
МІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ
ХАРЬКІВСЬКИЙ НАЦІОНАЛЬНИЙ УНІВЕРСИТЕТ
РАДІОЕЛЕКТРОНІКИ
Кафедра ТАВР
Звіт
з лабораторної роботи №3
з дисципліни:
«Технологія організації баз даних та знань»
|
Виконав: |
Перевірив: |
|
ст. гр. КІТПВс-13-1 |
Мілютіна С. С. |
|
Лактіонов Я.В. |
|
Харків, 2013
3 СТВОРЕННЯ ФОРМ
3.1 Мета роботи
Отримання практичних навичок зі створення форм в документах HTML.
3.2 Хід роботи
3.2.1 Розробка HTML-форми з перемикачами
Створили новий html документ. Лістинг форми приведений нижче.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Lab1</title>
</head>
<body>
<body bgcolor=#99CCCC>
<form method=post action=""> <!--Начало формы-->
<table>
<tr>
<td valign=top>Текстовое поле</td>
<td><input type=text name="text1" value="Значение text1 не более 255 символов,size=50" size=50></td>
</tr>
<tr>
<td valign=top>Текстовое поле PASSWORD</td>
<td><input type=password name="pwd" value="Пароль- password"></td>
</tr>
<tr>
<td valign=top>Текстовое поле TEXTAREA</td>
<td><textarea name="text2" rows=4 cols=30>Текст длина которого может превышать 255 символов. Показывать строк rows=4</textarea></td>
</td>
<tr>
<td valign=top>Переключатели CHECKBOX</td>
<td>
<input type=checkbox name="chk1" value="on" checked> Первый<br>
<input type=checkbox name="chk2" value="on" > Второй<br>
<input type=checkbox name="chk3" value="on" checked> Третий<br>
</td>
</tr>
<tr>
<td valign=top>Переключатели RADIO</td>
<td>
<input type=radio name="rad" value="on1" checked>Первый<br>
<input type=radio name="rad" value="on2" >Второй<br>
<input type=radio name="rad" value="on3" checked>Третий<br>
</td>
</tr>
<tr>
<td valign=top>List</td>
<td><select name="sel" size=1>
<option value="first option">First option</option>
<option value="second option">Second option</option>
<option value="none">Нет выбора</option>
</select>
</tr>
<tr>
<td valign=top>Скрытый орган управления</td>
<td><input type=hidden name="hid" value="hidden"</td>
</tr>
</table>
<br>
<input type=submit value="Переслать" /> <!-- -->
<input type=reset value="Reset">
</form> <!--Конец формы-->
</body>
</html>
Результат виконання коду представлений на рисунку 3.1.

Рисунок 3.1 – Результат виконання коду
3.2.2 Розробити html форму з методом Post.
Створили новий html документ. Лістинг форми приведений нижче.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title> Lab1_2</title>
</head>
<body bgcolor=#ffacb3>
<b>Регистрационная страница электронной библиотеки</b>
<p>Заполнив анкету, вы сможете пользоваться нашей электронной библиотекой
<p><form methos="post" action="">
<table>
<tr>
<td>Введите регистрационное имя</td>
<td><input type=text name="text1" value="" ></td>
</tr>
<tr>
<td>Введите пароль</td>
<td><input type=password name="pwd" value=""></td>
</tr>
<tr>
<td>Подтвердите пароль</td>
<td><input type=password name="pwd" value=""></td>
</table>
<p>
Ваш возраст
<input type=radio name="r1" value="on1" checked>До 20
<input type=radio name="r2" value="on2" >20-30
<input type=radio name="r3" value="on3" >30-50
<input type=radio name="r4" value="on3" >старше 50
<p> На каких языках читаете:
<input type=checkbox name="ch1" value="on" checked>русский
<input type=checkbox name="ch2" value="on" >английский
<input type=checkbox name="ch3" value="on" >французский
<input type=checkbox name="ch3" value="on" >немецкий
<p>Какой формат данных является для вас предпочтительным?
<p><select name="sel" size=2>
<option value="html" selected>HTML</option>
<option value="plain">Plain text</option>
</select><p>
Ваши любимые авторы:
<p><textarea name="text2" rows=3 cols=30></textarea>
<br>
<input type=submit value="OK">
<input type=reset value="Отменить">
</form>
<?php echo "<p>Проверка PHP Лабораторные по базам данных</p>"; ?>
</body>
</html>
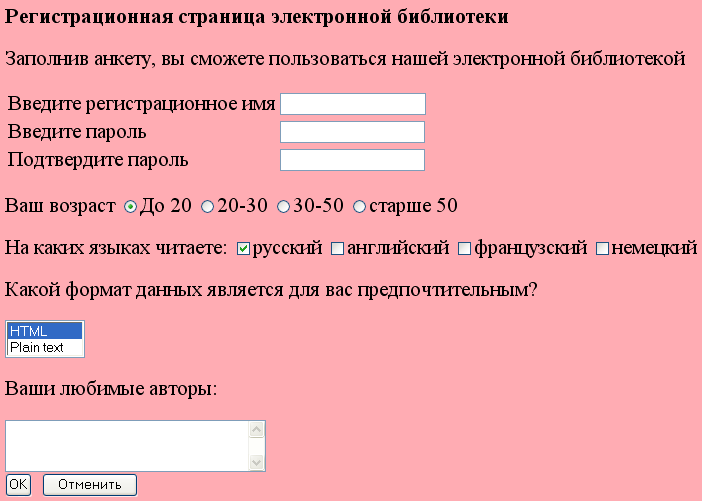
Результат виконання коду представлений на рисунку 3.2.

Рисунок 3.2 – Результат виконання коду
ВИСНОВКИ
