
- •Как мы сюда попали?
- •Приступим
- •MIME-типы
- •Большое отступление о том, как появляются стандарты
- •Не отрывая карандаша
- •Все, что вы знаете об XHTML, — это ложь
- •Альтернативная точка зрения
- •WHAT? Что?!
- •И снова о W3C
- •Послесловие
- •Для дальнейшего изучения
- •Тестирование функций HTML5 в браузере
- •Приступим
- •Способы тестирования браузера
- •Modernizr: библиотека для тестирования HTML5-функций
- •Холст
- •Рисование текста
- •Видео
- •Форматы видео
- •Локальное хранилище
- •Фоновые вычисления
- •Офлайновые веб-приложения
- •Геолокация
- •Типы полей ввода
- •Подсказывающий текст
- •Автофокусировка в формах
- •Микроданные
- •Для дальнейшего изучения
- •Что все это значит?
- •Приступим
- •Определение типа документа
- •Корневой элемент
- •Элемент HEAD
- •Кодировка символов
- •Ссылочные отношения
- •Новые семантические элементы HTML5
- •Большое отступление о том, как браузеры обрабатывают незнакомые элементы
- •Верхние колонтитулы
- •Рубрикация
- •Дата и время
- •Навигация
- •Нижние колонтитулы
- •Для дальнейшего изучения
- •С чистого листа (холста)
- •Приступим
- •Простые фигуры
- •Координатная сетка холста
- •Контуры
- •Текст
- •Градиенты
- •Изображения
- •Живой пример
- •Для дальнейшего изучения
- •Видео в Сети
- •Приступим
- •Видеоконтейнеры
- •Видеокодеки
- •Theora
- •Аудиокодеки
- •MPEG-1 Audio Layer 3
- •Advanced Audio Coding
- •Vorbis
- •Что работает в Интернете?
- •Проблемы лицензирования видео H.264
- •Кодирование Ogg-видео с помощью Firefogg
- •Пакетное кодирование Ogg-видео с помощью ffmpeg2theora
- •Кодирование H.264-видео с помощью HandBrake
- •Пакетное кодирование H.264-видео с помощью HandBrake
- •Кодирование WebM-видео с помощью программы ffmpeg
- •…И наконец разметка
- •Живой пример
- •Для дальнейшего изучения
- •Вот мы вас и нашли!
- •Приступим
- •API геолокации
- •Покажите мне код
- •Обработка ошибок
- •Требую выбора!
- •На помощь спешит geo.js
- •Живой пример
- •Для дальнейшего изучения
- •Локальное хранилище: прошлое, настоящее, будущее
- •Приступим
- •Краткая история прототипов локального хранилища до HTML5
- •HTML5-хранилище: вводный курс
- •Использование HTML5-хранилища
- •Следим за состоянием HTML5-хранилища
- •Ограничения в современных браузерах
- •HTML5-хранилище в действии
- •Альтернативы: хранилище без ключей и значений
- •Для дальнейшего изучения
- •На волю, в офлайн!
- •Приступим
- •Манифест кэша
- •Раздел NETWORK
- •Раздел FALLBACK
- •Поток событий
- •«Убей меня поскорее!», или Отладка как одно из изящных искусств
- •Строим офлайновое приложение
- •Для дальнейшего изучения
- •Веб-формы как форма безумия
- •Приступим
- •Подсказывающий текст
- •Поля с автофокусировкой
- •Адреса электронной почты
- •Веб-адреса
- •Числа как счетчики
- •Числа как ползунки
- •Выборщики даты
- •Формы поиска
- •Выборщики цвета
- •И еще об одной вещи
- •Для дальнейшего изучения
- •Микроданные и другие красивые слова
- •Приступим
- •Что такое микроданные?
- •Структура микроданных
- •Разметка данных о человеке
- •Разметка данных об организации
- •Разметка данных о событии
- •Разметка клиентских отзывов
- •Для дальнейшего изучения
- •Приложение. Универсальный почти алфавитный определитель всего на свете
- •Элементы
- •Для дальнейшего изучения

190 |
Глава 10.. Микроданные и другие красивые слова |
Теперь посмотрим на адреса событий. Google отображает адрес в формате: название учреждения + населенный пункт + страна (номер дома и название улицы игнорируются).Этовозможнопостольку,посколькумыразбилиадреснапятьсамо-
стоятельных свойств микроданных: name, street-address, region, locality и countryname. Google выводит не все пять, а только часть — сокращенный адрес. Другие системы, принимающие на вход тот же HTML-код с разметкой микроданных, могут выбрать для отображения другие свойства или иначе показывать их на экране; о «правильном» и «ошибочном» выборе здесь речи не идет. Веб-мастер должен предоставить как можно больше данных максимально возможной точности, а кто и как этими данными будет оперировать — целиком на их совести.
