
- •Введение
- •Постановка задачи
- •Изучение предметной области
- •Аналоги
- •Система
- •Онлайн - карты
- •Актуальность
- •Функциональные требования к программному продукту
- •Функциональные требования к онлайн – карте
- •Характеристика выбранных программных сред и средств
- •Диаграмма взаимодействия проектов
- •Возможные способы реализации:
- •Описание входных/выходных данных
- •Входные данные
- •Выходные данные
- •Описание структуры базы данных
- •Файл «paint.Php»
- •Файл«Ajax_start_exe.Php»
- •Список использованных источников
- •Приложения Приложение а.
- •Приложение б
- •Приложение в
- •Приложение г
- •Приложение д
- •Приложение е
Файл «paint.Php»
Глобальные переменные:
map - Объект JS, представляющий собой карту.
markers - Массив маркеров, отчеченных на карте.
ThisGrad - Переменная типа boolean, отмечающая переключение режима радиан и градусов.
textXML - Переменная, содержащая XML - код карты.
textINIFile - Переменная, содержащая текст буферного файла «init.txt».
Функции:
conv(alpha) - Преобразование из формата радиан в формат градусов.
unBlockInput - Разблокировка элемента формы dialog_window_1.
blockInput - Блокировка элемента формы dialog_window_1 .
convertGrad - Преобразование из формата градусов в формат радиан.
Initialize - Функция создания карты и назначения обработок событий (маркеров, перемещения карты), а так же добавления маркеров на карту.
addMarker(location, ICO_SET) - Функция добавления маркера в указанное место и с указанной иконкой.
$(document).ready -jQuery - функция инициализации.
generateTextFile -Создание текста дляфайл буфера «ini.txt» и XML - версии карты.
save_map - Отправление данных через интерфейс Ajax, сгенерированных generateTextFile и показ анимации загрузки.
print_result - Вывод ссылки на созданное изображение и показ кода XML и текста «ini.txt» . Прекращение анимации.
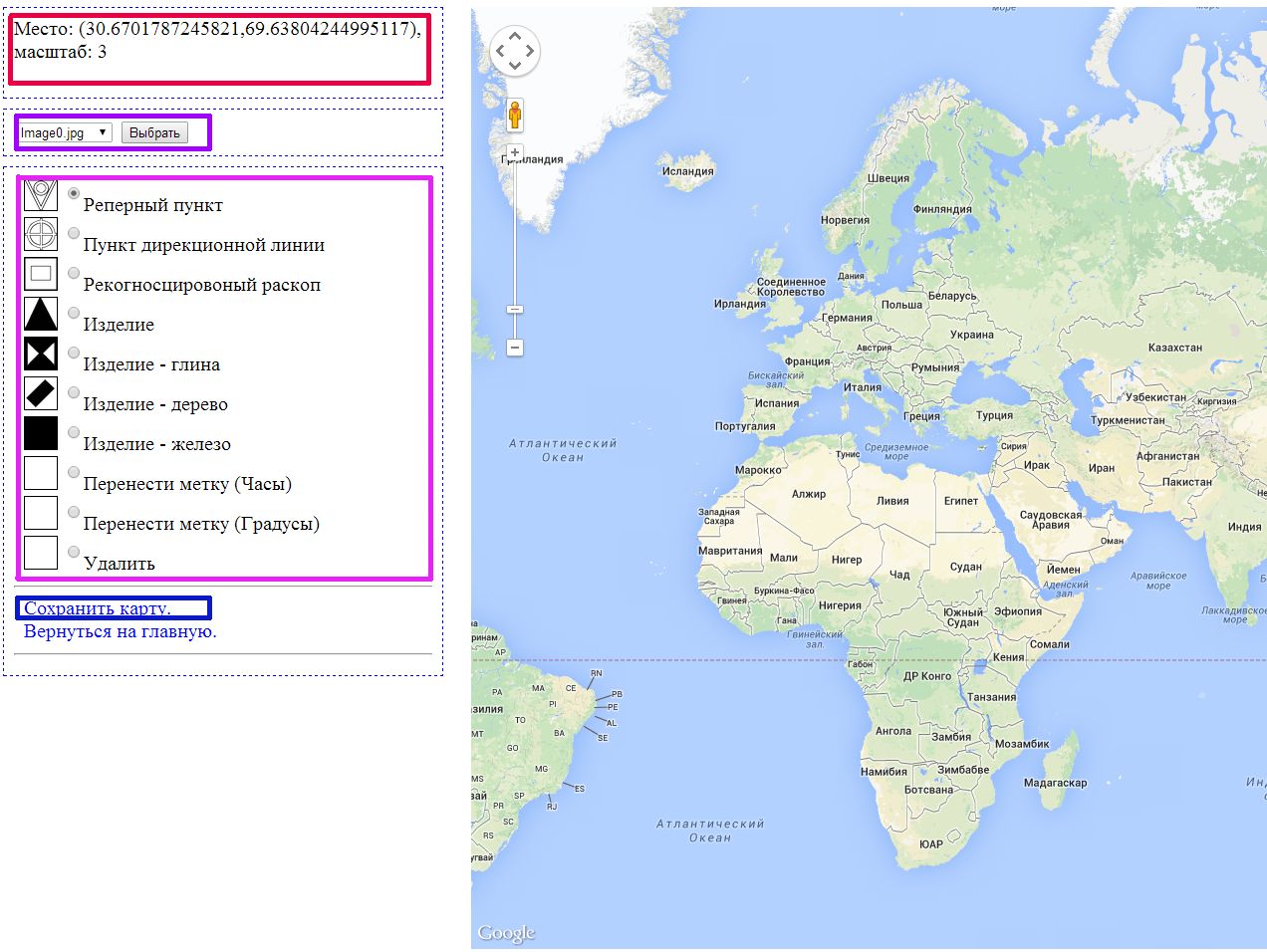
На рисунке 11 показан общий вид онлайн – редактора и красным, светло и темно-фиолетовым и синими цветами отмечены функциональные элементы.
