
-
Связывание окон фреймов с документами
Теперь необходимо вывести в нужных фреймах соответствующие документы настроить взаимодействие между окнами фреймов. За это отвечает элемент Frame и его атрибуты.
Управление внешним видом создаваемых фреймов заложено в атрибутах тега Frame. Первый атрибут элемента Frame —Src. Этот атрибут позволяет указать путь до того документа, который должен будет загружен во фрейм.
Путь до документа в атрибуте Src тега Frame может быть указан в виде относительной или абсолютной ссылки. Относительные ссылки обычно используются для указания пути до документа, расположенного на том же ресурсе, абсолютные — когда необходимо загрузить в окно фрейма документ с другого сайта.
Если в элементе Frame не будет прописан атрибут Src с указанием пути до нужного документа, то в окно фрейма будет загружен пустой документ. Лично я, когда делал свой Навигатор, то создал на сервере хостинга отдельную папку для него и поместил туда не только Html файлик с фреймовой структурой (который назвал index.html), но и все подгружаемые в различные окна фреймов документы, а так же файлы изображений, которые использовались в качестве фона.
Поэтому мне было проще всего использовать именно относительные ссылки в атрибуте Src тега Frame на подгружаемые в окна фреймов документы:
<html>
<head>
</head>
<frameset cols="20%,80%">
<frame src="menu.html">
<frameset rows="10%,*" >
<frame src="top.html">
<frame src="main.html">
</frameset>
</frameset>
</html>
В окно левого фрейма загружается Html файл с меню в виде маркированного списка.
Перейти к выполнению лабораторной работы
Для выполнения лабораторной работы необходимо определиться с фреймовой структурой и создать количество web-документов, соответствующих количеству фреймов во фреймовой структуре.
Останавливаемся на структуре, состоящей из трех фреймов
Пропишем файл, определяющий нашу фреймовую структуру

-
начнем с классической формулы
<HTML>
<HEAD>
<TITLE>Управление рисками</TITLE>
</HEAD>
</HTML>
-
после тега </HEAD> вставить тег <FRAMESET> с параметром ROWS, который делит фреймовую структуру горизонтально на два фрейма
…ROWS="22%,*"…,
-
для разделения фреймов задать
BORDER=”1”,
-
положить web-документ в верхний фрейм
<FRAME SRC="2.RM1.htm">
-
разделить нижний фрейм на два вертикальные
<FRAMESET COLS="25%,75%" BORDER=”1” >
-
положить два web-документа в полученные фреймы,
в левый фрейм документ 9.Menu.htm, в правый- 3.Home.htm,
дав имя фрейму
…NAME="frame"…
В случае, если используемая версия не поддерживает фреймы, вставить тег
<NOFRAMES>данная версия не поддерживает фреймы</NOFRAMES>
-
закрыть все теги
</FRAMESET>
Сохранить полученный документ под именем 1proect.htm.
После формирования фреймовой структуры, перейти к созданию документов
-
2.RM1.htm
-
9.Menu.htm
-
3.Home.htm
которые нужно будет вставить во фреймовую структуру
На одном из логических дисков создать рабочую фамильную папку.
Задание 1 Создание докумета 2.RM1.htm
Создать WEB-страницу, соответствующую заголовку сайта (УПРАВЛЕНИЕ РИСКАМИ).
|
|
-
С помощью команды главного меню Windows Программы|Стандартные|Блокнот запустить приложение «Блокнот», предназначенное для редактирования текста в формате ACSII символов. Для того, чтобы текст документа размещался в окне «Блокнота» полностью, включить режим Перенос по словам (меню Формат «Блокнота»).
-
Создать в блокноте новый файл, содержащий текст пустого документа HTML:
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Сохранить
файл под именем 2
RM1.htm
в рабочей папке. В рабочей папке должен
появиться файл со значком
![]() .
Просмотреть пустую web-страницу,
соответствующую файлу
.
