
lab6-7_ТКП / Lab6-7_Loran
.docЛабораторні роботи №6-7
Виконала студентка групи 334а
Лоран Таїса
Перевірила Болтач С. В.
Тема: Зв'язані таблиці стилів та сенсорні зображення
Мета роботи: Закріпити знання з використання зв’язаних таблиць стилів та дізнатися що таке сенсорне зображення в HTML та навчитися їх створювати.
Теоретичні відомості
Сенсорне зображення – це малюнок, розділений на окремі ділянки ("гарячі області", "hot spots"), кожна з яких, як правило, є гіперпосиланням на окремий документ або пов'язаний з якою-небудь процедурою.
Атрибути тэга <area>:
shape = “…” – задає форму області (rect – прямокутник, роly – багатокутник, circle – круг);
coords = “координати” – задає координати (лівий верхній і правий нижній кути прямокутника; вершини багатокутника (початкова і кінцева крапки повинні співпадати); крапка на колі і центр круга) у пік селях. Координати рахуються від нуля, тому для опису області 100 на 100 треба писати:
href = “адреса документу” – адреса документа, що викликається при клацанні на даній області або '#', якщо завантажувати новий документ не потрібно;
nohref – параметр, який вказує, що посилання відсутнє для даної ділянки;
title = “текст” – текст, спливаючий при наведенні миші на відповідну область.
Малюнок завантажується після розбиття карти за допомогою контейнера <map>…</map>. В тэг <img> додається атрибут usemap=им’я карти. Карта зображення може перебувати у тому самому документі, що й зображення, бо в іншому документі. Якщо в іншому, то тоді треба перед ім’ям карти додавати url – адресу документу: <img src=”Адреса файлу з малюнком” width=743 height=499 border=0 usemap=”url#ім’я карти” >
Постановка задачі
Створіть сторінку, що містить зображення, розділене на 5 частин, при натисканні на кожну з яких повинен відбуватися перехід на сторінки, що містять інформацію про зображені на них об’єктах.
Index.html
<html>
<head>
<title>Lab5</title>
<meta content="text/html" charset="UTF-8">
</head>
<body>
<map name='map1'>
<area shape='poly' coords='84,294,213,296,215,206,81,207' href='7.html' title='Чічен-Іца (Північна Америка, Юкатан, Мексика)'>
<area shape="poly" coords="260, 445, 274, 428, 266, 413, 256, 406, 243, 394, 247, 385, 256, 380, 249, 368, 239, 359, 231, 365, 229, 373, 224, 380, 217, 380, 212, 380, 220, 396, 232, 419, 240, 432, 253, 435" href='5.html' title='Мачу-Пікчу (Південна Америка, Куско, Перу)'>
<area shape="poly" coords="267, 351, 275, 355, 299, 340, 339, 347, 406, 387, 379, 461, 346, 506, 327, 493, 276, 403, 262, 408, 246, 394, 250, 378" href='6.html' title='Христос-Спаситель (Південна Америка, Ріо-де-Жанейро, Бразилія)'>
<area shape="rect" coords="576, 146, 629, 197" href='4.html' title='Колізей (Європа, Рим, Італія)'>
<area shape="rect" coords="688, 205, 714, 233" href='2.html' title='Петра (Азія, Йорданія)'>
<area shape="circle" coords="853, 265, 59" href='3.html' title='Тадж-Махал (Азія, Агра, Індія)'>
<area shape="poly" coords="872, 143, 841, 182, 863, 200, 877, 223, 935, 251, 996, 259, 1033, 252, 1045, 227, 1008, 183, 1048, 164, 1049, 141, 988, 119, 976, 157, 918, 164" href='1.html' title='Великий китайський мур (Азія, Китай)'>
</map>
<img src="images/7.png" border=0 usemap='#map1' style="margin: 0 75px;">
</body>
</html>
1.html
<html>
<head>
<title>Lab5</title>
<link rel= stylesheet href="styles/style.css">
<meta content="text/html" charset="UTF-8">
</head>
<body>
<div class="content">
<a href="index.html"><img src="images/str.png" width="50px" style="position: absolute; top: 45px; left: 184px;"></a>
<h1 align="center">Великий китайський мур</h1>
<p><img src="images/11.jpg" width="500px" style="float:left; margin-right:25px;"><b><i>Великий китайський мур </i></b>- низка кам'яних та земляних укріплень в північній частині Китаю, збудованих з метою захисту північних кордонів Китайської імперії від вторгнень різних кочових племен. Найстаріша частина муру була збудована ще в сьомому столітті до н. е. Пізніше, будівництво нових секцій тривало аж до 16 століття включно. Одна з найвідоміших частин муру збудована в 220–206 до н. е. першим імператором Китаю Цінь Ші Хуан-ді. Небагато з них дійшли до наших днів. Більшість нині існуючих були збудовані в епоху династії Мін.
