
- •Лабораторная работа № 7 Использование языка JavaScript при разработке html-документов
- •1. Теоретические сведения
- •2. Краткие сведения о языке JavaScript
- •2.1. Типы данных
- •2.2. Литералы
- •2.3. Операторы
- •2.4. Функции
- •2.5. Классы и объекты
- •2.6. Массивы
- •3. Объекты, методы, свойства и функции JavaScript
- •3.1. Объектная модель
- •3.2. Описание свойств, функций, объектов, методов и событий
- •4. Внедрение java-скриптов в html-документ
- •5. Пример html-документа с java-скриптами
- •Лабораторное задание и порядок его выполнения
- •Требования к отчету
- •Варианты заданий
3.1. Объектная модель
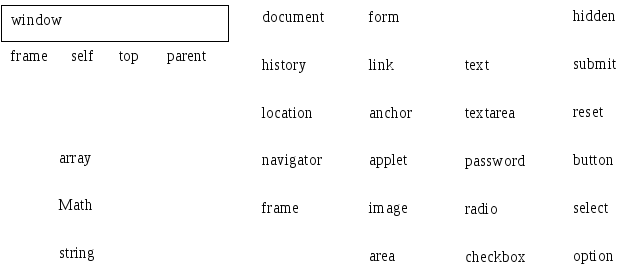
Объектные модели HTML-страницы, реализованные в различных браузерах сильно разнятся между собой. На рис. 1 приведена некая обобщённая модель, которая поддерживается наиболее популярными браузерами: Internet Explorer, Opera, Netscape Navigator.

Рис. 1. Общие для большинства браузеров классы объектной модели HTML-страницы.
3.2. Описание свойств, функций, объектов, методов и событий
Ниже в таблицах описаны свойства и методы объектов выше приведённой объектной модели, а также стандартные функции, которые внедрены непосредственно JavaScript. Условные обозначения:
A – свойство объекта;
C – константа;
F – функция или метод объекта;
O – объект.
Button – кнопка (<INPUT TYPE="button">)
|
Тип |
Название |
Описание |
|
F |
button.click() |
Эмулирует щелчок левой кнопкой мыши на объекте. |
|
A |
button.name |
Значение атрибута NAME кнопки. |
|
A |
button.value |
Значение атрибута VALUE кнопки. |
Checkbox – флажок (<INPUT TYPE="checkbox">)
|
Тип |
Название |
Описание |
|
A |
checkbox.checked |
Текущее состояние флажка. |
|
F |
checkbox.click() |
Эмулирует щелчок левой кнопкой мыши на объекте. В результате флажок меняет значение. |
|
A |
checkbox.DefaultChecked |
Значение атрибута CHACKED флажка. |
|
A |
checkbox.name |
Значение атрибута NAME флажка. |
|
A |
checkbox.value |
Значение атрибута VALUE флажка. |
Date – сервис для работы с датами и временем
|
Тип |
Название |
Описание |
|
O |
Date |
Предоставляет набор методов для работы с датами и временами. |
|
F |
Date.getDate() |
Возвращает число месяца. |
|
F |
Date.getDay() |
Возвращает день недели как целое число от 0 (воскресенье) до 6 (суббота). |
|
F |
Date.getHours() |
Возвращает час суток (от 0 до 23). |
|
F |
Date.getMinutes() |
Возвращает минуты. |
|
F |
Date.getMonth() |
Возвращает номер месяца в году как целое число от 0 (январь) до 11 (декабрь). |
|
F |
Date.getSeconds() |
Возвращает секунды. |
|
F |
Date.getTime() |
Возвращает время, являющееся значением объекта Date. Значение представляет собой количество миллисекунд, прошедших после полуночи 1 января 1970. |
|
F |
Date.getTimezoneOffset() |
Возвращает разницу в минутах между местным временем клиента и гринвичским (GMT) с учётом перехода на зимнее/летнее время. |
|
F |
Date.getYear() |
Возвращает год. |
|
F |
Date.parse(string) |
Преобразует строку даты типа "Jan 11, 1996" или "11 января, 1996" в количество миллисекунд, прошедших с полуночи 1 января 1970 года. |
|
F |
Date.setDate(day) |
Устанавливает день месяца. |
|
F |
Date.setHour(hour) |
Устанавливает час суток. |
|
F |
Date.setMinutes(minute) |
Устанавливает минуты. |
|
F |
Date.setMonth(month) |
Устанавливает месяц. |
|
F |
Date.setSeconds(second) |
Устанавливает секунды. |
|
F |
Date.setTime(time) |
Устанавливает дату и время. Time – целое число, представляющее число миллисекунд, прошедших с 1 января 1970 00:00:00. |
