
ЛР_Adobe Photoshop
.pdf
üрадиальная заливка  создает переход от центральной точки во всех направлениях в виде конических окружностей;
создает переход от центральной точки во всех направлениях в виде конических окружностей;
üконическая заливка  создает цветовой переход по окружности по ходу часовой стрелки, начиная от указанного направления, имитируя конус;
создает цветовой переход по окружности по ходу часовой стрелки, начиная от указанного направления, имитируя конус;
üградиент отражения  создает равномерный переход от центральной линии в противоположные стороны;
создает равномерный переход от центральной линии в противоположные стороны;
üалмазная заливка  создает равномерный цветовой переход из центральной точки в четырех противоположных направлениях,
создает равномерный цветовой переход из центральной точки в четырех противоположных направлениях,
имитируя лучи звезды.
При создании градиентной заливки необходимо выбрать ее тип на панели инструментов, затем щелчком мыши указать начальную точку заливки и протянуть мышку до конечной точки в нужном направлении и на требуемое расстояние.
Цветовой переход появляется только в области между начальной и конечной точками, область же, расположенная перед начальной точкой, заливается чистым основным цветом, а область после конечной точки – чистым фоновым цветом.
В раскрывающемся списке «Градиент» (см. рис. 21) можно выбрать цвета, необходимые для выполнения заливки. Если выбрано значение Foreground to Background, то будет создан плавный переход между основным и фоновом цветами, значение Transparent Stripes – определяет чередование полос основного и прозрачного цвета (Различные варианты списка «Градиент» можно просмотреть,
используя меню кнопки  ). Обратите внимание на то, чтобы был установлен параметр Прозрачность, который указывает, что области заливки могут быть прозрачными, иначе прозрачность заполняется текущим основным цветом.
). Обратите внимание на то, чтобы был установлен параметр Прозрачность, который указывает, что области заливки могут быть прозрачными, иначе прозрачность заполняется текущим основным цветом.
Рис. 21. Раскрывающийся список «Градиент»
Итак, внешний вид градиентной заливки определяется типом заливки и

используемыми цветами, начальной и конечной точкой, расстоянием между ними.
Задание 1.5
Создайте изображение кнопки для Web-страницы, представленное на рис. 22.
Рис. 22. Образец выполнения задания
1.Создайте новое прозрачное изображение в RGB-модели размером
100х100 пкс.
2.С помощью инструмента выделения Овальная область создайте контур окружности.
3.Установите, например, в качестве основного цвета темно-зеленый цвет, а фонового – белый (можно использовать и любое другое сочетание цветов).
4.Используя линейный тип заливки инструмента Градиент, заполните
выделенную область под углом 45° из верхнего левого угла в правый нижний. (Если при построении линии градиента удерживать клавишу Shift, то направление заливки выбирается под углом, кратным 45°).
3.Границу имеющейся области выделения сожмите на 10 пкс командой Select
(Выделение)/ Modify (Модифицировать, Преобразовать)/ Contract (Сжать)
4.Полученную область заполните линейной градиентной заливкой в противоположном направлении (из правого нижнего угла к левому верхнему), используя прежние цвета.
5.С помощью инструмента Размытие  выполните смягчение жестких
выполните смягчение жестких
краев.
Создание анимированных изображений
Программа PhotoShop, начиная с шестой версии, имеет в своем составе приложение ImageReady, предназначенное для создания анимированных изображений. Принцип построения анимации таков − создается несколько кадров, отличающихся друг от друга видимостью некоторых слоев, затем эти кадры последовательно демонстрируются. Имеется возможность настройки времени