Просмотреть пустую web-страницу,
соответствующую файлу
2 RM1.htm в браузере MS Internet Explorer. Проанализировать содержимое заголовка браузера (в заголовке отображается имя файла с указанием пути к нему).
Перейти в режим редактирования web-страницы
-
Отредактировать web- страницу. В качестве заголовка страницы (содержимое тэга TITLE) ввести текст УПРАВЛЕНИЕ РИСКАМИ
<TITLE> УПРАВЛЕНИЕ РИСКАМИ </TITLE>
Сохранить произведенные изменения.
-
Перейти в окно браузера и просмотреть в нем отредактированную web-страницу, нажав кнопку Обновить на панели инструментов браузера. Проанализировать произошедшие в строке заголовка окна браузера изменения (в заголовке отображается содержимое тэга TITLE).
-
Поместить в тело страницы информацию:
из папки Images вставить картинку, хранящуюся в графическом файле risk.gif, для этого после тега <BODY> вставить непарный тэг IMG с указанием имени графического файла и пути к нему:
<IMG SRC=”images/ risk.gif”>
-
для ускорения загрузки страницы с графикой браузером при ее открытии указать в тэге IMG величину графического изображения WIDTH="130"( пикселей -ширина изображения) и HEIGHT="105" (высота изображения)
<IMG SRC=”Images/ risk.gif” WIDTH=”130” HEIGHT=”105”>
-
расположить текст заголовка рядом с изображением, для чего задать обтекание изображения текстом с помощью параметра ALIGN тэга IMG. Задать для параметра ALIGN значение left, чтобы изображение находилось слева от текста. Просмотреть результат.
<IMG SRC="Images\risk.gif" WIDTH="130" HEIGHT="105" HSPACE="20" ALIGN="center">
-
текст строк заголовка выделить крупным шрифтом, отличающимся от используемого по умолчанию на четыре позиции, для этого заключить фрагмент текста в тэг FONT, указав параметр размера шрифта SIZE:
<FONT SIZE=”+4”> УПРАВЛЕНИЕ РИСКАМИ</FONT>
По умолчанию используется шрифт размером 3.
-
изменить цвет текста заголовка, добавив в тэг FONT параметр COLOR с выбранным значением
-
выделить текст заголовка жирным шрифтом, заключив его в тэг B внутри тэга FONT.
<FONT SIZE=”+4” COLOR="#008000"><B> УПРАВЛЕНИЕ РИСКАМИ</B> </FONT>
-
отцентрировать всю информацию, заключив ее в контейнерный тэг CENTER.
ВНИМАНИЕ! Следует строго соблюдать вложенность тэгов по принципу LIFO (последний вошел - первый вышел). Закрывающая часть вложенного тэга должна обязательно размещаться в теле ранее открытого тэга-контейнера.
Задание 2 Создание докумета 9.Menu.htm
Создать WEB-страницу, соответствующую навигации (МЕНЮ)
Внешний вид этой странице имеет вид:

-
О нас
-
Идентификация рисков
-
Анализ
-
Контакты
-
Анкета
-
Аналогично заданию 1 с помощью команды главного меню Windows Программы|Стандартные|Блокнот запустить приложение «Блокнот», предназначенное для редактирования текста в формате ACSII символов. Для того, чтобы текст документа размещался в окне «Блокнота» полностью, включить режим Перенос по словам (меню Формат «Блокнота»).
-
Создать в блокноте новый файл, содержащий текст пустого документа HTML:
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Сохранить
файл под именем 9.Menu.htm
в рабочей папке. В рабочей папке должен
появиться файл со значком
![]() .
Просмотреть пустую web-страницу,
соответствующую файлу 9.Menu.htm
в браузере MS Internet Explorer. Проанализировать
содержимое заголовка браузера (в
заголовке отображается имя файла с
указанием пути к нему).
.
