

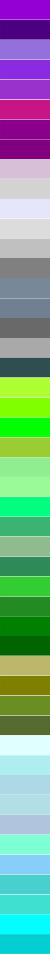
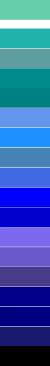
ЦВЕТ |
ИМЯ ЦВЕТА |
ШЕСТНАДЦАТЕРИЧНЫЙ |
|
КОД |
|||
|
|
||
|
white |
FFFFFF |
|
|
ivory |
FFFFF0 |
|
|
lemonchiffon |
FFFACD |
|
|
papayawhip |
FFEFD5 |
|
|
moccasin |
FFE4B5 |
|
|
linen |
FAF0E6 |
|
|
pink |
FFC0CB |
|
|
lightpink |
FFB6C1 |
|
|
hotpink |
FF69B4 |
|
|
deeppink |
FF1493 |
|
|
magenta |
FF00FF |
|
|
yellow |
FFFF00 |
|
|
gold |
FFD700 |
|
|
goldenrod |
DAA520 |
|
|
orange |
FFA500 |
|
|
darkorange |
FF8C00 |
|
|
lightsalmon |
FFA07A |
|
|
salmon |
FA8072 |
|
|
coral |
FF7F50 |
|
|
tomato |
FF6347 |
|
|
orangered |
FF4500 |
|
|
red |
FF0000 |
|
|
crimson |
DC143C |
|
|
firebrick |
B22222 |
|
|
brown |
A52A2A |
|
|
oldlace |
FDF5B6 |
|
|
khaki |
F0E68C |
|
|
palegoldenrod |
EEE8AA |
|
|
wheat |
F5DEB3 |
|
|
burlywood |
DEB887 |
|
|
tan |
D2B48C |
|
|
sandybrown |
F4A460 |
|
|
peru |
CD853F |
|
|
sienna |
A0522D |
|
|
saddlebrown |
8B4513 |
|
|
darkred |
8B0000 |
|
|
maroon |
800000 |
|
|
darkoldenrod |
B8860B |
|
|
chocolate |
D2691E |
|
|
indianred |
CD5C5C |
|
|
palevioletred |
DB7093 |
|
|
rosybrown |
BC8F8F |
|
|
violet |
EE82EE |
|
|
plum |
DDA0DD |
|
|
orchid |
DA70D6 |
|
|
mediumorchid |
BA55D3 |

darkviolet |
9400D3 |
indigo |
4B0082 |
mediumpurple |
9370DB |
blueviolet |
8A2BE2 |
darkorchid |
9932CC |
mediumvioletred |
C71585 |
darkmagenta |
8B008B |
purple |
800080 |
thistle |
D8BFD8 |
lightgray |
D3D3D3 |
lavender |
E6E6FA |
gainsboro |
DCDCDC |
silver |
C0C0C0 |
gray |
808080 |
lightslategray |
778899 |
slategray |
708090 |
dimgray |
696969 |
darkgray |
A9A9A9 |
darkslategray |
2F4F4F |
greenyellow |
ADFF2F |
chartreuse |
7FFF00 |
lime |
00FF00 |
yellowgreen |
9ACD32 |
lightgreen |
90EE90 |
palegreen |
98FB98 |
springgreen |
00FF7F |
mediumseagreen |
3CB371 |
darkseagreen |
8FBC8F |
seagreen |
2E8B57 |
limegreen |
32CD32 |
forestgreen |
228B22 |
green |
008000 |
darkgreen |
006400 |
darkkhaki |
BDB76B |
olive |
808000 |
olivedrab |
6B8E23 |
darkolivegreen |
556B2F |
lightcyan |
E0FFFF |
paleturquoise |
AFEEEE |
lightblue |
ADD8E6 |
powderblue |
B0E0E6 |
lightsteelblue |
B0C4DE |
aquamarine |
7FFFD4 |
lightskyblue |
87CEFA |
mediumturquoise |
48D1CC |
turquoise |
40E0D0 |
cyan |
00FFFF |
darkturquoise |
00CED1 |

mediumaquamarin |
66CDAA |
e |
|
lightseagreen |
20B2AA |
cadeblue |
5F9EA0 |
darkcyan |
008B8B |
teal |
008080 |
cornflowerblue |
6495ED |
dodgerblue |
1E90FF |
steelblue |
4682B4 |
royalblue |
4169E1 |
blue |
0000FF |
mediumblue |
0000CD |
mediumslateblue |
7B68EE |
slateblue |
6A5ACD |
darkslateblue |
483D8B |
darkblue |
00008B |
navy |
000080 |
midnightblue |
191970 |
black |
000000 |
В компьютерном дизайне чаще всего используют цветовую модель RGB. В ее основе лежат три цвета: red - красный, green - зеленый, blue - синий. С помощью смешивания этих трех цветов можно получить почти весь видимый спектр.
Для указания RGB-цвета в HTML используется шестнадцатеричная система счисления. Начинается код цвета со спецсимвола # (что и указывает на шестнадцатеричный код), а далее следует шесть символов. Первые два отвечают за количество красного оттенка, третий и четвертый за насыщенность зеленого, а пятый и шестой - синего. Так, #FF0000 - красный цвет, #00FF00 - зеленый, #0000FF - синий, а
#FFFFFF - белый.
Меняя насыщенность каждой составляющей из трех, мы можем получить миллионы оттенков. Но есть одна тонкость. Все дело в том, что разные типы компьютеров, мониторов и браузеров цвет с одним и тем же кодом могут передавать поразному. Когда браузер не может передать тот или иной цвет, он подбирает наиболее близкий к нему (иногда, совершенно неподходящий). Поэтому существует палитра так называемых безопасных цветов, которые везде отображаются без искажений.
Подбирать коды цветов вручную (или вслепую) неудобно, поэтому для этого используют различные графические редакторы. Посмотрим, как это делать в программе
Adobe Photoshop.
Итак, откроем программу. На основной палитре инструментов щелкнем по одному из двух цветных квадратиков, откроется окно сборщика цветов.

Установим галочку "только web-цвета" и, щелкая по палитре, подберем нужный нам цвет. Затем запомним (или скопируем) код цвета внизу окна (рядом со знаком решетки - #) и можем использовать его в наших html-страницах.
