
- •ОСНОВЫ HTML
- •Общие сведения WWW и HTML
- •ТЕГИ HTML
- •ПРИМЕРЫ ТЕГОВ
- •ПРИМЕРЫ ПАРНЫХ ТЕГОВ
- •ПРИМЕРЫ ОДИНОЧНЫХ ТЕГОВ
- •АТРИБУТЫ ТЕГОВ
- •ПРИМЕР ТЕГА С АТРИБУТАМИ
- •СТРУКТУРА HTML -ДОКУМЕНТА
- •Создайте папку, назовите её своим именем и фамилией.
- •Выберите в меню «Синтаксис» «Н»
- •Смените кодировку на UTF-8. Если не поменять кодировку,
- •вместо …
- •Теоретически название документа может иметь неограниченную длину, на практике рекомендуется ограничиться 60 символами.
- •В ЗДОРОВОМ ТЕЛЕ…ЭЛЕМЕНТЫ
- •ФОРМАТИРУЕМ ТЕКСТ
- •leftmargin - определяет отступ от левого края окна браузера до контента страницы.
- •ФОРМАТИРОВАНИЕ
- •ТЕГИ, ДЕЛАЮЩИЕ ТЕКСТ
- •АБЗАЦЫ И ПЕРЕНОСА СТРОКИ
- •ТЕГИ, ВЫДЕЛЯЮЩИЕ ТЕКСТ КУРСИВОМ
- •ТЕГИ, ВЫДЕЛЯЮЩИЕ ТЕКСТ ПОЛУЖИРНЫМ ШРИФТОМ
- •ТЕГИ, ВЫДЕЛЯЮЩИЕ ТЕКСТ
- •ТЕГИ, ВЫВОДЯЩИЕ ТЕКСТ
- •ТЕГИ, ВЫВОДЯЩИЕ ТЕКСТ В ВЕРХНЕМ И НИЖНЕМ ИНДЕКСАХ
- •ТЕГ FONT И ЕГО ПАРАМЕТРЫ
- •В HTML существуют два способа задания цвета:
- •СОВМЕСТНОЕ
- •Соблюдайте порядок вложенности тегов. Тег, который открыт первым, должен быть закрыт последним.
- •СПИСКИ
- •ГИПЕРССЫЛКИ
- •При абсолютной адресации используется полный путь, т.е. с указанием протокола, сервера, каталога и
- •Иногда, когда документ слишком длинный, полезно сделать ссылки на его разделы.
- •У ссылок есть параметр title, в качестве значения которого можно указать текст, который
- •ЗАДАНИЕ
- •Сделайте фон страницы – ivory,
- •Имена авторов моноширинным текстом, серого цвета с размером 4.
- •ИЗОБРАЖЕНИЯ
- •Изображения на web-страницах могут использоваться двумя способами:
- •ФОНОВЫЕ ИЗОБРАЖЕНИЯ
- •ВСТРАИВАНИЕ ИЗОБРАЖЕНИЙ
- •Если же мы хотим, чтобы текст располагался под картинкой, то необходимо использовать тег
- •РАЗМЕРЫ ИЗОБРАЖЕНИЙ
- •Вы, наверно, обратили внимание, что текст очень близко прилипает к картинкам. Это не
- •АЛЬТЕРНАТИВНЫЙ ТЕКСТ
- •ИЗОБРАЖЕНИЕ В КАЧЕСТВЕ
- ••Вставьте фоновую картинку, отрегулируйте отступы от краев страницы
- •ТАБЛИЦЫ
- •Без использования CSS, только с помощью таблиц можно создавать страницы со сложным дизайном.
- •Рассмотрим нашу таблицу с точки зрения HTML:
- •ОТСТУП, ШИРИНА, ЦВЕТ ФОНА, РАМКА
- •Наша таблица прижата к левому краю окна, также как и текст в ней.
- •Обратите внимание, границы у таблицы двойные.
- •За границы отвечают два параметра:
- •Таблицы формируются построчно. Поэтому, заданные в строке (tr) параметры распространяют свое действие на
- •Эти же параметры можно применять и к отдельным ячейкам, т.е. к любому тегу
- •к ячейкам можно применять еще два параметра:
- •РАБОТА С ТАБЛИЦАМИ
- •Если наложить на этот рисунок таблицу, то мы увидим, что она состоит из
- •Нам нужно, чтобы в первой и третьей строках было по одному столбцу. Это
- •Первая строка
- •Вторая строка
- •Две строки и два столбца. Но первый столбец первой строки объединяет две строки.
- •Первая строка
- •ВЛОЖЕННЫЕ ТАБЛИЦЫ
- •Поместим в готовую таблицу еще одну таблицу про цветы
- •Код этой таблицы простой - три строки и два
- •Теперь возьмем код этой таблицы и поместим его вместо слова "контент" в код
- •Создаем таблицу 6 на
- •МЕНЯЕМ ФОН HTML-СТРАНИЦЫ И ЦВЕТ ТЕКСТА
- •В HTML существуют два способа задания цвета:
В ЗДОРОВОМ ТЕЛЕ…ЭЛЕМЕНТЫ
ВНУТРИ ТЕГОВ <BODY>
Обязательных параметров у тега <body> нет, да и применение необязательных параметров тоже не приветствуется.
Рассмотрим те, которые пока поддерживаются всеми браузерами:
alink - устанавливает цвет активной ссылки. Текущий цвет ссылки меняется на активный при нажатии на нее.
vlink - устанавливает цвет посещенной ссылки, т.е. той, по которой уже щелкали.
background - указывает на изображение, которое будет использоваться в качестве фонового рисунка. Этот рисунок заполняет собой все видимое пространство окна. Если рисунок меньше окна браузера, то он повторяется, образуя мозаику из одинаковых картинок.
ФОРМАТИРУЕМ ТЕКСТ
Атрибуты, указанные в теге <body> распространяют свое действие
на весь документ.
leftmargin - определяет отступ от левого края окна браузера до контента страницы.
rightmargin - определяет отступ от правого края окна браузера до контента страницы.
topmargin - определяет отступ от верхнего края окна браузера до контента страницы.
bottommargin - определяет отступ от нижнего края окна браузера до контента страницы.
text - устанавливает цвет текста для всего документа.

