

Лабораторная работа№3
Тема: «Создание и редактирование символов. Введение в анимацию»
Обзор: импорт файлов, создание символов, настройка цвета и прозрачности, применение эффектов смешивания цветов, работа в трехмерном пространстве.
Сначала изучите проект, чтобы понять, что вы будете создавать при изучении символов. Дважды щелкните по файлу 03End.swf чтобы увидеть готовый проект. Проект – это простая статическая кадра из мультфильма. Мы будем использовать файлы Illustrator, импортировать изображения Photoshop и с помощью символов создадим красивый рисунок с интересными спецэффектами.
Задание №1
1.Создайте Файл Flash (ActionScript 3.0).
2.На панели Инспектора свойств установите размеры монтажного стола 600х450, сразу сохраните файл.
Импорт файлов
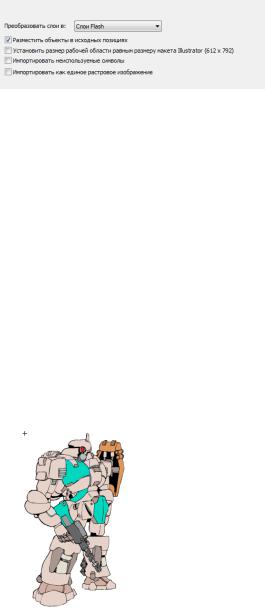
1.Выполните Файл→Импорт→ Импортировать в рабочую область→ characters.ai, убедитесь, что выделены все слои→ОК, активируйте функцию Преобразовать слои в Слои Flash (Рис. 1). Flash импортирует рисунок Illustrator, и все слои
появятся на временной шкале.
2. В рабочей области выделите персонажа из слоя hero. Выполните Преобразовать в символ, оставьте значения по умолчанию во всех остальных
настройках. Регистрацию оставьте в верхнем левом углу. Выберите Фрагмент ролика в качестве типа. Символ hero появится в библиотеке. Также преобразуйте персонажа robot в символ фрагмента ролика. Теперь у Вас в библиотеке находится два символа фрагмента ролика, а в рабочей области находится по одному экземпляру каждого из них.
3.В качестве фона вы будете использовать импортированный файл Photoshop, где содержится два слоя с эффектом наложения. Выберите верхний слой на временной шкале, импортируйте в рабочую область файл background.psd. В диалоговом окне Импорт в рабочую область удостоверьтесь, что выбраны все слои. Выберите слой flare в левом окне, в настройках справа активируйте Растровое изображение с редактируемыми стилями слоя, в нижней части диалогового окна выберите вариант Преобразовать слои в слои Flash и поместить слои на исходную позицию (тоже проделайте со слоем background). Изображения автоматически будут преобразованы в символы фрагмента ролика и сохранены в
библиотеке. Вся информация о смешении цветов и прозрачности сохранится. Перетащите слои hero и robot вверх на временной шкале, чтобы они находились перед фоновым слоем.
Редактирование символа в библиотеке
Дважды щелкните по символу фрагмента ролика robot в библиотеке, Flash перейдет в режим редактирования символа. В этом режиме можно увидеть содержимое символа в рабочей области. Обратите внимание, что в верхней полосе теперь отмечено, что редактируется символ robot. Дважды
щелкните по рисунку, чтобы отредактировать его. Вам придется сделать двойной щелчок по группам на рисунке несколько раз, чтобы перейти к отдельной фигуре, которую Вы будете редактировать. Выберите инструмент Ведро с краской. Укажите новый цвет заливки и примените его в фигуре на рисунке 2.
1. Возможно, вы захотите отредактировать символ в рабочей области, для этого достаточно дважды щелкнуть по его экземпляру в рабочей области. Вы войдете в режим редактирования символа, но будете видеть окружающее его пространство. Такой режим редактирования называется редактированием на месте (можно редактировать символ в библиотеке). Если вы не хотите, чтобы объект в рабочей области оставался экземпляром символа, можете с помощью команды Разбить (Модификация) вернуть его в первоначальное состояние. Flash разобьет
экземпляр ролика robot. В рабочей области останется группа, которую при желании Вы можете разбивать дальше. Отредактируйте экземпляры роботов произвольно.
Изменение размера и положения экземпляров
На сцене может быть несколько экземпляров одного символа. Мы добавим еще несколько роботов, чтобы создать небольшую армию.
1.Выберите слой robot на временной шкале, перетащите еще один символ robot из библиотеки в рабочую область. Выберите инструмент Свободное преобразование, перетащите маркеры управления на сторонах выделения, чтобы зеркально отразить робота. Он должен смотреть в противоположную сторону. Уменьшите размер робота. Создайте небольшую армию.
2.Для изменения яркости, оттенков и альфа-значения используйте опцию Цветовой эффект на инспекторе свойств. Есть много опций наложения цветов, которые порой приводят к поразительным результатам в зависимости от цвета и фона над ними. Экспериментируйте, чтобы понять, как они работают. Измените
прозрачность (альфа-канал-75%) сияющей сферы на слое flare. Шар станет прозрачней. К некоторым экземплярам применим фильтр размытия (Инспектор свойств), чтобы придать сцене глубину.
