
Обработка_данных_ОЗО / Лабораторные_работы / Лабораторные_работы_CSS / лаб_3
.docЛабораторная работа 3. Свойства блочных объектов
Цель: Изучить возможности CSS по работе с блочными объектами; изучить основные свойства блоков.
Задание 1. Научитесь использовать блоки для разметки веб-станицы.
-
Создайте html-файл lab4.htm, содержащий блочний элемент DIV.

-
Создайте css-файл и подключите его к html-документу.
-
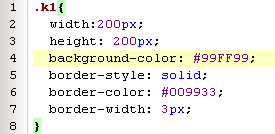
Создайте класс k1, в котором определите размер блока 200х200 пикселей, фон (светло-зеленый) и рамку (сплошную, темно-зеленую, шириной в 3 пикселя).

-
Подключите класс k1 к блоку в html-документе. Обратите внимание на то, как изменится блок.
-
Добавьте еще пять таких же блоков размером 200х200 пикселей, расположив их друг под другом.
-
Настройте расстояние между блоками со всех сторон. Например, чтобы добавить наружный отступ слева добавляем объявление
 .
Сохраните, просмотрите изменения.
Поэкспериментируйте со свойствами:
padding, margin, border и offset. Обратите внимание,
что при изменении всех этих свойств,
они дописываются в html-код.
.
Сохраните, просмотрите изменения.
Поэкспериментируйте со свойствами:
padding, margin, border и offset. Обратите внимание,
что при изменении всех этих свойств,
они дописываются в html-код.
Задание
2.
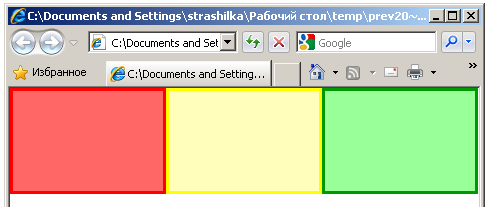
Создайте в отдельном файле горизонтальный
светофор из трех блоков. Ширину блоков
сделайте динамичной, что бы они изменялась
в зависимости от ширины окна, но все
блоки должны иметь одну ширину. Задайте
каждому блоку свой цвет. Отступы для
body уберите с помощью css.

Задайте первому блоку объявление display: none, а второму visibility: hidden; В чем отличия этих двух объявлений?
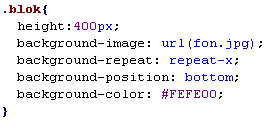
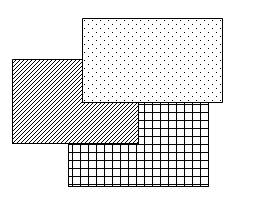
Задание 3. Создайте файл, а в нем три блока. В первом блоке сделайте рамку, шириной с разным типом линии с разных сторон блока. Во втором блоке задайте фоновое изображение (background-image). В третьем блоке, задайте фон… Добавляйте строчки по одной и смотрите изменения в браузере после каждой строки.


Расположите блоки одни над одним. Для этого установите каждому блоку объявление position: absolute; и порядок расположения блоков сверху вниз: объявление z-index: 5; (у тех блоков что ниже, значение индекса должно быть меньше, например 10, 20 и 30). Что бы блоки начинались не в одной точке, им необходимо задать свойства left и top.
Задание4. Создайте блок со скругленными углами.
<html> <head> <title>блок с круглыми углами</title> <style type="text/css"> .rounded {width: 250px;} /* Здесь описание стиля для элемента родителя */ .b1, .b2, .b3, .b4 { background: #cc9; /* Цвет фона для блоков b1, b2, b3, и b4 */ overflow: hidden; /* Обманываем IE6, которому указанные размеры и отсутствие содержания до лампочки.. */ } .b1 { margin: 0 4px; height: 1px;}/* b1 с отступами слева и справа 4 пикселя, его высота 1 пиксель */ .b2 { margin: 0 2px; height: 1px;}/* b2 с отступами слева и справа 2 пикселя, его высота 1 пиксель */ .b3 { margin: 0 1px; height: 2px;}/* b3 с отступами слева и справа 1 пикселя, его высота 2 пикселя */ .b4 { margin: 0 0px; height: 1px;}/* b4 отступов не имеет,высота 1 пиксель */ .content { background: #cc9; /* Цвет фона блока с текстом */ padding: 12px; /* Поля вокруг текста*/ } </style> </head> <body> <div class="rounded"> <div class="b1"></div> <div class="b2"></div> <div class="b3"></div> <div class="b4"></div> <div class="content">У этого блока скруглённые углы</div> <div class="b4"></div> <div class="b3"></div> <div class="b2"></div> <div class="b1"></div> </div> </body> </html>
Задание 5. Создайте блок, позволяющий обрезать текст.

Для
этого создайте новый документ и разместите
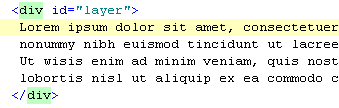
в него блок с идентификатором layer

Опишите идентификатор layer, который будет содержать: желтый фон, зеленую рамочку, отступ от текста до края блока до текста, синие буквы, ширину в 200 пикселей, абсолютное позиционирование и область позиционирования элемента clip: rect(40px, auto, auto, 40px).
Задание
6.
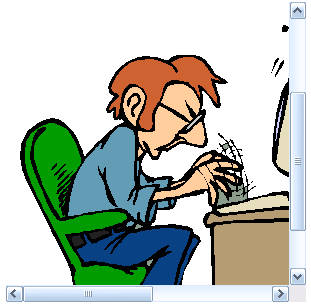
Создайте блок с рамкой размером 200х200
пикселей. Поместите в этот блок изображение
заведомо большего размера. Просмотрите
в браузере Mozilla. Поэкспериментируйте
со свойством overflow так, что в том случае,
если в блок не вмещается содержимое,
появлялись полосы прокрутки (или только
одна):
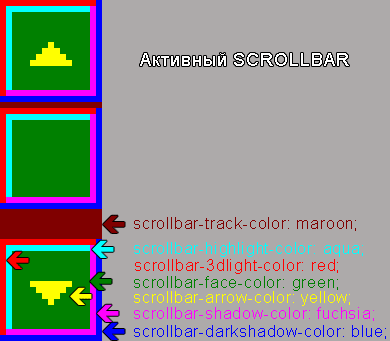
В браузере Internet Explorer имеется возможность изменить цвет полос прокруток, добавив следующие стили. Например:
html, body {
scrollbar-3dlight-color:red;
scrollbar-arrow-color:yellow;
scrollbar-highlight-color: aqua;
scrollbar-face-color:green;
scrollbar-shadow-color:fuchsia;
scrollbar-darkshadow-color:blue;
scrollbar-track-color: maroon;
}

Задания для самостоятельной работы
-
Создать новый html файл в который поместить изображение ягоды. В css-файл подключенный к html-файлу запишите стиль для изменения прозрачности любого изображения при наведении на него курсора мыши (данный код будет работать только в браузере Mozilla).
![]()
Самостоятельно найдите, как настроить прозрачность изображения в других браузерах.
-
Используя блоки, их вложенность, фон, выравнивание, свойство float, шрифт Georgia создайте следующую шапку. Углы вырежьте самостоятельно.

-
Используя свойства list-style-type, list-style-position, list-style-image разместите в блоке маркированный список. В качестве маркера используйте изображение, маркер должен быть внутри списка. Отступ от левого края блока до списка должен составлять 50 пикселей.