Разметка клиентских отзывов
Поговорим еще об одном способе улучшить веб-страницы (и, возможно, поисковую выдачу) с помощью микроданных. Речь пойдет об отзывах о товарах и услугах.
Вот краткий отзыв о моей любимой пиццерии, расположенной в том же районе, где я живу. Этот ресторан существует на самом деле. Если вам случится бывать в Апексе, штат Северная Каролина, — заходите, не пожалеете. Первоначально от-
зыв был сверстан так (http://diveintohtml5..org/examples/review..html):
<article>
<h1>Anna's Pizzeria</h1>
<p> (4 звезды из 5 возможных)</p>
<p>В историческом центре Апекса – пиццерия с нью-йоркской атмосферой</p>
<p>
Еда первоклассная. По духу заведение вполне отвечает формату "ближайшей к дому пиццерии". Ресторанный зал несколько тесноват, отчего полным людям трудно пробираться между столами к своим местам. Раньше бесплатно давали зубчики чеснока, а теперь только хлеб: за вкусное надо платить. В целом – отличное место.
</p>
<p>
100 North Salem Street<br>
Apex, NC 27502<br>
USA </p>
<p>— отзыв оставил Марк Пилгрим, последнее обновление 31 марта 2010 г.</p>
</article>
ПРИМЕЧАНИЕ
За изменениями, которые в этом разделе мы вносим в код страницы, вы можете просле-
дить в режиме онлайн.. Было: http://diveintohtml5..org/examples/review..html; стало: http:// diveintohtml5..org/examples/review-plus-microdata..html..
Поскольку отзыв обернут тегом <article>, именно в этом теге мы объявим атрибуты itemtype и itemscope. Задающий пространство имен URL-адрес словаря выглядит так:
<article itemscope itemtype="http://data-vocabulary.org/Review">
Разметка клиентских отзывов |
191 |
Какие свойства доступны в словаре микроданных Review? Внимание на табл. 10.5.
|
Таблица 10.5. Словарь Review |
|
|
Свойство |
Описание |
itemreviewed |
Название услуги, товара, предприятия и т. п.., которому посвящен отзыв |
rating |
Численная оценка качества по шкале от 1 до 5; для использования нестандарт- |
|
ной шкалы нужен словарь Rating (http://data-vocabulary..org/Rating) |
reviewer |
Имя человека, который оставил отзыв |
dtreviewed |
Дата (в ISO-формате), когда был оставлен отзыв |
summary |
Краткое содержание отзыва |
description |
Основное содержание отзыва |
Первое свойство легко сразу же применить: itemreviewed — обычный текст, который в нашем примере находится в заголовке <h1>. Здесь мы должны объявить атрибут itemprop с соответствующим значением:
<h1 itemprop="itemreviewed">Anna's Pizzeria</h1>
К вопросу о рейтинге я еще вернусь; пока оставим его без рассмотрения. Следующие два свойства просты: summary кратко описывает товар или услугу
с точки зрения лица, оставившего отзыв, а description — основной текст отзыва:
<p itemprop="summary">В историческом центре Апекса – пиццерия с нью-йоркской атмос- ферой</p>
<p itemprop=”description”>
Еда первоклассная. По духу заведение вполне отвечает формату "ближайшей к дому пиццерии". Ресторанный зал несколько тесноват, отчего полным людям трудно пробираться между столами к своим местам. Раньше бесплатно давали зубчики чеснока, а теперь только хлеб: за вкусное надо платить. В целом – отличное место.</p>
Со свойствами location и geo нам, в сущности, уже приходилось сталкиваться (чтобы удостовериться в этом, просмотрите предыдущие разделы, где показано, как размечать микроданными адрес человека, адрес организации и геолокационную информацию):
<p itemprop=”location” itemscope itemtype=”http://data-vocabulary.org/Address”>
<span itemprop=”street-address”>100 North Salem Street</span><br> <span itemprop=”locality”>Apex</span>,
<span itemprop=”region”>NC</span>
<span itemprop=”postal-code”>27502</span><br> <span itemprop=”country-name”>USA</span>
</p>
<span itemprop=”geo” itemscope itemtype=”http://data-vocabulary.org/Geo”>
<meta itemprop=”latitude” content="35.7 30796" /> <meta itemprop=”longitude” content="-78.8 51426" />
</span>
В последней строке наблюдается уже знакомая проблема: два самостоятельных фрагмента информации в одном элементе. Человека, который оставил отзыв, зовут
192 |
Глава 10.. Микроданные и другие красивые слова |
Марк Пилгрим, а дата, когда был оставлен отзыв, — 31 марта 2010 года. Как «разделить» два свойства микроданных? Как обычно, следует воспользоваться независимыми обертками (см. раздел «Разметка данных о человеке» этой главы), в каждой из которых объявить атрибут itemprop. В сущности, дату в этом образце следовало бы оформить тегом <time>, что и дало бы естественную обертку, на которую удобно «навесить» атрибут itemprop. Тогда достаточно вложить имя лица, оставившего отзыв, в тег <span>:
<p>
<span itemprop="reviewer">Марк Пилгрим</span>, последнее обновление –
<time itemprop=”dtreviewed” datetime=”2010-03-31”>
31 марта 2010 г.