|
F |
Date.setYear(year) |
Устанавливает год. |
|
F |
Date.toGMTString() |
Преобразует дату в строку, используя соглашения Internet GMT. Результат – время в GMT – зависит от платформы. |
|
F |
Date.toLocaleString() |
Преобразует дату в строку, используя локальные соглашения. Результат – местное время – зависит от платформы. |
|
F |
Date.UTC(year, month, day [, hrs] [, min] [, sec]) |
Возвращает количество миллисекунд для времени в UTC, прошедших с полуночи 1 января 1970 года. year – год после 1900. month – месяц от 0 до 11. day – день месяца от 1 до 31. hrs – часы от 0 до 23. min – минуты от 0 до 59. sec – секунды от 0 до 59. |
Document – содержимое html-документа (<HEAD>, <BODY>)
|
Тип |
Название |
Описание |
|
A |
document.alinkColor |
Цвет гиперссылки после нажатия на ней левой кнопки мыши, и до отпускания кнопки. |
|
O |
document.anchors document.anchor |
Массив якорей документа. Определение якоря: <A [HREF=URL] NAME="anchorName" [TARGET="windowName"]> Атрибут TARGET определяет окно, в которое будет загружена вызываемая по URL страница. |
|
A |
document.anchors.length document.anchor.length |
Длина массива якорей документа. |
|
A |
document.bgColor |
Строка, определяющая фоновый цвет документа. Соответствует атрибуту BGCOLOR тега <BODY>. |
|
F |
document.close() |
Прекращает динамическое формирование документа и выводит содержимое документа на экран. |
|
A |
document.cookie |
Cтрока, которая содержит небольшое количество информации, сохранённой браузером в файле cookies.txt. |
|
A |
document.fgColor |
Строка, определяющая цвет текста документа. Соответствует атрибуту TEXT тега <BODY>. |
|
O |
document.forms document.form |
Массив форм документа. |
|
A |
document.forms.length |
Длина массива форм документа. |
|
A |
document.lastModified |
Строка, представляющая дату, когда документ был последний раз изменен (дата создания html-файла). |
|
A |
document.linkColor |
Строка, определяющая цвет гиперссылок документа. |
|
O |
document.links document.link |
Массив гиперссылок. |
|
F |
document.open([MimeType]) |
Создаёт новый документ. MimeType определяет любой из следующих типов документа: "text/html", "text/plain", "image/gif", "image/jpeg", "image/x-bitmap", "plugIn". Метод открывает поток вывода для методов write или writeln. Если mimeType является версией text или image, документ будет открыт для показа; иначе, поток будет отправлен в plugIn. Если документ уже существует в целевом окне, метод open очищает это окно. |
|
A |
document.referrer |
URL документа, который вызвал текущий документ. |
|
A |
document.title |
Строка, представляющая заголовок документа, – содержимое тега <TITLE>. |
|
A |
document.URL |
Строка, определяющая полный URL документа. |
|
A |
document.vlinkColor |
Строка, определяющая цвет просмотренной гиперссылки. |
|
F |
document.write(expression, ... ,expression) |
Записывает строку или несколько строк в окно документа. |
|
F |
document.writeln(expression, ... ,expression) |
Записывает строку или несколько строк в окно документа с добавлением перевода строки. Используется при выводе в блоке <PRE>. |
Form – форма (<FORM>)
|
Тип |
Название |
Описание |
|
A |
form.action |
Строка, состоящая из URL назначения для данных, введённых в форму – отражение атрибута ACTION тега <FORM>. |
|
O |
form.button |
Кнопка, определяемая тегом <INPUT TYPE="button">. |
|
O |
form.checkbox |
Флажок, определяемый тегом <INPUT TYPE="checkbox">. |