демонстрации каждого кадра. Готовое анимированное изображение сохраняется в формате gif.
Задание 1.6
Создайте анимированный баннер для размещения на веб-странице.
1.Создайте новый файл размером 468х60 пкс, прозрачный.
2.В соответствии с традициями сделайте рамку в один пиксель, она находится
вотдельном слое, хотя это не необходимо. Принято считать, что рамка в баннере придает ему некоторую аккуратность.
3.Нарисуйте элементы баннера – 6 кружков одного цвета (каждый из шариков располагается на отдельном слое – используйте копирование слоя), последний шарик продублируйте в отдельном слое шариком контрастного цвета. Рядом разместите надпись, например, «Добро пожаловать!» (см. рис. 23).
Рис.23. Образец выполнения задания.
4.Измените названия слоев так, чтобы было понятно, на каком слое что изображено. Будет удобно, если первый шарик располагается на самом нижнем слое
сименем Шар1, второй − в слое Шар2 и т.д.
5.Сохраните баннер в формате psd, нажмите на значок ImageReady  (в нижней части панели инструментов), после чего PhotoShop автоматически запустит
(в нижней части панели инструментов), после чего PhotoShop автоматически запустит
ImageReady, и наш psd-файл уже будет открыт в ImageReady.
Внешне ImageReady на 80% похож на Photoshop. Для работы с баннером нам понадобятся две панели – Animation и Optimize (если их нет на экране, включите их в меню Window).
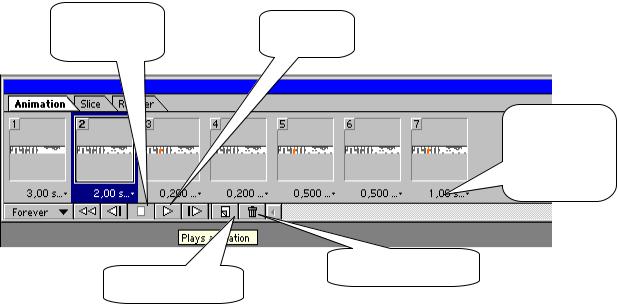
Панель анимации (рис.24) позволяет создать кадр, назначить время его проигрывания, проиграть. Для того чтобы кадры отличались друг от друга, нужный кадр выделяют и один или несколько слоев делают видимым /невидимым.

Завершение |
Просмотр |
|
просмотра |
||
|
Настройка времени в контекстном меню
Удаление кадра
Создание кадра
Рис. 24. Панель анимации.
6.Создайте простейший анимированный баннер из двух кадров –
одновременно с изменением цвета крайнего правого шарика надпись пропадает и появляется. Для этого измените видимость некоторых слоев кадров и настройте время просмотра каждого из 2 кадров. Просмотрите результат.
7.Для оптимизации размера файла на панели Оptimize выбирается количество цветов в зависимости от того, сколько их использовано. В нашем случае можно выбрать 8 цветов. Вообще вопрос оптимизации gif-файла прежде всего сводится к сокращению количества используемых цветов.
Окно баннера имеет несколько закладок: Original – для просмотра изображения psd-формата, Optimized – для отображения в соответствии с установками меню Optimize, 2-Up – 2 рисунка для сравнения настроек, 4-Up – 4 рисунка для сравнения. Все эти закладки созданы, чтобы помочь максимально точно установить оптимизационные настройки. Рекомендуется после установки оптимизационных настроек проиграть наш файл в закладках 2-Up и 4-Up. Так можно будет увидеть в сравнении результат работы.
8.Для сохранения нашего баннера в формат gif откройте меню File и выберите пункт Save Optimized As… (Сохранить оптимизированное как…)
Для анимированного баннера такого формата (468 на 60 пикселей) стандартный размер около 10-12 Кб. Проверьте объем полученного вами gif-файла и, если он очень велик, попробуйте уменьшить его (например, уменьшите количество цветов, удалите ненужные кадры)
9.Произведите изменения Вашего файла так, чтобы появилась возможность сделать более сложную анимацию – из 7-12 кадров (например, шарик перемещается