Просмотреть пустую web-страницу,
соответствующую файлу 9.Menu.htm
в браузере MS Internet Explorer. Проанализировать
содержимое заголовка браузера (в
заголовке отображается имя файла с
указанием пути к нему).
Перейти в режим редактирования web-страницы
-
Отредактировать web- страницу. В качестве заголовка страницы (содержимое тэга TITLE) ввести текст МЕНЮ
<TITLE> МЕНЮ </TITLE>
Сохранить произведенные изменения.
-
Перейти в окно браузера и просмотреть в нем отредактированную web-страницу, нажав кнопку Обновить на панели инструментов браузера. Проанализировать произошедшие в строке заголовка окна браузера изменения (в заголовке отображается содержимое тэга TITLE).
-
Вставить картинку хранящуюся в графическом файле risks11.gif, из папки Images, для этого
-
после тега <BODY> вставить непарный тэг IMG с указанием имени графического файла и пути к нему:
<IMG SRC=”images/ risks11.gif”>
-
для ускорения загрузки страницы с графикой браузером при ее открытии указать в тэге IMG величину графического изображения WIDTH="120"( пикселей -ширина изображения) и HEIGHT="120" (высота изображения)
-
задать горизонтальные отступы вокруг изображения с помощью параметра HSPACE тэга IMG.
<IMG SRC="Images\risk.gif" WIDTH="120" HEIGHT="120" HSPACE="5" >
-
выделить жирным шрифтом и дать красную строку.
-
Всю предыдущую информацию отцентрировать, вставив ее в контейнерный тег <CENTER>, перевести на другую строку.
-
Оформить навигацию в виде списка, для этого
-
cоздать контейнер тега <UL>
-
в нем сформировать набор строк, соответствующих гиперссылкам, разделяя строки одиночным тегом <BR>
-
О нас
-
Идентификация рисков
-
Методы воздействия на риск
-
Анализ
-
Контакты
-
Анкета
-
прописать каждую строку контейнерным тегом <LI>
-
оформить каждую строку в виде гиперссылки, соблюдая правило LIFO ( закрывающая часть вложенного тэга должна обязательно размещаться в теле ранее открытого тэга-контейнера), например,
<LI><A HREF="3.home.htm" TARGET="frame"><B>
О нас</B></A></LI>,
выделив название гиперссылки посредством контейнерного тега <B>
-
задать способ вывода информации посредством параметра TARGET тега <А>, значение которого определяется именем фрейма из файла 1proect.htm, описывающего фреймовую структуру сайта,
-
оформить гиперссылки в цвете, взяв контейнер <UL> в тег <font>, увеличив шрифт на 1
<FONT SIZE="+1" COLOR="#008000">…..< /FONT >
Просмотреть результат через браузер .