|
O |
form.elements |
Массив элементов формы. |
|
A |
form.elements.length |
Длина массива элементов формы. |
|
A |
form.encoding |
Cтрока с типом кодирования MIME – значение атрибута ENCTYPE тега <FORM>. |
|
O |
form.hidden |
Текстовый объект в форме, не отражаемый на экране и задаваемый тегом <INPUT TYPE="hidden">. |
|
A |
form.method |
Отражает значение атрибута METHOD тега <FORM>. |
|
O |
form.password |
Окно ввода пароля в форме, задаваемое тегом <INPUT TYPE="password">. |
|
O |
form.radio |
Набор переключателей, задаваемых тегами <INPUT TYPE="radio">. |
|
O |
form.reset |
Кнопка для возвращения всем объектам формы значений по умолчанию, задаваемая тегом <INPUT TYPE="reset">. |
|
O |
form.select |
Массив списков выбора формы. Список выбора задаётся тегом <SELECT>. |
|
O |
form.submit |
Кнопка отправки данных (SUBMIT). |
|
F |
form.submit() |
Производит действие, аналогичное щелчку по кнопке Submit. |
|
A |
form.target |
Строка, определяющая имя окна, в которое будет помещён ответ после посылке данных формы серверу. Значение атрибута TARGET тега <FORM> или <A>. |
|
O |
form.text |
Поле ввода текста, задаваемое тегом <INPUT TYPE ="text">. |
|
O |
form.textarea |
Поле многострочного ввода текста, задаваемое тегом <TEXTAREA>. |
Frame – кадр – html-документ, вставляемый в отдельную область окна (<FRAME>, <FRAMESET>)
|
Тип |
Название |
Описание |
|
F |
frame.clearTimeout(timeoutID) |
Отключает таймер, установленный при помощи метода setTimeout(). |
|
A |
frame.name |
Атрибут NAME тега <FRAME>. |
|
A |
frame.parent |
Фрейм, содержащий данный фрейм или синоним для объекта window. |
|
A |
frame.self |
Текущий фрейм. |
|
F |
frame.setTimeout(expression, msec) |
Вычисляет выражение (expression) по истечении указанного в миллисекундах промежутка времени (msec). Под выражением понимается программа на JavaScript. |
|
A |
frames.length frame.length |
Число дочерних фреймов. |
Hidden – невидимый элемент формы (<INPUT TYPE="hidden">)
|
Тип |
Название |
Описание |
|
A |
hidden.name |
Значение атрибута NAME объекта HIDDEN. |
|
A |
hidden.value |
Значение атрибута VALUE объекта HIDDEN. |
History – список страниц, просмотренных за текущий сеанс работы с браузером
|
Тип |
Название |
Описание |
|
O |
history |
Список просмотренных за текущий сеанс страниц. |
|
F |
history.back() |
Загружает предыдущий документ из списка URL, просмотренных за текущий сеанс. |
|
F |
history.forward() |
Загружает следующий документ из списка URL, просмотренных за текущий сеанс. |
|
F |
history.go(delta | "location") |
Загружает документ из списка страниц, посещенных за текущий сеанс работы с браузером. Если delta > 0, то загружается указанная в location страница. Если delta == 0, то перезагружается текущая страница. Location может быть URL или частью URL. Во втором случае загружается станица с наиболее похожим URL. |
|
A |
history.length |
Длина списка просмотренных за текущий сеанс страниц. |
Link – гиперссылка (<A>)
|
Тип |
Название |
Описание |
|
A |
link.hash |
Возвращает часть URL, начинающуюся с символа (#). |
|
A |
link.host |
Строка, определяющая свойства URL hostname и port, разделённые двоеточием. |
|
A |
link.hostname |
Строка, определяющая имя домена или IP-адрес URL. |
|
A |
link.href |
Строка, определяющая полный URL документа. |
|
A |
link.length |
Длина массива гиперссылок. |
|
A |
link.pathname |
Извлекает из URL тy его часть, которая содержит путь. |
|
A |
link.port |