по баннеру, меняя при этом цвет, или надпись двигается по баннеру вместе с шариком). Настройте в анимацию и сохраните gif-файл.
Ретушь фотографических изображений
Инструменты ретуширования изображений предназначены для восстановления поврежденных или недостаточно качественных изображений, чаще всего фотографий. Ретушь (от фр. retouch) – коррекция изображения с целью устранения мелких дефектов, исправления тонального и цветового балансов. До
появления компьютерной графики обычно ретуширование производилось карандашами, красками, пером, а иногда и химическими способами.
Устранение локальных дефектов
Фотографические изображения, особенно старые, могут иметь царапины, пятна и другие дефекты локального характера. В этом случае процесс ретуширования можно выполнить, используя лишь входящие в состав программы PhotoShop инструментальные средства локального улучшения.
Наиболее часто используемыми средствами локального ретуширования являются:
Инструменты клонирования (Cloning Tools) предназначены для копирования деталей из одного места изображения (неповрежденного) в другое (поврежденное). Типичным примером такого инструмента является Clone Stamp  (Клонирование штампа). Клонирование рекомендуется применять для удаления дефектов сканирования, следов пыли, царапин, пятен путем замены на тона и детали того же или другого изображения, сходного по цвету или более совершенного.
(Клонирование штампа). Клонирование рекомендуется применять для удаления дефектов сканирования, следов пыли, царапин, пятен путем замены на тона и детали того же или другого изображения, сходного по цвету или более совершенного.
Инструменты Размытие  (Blur) и Резкость
(Blur) и Резкость  (Sharpen) позволяют соответственно локально снижать или усиливать контраст между пикселями изображения. Например, локальное ослабление нежелательных подробностей (морщин, нездорового цвета кожи и т.д.) позволит акцентировать внимание на главных деталях изображения. Локальное увеличение резкости может привлечь внимание к каким-то особенностям изображения (например, орденам и медалям, блеску драгоценностей).
(Sharpen) позволяют соответственно локально снижать или усиливать контраст между пикселями изображения. Например, локальное ослабление нежелательных подробностей (морщин, нездорового цвета кожи и т.д.) позволит акцентировать внимание на главных деталях изображения. Локальное увеличение резкости может привлечь внимание к каким-то особенностям изображения (например, орденам и медалям, блеску драгоценностей).
Инструменты Smudge  (Размазывание, Палец) и Sponge
(Размазывание, Палец) и Sponge  (Губка)
(Губка)
сглаживают различия между соседними оттенками в тех местах, где проходит кисть.
Они применяются для удаления морщин, складок на одежде, случайного шума, наложенного на изображение при сканировании, а также для сглаживания границ между исходными и клонированными с помощью инструмента Clone Stamp (Клонирование штампа) участками изображения.
Инструменты Dodge  (Осветлитель) и Burn
(Осветлитель) и Burn  (Затемнитель) делают объекты более светлыми или более тусклыми. Эти средства предназначены для коррекции освещенности или изменения значения яркости, чтобы выделить или скрыть некоторые детали.
(Затемнитель) делают объекты более светлыми или более тусклыми. Эти средства предназначены для коррекции освещенности или изменения значения яркости, чтобы выделить или скрыть некоторые детали.
Healing Brush  (Корректирующая кисть) – служит для ретуши фотографий. По назначению напоминает инструмент Clone Stamp (Клонирование штампа), но обладает более широкими возможностями.
(Корректирующая кисть) – служит для ретуши фотографий. По назначению напоминает инструмент Clone Stamp (Клонирование штампа), но обладает более широкими возможностями.
Patch  (Вставка) – предназначен для коррекции и ретуши поврежденных участков изображения.
(Вставка) – предназначен для коррекции и ретуши поврежденных участков изображения.

Задание 1.7
Произведите улучшение изображения Velikoreckoe.JPG (см. рис.25).
Рис. 25. Исходное изображение.
1.Произведите кадрирование изображения с помощью инструмента  . Для этого выделите только ту часть фотографии, которую нужно оставить и дважды щелкните мышью внутри выделения.
. Для этого выделите только ту часть фотографии, которую нужно оставить и дважды щелкните мышью внутри выделения.
2.Используя инструменты Клонирование (Штамп)  и Корректирующая
и Корректирующая
кисть  , уберите с фотографии людей.
, уберите с фотографии людей.
Инструмент Stamp (Штамп) существует в двух вариантах: Клонирование
штампа (Clone Stamp) и Штамп-узор (Pattern Stamp). Первый вариант предоставляет возможность создания точных копий элементов изображения, а второй – цветовых образцов.
Алгоритм использования этого инструмента включает применение следующих шагов.
üВыберите инструмент  и настройте режимы клонирования с помощью панели свойств этого инструмента.
и настройте режимы клонирования с помощью панели свойств этого инструмента.

