые программы в HTML-документах.
Лабораторная работа № 32.Построение графических элементов для Web в среде программыPhotoshop
Цель работы: 1) Изучение инструментов программы Photoshop;
2) Изучение технологии построения графических элементов для Web в среде программы Photoshop;
3) Создание и отладка простейших графических элементов для Web в среде программы Photoshop.
Объем работы 2 часа
1.Методические указания
Программа Photoshop работает с цифровыми растровыми изображениями, т.е. с изображениями, представленными в виде набора точек или элементов изображения (пикселей). В этой программе можно создавать оригинальные изображения или импортировать изображения, хранящиеся в других форматах, сканировать фотографии или другие изображения, импортировать изображения из видеофильмов, а также импортировать цифровые изображения, снятые цифровой камерой.
После загрузки программы Photoshop в ее окне присутствуют следующие элементы:











-строка заголовка;
-строка меню;
-строка состояния;
-панель инструментов;
-окно параметров инструментов;
-окно цветовой палитры;
-окно слоев, "History"…;
и другие.
2.Порядок выполнения работы.
Рассмотрим технологию создания графического элемента "Кнопка" следующего вида:

2.1.Вызвать программу Photo Shop ("Пуск", "Программы", "Adobe", "Photoshop 5.5", "Adobe Photoshop 5.5';
2.2.Создать окно нового изображения ("File", "New");
2.3.В окне "New" установить:
- Name (имя файла создаваемого изображения): "Knopka";
- Width (ширина): "400 pixels";
- Heigth (высота): "300 pixels";
- Resolution (разрешение): "72 pixels/inch";
- Mode (тип цветовой гаммы): "RGB";
- Contents: Background Color;
2 .4.В
окне
"New" нажмем
кнопку
"Ok";
.4.В
окне
"New" нажмем
кнопку
"Ok";
2.5.Выбрать элемент "Eliptical Marquee (M)" в панели элементов;
2.6. В окне свойств выбранного элемента установить следующие значения параметров:
"Feather" – "0" pixels;
 Anti-aliased:
-снять
флажок;
Anti-aliased:
-снять
флажок;
Style: "Fixed Size";
Width (размер элемента по ширине): "120 pixels";
Heigth (размер элемента по высоте): "120 pixels";
2.7.Установить основной цвет – "синий";
2 .8.Выбрать
элемент "Linear
Gradient
Tool
(G)"
и провести на окружности линию, как
показано ниже. Окружность закрасится
основным синим цветом;
.8.Выбрать
элемент "Linear
Gradient
Tool
(G)"
и провести на окружности линию, как
показано ниже. Окружность закрасится
основным синим цветом;
2.9.Внутри созданной окружности нарисуем концентрическую окружность диаметром 70 pixels. Для этого выполним команду "Select"/"Modify"/"Contract…" и в открывшемся окне "Contract Selection" в поле "Contract by"введем "10" pixels, нажмем кнопку "Ok". Повторим эту операцию, но в поле "Contract by" введем "15" pixels. Получим концентрическую окружность, диаметр которой уменьшится на (10+15)*2=50 pixel.
2.10.Построим внутри этой окружности градиент аналогичный созданному в п.6, но в противоположном направлении:


2.11.Получим кнопку следующего вида:
2.12.Отменим выделение элемента (внутренней окружности). Для этого нажмем "Ctrl + D" или выполним команду "Select"/"Deselect".
2.13.Перетащить вертикальную ось так, чтобы она прошла через центр окружности.
2.14.Выбрать в панели элементов прямоугольный элемент выделения.
2.15.В окне параметров элементов установить значения параметров: Width = 65; Height = 125.
2.16.Выделить левую половину построенного элемента
2 .17.Выбрать
в панели элементов элемент "Move
Tool"
и переместить левую часть полукруга
влево, а правую вправо:
.17.Выбрать
в панели элементов элемент "Move
Tool"
и переместить левую часть полукруга
влево, а правую вправо:
При этом для удобства работы с изображением его можно увеличить с помощью клавиш "Ctrl "+"";
2.18.Выделить вертикальную полоску элемента шириной в 1 пиксель. Для этого в окне параметров элементов установит параметр Width = 1 и выделить эту полоску.
2.19.Заполнить этой полоской образовавшееся пространство. Для этого выполнить команду: Edit, Free Transform и растянуть выделенную полоску на всю раздвинутую ширину. Нажать клавишу "Enter".