Извлекает из URL номер порта, который сервер использует для связи. |
|
A |
link.protocol |
Строка, определяющая начало URL(название протокола), включая первое двоеточие. Виды протоколов: abort – информация о браузере; ftp; http; mailto – адрес электронной почты; file – файл на локальной машине; javascript – программа на JavaScript. |
|
A |
link.search |
Возвращает строку, содержащую любую информацию запроса, присоединённую к URL, и отделённую символом (?). |
|
A |
link.target |
Строка, определяющая имя окна, в которое будет помещён ответ после посылке данных формы серверу. Значение атрибута TARGET тега <FORM> или <A>. |
Location – информация о текущем документе
|
Тип |
Название |
Описание |
|
A |
location.hash |
Возвращает часть URL, начинающуюся с символа (#). |
|
A |
location.host |
Строка, определяющая свойства URL hostname и port, разделённые двоеточием. |
|
A |
location.hostname |
Строка, определяющая имя домена или IP-адрес URL. |
|
A |
location.href |
Строка, определяющая полный URL документа. |
|
A |
location.pathname |
Извлекает из URL тy его часть, которая содержит путь. |
|
A |
location.port |
Извлекает из URL номер порта, который сервер использует для связи. |
|
A |
location.protocol |
Строка, определяющая начало URL (название протокола), включая первое двоеточие. Виды протоколов: abort – информация о браузере; ftp; http; mailto – адрес электронной почты; file – файл на локальной машине; javascript – программа на JavaScript. |
|
A |
location.search |
Возвращает строку, содержащую любую информацию запроса, присоединённую к URL, и отделённую символом (?). |
Math – математический сервис
|
Тип |
Название |
Описание |
|
O |
Math |
Предоставляет доступ к математическим константам и функциям. |
|
F |
Math.abs(argument) |
Возвращает абсолютное значение своего аргумента. |
|
F |
Math.acos(argument) |
Возвращает арккосинус своего аргумента в диапазоне от 0 до pi. радиан. Если аргумент >1 или <-1 возвращается 0. |
|
F |
Math.asin(argument) |
Возвращает арксинус своего аргумента в диапазоне от -pi/2 до pi/2 радиан. Если аргумент >1 или <-1 возвращается 0. |
|
F |
Math.atan(argument) |
Возвращает арктангенс своего аргумента в диапазоне от -pi/2 до pi/2 радиан. |
|
F |
Math.ceil(argument) |
Возвращает ближайшее целое число, >= аргументу. |
|
F |
Math.cos(argument) |
Возвращает косинус своего аргумента, заданного в радианах. |
|
C |
Math.E |
Число e (основание натуральных логарифмов). |
|
F |
Math.exp(argument) |
Вычисляет экспненту с основанием e и степенью, заданной аргументом. |
|
F |
Math.floor(argument) |
Возвращает ближайшее целое число, <= аргументу. |
|
C |
Math.LN10 |
Натуральный логарифм числа 10. |
|
C |
Math.LN2 |
Натуральный логарифм числа 2. |
|
F |
Math.log(argument) |
Возвращает натуральный логарифм положительного аргумента. Если аргумент нулевой или отрицательный, то возвращается -1.797693134862316e+308. |
|
C |
Math.LOG10E |
Логарифм с основанием 10 числа e. |
|
C |
Math.LOG2E |
Логарифм с основанием 2 числа e. |
|
F |
Math.max(number1, number2) |
Возвращает наибольшее из двух чисел. |
|
F |
Math.min(number1, number2) |
Возвращает наименьшее из двух чисел. |
|
C |
Math.PI |
Число pi (отношение длины окружности к её диаметру). |
|
F |
Math.pow(base, exponent) |
Вычисляет степень с основанием base и показателем exponent. |
|
F |
Math.random() |
Возвращает случайное число в интервале между 0 и 1. |
|
F |
Math.round(argument) |
Округляет число до ближайшего целого. |
|
F |
Math.sin(argument) |
