
- •«Web-дизайн»
- •Введение
- •Методические указания по выполнению заданий контрольной работы
- •1. Цели, функции, аудитория web-сайта. Вид сайта
- •2. Основные разделы web-сайта. Логическая и физическая структуры
- •3. Технологии реализации web-сайта
- •4. Дизайн web-сайта
- •5. Особенности web-сайта
- •6. Использование средств seo-оптимизации
- •Учебно-методическое и информационное обеспечение дисциплины
- •Требования к оформлению пояснительной записки
- •Тема «Название темы согласно варианту»
- •«Web-дизайн»
1. Цели, функции, аудитория web-сайта. Вид сайта
Выявить цели создания сайта, и в соответствии с ними, определиться с функциями и видом сайта.
Целей сайта может быть несколько, но не менее двух. Функций сайта должно быть несколько, но не менее трех.
Примеры для сайта компании по продаже автомобильных запчастей.
Цели сайта:
информирование аудитории о наличии в продаже автомобильных запчастей;
увеличение объемов продаж;
снижение нагрузки на телефонную службу;
расширение географии продаж.
Аудитория сайта:
автомобилисты;
компании, занимающиеся поставками и/или продажами автомобильных запчастей;
производители запчастей (потенциальные поставщики).
Функции сайта:
отображение информации обо всех имеющихся в продаже автомобильных запчастях;
прием заказов от фирм и частных лиц на покупку и доставку запчастей;
справочная информация о технических и других характеристиках автомобильных запчастей.
Вид сайта определяется, исходя из его целей и функций. Примеры видов сайта: сайт-визитка, сайт-каталог, коммерческий, информационный, развлекательный, навигационный, художественный, персональный, также вид сайта может быть сформулирован самостоятельно, если он не относится к вышеперечисленным.
2. Основные разделы web-сайта. Логическая и физическая структуры
Общее количество web-страниц сайта должно быть не менее десяти.
Пользователь должен легко понимать структуру сайта по его меню, а инструменты навигации сайта должны быть понятны.
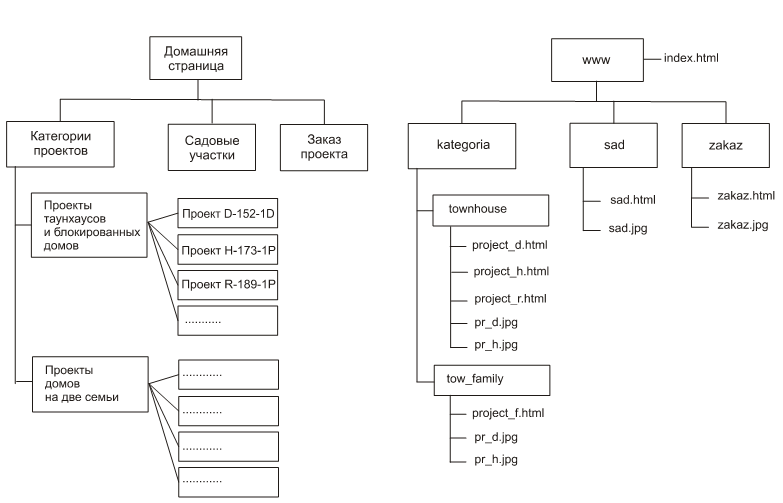
Логическая и физическая структуры изображаются в виде блок-схем. Схемы должны быть оформлены аккуратно в графическом редакторе или от руки с использованием чертежных инструментов (рисунок 1).

Рисунок 1 – Логическая (слева) и физическая (справа) структуры сайта
3. Технологии реализации web-сайта
Кратко охарактеризовать используемые технологии.
4. Дизайн web-сайта
Разработать блочные композиции основных страниц сайта.
Необходимо учесть все возможные элементы, которые планируется поместить на страницах: логотип, навигационная панель (одна или несколько), информационные блоки (текст), графические изображения и баннеры.
Все элементы блочной композиции необходимо подписать (рисунки 2–5).

Рисунок 2 – Пример блочной композиции с левым позиционированием элементов навигации

Рисунок 3 – Пример блочной композиции с правым позиционированием элементов навигации

Рисунок 4 – Пример блочной композиции с верхним и нижним позиционированием элементов навигации

Рисунок 5 – Пример «смешанной» компоновки
Блочная композиция может быть в виде эскиза (рисунок 6).

Рисунок 6 – Эскиз шаблона будущего сайта
Согласно блочной композиции создается визуальный прототип – шаблон сайта в цвете. Шаблон сайта должен быть создан в графическом редакторе (рекомендуется Photoshop) с сохранением всех слоев. На рисунке 7 показан шаблон сайта, созданный на основе эскиза (см. рисунок 6).
Шаблон сайта должен быть обязательно приведен в пояснительной записке, лучше в цветном варианте.
Рекомендации по дизайну сайта
Цветовая схема. В идеале, цветовая схема сайта должна содержать не более 3–4 цветов. Помните, что оформление всегда должно соответствовать тематике. Если же сайт попадает под категорию, например, развлекательного, то можно использовать более богатую палитру цветов.

Рисунок 7 – Шаблон сайта, созданный на основе эскиза
Графика должна быть качественной без эффектов пикселизации. В среднем web-страница вместе с изображениями не должна весить больше 100 кб.
Умеренность в использовании элементов оформления. Избегайте чрезмерной навязчивости: мигающий текст, шрифт огромного размера, избыток восклицательных знаков, ядовитые цвета шрифта и фона – все это исключено. Такое оформление говорит о непрофессионализме web-мастера. И это же мнение зачастую подсознательно переносится посетителями и на содержание сайта, к которому большинство посетителей даже и не переходит.
Грамматика и стиль в тексте. Ошибки, опечатки и плохая литературная стилистика в тексте – недопустимы на сайте. Несоблюдение правил верстки текста, подбора шрифтов и их размера – также снижают его оценку пользователем.
Совместимость с браузерами. Проверяйте макет сайта в разных браузерах: Google Chrome, Internet Explorer, Opera, Mozilla Firefox.
Совместимость разрешений. Сайт должен одинаково смотреться как с разрешением 1024*768, 1280*1024 так и с 1600*1200, так как это самые распространенные разрешения на данный момент.
В пояснительной записке необходимо привести цветные скриншоты основных страниц сайта (но не менее трех).