2.20.Убрать оси с помощью команды View, Clear Guides.
2.21.Внутри кнопки написать ее название "Пуск". Для этого установить основной цвет, например, красный, выбрать в панели элементов элемент "Type Tool (T)" и в появившемся окне написать "Пуск", нажать кнопку "Ok".
2.22.Сохранить кнопку с помощью команды File/ Save for Web в папке "KD'.
2.23.Выделим левую половину кнопки, для этого в панели элементов выберем элемент "Move Tool" и переместим выделенный элемент кнопки влево на 1 см. При этом для удобства работы с изображением его можно увеличить с помощью клавиш "Ctrl "+"";
В результате получим следующий результат

4.Содержание отчета
Отчет по работе должен содержать:
4.1.Цель работы;
4.2.Краткие теоретические сведения;
4.3.Постановку задачи и исходные данные;
4.4.Результаты построения графического объекта;
4.5.Выводы по работе.
5.Контрольные вопросы
5.1.Для чего предназначена программа Photoshop?
5.2.Назначение панели элементов программы Photoshop.
5.3.Как отменить выделение графического фрагмента в окне программы Photoshop?
5.4.Как отменит неверно выполненное действие?
5.5.Как установить основной цвет?
5.6.Как построить концентрические окружности?
5.7.Как построить надпись на области рисунка?
5.8.Как создать новое окно и установить его размеры?
5.9.Для чего используется окно параметров инструментов?
5.10.Как сохранить графический объект для Web?
Лабораторная работа № 33.Построение логотипа для Web-сайта в среде программыPhotoshop
Цель работы: 1) Изучение технологии работы со слоями программы Photoshop;
2) Изучение технологии построения логотипов для Web-сайтов в среде программы Photoshop;
Объем работы 2 часа
1.Методические указания
Наиболее эффективная работа в Photoshop производится при использовании слоев. В этом случае формируемый рисунок создается на основе нескольких слоев. По окончании работы с рисунком все слои можно объединить в один. Просмотреть слои можно в окне "Слоев … на вкладке "Layers".
Для выполнения трансформации изображения можно использовать команду Transform, которая вызывается по правой кнопке, или в меню "Edit", "Transform". В пункте Transform еще много подпунктов:
Scale- Изменение размеров по горизонтали и вертикали
Rotate- Вращение
Skew- Оттягивание одного из углов
Distort- Оттягивание нескольких углов
Perspective- Эффект перспективы
Numeric- Модификация при помощи задания численных значений
Rotate 180- Поворот на 180 градусов
Flip Horizontal- Разворот по горизонтали
Flip Vertical- Разворот по вертикали
2/Задание для выполнения работы
Построить логотип следующего вида

3/Порядок выполнения работы
Откройте программу PhotoShop.
Меню Файл (File) – Новый (new) и создайте новый документ размером 400х400 пикселей
Нажмите сочетание клавиш ctrl-rчтобы вывести на экран линейки иctrl-; чтобы включить размер прилипания.
Н ажмите
и удерживайте курсор на вертикальной
линейке и вытащите вертикальную линию
в центр экрана, сделайте то же самое для
горизонтальной линейки.
ажмите
и удерживайте курсор на вертикальной
линейке и вытащите вертикальную линию
в центр экрана, сделайте то же самое для
горизонтальной линейки.
Эти линейки позволяют более точно располагать объекты на экране.
Создайте новый слой.(слой – новый – слой)
На новом слое при помощи инструмента «круглое выделение»
 создайте круг в центре документа.
создайте круг в центре документа.З
 алейте
его при помощи инструмента «заливка»
алейте
его при помощи инструмента «заливка» .
Затем создайте еще один круг меньшего
диаметра и нажмитеdel.
Нажмите "Ctrl"+"d"
чтобы отменить выделение.
.
Затем создайте еще один круг меньшего
диаметра и нажмитеdel.
Нажмите "Ctrl"+"d"
чтобы отменить выделение.
При этом, для создания концентрических окружностей можно использовать команду "Select"/"Modify"/"Contract…"
При помощи прямоугольного выделения создайте выделение по центру круга и нажмите del

Нажмите правой клавишей на выделении и выберите трансформировать выделение (TransformSelection). Поверните его на 90 градусов. Нажмитеenter, затемdel. При помощи этого метода, создайте фигуру как указано на рисунке.

