
- •Лабораторная работа № 1 Технология разработки простых html-страниц
- •Теоретические сведения
- •Сведения о языке html
- •2.1. Форматирование текста
- •2.2. Цвет и спецсимволы
- •2.3. Гиперссылки
- •2.4. Пример html-страницы
- •Лабораторное задание и порядок его выполнения
- •Требования к отчету
- •Варианты текста для задания 2a
Лабораторная работа № 1 Технология разработки простых html-страниц
Цель работы: изучить основы гипертекстовой технологии на примере разработки простых html-страниц.
Продолжительность работы - 4 часа.
Теоретические сведения
В основе web-технологии лежит использование протокола http, который позволяет передавать по сети Интернет гипертекстовые документы и файлы различных форматов. Для обеспечения удобства доступа к ресурсам сети используется гипертекстовые документы, обеспечивающие высокую наглядность представления информации и логичность связей между частями интернет-сайтов. Гипертекстовым документом называется документ, содержащий в себе графическую и текстовую информацию, ссылки на другие документы и программный код, называемый скриптами. Для разработки гипертекстовых документов используется язык разметки гипертекста (HyperText Markup Language). HTML-документ – это программа, которая задает информацию и правила показа информации на экране компьютера. Использование гиперссылок (ссылок на удалённые ресурсы сети) позволило отказаться от непосредственно адресации компьютеров, включённых в сеть Интернет, и организовать Всемирную Паутину (World Wide Web) из html-документов. Обработкой и хранением html-документов занимаются WWW-серверы (или по-другому web-серверы). Выполнение html-документа на машине пользователя осуществляется с помощью web-браузеров. Наиболее распространённым из них является MS Internet Explorer.
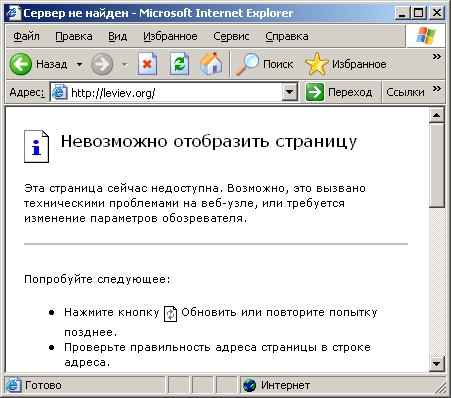
При запуске web-браузер открывает заданную по умолчанию html-страницу. Он скачивает её из сети или берёт с жёсткого диска компьютера пользователя. После скачивания страницы браузер начинает выполнять html-программу и соответственным образом формирует графическое изображение html-документа. Если браузер встречает незнакомую или ошибочную html-конструкцию, то он выдаёт сообщение об ошибке. Если web-браузер не может скачать ресурс, указанный в ссылке, то он открывает или внедряет в html-страницу специальную страницу с сообщением об ошибке (см. рис.1 и 2).

Рис.1. Пример html-страницы с сообщением об ошибке

Рис.2. Пример html-страницы с отсутствующим графическим объектом
Поэтому при создании сайтов в Интернет не рекомендуется использовать ссылки на недостоверные ресурсы и использовать новейшие теги при разработке html-страниц.
Сведения о языке html
Гипертекстовый документ на языке HTML представляет собой обычный текстовый файл, содержащий текст документа и специальные языковые конструкции, называемые тегами.
Теги используются для разметки документа и управления его отображением. Для создания документа на языке HTML подходит любой простейший текстовый редактор, создающий файл в формате TXT.
Теги обычно используются парами, состоящими из открывающего и закрывающего тега. Открывающий тег имеет следующий формат:
имя тега [атрибуты]
Закрывающий тег имеет следующий вид:
/имя тега
Любой HTML-документ начинается тегом HTML и заканчивается тегом /HTML и состоит из двух частей: раздела заголовка, выделяемого тегами HEAD и /HEAD, и тела документа, выделяемого тегами BODY и /BODY.
В общем виде HTML-документ имеет такую структуру:
HTML
HEAD
Раздел заголовка
/HEAD
BODY
Тело документа
/BODY
/HTML
Раздел заголовка содержит служебную информацию. Например, такой служебной информацией является заголовок HTML-документа, отображаемый в заголовке окна браузера (рис.1) и задаваемый тегом TITLE, например:
Рис. 3. Окно браузера с web-страницей

 TITLEДомашняя
страница сервера Webapp/TITLE
TITLEДомашняя
страница сервера Webapp/TITLE
Тело документа включает всю информацию, которая отображается в клиентской области окна браузера (см. рис. 3). В теле документа используются специальные теги, обеспечивающие форматирование текста документа и включающие в документ изображения, таблицы и формы.