üУстановите курсор инструмента на области изображения, которая будет использоваться в качестве образца, затем, удерживая клавишу Alt, щелкните левой кнопкой мыши для задания клонируемого образца.
üПереместите курсор инструмента на то место, куда необходимо скопировать образец (приемник изображения), и, щелкнув несколько раз левой кнопкой мыши, двигайте ее для попиксельного переноса изображения в новое место. Старое изображение-источник при этом
также сохраняется.
Инструмент Healing Brush (Корректирующая кисть, Лечащая кисть) –
более развитый аналог инструмента Clone Stamp (Клонирование штампа). Инструмент «растворяет» клонируемый участок в редактируемом месте, в точности повторяя все особенности последнего (текстуру, оттенок, яркость). Это удобно для ретуширования достаточно крупных участков изображения. Среди доступных регулировок – размер кисти и режим наложения (blending mode).
Рис. 26. Инструменты группы Healing Brush (Корректирующая кисть).
Инструмент  Patch (Вставка) работает лишь с выделенной областью, используя ее как клонируемый образец или ретушируемую область. Оба инструмента хорошо справляются с различными артефактами (складками в местах перегиба, пятнами и нежелательными надписями на фотографиях).
Patch (Вставка) работает лишь с выделенной областью, используя ее как клонируемый образец или ретушируемую область. Оба инструмента хорошо справляются с различными артефактами (складками в местах перегиба, пятнами и нежелательными надписями на фотографиях).

Рис. 27. Результат работы.
Устранение глобальных дефектов
Часто фотографии имеют дефекты не только отдельных участков, но и изображения в целом. Это может быть связано с неточно выбранной экспозицией, неверно поставленным освещением, неподходящими для съемки погодными условиями и т.п. Подобного рода дефекты присутствуют также на старых фотографиях, так как при длительном хранении происходят изменения в химическом составе фотоэмульсии, что приводит к потере резкости и контрастности, изменению цвета и другим искажениям.
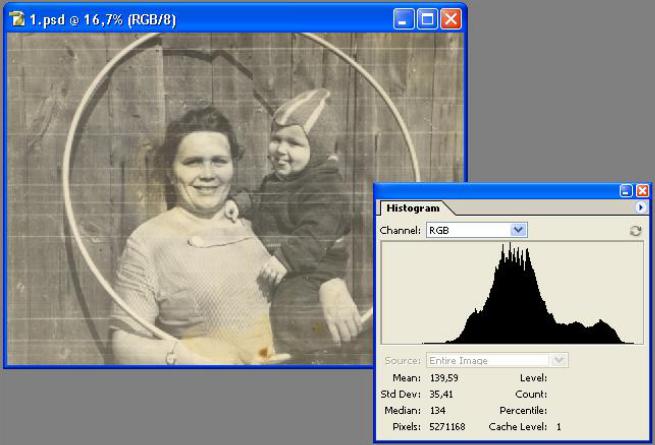
Для анализа изображения прежде всего необходимо рассмотреть его гистограмму. Гистограммой называется график, отображающий распределение пикселей изображения по яркости. При построении этого графика по оси X откладываются значения яркостей в диапазоне от 0 (черный) до 255 (белый), а по оси Y — количество пикселей, имеющих соответствующее значение яркости.
Инструмент Window (окно) – Histogram (Гистограмма) позволяет оценить разброс между минимальной и максимальной яркостью изображения (динамический диапазон). С его помощью можно получить также наглядное представление о распределении всех тонов в изображении. Поэтому гистограмма является одним из основных средств, используемых для контроля за тональными и цветовыми настройками изображения.

В том случае, если необходимо улучшить плохое или плохо отсканированное изображение, анализ его гистограммы позволит установить, стоит этим заниматься или лучше отсканировать его заново. С помощью гистограммы можно также определить пути и способы дальнейшей коррекции изображения.
Если основная масса пикселей изображения смещена к одному из краев графика, то существует небольшая вероятность восстановить изображение с помощью коррекции. И наоборот, достаточно равномерное распределение пикселей вдоль всей оси X позволяет с уверенностью сказать, что изображение может быть улучшено.
С помощью гистограммы (см. рис. 28) также можно оценить тоновый диапазон рисунка, то есть определить, какие тоновые области доминируют: тени (темные области), света (светлые области) или средние тона. Например, изображение, залитое серым однородным тоном, будет характеризоваться гистограммой, содержащей один пик в области средних тонов.
Рис. 28. Гистограмма отсканированного изображения
Для удобства описания областей гистограммы диапазон тонов делят на три части: тени (shadows), средние тона (midtones) и света (highlights), которые
используются в графических редакторах для обозначения соответственно областей низкой, средней и высокой яркости.