Выберите Вид –убрать направляющие (View,ClearGuides).
Выберите инструмент выделение
 Нажмитеctrl-t.
Нажмитеctrl-t.


Укажите курсором мыши на построенный элемент и нажмите правую клавишу. В контекстном меню выберите «Perspective» - перспектива или «Distort».
При помощи этих инструментов (маркеров) придайте изображению следующий вид. Нажмите "Enter"
 Затем
инструментом выделение
Затем
инструментом выделение при нажатой клавишеctrl(Alt) скопируйте слой. При
этом образуется новый слой.
при нажатой клавишеctrl(Alt) скопируйте слой. При
этом образуется новый слой.В окне слоев переместите курсор мыши на "слой 1 копия" - "Layer1 Copy", нажмите праву правую кнопку и выберите команду "LayerOptions…".
В окне "Opacity" – (прозрачность) установите прозрачность слоя 61%.
![]()
Скопируйте слой еще раз и уменьшите прозрачность до 30%.
При помощи инструмента текст
 создайте надпись с любым текстом и
выберите шрифт, например "Arial".
Нажмите кнопку "Ok".
создайте надпись с любым текстом и
выберите шрифт, например "Arial".
Нажмите кнопку "Ok".Объединить все слои: "MergeVisible" – (Shift+Ctrl+E).
Сохрагить файл для Web. Для этого выбрать команду "SaveforWeb…" в меню "File". Установит 8 цветов (Colors) для созданного рисунка. На вкладке "ImageSize" в окне "Newsize" установит 25%. При этом размер файла должен составить примерно 1Kb.
4.Содержание отчета
Отчет по работе должен содержать:
4.1.Цель работы;
4.2.Краткие теоретические сведения;
4.3.Постановку задачи и исходные данные;
4.4.Результаты построения графического объекта;
4.5.Выводы по работе.
5.Контрольные вопросы
5.1.Для чего предназначены слои в программе Photoshop?
5.2.Как создать новый слой?.
5.3.Как отменить выделение графического фрагмента в окне программы Photoshop?
5.4.Как сделать слой полупрозрачным?
5.5.Как объединить слои?
5.6.Как построить концентрические окружности?
5.7.Как построить надпись на области рисунка?
5.8.Как создать текстовый элемент?
5.9.Как сохранить графический объект для Web?
5.10.Как уменьшить размер графического файла при его сохранении?
Лабораторная работа № 34. Изучение технологии консолидации данных. Решение задачи "Автосалон" в среде MS Excel
Цель работы: 1)изучение технологии консолидации данных в среде MS Excel;
2)изучение технологии работы с разными листами MS Excel.
3)решение задачи "Автосалон";
Объем работы 2 часа
1.Методические указания
1.1.Использование команды "Данные"/"Консолидация" для решения задачи.
Консолидация данных выполняется в том случае, если необходимо подытожить данные, расположенные в разных областях таблицы, либо на разных листах таблицы. С помощью этой функции можно из несмежных диапазонов выполнить операцию подведения итогов на основе нескольких таблиц.
Рассмотрим задачу "Автосалон".
Пусть некоторая фирма "Автосалон", расположенная в г. Минске, имеет свои филиалы в г. Могилеве и г. Гомеле. Фирма осуществляет реализацию автомобилей, указанных в табл.5.1.
Таблица 5.1 - Автомобили, реализуемы фирмой "Автосалон"
-
A
B
C
1
Автосалон "Счастливое колесо" (г. Минск)
2
Марка
Количество
Цена
3
БМВ
63
8500
4
Форд
47
7200
5
Мерседес
46
9400
6
Пежо
31
6300
7
Рено
22
6800
8
Фольксваген
18
3700
9
Ауди
17
4400
10
Опель
12
4800
11
Порше
56
5800
12
Феррари
79
6600
13
Всего
391
Филиал фирмы в г. Могилеве реализует такие же автомобили. В табл. 5.2 указаны количества проданных автомобилей этой фирмой.
Таблица 5.2 - Автомобили, реализуемы филиалом фирмы "Автосалон" в г .Могилеве
-
A
B
C
1
Автосалон "Счастливое колесо" (г. Могилев)
2
Марка
Кол-во
Цена
3
БМВ
8
8500
4
Форд
5
7200
5
Мерседес
10
9400
6
Пежо
2
6300
7
Рено
6
6800
8
Фольксваген
4
3700
9
Ауди
2
4400
10
Опель
5
4800
11
Порше
0
5800
12
Феррари
0
6600
13
Всего
42
Филиал фирмы в г. Гомеле реализует такие же автомобили. В табл. 5.3 указаны количества проданных автомобилей этой фирмой.