<br><br>
Великий китайський мур простягається від Шаньхайгуань на сході до Лобнор на заході по дузі, що приблизно розмежовує південні околиці Внутрішньої Монголії. Археологічне дослідження 2008 року прийшло до висновку, що Великий мур, побудований в епоху династії Мін (1368–1644), з усіма його секціями простягається на 8 851,8 км.Ця довжина складається з 6259 км самих стін, 359,7 км траншей та 2 232,5 км природних захисних бар'єрів, таких як гори та річки. Її загальна протяжність згідно з результатами 2012 року становить 21 196,18 кілометрів.Уздовж усієї Великої китайської стіни споруджені каземати для охорони та сторожові вежі, а у головних гірських проходах — фортеці. Великий китайський мур зберігся до наших днів, переважно, у вигляді кам'яної захисної стіни династії Мін (17 століття).</p>
</div>
</div>
</div>
</body>
</html>
Код css:
body{
background: url("../images/ww.png");
margin: 0 auto;
font-size: 20px;
}
.content{
width: 1024px;
margin: 0 auto;
}
h1{
margin-top: 35px;
font-size:46px;
}
ul li{
list-style:none;
}
ul li a{
text-decoration: none;
color: green;
font-size:26px;
}
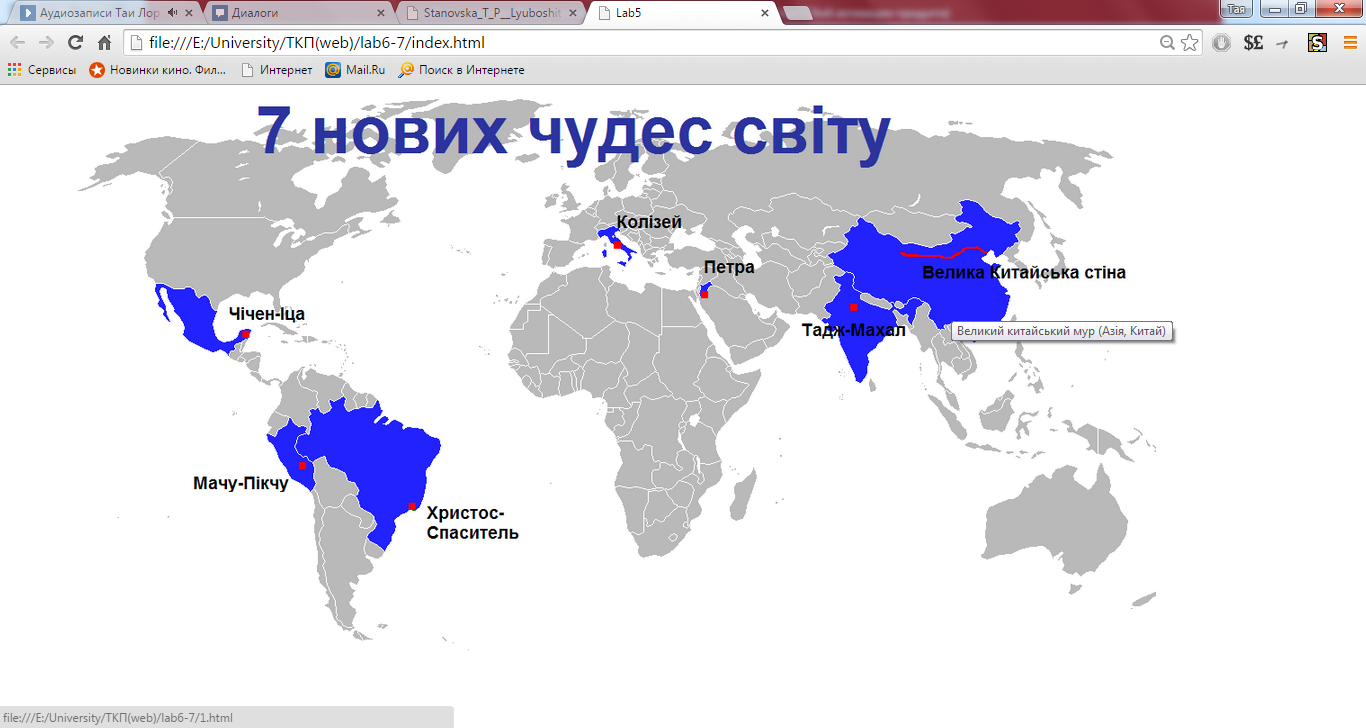
Скріншот:


Висновок: на цій лабораторній роботі, я закріпила знання з використання зв’язаних таблиць стилів та навчилась створювати сенсорні зображення в HTML.
