
ЛабыWeb / ЛабРабота8
.docТема «Разметка документа HTML с помощью фреймов»
Цель работы: Разметка макета web-страницы с помощью рамок(фреймов).
Теория. Фреймы эффективны на страницах крупных корпоративных web-узлов, поскольку облегчают работу администратора и разработчиков web-страниц по поддержанию единообразия документов web-узла. Для этого создается специальный html-файл, содержащий структуру разметки сайта. Этот файл не имеет раздела <Body>…</Body> . Недостатки использования фреймов:
-
не все обозреватели поддерживают технологию фреймов;
-
фреймы сокращают полезное пространство в окне обозревателя;
-
страницы с фреймами неудобны для вывода на печать;
-
если узел состоит из одной или нескольких страниц, проще будет выполнить разметку документа с помощью таблицы.
Основные теги и их атрибуты, используемые при создании структуры сайта с помощью фреймов.
<FRAME> Создает рамку/фрейм в структуре рамок/фреймов,
SRC путь к документу, отображаемому в рамке по умолчанию
BORDERCOLOR цвет границы рамки,
FRAMEBORDER скрывает границы рамки,
MARGINHEIGHT нижнее и верхнее поля рамки,
MARGINWIDTH левое и правое поля рамки,
NAME имя рамки,
NORESIZE запрет на изменение пользователем размера рамки,
SCROLLING отображение полос прокрутки,
TARGET устанавливает целевую рамку по умолчанию.
<NOFRAMES> Альтернативный текст, для обозревателей, не поддерживающих рамки.
<FRAMESET> Создает структуру рамок,
BORDER толщина границ рамок,
BORDERCOLOR цвет границ рамок,
COLS набор вертикальных рамок,
FRAMEBORDER показ границ рамок,
ROWS набор горизонтальных рамок
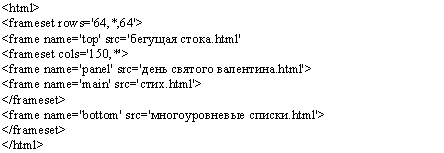
Задание 1. В папку скопировать 4 , ранее созданных html-документов для использования в разметке страницы. Создайте новый html-документ и наберите текст. Сохраните его. Откройте созданный файл в Internet Explorer.
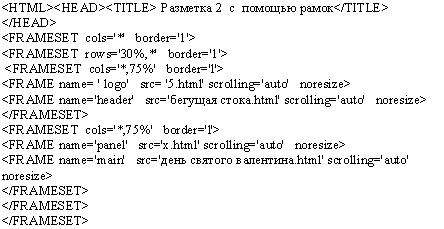
З адание
2 .
В папку
скопировать 4 , ранее созданных
html-документов для
использования
в разметке страницы. Наберите текст и
сохраните его как html-документ. Откройте
файл с помощью Internet
Explorer( IЕ).
адание
2 .
В папку
скопировать 4 , ранее созданных
html-документов для
использования
в разметке страницы. Наберите текст и
сохраните его как html-документ. Откройте
файл с помощью Internet
Explorer( IЕ).

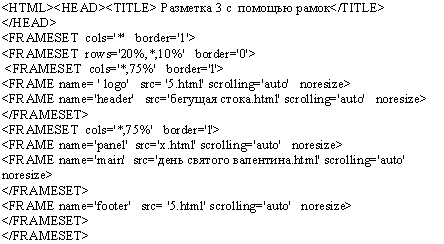
Задание 3. Наберите текст и сохраните его как html-документ. Откройте файл IE.

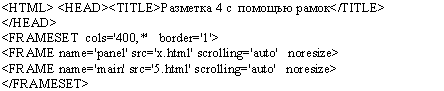
Задание 4 . Наберите текст и сохраните его как html-документ. Откройте файл IE.

Самостоятельная работа. Создать макет страницы по виду аналогичной при разметке с помощью таблицы( из ЛабРабота7Разметка), но используя технологию фреймов.