Таблица 5.3 - Автомобили, реализуемы филиалом фирмы "Автосалон" в г. Гомеле
-
A
B
C
1
Автосалон "Счастливое колесо" (г. Гомель)
2
Марка
Кол-во
Цена
3
БМВ
7
8500
4
Форд
2
7200
5
Мерседес
9
9400
6
Пежо
3
6300
7
Рено
1
6800
8
Фольксваген
6
3700
9
Ауди
2
4400
10
Опель
5
4800
11
Порше
8
5800
12
Феррари
12
6600
13
Всего
55
Для консолидации данных в книге отведем отдельный лист. На этом листе активизируем ячейку, которая послужит началом диапазона ячеек с итогами, например, А3.
Для консолидации данных служит команда "Консолидация" меню "Данные". После активизации этой команды откроется одноименное окно, в котором нужно указать адреса консолидируемых диапазонов ячеек и выбрать необходимую функцию.
В поле "Функция" этого окна выберем функцию "Сумма".
Перейдем в поле "Ссылка" и зададим координаты первого диапазона ячеек с данными, подлежащими консолидации, в нашем случае: Минск!$A$3:$B$13
Адреса консолидируемых диапазонов можно ввести с клавиатуры, однако это удобнее сделать с помощью списка в поле "Список диапазонов" выбирая в этом списке нужные диапазоны и нажимая кнопку "Добавить".
После ввода всех диапазонов установим в области "Использовать в качестве имен" опцию "Значение левого столбца". Таким образом задается консолидация по именам.
После нажатия кнопки "Ок" следует активизировать тот рабочий лист, в котором должны находится результаты консолидации.
Полученная таблица состоит из двух столбцов. Первый содержит названия фирм-производителей, во втором указывается количество автомобилей, проданных всеми филиалами фирмы.
В случае изменения исходных данных консолидацию следует повторить. При этом чтобы установит связь между консолидируемыми и исходными данными, следует при выполнении консолидации включить опцию "Создать связи с исходными данными" в диалоговом окне "Консолидация". В результате этого между исходными данными и результатами консолидации будет установлена динамическая связь, обеспечивающая автоматическое обновление данных.
Таблица 5.4 - Оборот по всем фирмам
-
A
B
C
1
Автосалон "Счастливое колесо" (Оборот по всем фирмам)
2
Марка
Кол-во
Цена
3
БМВ
78
6200
4
Форд
54
7200
5
Мерседес
65
9400
6
Пежо
36
6300
7
Рено
29
6800
8
Фольксваген
28
3700
9
Ауди
21
4400
10
Опель
22
4800
11
Порше
64
5800
12
Феррари
91
6600
13
Всего
488
1.2.Разработка процедуры на VBA для решения задачи.
Создадим пятый рабочий лист в окне MS Excel и сформируем на нем шапку и контуры результирующей таблицы, табл.5.5.
Таблица 5.5
Оборот по всем фирмам
-
A
B
C
1
Автосалон "Счастливое колесо" (Оборот по всем фирмам)
2
Марка
Кол-во
Цена
Сумма
Прибыль
3
4
5
6
7
8
8
9
10
11
12
13
14
15
16
Консолидация
17
Процент прибыли от "Суммы"
5%
Вызовем редактор VBA и введем следующий код:
Public Sub konsolid()
maxptrib = 0
k = 0
With Worksheets(5)
For i = 3 To 13
n1 = Worksheets(1).Cells(i, 1)
k1 = Worksheets(1).Cells(i, 2)
k2 = Worksheets(2).Cells(i, 2)
k3 = Worksheets(3).Cells(i, 2)
cena = Worksheets(1).Cells(i, 3)
Cells(i, 1) = n1
Cells(i, 2) = k1 + k2 + k3
Cells(i, 3) = cena
Cells(i, 4) = Cells(i, 2) * cena
Cells(i, 5) = Cells(i, 4) * Cells(17, 5)
If Cells(i, 5) > maxptrib Then
maxptrib = Cells(i, 5)
k = i
End If
Next i
Cells(15, 1) = "Наибольшую прибыль дает: " & Cells(k, 1)
Cells(15, 5) = maxptrib
End With
End Sub
На этом же листе используя панель инструментов "Формы" построим кнопку вызова созданной процедуры. Кнопке дадим имя "Консолидация". Щелчком на построенной кнопке вызовем процедуру.
