
- •Обзор cgi
- •Пример взаимодействия с cgi
- •Пересылка данных формы
- •Кодирование url
- •Дополнительная информация о пути
- •Создание виртуальных документов
- •Пересылка бинарных данных
- •Переменные среды
- •Разбор параметров запроса
- •Поля пароля
- •Поля выбора файла
- •Селекторные кнопки
- •Кнопки передачи
- •Скрытые поля
- •Пример формы
Обзор cgi
CGI (Common Gateway Interface, общий шлюзовой интерфейс) относится к числу средств, без которых нельзя обойтись как при создании комплексных Web-узлов, так и при управлении ими. CGI обеспечивает возможность писать сценарии, которые позволяют разрабатывать управляемые пользователем интерактивные приложения.
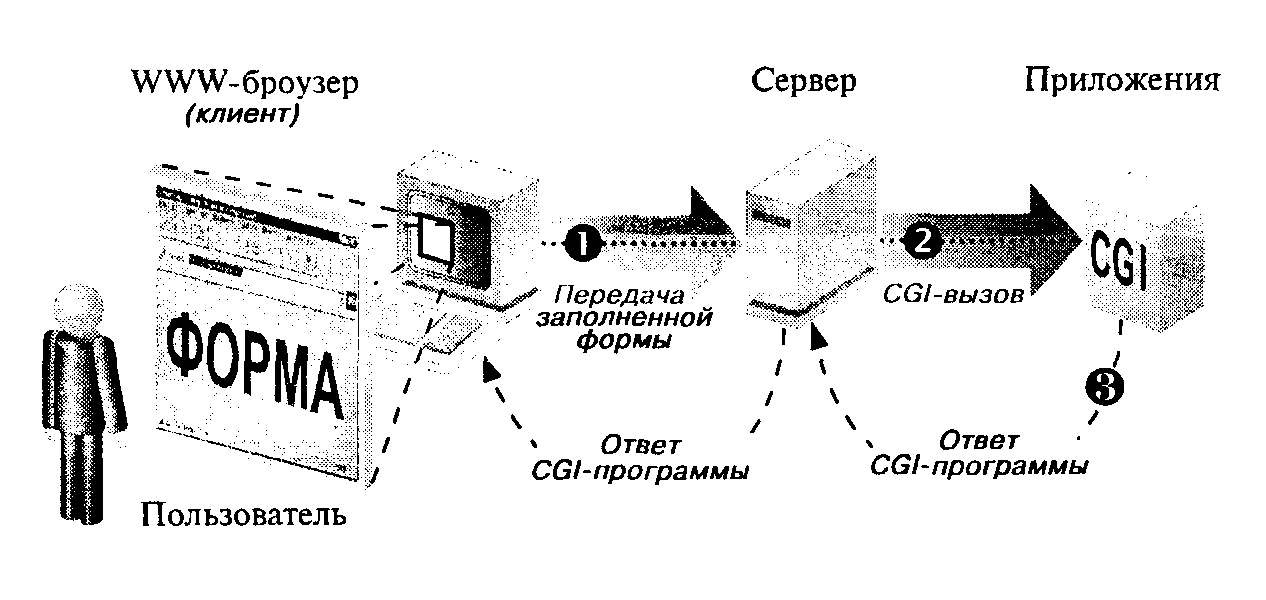
CGI — компонент программного обеспечения Web-сервера, который может взаимодействовать с другими программами, работающими на этом сервере. С помощью CGI Web-сервер может вызвать внешнюю программу и передать в нее пользовательские данные (например, информацию о том, с какой хост-машины пользователь установил соединение, или данные, введенные пользователем в HTML-форму). Эта программа затем обрабатывает полученные данные, и сервер передает результаты ее работы обратно в Web-браузер. Схема взаимодействия браузера с CGI-приложением приведена ниже.

CGI обеспечивает средства динамического создания Web-страниц на основе информации, вводимой пользователями. За счет этого расширяется диапазон возможностей World Wide Web. Пользователь, не будучи ограниченным рамками заранее написанных документов, может использовать CGI-сценарии для создания широкого круга приложений — от обзоров до средств поиска, от программного обеспечения сервисных шлюзов Internet до игр и викторин. CGI обеспечивает возможность организовать подсчет количества пользователей, обратившихся к документу; более того, каждому из них может быть предложено расписаться в электронной книге гостей. Кроме того, CGI позволяет предоставлять пользователям любого рода информацию, регистрировать замечания клиентов и давать на них ответы.
Пример взаимодействия с cgi
В качестве примера CGI-приложения рассмотрим форму, которую необходимо заполнить. HTML-код этой формы может выглядеть так:
<html>
<head><title>Гостевая книга</title><head>
<body>
<h1>Заполните мою гостевую книгу!</h1>
<form method="get" action="/cgi-bin/guestbook.pl">
<pre>
Имя: <input type="text" name="fname">
Фамилия: <input type="text" name="lname">
<input type="submit" value=”Отправить”>
<input type="reset" value=”Сброс”>
</pre>
</form>
</body>
</html>
Форма составляется с помощью специальных тегов форм:
-
Тег <form> определяет метод (method), используемый для формы (GET или POST), и действие (action), которое необходимо выполнить при передаче формы, т.е. URL CGI-программы, которой будут передаваться параметры.
-
Тег <input> можно применять по-разному. Обратимся к нашему примеру и рассмотрим первые две строки документа, в которых используется этот тег. Здесь он служит для создания поля ввода текста и задания имени переменной, которую нужно связать с содержимым данного поля при передаче формы. Переменной, соответствующей первому полю, присваивается имя fname (имя), а второму — lname (фамилия).
-
В следующих двух строках тег <input> используется для создания кнопки передачи (SUBMIT) и кнопки сброса (RESET).
-
Тег </form> обозначает конец формы.
Когда пользователь нажимает кнопку передачи, данные, введенные в текстовые поля <input>, передаются в CGI-программу, заданную атрибутом action тега <form>.
