
Обработка_данных_ОЗО / Лабораторные_работы / Лабораторные работы_HTML / лаб1 / Лабораторная работа 1_html
.docЛабораторная работа 1. HTML
Ввод текста. Создание списков. Вставка иллюстраций
Задание 1. Вывод текста и вставка иллюстраций
1) Создадим следующую web-страницу:

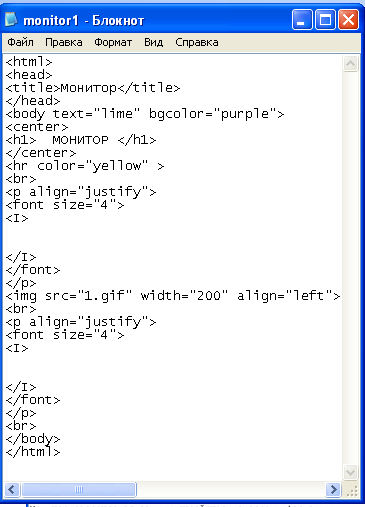
2.) Для этого необходимо создать следующую структуру для документа

3) Обратите внимание на значение используемых тегов.
<html> </html> начало и конец веб-страницы
<head> </head> начало и конец заглавной части веб-страницы
<title> </title> текст заголовка веб-страницы
<body – начало и конец тела веб-страницы
text="lime" цвет текста на веб-странице
bgcolor="purple"> цвет фона на веб-странице
<center> </center> выравнивание по центру
</body>
<h1> </h1> заголовок первого уровня
<hr линия
color="yellow" > цвет линии
<br> перенос на следующую строку
<p align="justify"> </p> параграф, где задано выравнивание по ширине
<font size="4"> </font> шрифт, где задан размер 4
<I> </I> выделение текста курсивом
4) Наполните созданную структуру необходимым текстом. После первого абзаца необходимо вставить рисунок для используйте следующий тег.
<img src="1.gif" width="200" align="left">
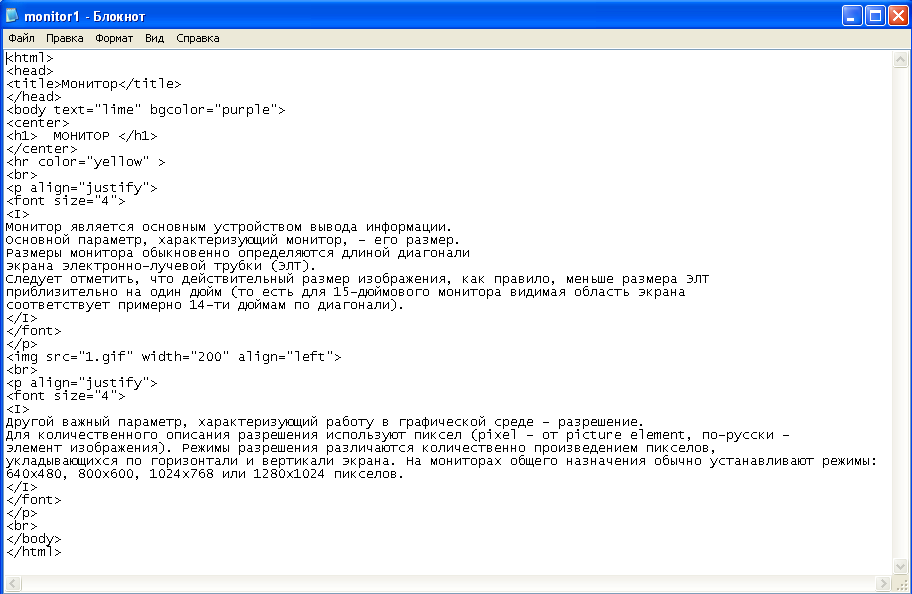
Результатом вашей работы должен стать следующий текст:

Внесите необходимые изменения для того, чтобы заполнить страницу текстом до конца.
1. Задание для самостоятельной работы
По аналогии оформите страничку про компьютерную мышь или клавиатуру.
Задание 2. Создание списков
-
Маркированный список
<ul> <li>Элемент списка 1
<li> Элемент списка 2
</ul>
У тэга <li> есть атрибут type, он отвечает за стиль элемента списка, визуально это выглядит так:
-
По умолчанию - (1)
-
Полый кружок - (2)
-
Не будь таким квадратным - (3)
В случае (1) - <li type="disk">, в случае (2) - <li type="circle">, в случае (3) - <li type="square">.
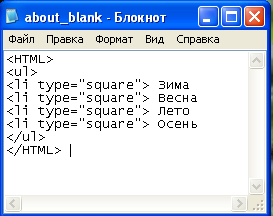
Создадим список времен года:

Измените тип маркера на диск
-
Нумерованный список
<ol> <li> Элемент списка 1 <li> Элемент списка 1 </ol>
Для упорядоченных списков также может употребляться атрибут type. Для упорядоченных списков возможны следующие значение атрибута type:
|
1 |
арабские цифры |
1, 2, 3, ... |
|
a |
буквы нижнего регистра |
a, b, c, ... |
|
A |
буквы верхнего регистра |
A, B, C, ... |
|
i |
римские цифры в нижнем регистре |
i, ii, iii, ... |
|
I |
римские цифры в верхнем регистре |
I, II, III, ... |
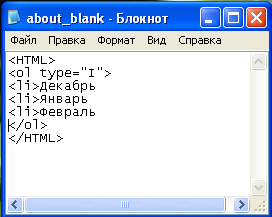
Пронумеруем зимние месяцы

-
Многоуровневый список
Создадим многоуровневый список с временами года

2. Задание для самостоятельной работы
Создайте многоуровневый список для устройств ввода, вывода, передачи и обработки информации.
Задание для самостоятельной работы по вариантам
1. Создайте собственную web-страницу про принтеры, меняя параметры фона, размера, цвета, начертаний шрифта, выравниваний абзаца. Вставьте не менее двух иллюстраций с разными видами выравнивания. Создайте на странице любой вид списка.
2. Создайте собственную web-страницу про сканеры, меняя параметры фона, размера, цвета, начертаний шрифта, выравниваний абзаца. Вставьте не менее двух иллюстраций с разными видами выравнивания. Создайте на странице любой вид списка.
3. Создайте собственную web-страницу про аудио устройства вывода информации, меняя параметры фона, размера, цвета, начертаний шрифта, выравниваний абзаца. Вставьте не менее двух иллюстраций с разными видами выравнивания. Создайте на странице любой вид списка.
4. Создайте собственную web-страницу про жесткие диски, меняя параметры фона, размера, цвета, начертаний шрифта, выравниваний абзаца. Вставьте не менее двух иллюстраций с разными видами выравнивания. Создайте на странице любой вид списка.
5. Создайте собственную web-страницу про оперативную память, меняя параметры фона, размера, цвета, начертаний шрифта, выравниваний абзаца. Вставьте не менее двух иллюстраций с разными видами выравнивания. Создайте на странице любой вид списка.
6. Создайте собственную web-страницу про шины компьютера, меняя параметры фона, размера, цвета, начертаний шрифта, выравниваний абзаца. Вставьте не менее двух иллюстраций с разными видами выравнивания. Создайте на странице любой вид списка.
7. Создайте собственную web-страницу про flash-память, меняя параметры фона, размера, цвета, начертаний шрифта, выравниваний абзаца. Вставьте не менее двух иллюстраций с разными видами выравнивания. Создайте на странице любой вид списка.
8. Создайте собственную web-страницу про процессоры, меняя параметры фона, размера, цвета, начертаний шрифта, выравниваний абзаца. Вставьте не менее двух иллюстраций с разными видами выравнивания. Создайте на странице любой вид списка.
9. Создайте собственную web-страницу про цифровые камеры, меняя параметры фона, размера, цвета, начертаний шрифта, выравниваний абзаца. Вставьте не менее двух иллюстраций с разными видами выравнивания. Создайте на странице любой вид списка.
10. Создайте собственную web-страницу про модемы, меняя параметры фона, размера, цвета, начертаний шрифта, выравниваний абзаца. Вставьте не менее двух иллюстраций с разными видами выравнивания. Создайте на странице любой вид списка.
