
Html и текст
Так называемый Web – браузер – это клиентская программа, которая позволяет считывать с сервера указанный ей файл специального формата и отображать его на экране компьютера. Но что, собственно, означает фраза: файл специального формата? Так называемый HTML – документ (именно так называются эти файлы) представляет собой обычный текстовый файл, который содержит как текст, предназначенный для вывода на экран, так и специальные HTML – метки, предназначенные для настройки Web – браузера. Что такое HTML? Это всего лишь аббревиатура английского названия языка разметки гипертекста – Hypertext Markup Language. документы, описанные с использованием HTML и позволяют осуществлять представление информации при работе по Web – технологии.
Принципиальным является то, что HTML – документ отображается браузером не полностью. Он состоит как из предназначенного для вывода на экран текста, так и из дополнительных служебных меток, называемых тэгами. В принципе, существует немало прикладных программ (они называются HTML – редакторами), которые позволяют формировать изображение на экране не прибегая к описанию всего HTML – документа (вместе со всеми тэгами); например, широко известная – FrontPage компании Microsoft. Однако, следует иметь в виду два обстоятельства. Во-первых, пытаясь научиться создавать HTML – документы лишь при помощи HTML – редактора, вы никогда не научитесь делать это хорошо. Во – вторых, качественный HTML – редактор стоит денег, а бесплатные программы все равно не избавят вас от необходимости периодического редактирования HTML – документа в ручную. Так что лучше всего начинать нужно с нуля.
Понятие Браузера.
Браузер -- это специальное приложение-интерпретатор, которое позволяет, выполняя HTML-программу, отображать гипертекстовый документ на экране компьютера. Браузер обеспечивает работу ссылок. Когда пользователь активирует ссылку, текущий документ на экране заменяется тем, на который запрограммирована ссылка.
Браузер -- эта та программа, при помощи которой вы сейчас читаете этот текст.
Самыми популярными браузерами являются Microsoft Internet Explorer и Netscape Navigator. По своим возможностям этим продуктам значительно уступает браузер Mosaic (первый браузер, который был способен работать с графикой).
В литературе наряду с термином "браузер" используются термины "броузер", "обозреватель" и "навигатор".
Понятие тэга
Сначала разберем, что такое тэг.
Тэгом называется специальная HTML – метка, предназначенная для того, чтобы дать указание Web – браузеру, как именно необходимо интерпретировать расположенный после него текст.
Тэг представляет из себя специальное служебное слово, заключенное в круговые скобки. Большинство тэгов имеют свою закрывающуюся пару, которая отменяется его действие. Тэговая пара в точности повторяет сам тэг, но отличается косой чертой (слешем), идущей сразу за открывающей угловой скобкой.
Любой HTML – документ начинается тэгом <HTML> и заканчивается его парой </HTML>. Он имеет «голову» и «тело», соответственно тэговые пары <HEAD> </HEAD> и <BODY> </BODY>. Web –браузер выводит на экран ту информацию, которая размещена в теле ML – документа. Следовательно, любой HTML - документ имеет следующую структуру:
<HTML>
<HEAD> </HEAD>
<BODY> </BODY>
</HTML>
Вся информация, которая выводится Web – браузером, вставляется между тэговой парой <BODY> </BODY>. А для чего нужна секция <HEAD>? Для разных целей. Для иллюстрации создадим первый HTML – документ. Для этого нам понадобится любой текстовый редактор, который не вставляет в документ никаких других символов, кроме тех, которые вы будете вводить клавиатуры. Для этих целей как нельзя лучше подходит редактор блокнот, который присутствует в любой версии Windows. Запустите этот редактор и введите текст, приведенный в листинге.
Листинг 1
<HTML>
<HEAD>
<TITLE> Шаблон HTML – документа </TITLE>
</HEAD>
<BODY>
Это моя первая страница!!!!
</BODY>
</HTML>
Как видите, в секции <HEAD> появилась новая тэговая пара <TITLE>. Любой текст, который записан внутри этой пары, будет выводиться, как заголовок окна Web – браузера при открытии этого документа. В секции <BODY> размещен простейший текст, который выводится в рабочем поле браузера. Теперь сохраните HTML – документ (измените расширение на htm). После этого просмотрите документ должно получиться следующее.

Рисунок Внешний вид браузера после загрузки в него HTML – документа, текст которого представлен в листинге 1.
Подводные камни
Давайте разберем некоторые нюансы. Если вы хотите опубликовать стихи:
Утром на работу еду,
Взял залез в карман соседу.
Думал – он интеллигент…
Руку вынул – перстня нет!
На первый взгляд кажется, что достаточно просто вставить эти стихи в тело HTML – документа.
Листинг 2.
<HTML>
<HEAD>
<TITLE> Стихи </TITLE>
</HEAD>
<BODY>
Утром на работу еду,
Взял залез в карман соседу.
Думал – он интеллигент…
Руку вынул – перстня нет!
</BODY>
</HTML>

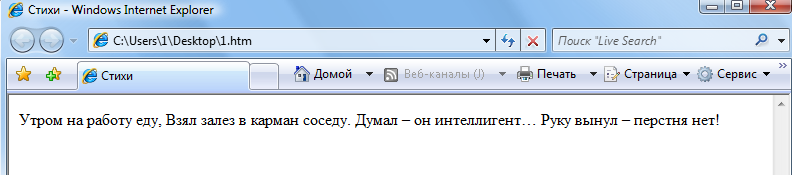
Рисунок Результат листинга 2.
На заметку. Язык HTML не поддерживает символов форматирования, традиционных для текстовых редакторов.
В данном случае, поскольку четверостишие было разбито на строки символами перевода строки, которые применяются в системе Windows, браузер их игнорировал и интерпретировал текст, как единую строку. Но что делать, если нам, как в этом случае, необходимо перенести текст на новую строку? Для этого используется специальный тэг<BR>, который не имеет своей пары. Его ставят в то место текста, начиная с которого необходимо сделать перенос.
