
lab9_Loran_TKP / Lab9_Loran
.docЛабораторна робота №9
Виконала студентка групи 334а
Лоран Таїса
Перевірила Болтач С. В.
Тема: Створення форм
Мета роботи: Ознайомитись з формами та їх елементами в HTML. Навчитися створювати форми.
Теоретичні відомості
Однією з найважливіших властивостей web-документів є можливість отримання даних від клієнтів і відправки їх на сервер. Ця можливість забезпечується за допомогою так званих форм (FORMS).
Форми – це фрагменти HTML-документів, "відповідальні" за введення інформації клієнтом.
Тег <form> Начало формы
має наступні параметри:
name = “ім'я форми” – указується ім'я форми, обов'язково латинськими буквами;
асtion = “ім'я” – ім'я CGI-програми на сервері, що повинна обробити вміст форми.
Атрибут асtion є обов'язковим, якщо, звичайно, відправка даних на сервер передбачена.
target = ... – де відображатиметься сторінка з результатами обробки (для CGI) – у вікні, в новому вікні, на місці даної сторінки;
method = … – метод форми – приймання або відправлення (get або роst);
enctype – тип даних, які передаються. Якщо форма не містить прикріплюваних файлів, цей атрибут можна не указувати, за умовчанням він прийме значення:
"арplication/x-www-form-urlencoded"; якщо ж форма містить поля типу file, значення цього атрибута повинне бути "multipart/form-data".
Постановка задачі:
Створіть електронну гостьову сторінку на будь-яку тему, використовуючи отриманні знання. Сторінка повинна містити:
1.Заголовок – тематика сайту (наприклад, гостьова сторінка клубу любителів класичної музики);
2.Поля для введення прізвища, імені, по батькові, електронної адреси, пароля і т.д.;
3.Ряд Checkbox і Radiobutton (наприклад, для вибору віку із запропонованого списку і жанру музики);
4.Списки і декілька кнопок;
5.Декілька малюнків, що відносяться до тематики сайту.
Index.html
<!DOCTYPE>
<html>
<head>
<title>Lab9</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="styles/styles.css">
</head>
<body>
<fieldset align="center">
<legend > <i><b>Напишіть відгук:</b></i></legend>
<p>Ваша пошта не публікується. Обовязкові поля позначені*</p>
<p class="question">Ім'я*<input class="input "type="text" maxlength="15"></p>
<p class="question">E-mail*<input class="input "type="text" maxlength="15"></p>
<p class="question">Password*<input class="input" type="password" maxlength="15"></p>
<p class="question"><b>Зацікавила вас стаття?</b></p>
<p>Так<input type="radio" name="time" value="yes" checked>
Ні<input type="radio" name="time" value="no"></p>
<p class="question"><b>Що найбільше сподобалось із серії Apple?</b></p>
<p>
<label><input type="checkbox" name="ez" >Apple I</label>
<label><input type="checkbox" name="hr" checked>MacBook</label>
<label><input type="checkbox" name="sv" >iPad</label>
<label><input type="checkbox" name="sv" >iPhone</label>
<label><input type="checkbox" name="sv" >iPod</label>
</p>
<p class="question">Оцініть статтю за 5-ти бальною шкалою ?</p>
<p><select name="sleep" >
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option selected>5</option>
</select></p>
<p>Captcha*</p>
<img src="images/5.jpg" alt="1" align=center>
<p class="question">Введітіть символи, зображені на малюнку</p>
<p><input class="input "type="text" name="name" id="name" size="30" maxlength="10"></p>
<p class="question">Коментар</p>
<p><textarea name="text" cols="50" rows="15" id="text" placeholder="Введіть коментар" style="font-style: italic; font-size: 13px; padding: 7px 17px; background: rgba(255,255,255,0.5);"></textarea></p>
<p><input type="submit" value="Додати коментар" style="width: 200px; font-size: 14px; padding: 7px 7px; font-weight: bold; color: #01314e;"></p>
</form>
</fieldset>
</body>
</html>
Код css:
body{
background: url("../images/waves.jpg");
font: 12px Verdana,sans-serif;
}
fieldset {
width: 400px;
margin: 0 auto;
}
textarea {
border: 1px dashed dimgray;
background-color:#F4F9FF;
width: 478px;
margin: 2px 10px;
font: 12px Verdana,sans-serif;
}
.question { font-weight: bold;}
.input {
margin: 0 25px;
border: 1px dashed dimgray;
height:37px;
width: 300px;
font: 12px Verdana,sans-serif;
padding: 0 7px;
background: rgba(255,255,255,0.5);
}
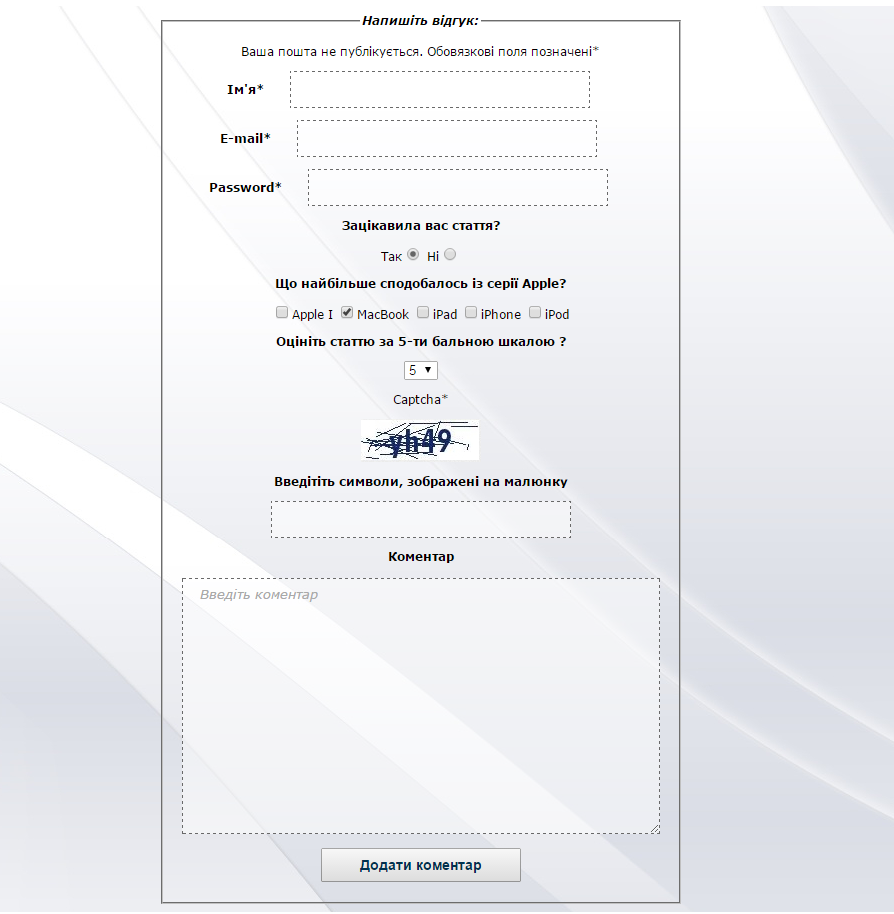
Скріншот:

Висновок: на цій лабораторній роботі, я навчилася створювати форми та їх елементи.