Красным цветом отмечен лог, в котором выводит текущее место карты и её масштаб, а так же местоположение выбранного маркера. Этот лог меняется в функциях initialize, addMarker с помощью вызова анонимных функций при клике на маркере и изменений карты.
Светло-фиолетовым отмечен блок выбора типа изделия (тип маркера). При его выборе вызывается анонимная функция, прикрепленная к «#selectinput».
Темно-фиолетовым отмечен блок выбора сохраненного изображения. После его выбора происходит перезагрузка страницы, изменяется PHP– переменная «$NameFile» и в подключенном файле «loadPointFromXML.php» происходит загрузка из выбранногоXMLфайла настроек карты и маркеров.
Синим цветом отмечена кнопка, по нажатию которой запускается функция Save().

Рисунок 11.
Подробный код смотри в приложении Б.
Файл«Ajax_start_exe.Php»
Порядок выполняемых действий:
Производит запись буферного файла «ini.txt».
Производит запуск EXE приложения SavePage.EXE на сервере.
Считывает последнюю запись в файле «names.txt» и запоминает ее в переменной «$NameImage».
Сохраняет конфигурационный файл карты под именем «<$NameImage>.xml».
Отпечатывает $NameImage.
Подробный код смотри в приложении В.
Файл «maps_test.php»
Порядок выполняемых действий:
Открывает карту с настройками, указанными в файле «ini.txt».
Пребразует указанный текстовый файл в команды JS при подключении файла «loadPointFromINI.php».
Используется EXE приложением для Windows«SavePage.EXE».
Подробный код смотри в приложении Г.
Файл «loadPointFromINI.php»
Порядок выполняемых действий:
Открывает файл $NameFile.
С помощью функции echo распечатывает JavaScript – коды (настройки карты и точки, отмеченные на карте).
Первые 2 строчки содержат k, A и масштаб карты,в остальных через запятую указаны Title, k, A и ICO_URL.
Подробный код смотри в приложении Д.
Файл «loadPointFromXML.php»
Порядок выполняемых действий:
открывает файл $NameFile, и преобразует файл XML в PHP – объект.
С помощью функции echo распечатывает JavaScript - коды, (а именно настройки карты и маркеры, отмеченные на карте).
Подробный код смотри в приложении Е.
Файл «gMap.php»
Порядок выполняемых действий:
Выполняется запрос к БД на поиск объектов с типом «24».
Выполняется запрос к БД на поиск «ID» объектов являющихся поддеревьями для текущих.
Выполняется запрос к БД на поиск значений всех объектов.
Распечатка полученной таблицы.
РаспечаткаJSкодов полученных маркеров.
Создание карты с полученными маркерами.
На рисунке 12 показан общий вид онлайн – карты.

Рисунок 12
ЗАКЛЮЧЕНИЕ
На данном этапе разработки реализовано:
Изучен CSS, HTML, JavaScript, Ajax, jQuery, Delphi 2010, PHP5.
Создан редактор для модуля картографии.
Реализована функция сохранения для модуля картографии.
Создана таблица находок и таблица реперов, из которых берется информация для карты.
Создана онлайн-карта с отображением находок.
В дальнейших планах:
Реализация возможности изменения карты без изменения имени на новое.
Реализация выбора имени файла перед охранением.
Реализация хранения готовых карты и XML– кодов в БД.
Возможность перехода на редактор карт из редактирования отчета.
Возможность удаления карты из редактора отчетов.