2. Порядок выполнения работы
2.1.Изучить настоящие методические указания;
2.2.На рабочих листах "Лист1", "Лист2", "Лист3" ввести таблицы, приведенные в таблицах 5.1,.5.2, 5.3 соответственно;
2.3.Выполнит ввод необходимых исходных данных;
2.4.Создать четвертый рабочий лист и построить в нем шапку и контуры таблицы оборотов по всем филиалам;
2.5.Выполнить консолидацию данных;
2.5.Выполнить построение соответствующих рамок в таблице;
2.6.Проанализировать полученные результаты;
2.7.Создать пятый рабочий лист и построить в нем шапку и контуры таблицы оборотов по всем филиалам;
2.8.Вызвать редактор кода и ввести процедуру Konsolid, приведенную выше, которая позволяет:
определить марку автомобиля, приносящего наибольшую прибыли;
вывести в отдельную (15-ю) строку марку этого автомобиля и соответствующую прибыль.
2.9.Расширить функциональные возможности процедуры Konsolid добавлением операторов для:
расчета прибыли, если известно, что его величина задается в процентах от "Суммы" в ячейке Е17;
расчета итоговых сумм в колонках "Сумма" и "Прибыль".
2.10.На пятом рабочем листе построить кнопку вызова процедуры Konsolid;
2.11.Запустить процедуру Konsolid на выполнение;
2.12. Проанализировать полученные результаты и сравнит их с результатами, полученными на листе 4;
2.13.Сделать выводы;
2.14.Оформить отчет.
3.Содержание отчета
Отчет по работе должен содержать:
3.1.Цель работы;
3.2.Постановку задачи и исходные данные;
3.3.Исходные и результирующие таблицы;
3.4.Текст процедуры на VBA;
3.5.Выводы по работе.
4.Контрольные вопросы
4.1.Поясните назначение операций консолидации данных в электронных таблицах.
4.2.Поясните технологию построения задачи консолидации данных.
4.3.Как получить результаты консолидации и что они собой представляют?
4.4.Как построить на VBA процедуру консолидации данных?