Задание 3 Создание докумета 3.Home.htm
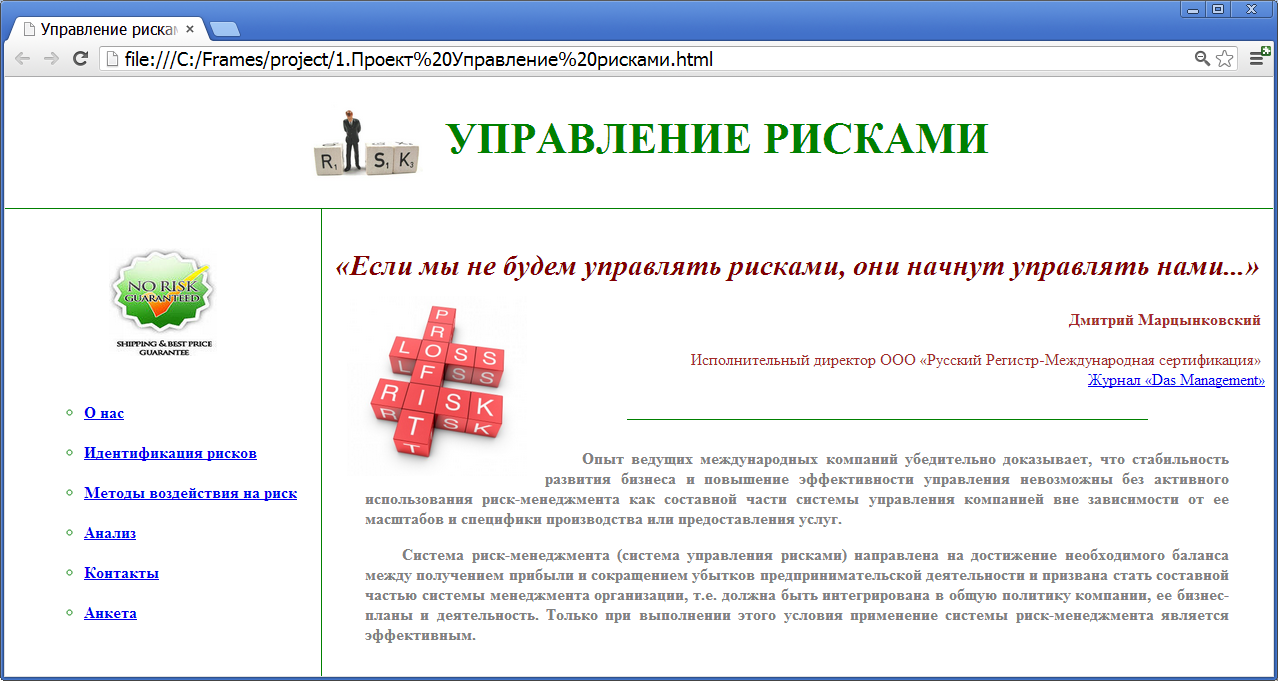
Создать web-страницу, соответствующую первой гиперссылки в навигации О нас, которая ляжет в правый фрейм при загрузке фреймовой структуры
Внешний вид этой странице имеет вид:
«Если мы не будем управлять рисками, они начнут управлять нами...»

Дмитрий Марцынковский Исполнительный директор ООО «Русский Регистр-Международная сертификация» Журнал «Das Management»
Опыт ведущих международных компаний убедительно доказывает, что стабильность развития бизнеса и повышение эффективности управления невозможны без активного использования риск-менеджмента как составной части системы управления компанией вне зависимости от ее масштабов и специфики производства или предоставления услуг.
Система риск-менеджмента (система управления рисками) направлена на достижение необходимого баланса между получением прибыли и сокращением убытков предпринимательской деятельности и призвана стать составной частью системы менеджмента организации, т.е. должна быть интегрирована в общую политику компании, ее бизнес-планы и деятельность. Только при выполнении этого условия применение системы риск-менеджмента является эффективным.
-
Аналогично предыдущим заданиям с помощью команды главного меню Windows Программы|Стандартные|Блокнот запустить приложение «Блокнот», предназначенное для редактирования текста в формате ACSII символов. Для того, чтобы текст документа размещался в окне «Блокнота» полностью, включить режим Перенос по словам (меню Формат «Блокнота»).
-
Создать в блокноте новый файл, содержащий текст пустого документа HTML:
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Сохранить
файл под именем 3.Home.htm
в рабочей папке. В рабочей папке должен
появиться файл со значком
![]() .
Просмотреть пустую web-страницу,
соответствующую файлу 3.Home.htm
в браузере MS Internet Explorer. Проанализировать
содержимое заголовка браузера (в
заголовке отображается имя файла с
указанием пути к нему).
.
Просмотреть пустую web-страницу,
соответствующую файлу 3.Home.htm
в браузере MS Internet Explorer. Проанализировать
содержимое заголовка браузера (в
заголовке отображается имя файла с
указанием пути к нему).