Расположение объектов в трехмерном пространстве
1.Есть два инструмента для размещения объектов в трехмерном пространстве: Поворот 3D - объекта и Перемещение 3D-объекта. На панели Преобразовать также присутствует информация о размещении и повороте. Поэкспериментируйте с экземплярами роботов.
2.Теперь добавьте на рисунок текст, немного наклонив его, чтобы подчеркнуть перспективу. Вспомните о тексте в начале фильмов «Звездные войны» и посмотрите, удастся ли Вам достичь такого эффекта.
3.Создайте новый слой text и введите заголовок. После создания текста следует преобразовать его в символ фрагмента ролика, чтобы затем повернуть и разместить его в трехмерном пространстве.
4.Выберите инструмент Поворот 3D-объекта. На экземпляре отобразится круглая многоцветная цель. Это направляющие для трехмерного вращения. Красная линия долготы позволяет вращать экземпляр вокруг оси х. Зеленая линия по экватору вращает экземпляр по оси y, а синяя круглая линия – вокруг оси z.
Добейтесь нужного эффекта для заголовка.
5.Анимируйте вход текста.
Задание №2 Покадровая анимация
Мультик, созданный с применением покадровой анимации, представляет собой последовательность ключевых кадров, с каждым из которых связано некоторое изображение (картинка) на столе.
Создадим простейшую покадровую анимацию, применяя на практике знания о создании различных типов кадров.
Наш первый мультик будет прост и примитивен. Предположим, что «героем» фильма будет шар, который падает и разбивается на три части. Будем считать, что для раскрытия столь «сложного» сюжета достаточно пяти кадров:
1.Шар в исходном положении.
2.Шар падает (в середине кадра).
3.Шар упал, но пока цел.
4.От шара откололись два кусочка.
5.На столе лежит нечто, в предыдущей жизни бывшее шариком.
Сучетом описанного сюжета последовательность работы должна быть следующей.
1.На временной линейке в ячейке первого кадра щелкните правой кнопкой мыши и в контекстном меню выберите команду «Вставить ключевой кадр», если пустого ключевого кадра нет.
2.Инструментом «Овал» нарисуйте круг (с заливкой) где-нибудь в верхней части стола; при этом первый кадр на временной линейке будет помечен как ключевой (черной точкой).
3.Щелкните правой кнопкой мыши в ячейке второго кадра и в контекстном меню выберите команду «Вставить ключевой кадр». На линейке появился второй ключевой кадр, при этом кадр полностью повторил предыдущий. Обратите внимание: при выделенном кадре в ячейке на временной линейке (темным цветом) все изображение у нас сразу выделено (можно не выделять наш объект заново). Переместите изображение шара в среднюю часть монтажного стола - шар в процессе падения.
4.Щелкните правой кнопкой мыши в ячейке третьего кадра и в контекстном меню вновь выберите команду «Вставить ключевой кадр» или нажмите клавишу F6. Новый кадр также будет помечен как ключевой, и для него сохранится предыдущее изображение. Переместите шар в нижнюю часть стола.
5.Создайте четвертый кадр, выбирая в контекстном меню команду «Вставить ключевой кадр». Инструментом «Лассо» выделите поочередно «кусочки шара» и перенесите их в сторону (можно к кусочкам применить трансформацию объекта, например поворот).
6.Создайте пятый кадр, выбирая в контекстном меню команду «Вставить кадр».
После завершения работы нужно проверить, все ли получилось так, как вы хотели. Чтобы воспроизвести фильм, достаточно просто нажать клавишу Enter (альтернативный вариант - выбрать в меню «Управление» команду «Воспроизвести»). При этом считывающая головка панели временной диаграммы автоматически перемещается от текущего к последнему ключевому кадру. Вы можете принудительно выбрать любой кадр для просмотра, щелкнув в соответствующей ячейке временной диаграммы левой кнопкой мыши.
Чтобы просмотреть анимацию «глазами пользователя», т. е. как она будет выглядеть в итоге, нажмите комбинацию клавиш CTRL+Enter (в меню «Управление» - «Тестировать ролик» или «Тестировать сцену»). Исправим некоторые недочеты. Для этого:
вставим еще парочку ключевых кадров для движения шара - выберем первый ключевой кадр, в контекстном меню вновь выберем команду «Вставить ключевой кадр» или нажмем клавишу F6 и передвинем изображение шара в промежуточное положение между начальным и "средним". Так же добавим ключевой кадр с промежуточным положением -теперь между третьим и четвертым кадром;

если на ваш взгляд анимация происходит слишком быстро, добавим к каждому ключевому кадру по
дополнительному промежуточному. Для этого выбираем ключевой кадр, в контекстном меню выбираем команду «Вставить кадр» или нажимаем клавишу F5;
добавим к анимации фон - поверхность, о которую разбивается наш шар. Для этого создадим еще один слой в панели временной линейки, перетащим его вниз (наш «стол» должен быть под шариком). По умолчанию при создании нового слоя сразу создается пустой ключевой кадр и промежуточные по длине уже готовой анимации. Проверим,
что находимся в ключевом кадре нового слоя, и внизу монтажного стола нарисуем прямоугольник, обозначающий «стол». Убедитесь, что изображение прямоугольника есть на всех кадрах.