<html>
<head>
<title>Тег body в html</title>
<base href="http://www.my_site.ru/">
<link rel="stylesheet" type="text/css" href="style.css"> <meta http-equiv="Content-Type" content="text/html;charset=windows-1251">
<meta http-equiv="KEYWORDS" content="тег, html, заголовок страницы"> <meta http-equiv="DESCRIPTION" content="Описание элементов заголовка"> <script type="text/javascript" src="function.js">
</script>
</head>
<body bgcolor="khaki" leftmargin="100" topmargin="50" rightmargin="50" bottommargin="50" text="gray" alink="red" vlink="green">
Просто текст
<br>
<a href="http://www.google.ru/">Ссылка на страницу Google</a>
<br>
<a href="http://www.yandex.ru/" > Ссылка на страницу Яндекс</a>
</body>
</html>


ФОРМАТИРОВАНИЕ
ТЕКСТА
ТЕГИ, ДЕЛАЮЩИЕ ТЕКСТ
ЗАГОЛОВКАМИ
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
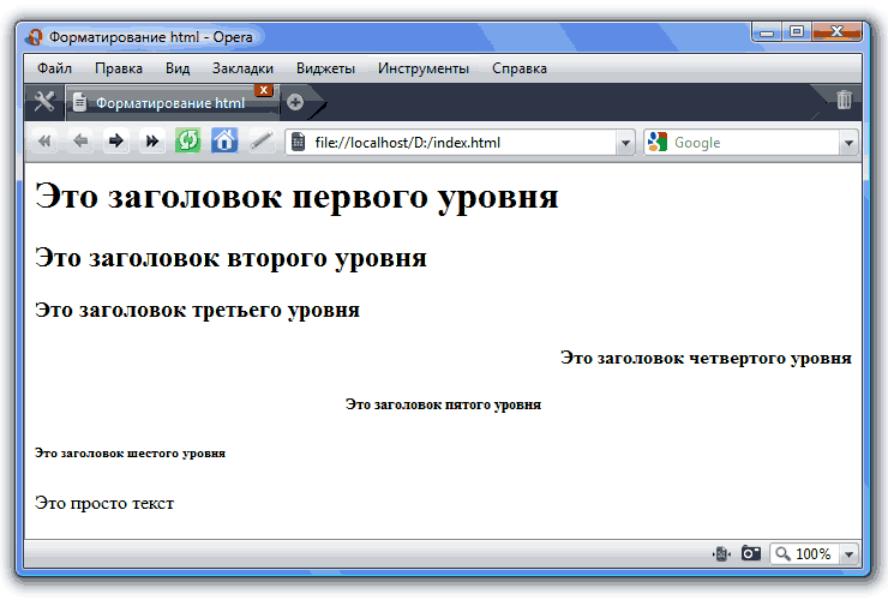
Эти теги выделяют текст в виде заголовков. Т.е. каждый заголовок начинается с новой строки, выделен полужирным шрифтом и имеет свой размер.
Эти теги могут использоваться с параметром горизонтального выравнивания align. Возможные значения этого параметра:
left - слева, right - справа,
center - по центру, jastify - по ширине.

<body>
<h1> Так выглядит заголовок первого уровня </h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
<h2> Это заголовок второго уровня </h2>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<h4 align="right">Это заголовок четвертого уровня</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
<h5 align="center">Это заголовок пятого уровня</h5>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<h6 align="jastify">Это заголовок шестого уровня</h6>
Это просто текст стандартного размера <br>
</body>

АБЗАЦЫ И ПЕРЕНОСА СТРОКИ
Тег <br> - тег принудительного перевода строки. Текст, после этого тега начинается с новой строки.
Теги <p></p> разделяют текст на абзацы. Перед началом каждого абзаца следует поместить тег <p>, закрывающий тег не обязателен. В отличии от тега <br> абзацы отделяются друг от друга пустой строкой.
У тега <p> есть параметр align, который задает способ выравнивания текста внутри параграфа. Возможные значения этого параметра:
left - слева, right - справа,
center - по центру, jastify - по ширине.

<html>
<head>
<title>Форматирование html</title>
</head>
<body>
<p align="left">Это абзац, он отделен от всего
текста пустыми строками сверху и снизу и выровнен по левому краю.</p>
<p align="right">Это абзац, он отделен от всего текста пустыми строками сверху и снизу и
выровнен по правому краю.</p>
<p align="center">Это абзац, он отделен от всего
текста пустыми строками сверху и снизу и
выровнен по центру.</p>
Это просто текст. <br> Это текст с новой строки.
</body>
</html>

