
lab8_ТКП / Lab8_Loran
.docЛабораторна робота №8
Виконала студентка групи 334а
Лоран Таїса
Перевірила Болтач С. В.
Тема: Фрейми, рядки, що біжать.
Мета роботи: Ознайомитись з фреймами та їх різновидами в HTML, а також з рядками, що біжать. Навчитися їх використовувати.
Теоретичні відомості
Фрейми – це фрагменти вікна браузера, в кожний з яких може завантажуватися окремий HTML-документ. Формат документу, що використовує фрейми, зовні дуже нагадує формат звичайного HTML – документу, тільки замість тегу body використовується контейнер frameset, що містить опис внутрішніх документів. Однак, фрейм-документ є специфічним видом HTML – документу, оскільки він описує тільки фрейми, які будуть містити інформацію, і не містить тег body, отже не несе ніякого інформаційного навантаження. Завдяки фреймам створюється можливість одночасного перегляду декількох документів.
Атрибути тегу < frameset >:
border = “число” – товщина рамки;
bordercolor = “колір” – колір рамки;
cols = “…” – встановлює ширину або пропорції фреймів у вигляді стовпців;
rows = “…” – встановлює ширину або пропорції фреймів у вигляді строк;
frameborder = “…” – указує на наявність (yes або 1) або відсутність (no або 0) межі між фреймами;
framespacing = “число” – задає відстань між фреймами.
Атрибути тегу < frame>:
src = “…” – адреса документа, який завантажений в даний фрейм;
name = “…” – ім'я фрейму;
scrolling = “…” – указує на наявність (yes) або відсутність (no) лінійок прокрутки; значення auto указує на те, що лінійки прокрутки з'являться автоматично, якщо в цьому виникне необхідність;
frameborder = “…” – указує на наявність (yes) або відсутність (no) межі між фреймами;
marginwidth = “число” – задає величину роздільних смуг між фреймами збоку;
marginheight = “число” – задає величину роздільних смуг зверху та знизу;
noresize – не дозволяє змінювати розміри фрейму. Даний атрибут є «прапором» і не вимагає вказівки значення
Постановка задачі
Index.html
<html>
<head>
<title>Lab5</title>
<meta content="text/html" charset="UTF-8">
</head>
<body>
1.html
<html>
<head>
<title>Lab5</title>
Код css:
body{
background: url("../images/ww.png");
margin: 0 auto;
font-size: 20px;
}
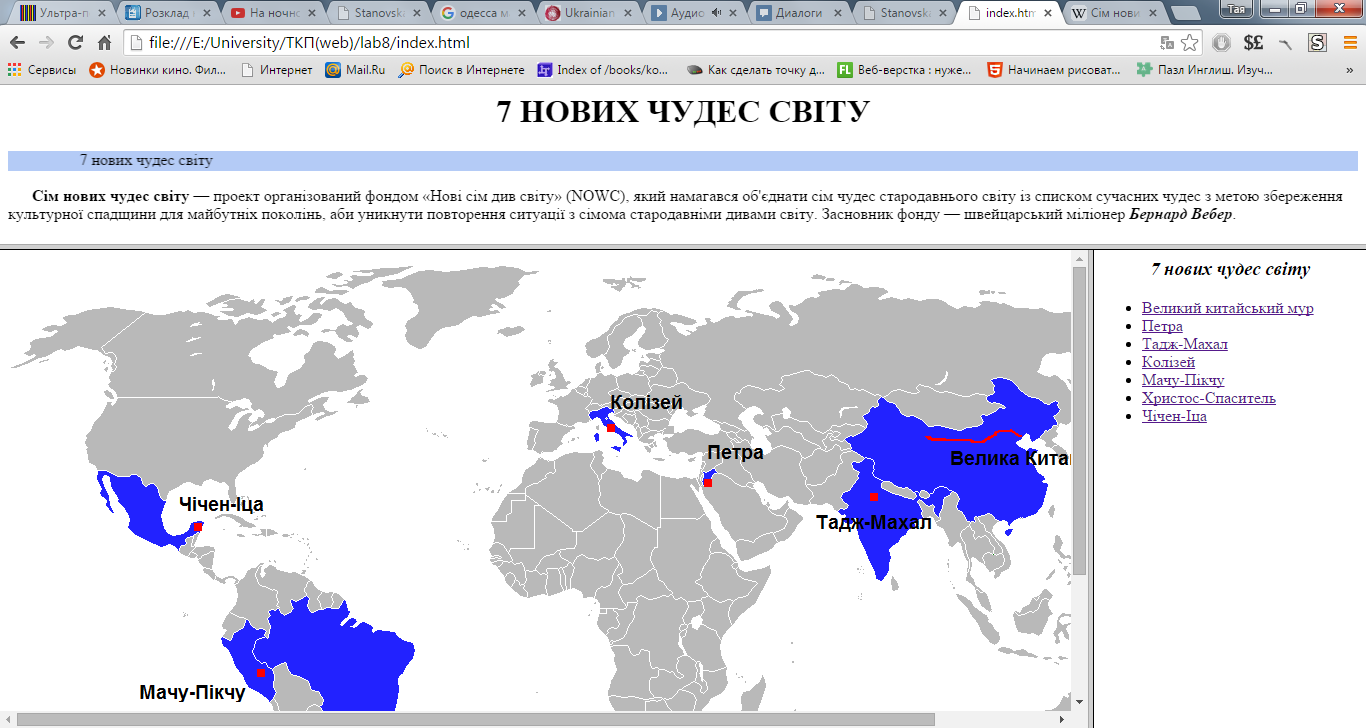
Скріншот:

Висновок: на цій лабораторній роботі, я навчилася їх використовувати фрейми та їх різновиди в HTML, а також з рядки, що біжать.