Вычисляет синус аргумента, заданного в радианах. |
|
F |
Math.sqrt(argument) |
Возвращает квадратный корень аргумента. Если аргумент отрицателен, то возвращается 0. |
|
C |
Math.SQRT1_2 |
Квадратный корень из 0.5. |
|
C |
Math.SQRT2 |
Квадратный корень из 2. |
|
F |
Math.tan(number) |
Возвращает тангенс аргумента, выраженного в радианах. |
Navigator – информация о браузере
|
Тип |
Название |
Описание |
|
A |
navigator.appCodeName |
Строка, определяющая кодовое имя окна просмотра браузера. Для Netscape Navigator это "Mozilla". |
|
A |
navigator.appName |
Строка, определяющая имя браузера. Для Netscape Navigator это "Netscape". |
|
A |
navigator.appVersion |
Строка, определяющая версию браузера. Формат строки: version (platform, country), где version – номер версии, platform – операционная система, country – страна (или "I" для международной версии, или "U" для внутреннего американской версии (внутренняя версия имеет более сильную особенность шифрования)). Для Netscape Navigator 2.0 на платформе Windows 95 свойство будет иметь значение "2.0 (Win95, I)". |
|
A |
navigator.userAgent |
Заголовок, посылаемый как часть протокола HTTP от клиента к серверу для идентификации типа клиента. |
Option – элемент списка выбора (<OPTION>)
|
Тип |
Название |
Описание |
|
A |
option.index |
Целое число, представляющее индекс элемента в объекте select. |
|
A |
option.selected |
Если указанная опция выбрана, то принимает значение true. |
Password – текстовое поле ввода пароля (<INPUT TYPE="password">)
|
Тип |
Название |
Описание |
|
F |
password.blur() |
Отнимает фокус у объекта. |
|
A |
password.defaultValue |
Значение атрибута VALUE поля ввода пароля. |
|
F |
password.focus() |
Передаёт фокус объекту. |
|
A |
password.name |
Значение атрибута NAME поля ввода пароля. |
|
F |
password.select() |
Выделяет область ввода объекта. |
|
A |
password.value |
Текущее значение поля ввода пароля. |
Radio – переключатель (<INPUT TYPE="radio">)
|
Тип |
Название |
Описание |
|
A |
radio.checked |
Значение указанного переключателя. |
|
F |
radio.click() |
Эмулирует щелчок левой кнопкой мыши на объекте. Результат – маркер выбора перемещается в указанный переключатель. |
|
A |
radio.DefaultChecked |
Начальное значение указанного переключателя. |
|
A |
radio.length |
Число переключателей в наборе. |
|
A |
radio.name |
Значение атрибута NAME переключателя. |
|
A |
radio.value |
Значение атрибута VALUE переключателя. |
Reset – кнопка задания элементам формы начальных значений (<INPUT TYPE="reset">)
|
Тип |
Название |
Описание |
|
F |
reset.click() |
Эмулирует щелчок левой кнопкой мыши на объекте. |
|
A |
reset.name |
Значение атрибута NAME кнопки. |
|
A |
reset.value |
Значение атрибута VALUE кнопки. |
Select – список выбора (<SELECT>)
|
Тип |
Название |
Описание |
|
F |
select.blur() |
Отнимает фокус у объекта. |
|
A |
select.DefaultSelected |
Значение атрибута SELECT списка выбора. |
|
F |
select.focus() |
Передаёт фокус объекту. |
|
A |
select.length |
Число списков выбора в форме. |
|
A |
select.name |
Значение атрибута NAME списка выбора. |
|
O |
select.options |
Массив значений списка выбора. Массив создается с помощью тегов <OPTION> внутри тега <SELECT>. |
|
A |
select.selectedIndex |
Текущий выбор. Индекс выбранной в списке строки. Первая строка имеет индекс 0. |
|
A |
select.text |
Отображаемый на экране текст для выбранного тега <OPTION>. |
|
A |
select.value |
Значение атрибута VALUE списка выбора. |