Перейти в режим редактирования web-страницы
-
Отредактировать web- страницу. В качестве заголовка страницы (содержимое тэга TITLE) ввести текст МЕНЮ
<TITLE> О НАС </TITLE>
Сохранить произведенные изменения.
-
Перейти в окно браузера и просмотреть в нем отредактированную web-страницу, нажав кнопку Обновить на панели инструментов браузера. Проанализировать произошедшие в строке заголовка окна браузера изменения (в заголовке отображается содержимое тэга TITLE).
-
Создать контент web-страницы
-
после тега <BODY> вставить фразу
«Если мы не будем управлять рисками, они начнут управлять нами...»
-
сделать шрифт ее наклонным, используя контейнерный тег <I>,
-
увеличить его на 3 единицы посредством тега <FONT, сделать его жирным с помощью тега <B>, задать соответствующий цвет, отцентрировать
<CENTER><P><B><FONT SIZE="+3" COLOR="#80000000"><I>«Если мы не будем управлять рисками, они начнут управлять нами… ..
Вставить картинку хранящуюся в графическом файле risk1.gif, из папки Images, для этого
-
после предыдущей оформленной фразы вставить непарный тэг IMG с указанием имени графического файла и пути к нему:
<IMG SRC=”images/ risk1.gif”>
-
для ускорения загрузки страницы с графикой браузером при ее открытии указать в тэге IMG величину графического изображения WIDTH="200"( пикселей -ширина изображения) и HEIGHT="200" (высота изображения)
-
задать горизонтальные отступы вокруг изображения с помощью параметра HSPACE тэга IMG и обтекание текстом слева
…. ALIGN="left" HSPACE="20"
-
фразу Дмитрий Марцынковский определить справа, сделать жирным шрифтом, увеличить на 1 и дать цвет
<P ALIGN="right"><B><FONT SIZE="+1" COLOR="#A52A2A">Дмитрий…
-
посредством одиночного тега <BR> перейти на следующую строку и там расположить выделенную жирным шрифтом фразу Исполнительный директор ООО «Русский Регистр-Международная ,
-
на следующей строке расположить название журнала и сделать из него гиперссылку на официальный сайт журнала, задав способ вывода информации в отдельное окно посредством параметра TARGET
<BR><A HREF= "http://www.das-management.info" TARGET="_blank">Журнал….
-
с помощью тега <HR> задать линию, отцентрировать ее посредством параметра ALIGN, задав соответствующие параметры
….WIDTH="60%" SIZE="1" COLOr="#008000"
Поместить текст следующего содержания
Опыт ведущих международных компаний убедительно доказывает, что стабильность развития бизнеса и повышение эффективности управления невозможны без активного использования риск-менеджмента как составной части системы управления компанией вне зависимости от ее масштабов и специфики производства или предоставления
услуг
-
и еще
Система риск-менеджмента (система управления рисками) направлена на достижение необходимого баланса между получением прибыли и сокращением убытков предпринимательской деятельности и призвана стать составной частью системы менеджмента организации, т.е. должна быть интегрирована в общую политику компании, ее бизнес-планы и деятельность. Только при выполнении этого условия применение системы риск-менеджмента является эффективным.
Выделить их как два обзаца с помощью тега <DIV>, используя параметр ALIGN, задав красную строку, сделав текст жирным шрифтом, увеличив его на 1 и задав соответствуюший цвет
<DIV ALIGN= "justify"><P><B><FONT SIZE="+1" COLOR="#808080">   Опыт ведущих международных… …,
-
аналогично поступить со вторым обзацем, поставив между ними одиночный тег <BR> для перехода на другую строку
-
увеличить отступ от левой границы страницы, заключив содержимое тэгов <DIV> в контейнерный тэг <BLOCKQUOTE>.
-
Сохранить содержимое страницы и просмотреть в браузере


 УПРАВЛЕНИЕ
РИСКАМИ
УПРАВЛЕНИЕ
РИСКАМИ