Задание№ 3. Автоматическая анимация трансформации объекта - анимация формы
Используя анимацию трансформации, вы можете создавать эффект плавного «перетекания» объекта из одной формы в другую. Причем результирующая форма может не иметь абсолютно ничего общего с исходной. Кроме изменения формы можно получить эффект изменения цвета (и контура, и заливки).
Рассмотрим анимацию формы на примере (Рис.4).
1. Инструментом «Овал» нарисуем круг в первом ключевом кадре. Анимация формы применяется только для несгруппированных объектов (голубой рамки вокруг нашего изображения не должно быть). В противном
случае или выполняем команду «Разделить», или рисуем заново. Рис. 4. 2. Щелкнем правой кнопкой мыши в ячейке того кадра, который
хотим сделать последним в преобразовании, например 24-го (по умолчанию скорость нашей анимации 12 кадров в секунду, значит мы будем любоваться преобразованием 2 секунды). В контекстном меню выберем команду «Вставить ключевой кадр» или нажмем клавишу F6. В результате получим следующую «цепочку»: ключевой кадр, 22 промежуточных, идентичных первому ключевому, ключевой кадр.
3.Во втором ключевом кадре заменим изображение круга на квадрат другого цвета. (Можно было вставить пустой ключевой кадр и нарисовать фигуру).
4.Выберем первый ключевой кадр, щелкнув в ячейке первого кадра (не на линейке кадров!) На столе появилось изображение первого кадра, а в панели свойств отобразились настройки для кадра. В раскрывающемся списке «Анимация» выберем «Форма - анимация формы» (по умолчанию там стоит «Нет»). В результате первый и последний ключевые кадры на временной линейке будут соединены стрелкой на светло-зеленом фоне (рис.5). Это говорит о том, что создание анимации успешно завершено.
5.Проверим результат.
Ключевые кадры для анимации формы (трансформации) обозначаются как черные точки, соединенные линией со стрелкой, на светло-зеленом фоне (линия со стрелкой заменяет все промежуточные кадры). Если у вас между кадрами появилась пунктирная линия, значит, или конечный
(заключительный) ключевой кадр отсутствует, или в настройках анимации что-то сделано не так.
Выбор пункта «Форма» в списке «Анимация» приводит к изменению формата панели свойств. С ее помощью могут быть установлены дополнительные параметры анимации трансформирования объекта.
По умолчанию Flash пытается произвести переход от одной формы к другой «кратчайшим путем». Поэтому промежуточные кадры могут оказаться весьма неожиданными для вас - приходится редактировать изображения или искать другие способы анимации.
Задание 4. Нарисуем рожицу и анимируем ее мимику.
При выполнении этого задания можно долго биться над преобразованием, если всю рожицу нарисовать в ключевом кадре одного слоя, а в другом ключевом кадре этого же слоя нарисовать преобразованную рожицу. В принципе задание может получиться, но слишком много факторов при этом надо учесть. Ведь придется расставлять контрольные точки для всех основных элементов.
А можно выполнить эту работу быстро, «полушутя»: посчитаем, сколько «объектов» должны двигаться в мимике рожицы - например, само «лицо»
Рис. 6. (смена цвета и формы), рот (смена формы), глаза - два, брови две (!) - всего 6 объектов, значит должно использоваться 6 слоев (рис.6).
Задание 5. Эффект калейдоскопа
Попробуйте свои силы в создании эффекта калейдоскопа, используя два оттрассированных растровых пейзажа (например, зимний и летний).
импортируйте в библиотеку два растровых изображения — пейзажа;
в первый ключевой кадр поместите первый пейзаж, вытащив его из библиотеки;
выполните его трассировку. Параметры трассировки подбирайте опытным путем;
в последний ключевой кадр анимации поместите второй пейзаж, выполните трассировку;
задайте между ключевыми кадрами анимацию формы;
после тестирования возможно внесение изменений: заново выполнить трассировку, если результат не удовлетворил, добавить промежуточные кадры в начало и конец анимации для того, чтобы глаз успел «охватить» пейзаж до преобразования и после него.
Задание 6. Анимация на тему «Времена года» (не более 5 секунд)
1.Придумайте несложный сюжет. («На голубом фоне неба — ветка с почками, появляется солнце, из почек появляются листики»; «Снеговик, из-за горизонта всходит солнце, снеговик тает»; «Из земли появляется росток, на нем появляются листики, бутон, бутон раскрывается в цветок»; что-то другое на ваш вкус.)
2.Мысленно разделите свой сюжет на отдельные кусочки, представьте, сколько слоев вам потребуется для анимации — где можно воспользоваться анимацией формы, а где потребуется покадровая анимация.
3.Выполните свой замысел и сохраните свою анимацию.