String – сервис для работы со строками
|
Тип |
Название |
Описание |
|
O |
string |
Предоставляет набор методов для работы со строками. |
|
F |
string.anchor(name) |
Выводит строку на экран и делает её якорем. Name - значение атрибута NAME тега <ANCHOR> |
|
F |
string.big() |
Заставляет браузер показывать строку более крупным шрифтом. Этот метод аналогичен тегу <BIG>. |
|
F |
string.blink() |
Заставляет строку мерцать, аналогично тегу <BLINK>. |
|
F |
string.bold() |
Заставляет браузер показывать строку жирным шрифтом. Этот метод аналогичен тегу <B>. |
|
F |
string.charAt(index) |
Возвращает символ из строки. |
|
F |
string.fixed() |
Выводит строку на экран шрифтом фиксированной ширины, аналогично применению тега <TT>. |
|
F |
string.fontcolor(color) |
Переопределяет цвет выводимого текста, аналогично тегу <FONT COLOR=color>. |
|
F |
string.fontsize(size) |
Показывает строку в указанном размере шрифта, аналогично тегу <FONTSIZE=size>. |
|
F |
string.indexOf(searchValue [, fromIndex]) |
Возвращает позицию символа или подстроки searchValue. Поиск начинается с позиции fromIndex. Индекс начала строки равен 0. |
|
F |
string.italics() |
Заставляет браузер выводить строку курсивом, аналогично тегу <I>. |
|
F |
string.lastIndexOf(searchValue [, fromIndex]) |
Возвращает позицию символа или подстроки searchValue. Поиск начинается с позиции fromIndex и ведётся к началу строки. Индекс начала строки равен 0. |
|
A |
string.length |
Длина строки. |
|
F |
string.link("URL") |
Преобразует текст в гиперссылку вида: <A HREF="URL">string</A>. |
|
F |
string.small() |
Заставляет браузер выводить строку уменьшенным шрифтом аналогично тегу <SMALL>. |
|
F |
string.strike() |
Заставляет браузер выводить строку зачёркнутым шрифтом аналогично тегу <STRIKE>. |
|
F |
string.sub() |
Форматирует строку в нижний индекс, аналогично тегу <SUB>. |
|
F |
string.substring(indexA, indexB) |
Если indexA < indexB, возвращает подстроку от индекса A до индекса B включительно; если indexA > indexB, возвращает подстроку от индекса B до индекса A включительно. Иначе (indexA == indexB) возвращается пустая строка. |
|
F |
string.sup() |
Форматирует строку в верхний индекс, аналогично тегу <SUP>. |
|
F |
string.toLowerCase() |
Преобразует все символы строки к нижнему регистру. |
|
F |
string.toUpperCase() |
Преобразует все символы строки к верхнему регистру. |
Следует также заметить, что к классу String преобразуются все строковые переменные и константы. Примеры:
var v1 = "Text".toUpperCase() // v1 == "TEXT"
var v2 = v1.length // v2 == 4
var v3 = (v1+v2).italics() // v3 == "<I>TEXT4</I>"
var v4 = v1.bold().toLowerCase() // v4 == "<b>text</b>"
Submit – кнопка посылки данных из формы на сервер (<INPUT TYPE="submit">)
|
Тип |
Название |
Описание |
|
F |
submit.click() |
Эмулирует щелчок левой кнопкой мыши на объекте. |
|
A |
submit.name |
Значение атрибута NAME кнопки. |
|
A |
submit.value |
Значение атрибута VALUE кнопки. |
Text – текстовое поле ввода (<INPUT TYPE="text">)
|
Тип |
Название |
Описание |
|
F |
text.blur() |
Отнимает фокус у объекта. |
|
A |
text.defaultValue |
Значение атрибута VALUE поля ввода текста. |
|
F |
text.focus() |
Передает фокус объекту. |
|
A |
text.name |
Значение атрибута NAME поля ввода текста. |
|
F |
text.select() |
Выделяет область ввода. |
|
A |
text.value |
Текущее содержимое поля ввода текста. |
Textarea – текстовое поле для многострочного ввода (<TEXTAREA>)
|
Тип |
Название |
Описание |