4.5.Как вызвать окно кода VBA?
4.6.Какие вы знаете операторы цикла VBA?
4.7.Как построить кнопку вызова процедуры VBA?
Лабораторная работа № 35.Создание анимированного баннера в средеPhotoshop
Цель работы: 1) Развитие навыков работы со слоями программы Photoshop;
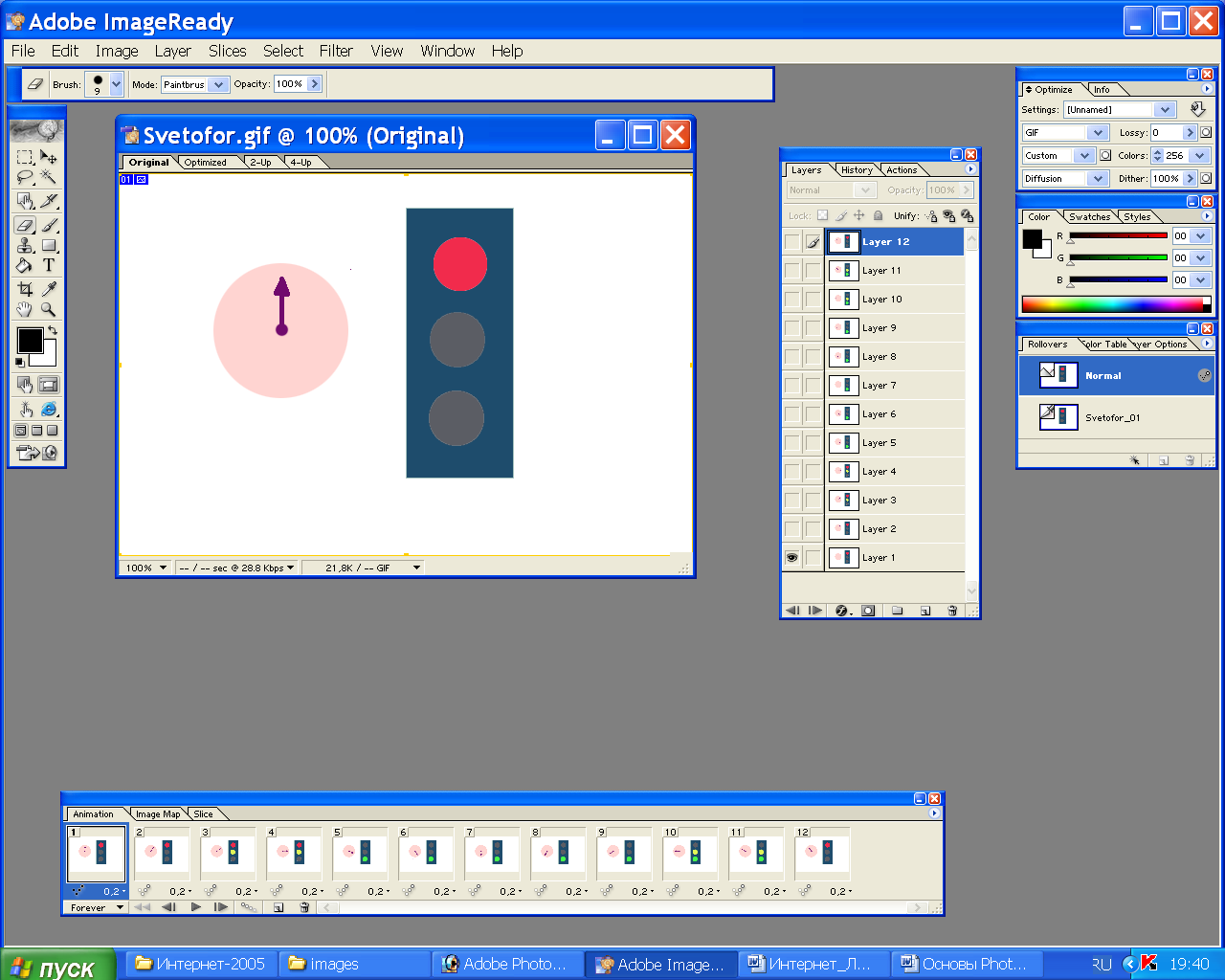
2) Изучение технологии работы с программой Image Ready;
3) Изучение технологии построения элементов анимации средствами программ Photoshop и Image Ready;
Объем работы 2 часа
1.Методические указания
Элементы анимации в программе Photoshop создаются по принципу мультфильма, т.е. на первом этапе необходимо подготовить кадры анимационного фрагмента, а на втором – установить время и порядок показа каждого кадра и организовать автоматическую демонстрацию этих кадров на экране монитора. Для выполнения первого этапа используют программу Photoshop, второй этап выполняется в среде программы Image Ready.
Следует обратить внимание, что каждый кадр, в том числе и первый, анимационного фрагмента создается на отдельном слое.
2, Постановка задачи.
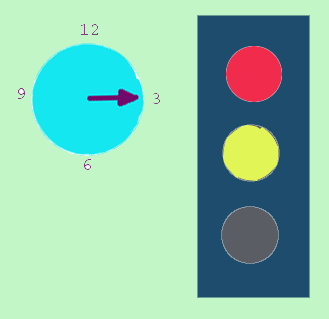
Требуется построить анимированный баннер, содержащий элементы "Часы" в виде движущейся секундной стрелки и "Светофор", меняющий через заданный интервал времени световой сигнал, рис.1, В светофоре верхний фонарь – красный; средний - желтый; нижний – зеленый.
Светофор совершает полный цикл (красный; красный – желтый; зеленый; зеленый – желтый; красный) за один оборот стрелки. Таким образом, стрелка должна вращаться. Смену кадров необходимо выполнять через 0,5с. В каждом последующем кадре стрелка должна переместиться на 15 градусов. В моменты времени, когда стрелка ровняется с цифрой последняя должно зажечься цветом того фонаря, который сменился последним.
В таблице 1 указаны угловые диапазоны стрелки для каждого цвета светофора.