</time>
</p>
</article>
Теперь поговорим о рейтингах. В клиентском отзыве о товаре или услуге труднее всего правильно разметить рейтинг. По умолчанию словарь Review предполагает выставление рейтинга по шкале от 1 до 5, на которой 1 — это ужасно, а 5 — прекрасно. Вы можете, если хотите, пользоваться и другой шкалой, но прежде, чем перейти к таковой, рассмотрим стандартную рейтинговую шкалу:
<p> (<span itemprop=”rating”>4</span> звезды из 5 возможных)</p>
Если вы применяете эту шкалу, то свойству микроданныхitemprop="rating" надо присвоить числовое значение рейтинга (в данном случае 4) — и все. А если бы вы работали с другой шкалой? Тогда следует дополнительно объявить границы диапазона оценок. Так, при переходе к шкале 0… 10 разметка свойства itemprop="rating" останется прежней, но значение рейтинга будет теперь устанавливаться не напрямую, а через вложенный словарь микроданных Rating (http://data-vocabulary..org/ Rating), который требует вдобавок объявлять худшее и лучшее значения на используемой шкале:
<p itemprop=”rating” itemscope itemtype=”http://data-vocabulary.org/Rating”>
(<span itemprop=”value”>9</span> по шкале от <span itemprop=”worst”>0</span> до
<span itemprop=”best”>10</span>) </p>
По-русски это значит: «Оцениваемому продукту я склонен присвоить рейтинг 9 по 10-балльной шкале».
Говорилось ли уже, что разметка микроданных над клиентскими отзывами позволяет влиять на поисковую выдачу? Если нет, то разговором об этом мы и завершим главу.
Вот «сырые» данные, которые были извлечены инструментами Google Rich
Snippets из моего отзыва, оснащенного разметкой микроданных (http://www..google.. com/webmasters/tools/richsnippets?url=//diveintohtml5..org/examples/review-plus-microdata..
html):

Для дальнейшего изучения |
193 |
Item
Type: http://data-vocabulary.org/Review itemreviewed = Anna's Pizzeria
rating = 4
summary = В историческом центре Апекса – пиццерия с нью-йоркской атмосферой description = Еда первоклассна. По духу заведение вполне отвечает…
address = Item(__1) geo = Item(__2) reviewer = Марк Пилгрим dtreviewed = 2010-03-31
Item
Id: __1
Type: http://data-vocabulary.org/Organization street-address = 100 North Salem Street locality = Apex
region = NC postal-code = 27502 country-name = USA
Item
Id: __2
Type: http://data-vocabulary.org/Geo latitude = 35.7 30796
longitude = -78.8 51426
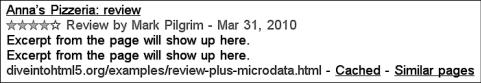
Образец поисковой выдачи, содержащей мой отзыв, будет выглядеть (если делать поправку на странности системы Google, фазы Луны и т. п.) так, как показано на рис. 10.3.
Рис. 10.3. Образец поисковой выдачи, содержащей страницу, на которой клиентский отзыв размечен микроданными
Для дальнейшего изучения
О микроданных:
Live microdata playground (http://foolip..org/microdatajs/live/);
спецификация микроданных HTML5 (http://bit..ly/ckt9Rj).
О системе Google Rich Snippets:
«О структурированных данных и обогащении поисковой выдачи» (http://www.. google..com/support/webmasters/bin/answer..py?hl=en&answer=99170);
«Люди» (http://www..google..com/support/webmasters/bin/answer..py?hl=en&answer= 1 46646);
194 |
Глава 10.. Микроданные и другие красивые слова |
«Компании и организации» (http://www..google..com/support/webmasters/bin/answer.. py?hl=en&answer=1 46861);
«События»(http://www..google..com/support/webmasters/bin/answer..py?hl=en&answer= 1 64506);
«Отзывы» (http://www..google..com/support/webmasters/bin/answer..py?hl=en&answer= 1 46645);
«Рейтинги в отзывах» (http://www..google..com/support/webmasters/bin/answer..py?hl= en&answer=1 72705);
инструментарий для тестирования Google Rich Snippets (http://www..google..com/ webmasters/tools/richsnippets);
«Советы и хитрости Google Rich Snippets» (http://knol..google..com/k/google-rich- snippets-tips-and-tricks).