|
F |
textarea.blur() |
Отнимает фокус у объекта. |
|
A |
textarea.defaultValue |
Значение атрибута VALUE поля ввода текста. |
|
F |
textarea.focus() |
Передает фокус объекту. |
|
A |
textarea.name |
Значение атрибута NAME поля ввода текста. |
|
F |
textarea.select() |
Выделяет область ввода. |
|
A |
textarea.value |
Текущее содержимое поля ввода текста. |
Window – окно
|
Тип |
Название |
Описание |
|
F |
window.alert("message") |
Показывает диалоговое окно с указанным сообщением и кнопкой OK. |
|
F |
window.clearTimeout(timeoutID) |
Отключает таймер, установленный при помощи метода setTimeout(). |
|
F |
window.close() |
Закрывает указанное окно. |
|
F |
window.confirm("message") |
Показывает диалоговое окно с указанным сообщением и кнопками OK и Cancel. Функция возвращает true (OK) или false (Cancel). |
|
A |
window.defaultStatus |
Сообщение, показываемое в строке состояния окна браузера, когда браузер не выдаёт своих сообщений. Данное сообщение вытесняется более важными сообщениями. Чтобы управлять свойством defaultStatus в обработчике событий onMouseOver, нужно возвращать true. |
|
O |
window.document |
Содержит информацию относительно текущего документа, и с помощью методов позволяет также выводит на экран текст HTML. |
|
O |
window.frames window.frame |
Массив окон, содержащих независимо прокручиваемые части страницы. Фреймы (кадры) задаются тегом <FRAMESET>. |
|
A |
window.length |
Число кадров в окне. |
|
O |
window.location |
Содержит информацию относительно URL текущего документа. |
|
A |
window.name |
Отражает аргумент windowName (см. window.open). |
|
O |
window.navigator |
Содержит информацию относительно версии используемого браузера. |
|
F |
window.open("URL", "windowName", ["windowFeatures"]) |
Открывает документ в новом окне. URL определяет URL, для нового окна. WindowName – имя окна, для использования в атрибуте TARGET тегов <FORM> или <A>. WindowFeatures – список параметров, отделяемых запятой:
|
|
A |
window.parent |
Родительское окно для фреймов окна. |
|
F |
window.prompt(message, [inputDefault]) |
Отображает диалоговое окно ввода пользователя в которое пользователь вводит данные вне формы. Message – сообщение, inputDefault – начальное значение. |
|
A |
window.self |
Текущее окно. |
|
F |
window.setTimeout(expression, msec) |
Вычисляет выражение (expression) по истечении указанного в миллисекундах промежутка времени (msec). Под выражением понимается программа на JavaScript. |
|
A |
window.status |
Определяет текст основного или кратковременного сообщения в строке состояния. |
|
A |
window.top |
Окно высшего уровня. |
|
A |
window.window |
Синоним для текущего окна. |
Функции языка JavaScript
|
Название |
Описание |
|
escape(string) |
Преобразует ASCII- строку в набор символов ISO Latin-1. Результат – строка вида "%xx", где xx – десятичное число, представляющее код ASCII. Преобразованию подвергаются лишь спецсимволы. Например: escape("Hi!") == "Hi%21". |
|
eval(string) |
Вычисляет строку как числовое выражение на JavaScript. Умеет обрабатывать строки, описывающие любую конструкцию на JavaScript, вычисляемую в число. |
|
parseFloat(string) |
Анализирует строковый аргумент и возвращает число с плавающей точкой. |
|
ParseInt(string [, radix]) |
Анализирует строковый аргумент и возвращает целое число, основанное на указанной системе счисления. |
|
unescape(string) |
Функция прямо обратная функции escape. Преобразует строку в коде ISO Latin-1 в ASCII-строку. |