Т аблица
1
аблица
1
|
№ |
Цвет светофора |
Угловой диапазон |
|
1 |
Красный |
0 – 90 |
|
2 |
Красный-желтый |
90 – 120 |
|
3 |
Зеленый |
120 – 270 |
|
4 |
Зеленый-желтый |
270 – 300 |
|
5 |
Красный |
300 – 360 |
Рис.1
3.Порядок выполнения работы
3.1. Открыть программу PhotoShop, выполнить "File" / "New". Указать размеры окна, например 400х600pix, нажать "Ok";
3.2. Создать новый слой ("Layer,New/Layer");
3.3. Построить графический фрагмент, изображенный на рис.1; При выполнении надписей на элементе "Часы" для каждой цифры "3", "6", "9" и "12" образуются новые слои. Стрелку необходимо создать также на отдельном слое. Слою со стрелкой дадим имя "Strelka";
3.4. Сделать копии слоев "Layer 1","Strelka", "3", "6", "9" и "12";
3.5. В окне "Layer" сделать видимыми только слои "Layer 1 Copy", "Strelka", "3 Copy ", "6 Copy ", "9 Copy " и "12 Copy "
3.6. В окне слоев (Layer) отключить визуализацию слоя "Background" и выполнить объединение оставшихся шести слоев (Layer, Merge Visible);
3.7. Дадим созданному слою имя "Layer 12". Первый кадр готов;
3.8. Создадим копию слоя "Layer 1". Для этого сделаем его активным и нажмем на нем (в окне слоев) правую кнопку мыши. В появившемся контекстном меню выберем команду "Duplicate Layer ". В окне слоев появится новый слой "Layer 1 Copy";
3.9. Выбрать элемент "Магнитное лассо" ("Magnetic Lasso Tool") и выделить диск часов со стрелкой (подвести курсор мыши к окружности диска, нажать левую кнопку мыши и не отпуская ее провести курсором по всей длине окружности; отпустить левую кнопку мыши. Если при этом диск не окажется выделенным, нажать "Enter"). Диск часов должен выделиться. Для выделения диска можно воспользоваться также элементом "Волшебная палочка";
3.10. Повернуть выделенный диск часов со стрелкой на 15 градусов по часовой стрелке ("Edit, Transform, Rotate" и повернуть почасовой стрелке на 15 градусов), нажать "Enter". Точно выбрать 15 градусов можно в строке свойств (параметров);
3.11. Отменить выделение диска часов ("Select, Deselect" или"Ctrl + D");
3.12. Повторить п.п.3.5 – 3.7, чтобы повернуть стрелку еще на ~15 градусов;
3.13. И еще раз повторить п.п.3.5 – 3.7, чтобы повернуть стрелку еще на ~15 градусов;
3.14. Засветить средний фонарь желтым цветом. Для этого с помощью элемента "Магнитное лассо" выделить его, изменить основной цвет на желтый и закрасить выделенный фонарь желтым цветом. При этом красный фонарь еще должен гореть, рис.2;

Рис.2
Аналогичные действия выполнить для всех 12 положений стрелки часов. В окне слоев должно быть создана 12 слоев.
3.15. Нажмем самую нижнюю кнопку в панели элементов, чтобы загрузить программу анимации Image Ready. После загрузки программы появится ее окно следующего вида, рис 3.
Отметим, что в окне программы Image Ready должна быть панель "Animation". Ее отобразить можно с помощью команды "Animation" меню "Window".
3.16. В окне слоев потушим все слои, кроме первого "Layer 12". В первом (пока единственном) кадре панели "Animation" раскроем список "Selects frame delay time", в котором установим время демонстрации этого кадра;

Рис.2
3.17. В окне "Animation" щелкнем по кнопке "Duplicates current frame" чтобы добавить следующий кадр. В окне слоев сделаем видимым слой "Layer 01", а слой "Layer 12" – невидимым, и т.д. для всех 12 слоев.
3.18. Нажмем кнопку "Plays", чтобы "проиграть" построенный файл.
3.19. Сохраним файл с помощью команды "Save optimized As" из меню "File".
3.20. Запустим сохраненный файл на выполнение.
4.Содержание отчета
Отчет по работе должен содержать:
4.1.Цель работы;
4.2.Краткие теоретические сведения;
4.3.Постановку задачи и исходные данные;
4.4.Результаты построения анимированного графического объекта;
4.5.Выводы по работе.
5.Контрольные вопросы
5.1.Для чего используют слои в программе Photoshop?
5.2.Как выполнить поворот графического фрагмента на заданный угол?
5.3.Как дублировать слой?
5.4.Как объединить слои?
5.5.Как построить сценарий анимации?
5.6.Как поменять имя слоя?
5.7.Как добавить слой на панель анимации?
5.8.Как запустить на выполнение анимированный файл?
5.9.Как сохранить анимированы файл?
